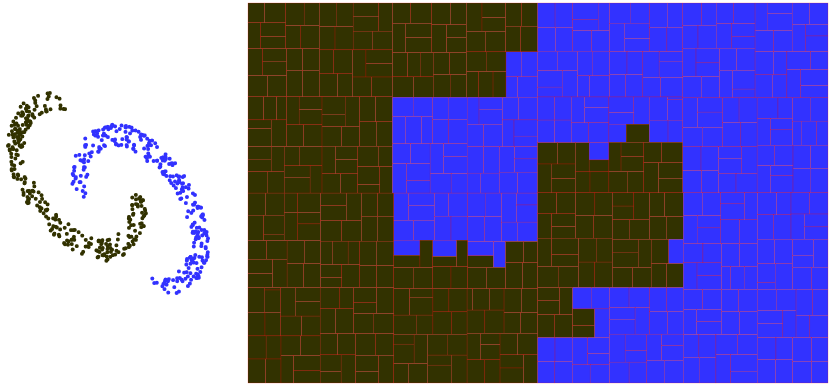
This is a javascript implementation of nmap a neighborhood preserving space-filling algorithm for a set of 2D-points. The original nmap algorithm was written by Duante et al.[1] in Java. The code written by the team from São Paulo is brilliantly straight forward, so it was quite easy to implement. The training datasets used in the examples were also generated by them.
This implementation also makes use of a slightly modified version of the AffineTransform function by Google, originally part of the closure repository. I modified it slightly so that we can include just the function without the rest of the closure library.
Important Notice: This is not a D3 plugin or widget, this is a standalone set of functions that allows you to generate a treemap from a list of 2D points. But as shown in the examples you can then use the returned list of objects to draw the treemap with D3, as shown in the examples.
Actually this function combines two ways of computing the treemap: equal weight approach and alternating cut approach. If you want two know more about the differences i suggest you look at their publication (see below) or look at the code.
I found out that the algorithm breaks if the weight is the same for all elements, but there is an easy way around it:
[...]
weight:1000+Math.random()
[...]
Using the above code will make sure the algorithm works fine, but you will see no visual difference.
Explore the training data sets.
//Load a dataset
d3.csv("../data/configuration01.csv", function(error, data) {
//Creating an array of nmap_element objects
var elements = [];
for(var i = 0; i<data.length; i++){
elements.push(new nmap_element({
id:data[i].id,
x:data[i].x,
y:data[i].y,
weight:(("weight" in data[i]) ? data[i].weight : 1),
klass:(("class" in data[i]) ? data[i].class : 1)
}));
}
//initializing the nmap function and setting the bounding box
var map = new nmap({x:0, y:0, width:500, height:300});
//NMap Alternate Cut Approach
var ac = map.alternateCut({elements:elements});
//Equal Weight Approach
var ew = map.equalWeight({elements:elements});
//you can then use either ac or ew two draw/generate the treemap with e.g. d3
});
If want to know more about the algorithm take a look at the documentation in this repository.
- Duarte, F.S.L.G.; Sikansi, F.; Fatore, F.M.; Fadel, S.G.; Paulovich, F.V., "Nmap: A Novel Neighborhood Preservation Space-filling Algorithm," Visualization and Computer Graphics, IEEE Transactions on , vol.20, no.12, pp.2063,2071, Dec. 31 2014; doi: 10.1109/TVCG.2014.2346276;URL: http://ieeexplore.ieee.org/stamp/stamp.jsp?tp=&arnumber=6876012&isnumber=6935054