使用 Vue-CLI 轻松建构 chrome 扩展插件
支援 vue2 vue3 TypeScript 跟 JavaScript!
vue-cli 5.0.1 或更高
该插件用于将新项目用于 chrome 扩展。
vue create <project-name>
# 回答要建构的vue专案问答
cd <project-name>
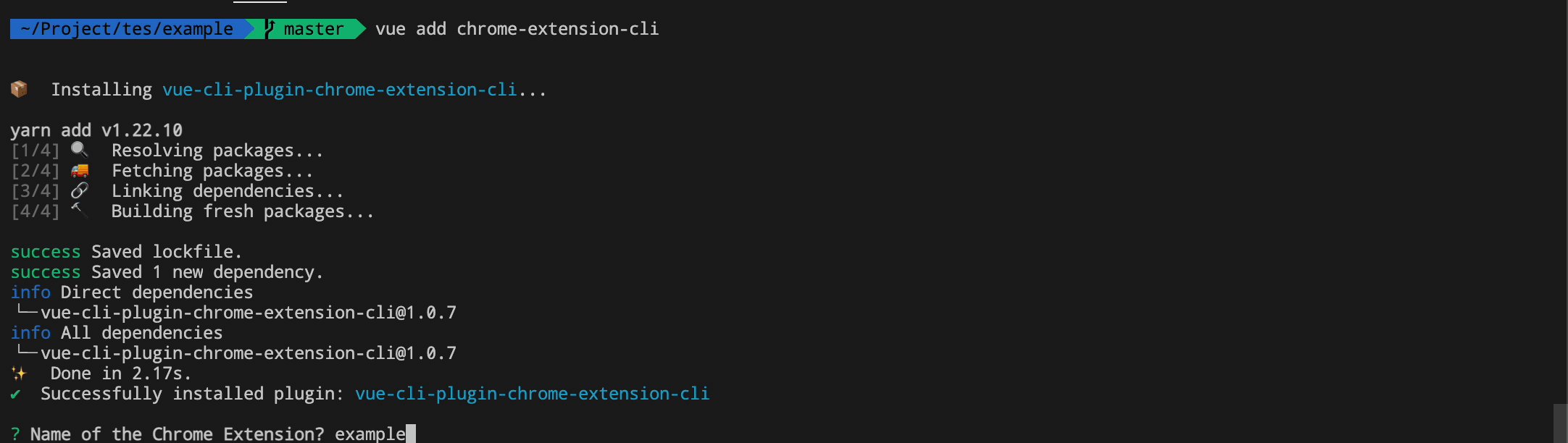
vue add chrome-extension-cli
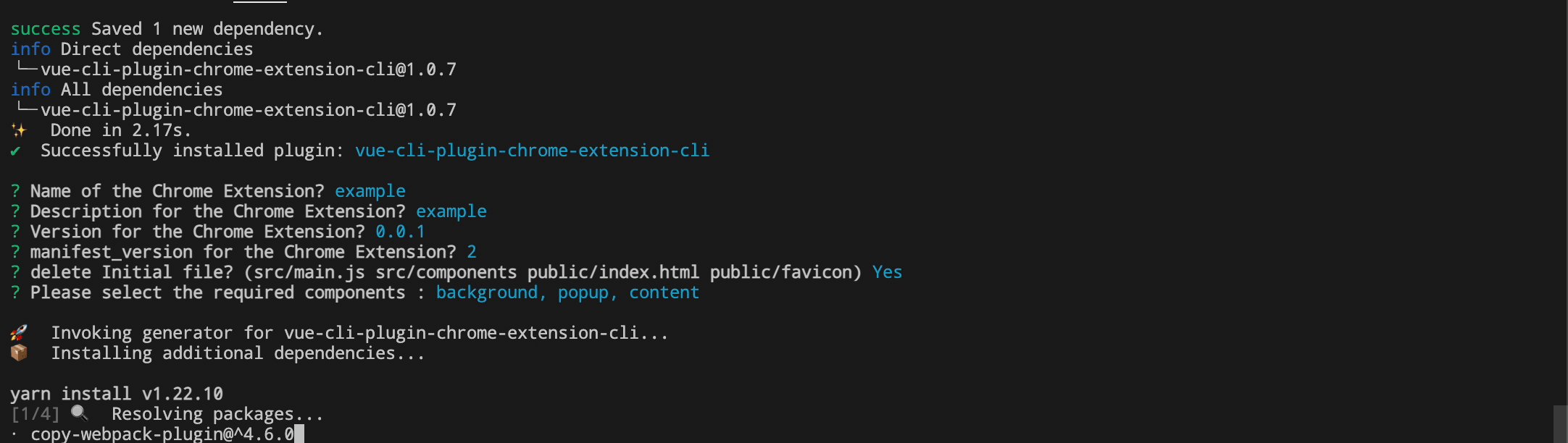
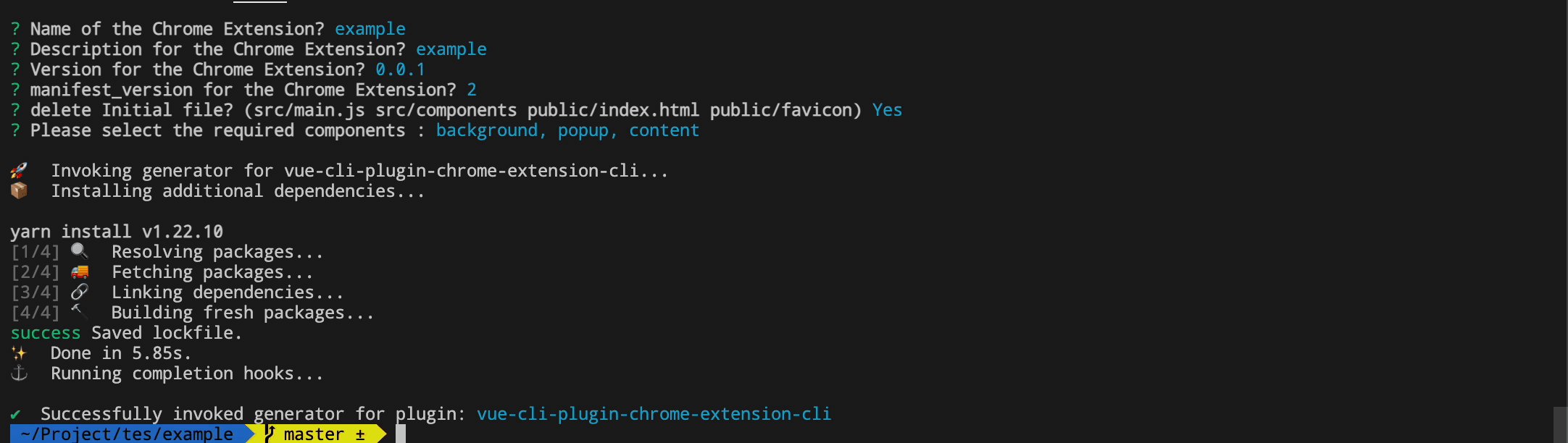
# 回答要建构的chrome extension问答
# 🎉
.
├── public
│ ├── can set image.
├── src/
│ ├── assets
│ │ └── Static assets
│ ├── entry
│ │ ├── options.js
│ │ ├── popup.js
| | ├── devtools.js
│ │ ├── content.js
│ │ └── background.js
│ └── view
│ │ ├── popup.vue
│ │ ├── options.vue
| | └── devtools.vue
│ ├── manifest.development.json
│ └── manifest.production.json
└── vue.config.js
- 使用
npm run build-watch运行开发模式,将生成一个dist文件。 安装Extension Reloader,以便在热更新。 (注意,当您更改 manifest.json 文件时,它不会自动加载,您需要点选 extension 页面中的更新) - 生产模式
npm run build,并将其压缩成 zip 并部署到 chrome 商店中。
对话都是通过inquirer.js api.实现