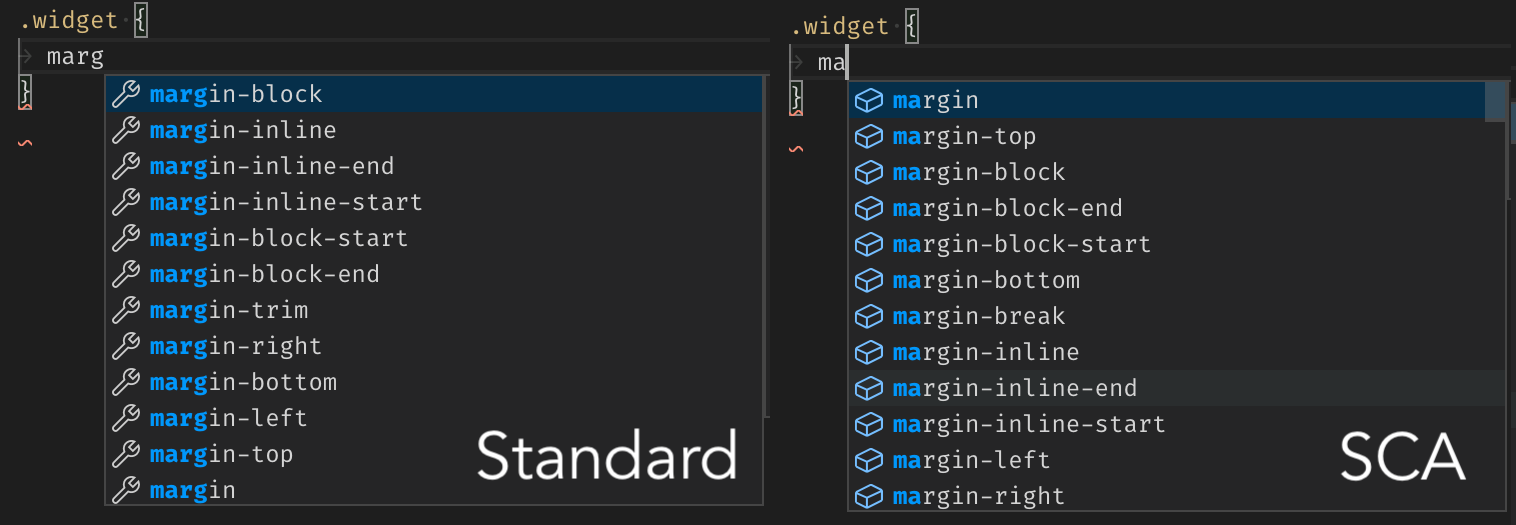
Autocomplete CSS properties smarter. SCA collects local CSS properties usage statistic to provide smart sorted hints. In case of not enough individual static it uses global usage statistic to suggest you best options.
For better experience we strongly suggest to switch VS Code parameter Text Editor - Suggest Selection to first option.
In that case SCA will preselect the most used CSS property automatically.
You also can try to disable standard props autocomplete
"[css]": {"editor.suggest.showProperties": false},
"[less]": {"editor.suggest.showProperties": false},
"[sass]": {"editor.suggest.showProperties": false},
"[scss]": {"editor.suggest.showProperties": false},
Install through VS Code extensions. Search for smart-css-autocomplete
Visual Studio Code Market Place: Smart CSS Autocomplete
Can also be installed in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install saionaro.smart-css-autocomplete
- Run
npm installin this folder. - Open VS Code on this folder.
- Press
Ctrl + Shift + Bto compile the extension. - Switch to the Debug viewlet.
- Select
Launch Clientfrom the drop down. - Run the launch config.
- In the [Extension Development Host] instance of VSCode, open a document in
CSSlanguage mode.