-
Notifications
You must be signed in to change notification settings - Fork 179
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ارقام با عرض یکسان #78
Comments
|
بهتر نیست که از فونت vazir code استفاده کنند که یک فونت مونو هست؟
|
|
موافق نیستم. وزیر کد یه قلم دیگه است با طراحی متفاوت. گاهی اوقات طراحی اعداد خود وزیر مناسبتره. |
|
میشه دلیل اصلی اینکه عرض اعداد در خود فونت یکسان نیست را توضیح بدهید؟ چون واقعا ما هم در برنامه خودمان که با اعداد زیاد سر و کار داریم به مشکل برخورده ایم. با سپاس |
|
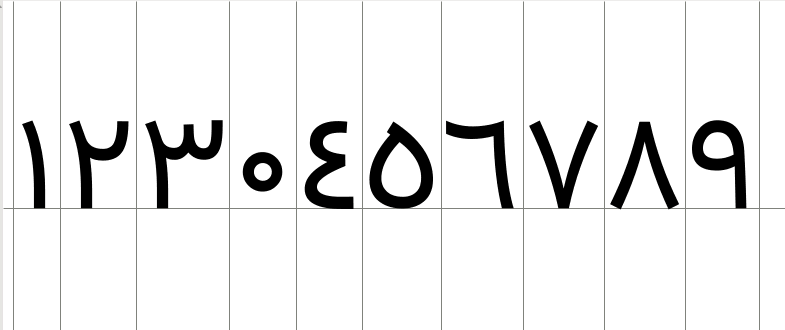
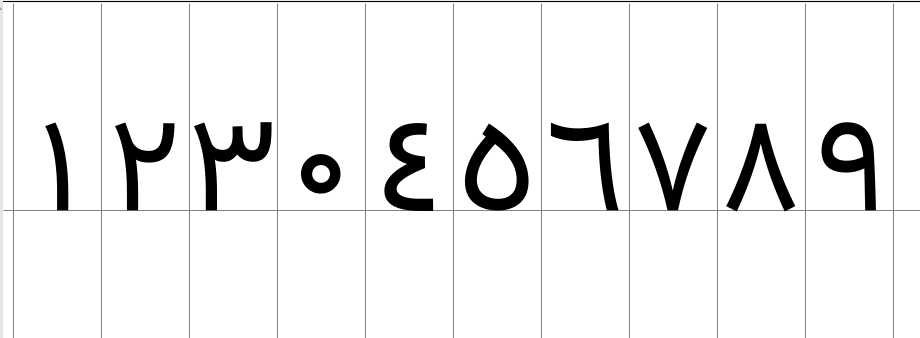
@MehdiSaeedifar دوست عزیز من قبل از اینکه برایتان توضیح بدم میخواستم بدانم شما در چه حوزهای فعالیت میکنید که به این مورد نیاز پیدا کردید؟(وب- ویندوز فرم، موبایل یا ...). من برای شناخت نیازمندیها، مشکلات پیرامون فونت فارسی و بازتاب انها در پژوهشنامه فونت فارسی نیاز به پاسخ شما دارم. با تشکر مقدمه:فونت وزیر یک فونت فارسی با کاربرد متن است، و بیشتر برای پاراگرافهای طولانی مورد استفاده قرار میگیرید، فونتهای متن یکسری خصوصیات خاص به خود را دارند، برای مثال نباید بین کلمات یا حتی حروف و مفردات آنها فاصله بقدری زیاد باشد که آبشار ایجاد شود(آبشار یک مبحث تخصصی در تایپوگرافی فارسی است.). اگر مقدار آبشار زیاد شود ضرایب خوانش در زمان مطالعه بشدت افت پیدا میکند و باعث خستگی چشم در هنگام مطالعه طولانی میشود. عرض اعداد:اکثر اعداد در لاتین عرض بسیار نزدیک به هم دارند و فقط عدد ۱ با سایر اعداد متمایز است: اما در اعداد فارسی/عربی عرض اکثر اعداد تفاوت زیادی با یکدیگر دارند.(البته بسته به طراحی نوع فونت) در حالت عادی در فونت وزیر عرض و فواصل اعداد به صورت زیر تعریف شدهاند: حال اگر من عرض اعداد را یکسان ست کنم ببینید چه اتفاقی میافتد: |
|
@zoghal |
|
برای حل کردن این مشکل حداقل در وب راه حل آسونی وجود داره: تا جایی که میدونم، اکثر مرورگرهای (بجز اینترنت اکسپلورر و اج) ساپورتش میکنن اطلاعات بیشترش رو میتونید اینجا بخونید. شاید راه حل مشابهی برای مابقی پلتفرمها وجود داشته باشه و لازم نباشه داخل خود فونت دست برد. بروز رسانی: به نظر میرسه پشتیبانی مرورگرها از راه حل دوم بهتر باشه و حداقل اینترنت اکسپلورر ۱۰ ساپورتش کنه اطلاعات بیشترش رو میتونید اینجا بخونید |
این راه حل ظاهرا روی برخی فونت ها کار می کنه |
|
این قابلیت از طریق پشتیبانی از امکان اوپنتایپ بفراهم شده. در راهنمای فونت توضیحات بیشتر آمده: |








دوستی درخواست کردهاند که نسخه ای از فونت در بسته قرار گیرد که عرض ارقام در آن یکسان باشد. ایشان برای حسابداری میخواهند از قلم استفاده نمایند.
The text was updated successfully, but these errors were encountered: