-
Notifications
You must be signed in to change notification settings - Fork 296
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
"Compact" link list view #1328
Comments
|
This is quite specific and it looks more like data manipulation than a feature to me. What about a simple CSV export? Otherwise we can imagine a plugin which would display the links as your example in a modal? |
|
This is more a layout "preference", but yes it would be cumbersome to have it enabled all the time.
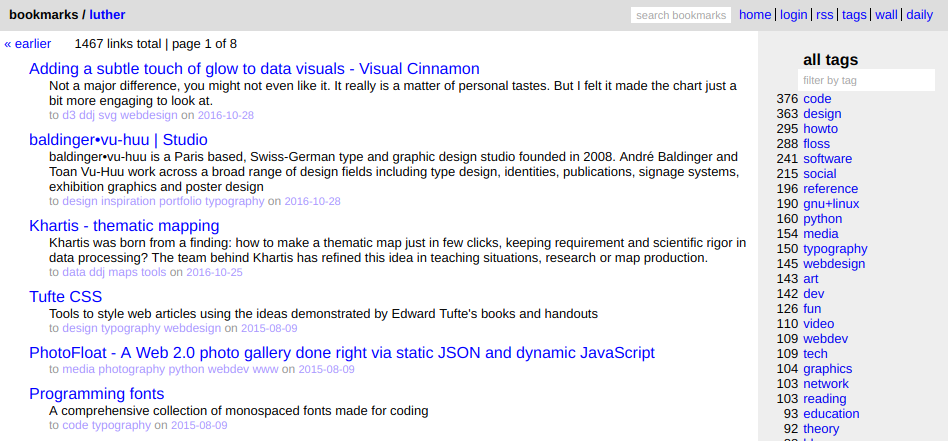
The main idea behind this, is that I still maintain flat, wiki-like bookmarks like this - it's just a mirror of a personal gitea wiki. These bookmarks date back several years, they have been moved to/from Shaarli many times (extremely easy to do), but I keep coming back to flat file storage, mainly because of the compact view:
I'd love to have all the possibilities offered by the API for each link (synchronization, search, metadata...). I'll try to move them back to Shaarli again, and use it in unexplored ways :) It never ceases to amaze me. Something can probably be done with only CSS ("compact" stylesheet). I'll try that also and report back. |
|
I also wanted a more compact view than the default Shaarli template provides (I use Shaarli in a side panel of Vivaldi), with at least 10...15 entries showing, regardless of their content. Therefore I fussed a little with the code of the default template: I fear I am not able to contribute much due to lack of programming skills, but maybe this little bit might help for an intermediate solution for more information per screen unit. Here is what I changed (caution, rusty html knowledge and not tested in detail, but apart from some minor things such as the "unfold all" icon being misplaced a bit I did not find any problems yet):
|
|
I would also love for there to be a "minimalist" theme for this "minimalist" bookmarking app (which I've been using for some years now). So far as I know, the most compact theme available — but now no longer updated for current Shaarli — is the "2004licious" Theme: Something that approximated the Pinboard layout would likewise be welcome: Do any theming experts know how much work it would take to update the 2004licious Theme for current use? Or whether it would form the basis for developing the kind of layout that OP is interested in? |
|
Agree with @nodiscc that this "issue" could be addressed by allowing an alternative layout for the presentation of links. One single "line" per item would be enough, with title or URL, and optionally some "compact" data such as dates or tags. Bonus would be the possibility to configure the desired fields to be shown in the plugin configuration. |
|
A grid that adapts to screen width looks like a good way to go. I have always liked this simple but very good grid system: https://thisisdallas.github.io/Simple-Grid/ (https://github.com/ThisIsDallas/Simple-Grid). I think a layout based on this, using |
|
We are already using PureCSS' grid but we might need to extend it and/or use it better for wide screens. |
|
I started using Shaarli recently and sometimes I also feel that each link is too "big" on the screen. |
|
If only there was a grid or kanban style layout. I really like the layout used by Qlearly. |
|
Related #1813 (Fold all shaares by default in link list view) |
I finally came to the same conclusion and wrote a tool to archive and manipulate Shaarli (and other) data: https://github.com/nodiscc/hecat. It is the successor to https://github.com/nodiscc/shaarchiver and I updated the documentation there with examples of how to work with Shaarli data. If you want a compact link list view, you will be interested in the There is still work to do to make it more usable, and add more features (a "clean" page archiving capability implementation for example) https://github.com/nodiscc/hecat/issues?q=is%3Aissue+is%3Aopen+shaarli. But it is already working well, I've been using it for a few months to have a portable export of my Shaarli, and archive my video/audio bookmarks. |
|
It seems that there is now a new option for a "compact" view theme for Shaarli: I've just run across "Shaarli Stack" theme by RolandTi. It plays very nicely with both the "default colours" plugin, and my If only there was an up-to-date list of working Shaarli themes - it would make things like this easier to find! |
https://shaarli.readthedocs.io/en/master/Community-and-related-software.html#themes is as up-to-date as it can be, I cleaned it some time ago - however we cannot know about other themes if people don't add them to this list ;) @dajare do you want to send a pull request to add https://github.com/RolandTi/shaarli-stack to https://github.com/shaarli/Shaarli/blob/master/doc/md/Community-and-related-software.md#themes? I think it looks good. |
Done! (See link above this comment.) |
Thanks ! As I use Shaarli everyday, I will continue to update Stack. |
|
In my opinion this is fixed by the https://github.com/RolandTi/shaarli-stack theme, and alternatively https://github.com/nodiscc/hecat. Let's close this. |










Sometimes I would like to see my links as a very condensed/compact list (for example something that looks like this:)
This can be achieved by putting links lists, as markdown, in descriptions; but then you lose the benefit of each link having its own metadata, different tags, full-featured API interaction, etc.
It would not have to be a simple URL list like this sample. The format could be
$url - $title+ an icon to expand the entry and show full metadata/"large" display.The advantage would be that you could see many links at a glance relevant to a specific search/tag.
Currently a "collapse"
 button exists that allows you so to minimize link height. But even with this mode toggled on, about 10 links are displayed on a 1080p screen; whereas the "compact" would allow you to see 40+. Maybe this could be made a "third" state of the collapse button.
button exists that allows you so to minimize link height. But even with this mode toggled on, about 10 links are displayed on a 1080p screen; whereas the "compact" would allow you to see 40+. Maybe this could be made a "third" state of the collapse button.
You can pull the links via the API and display them in this fashion but it requires many steps.
The text was updated successfully, but these errors were encountered: