This plugin was crated to mitigate performance issues of popular vetur plugin when .vue single file components are used in combination with TypeScript.
You can check more about performance issues in vetur project issues:
The main feature of this plugin is to enable quick and seamless toggling between .vue single file components and "shadow" .vtpw.ts files without losing any context. All the changes done in shadow .vtpw.ts file will be synced back to original .vue file on save.
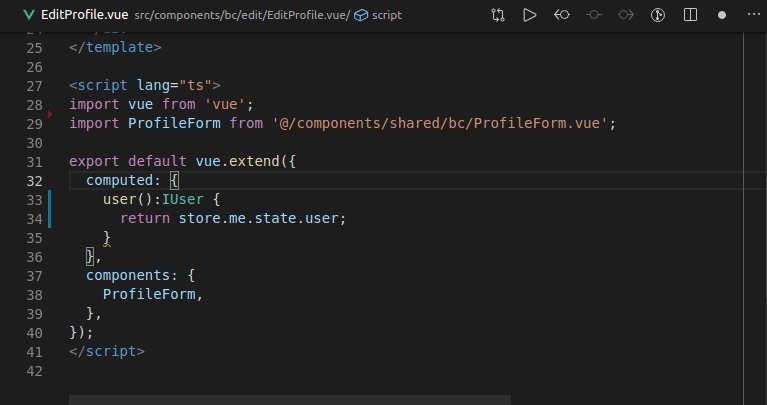
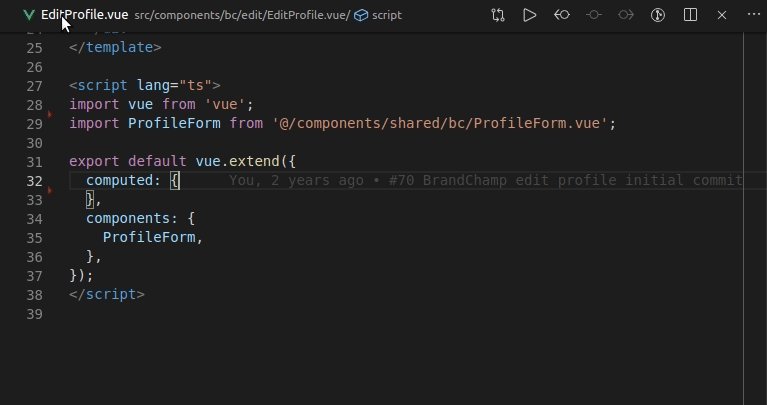
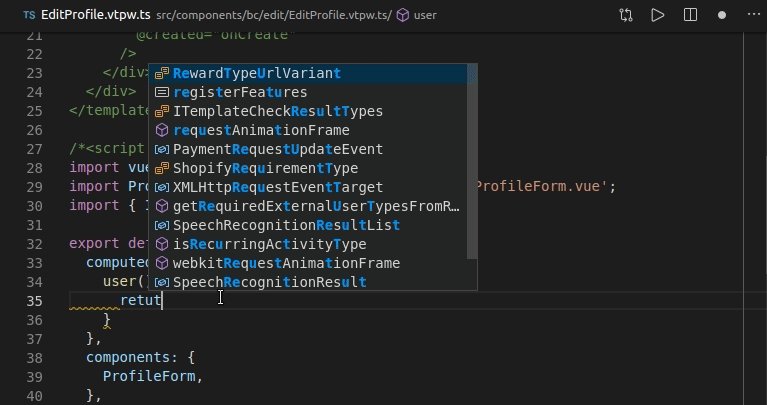
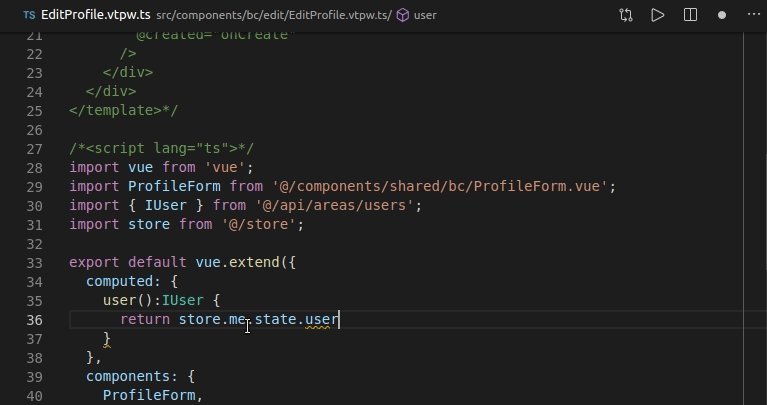
The reason to toggle from .vue to .vtpw.ts file is to get the same VS Code editor experience as when working with any other TS file. Without performance issues, lagging or incomplete autocomplete that occur in .vue single files components due to vetur plugin. Check the gif below to see comparison of typing same code in .vue and .vtpw.ts file
It's recommended to add *.vtpw.ts to .gitignore to avoid shadow ts files showing up in git changeset and to avoid unintentional commit of those files to source control.
Default shortcut to toggle between .vue and shadow .vtwp.ts file is ctrl+alt+, (or cmd+alt+, on mac)
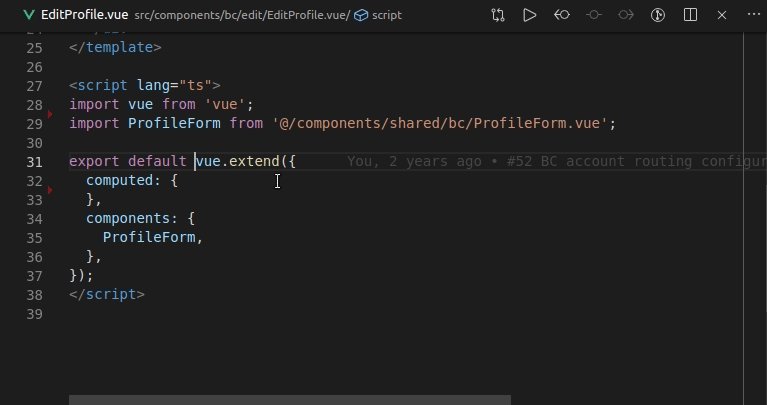
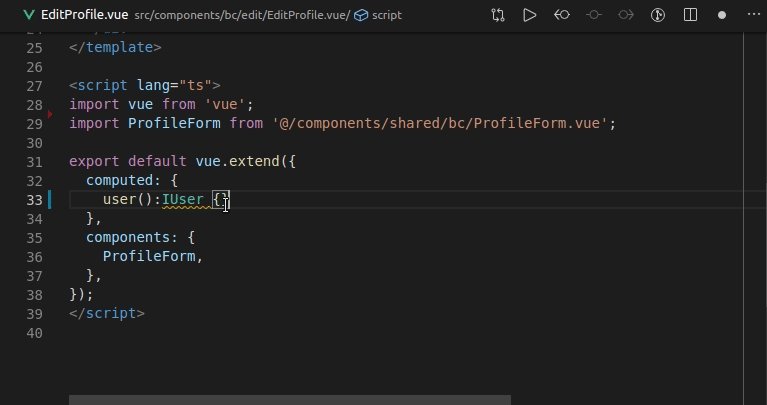
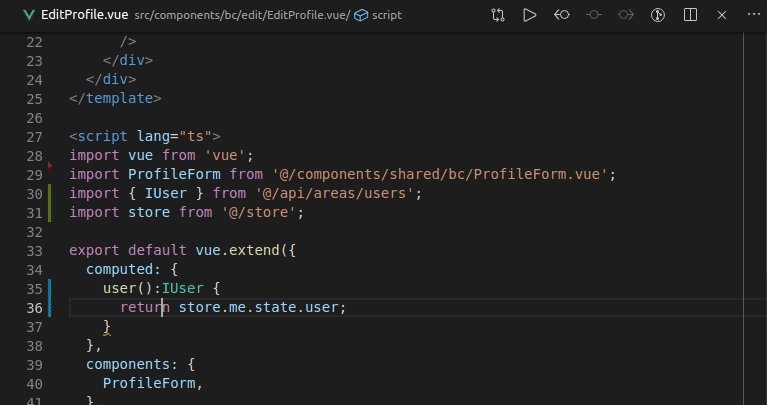
The first example demonstrates current editor experience when working in .vue file. In gif example we are trying to create user computed property with IUser interface. You can notice that editor is not auto importing dependencies and that intellisense is slow and limited.
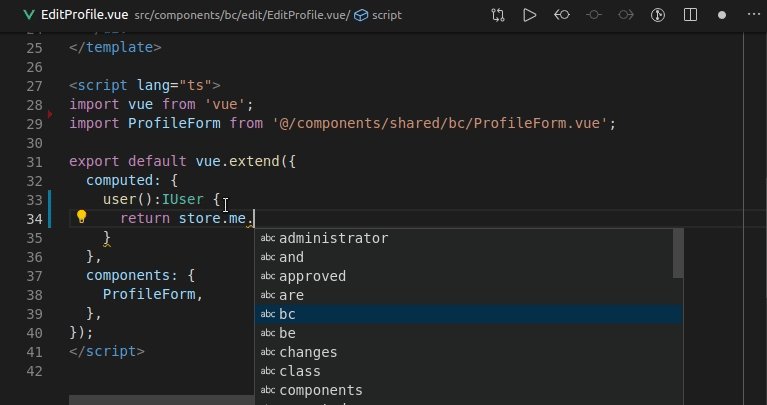
In the second example we are trying to do the same thing as in the first example, but this time before starting to type anything in .vue file we pressed ctrl+alt+, shortcut to position us to shadow vtpw.ts file. As you can notice we haven't lost any context by doing so. The editor experience is now much more enjoyable with VS Code auto importing dependencies and suggestions showing up as we type without any lagging.
-
vtpw.toggleShadowTsFile: (default shortcutctrl+alt+,orcmd+alt+,on mac)- If in
.vuefile it will create shadow.vtpw.tsfile and focus editor to it (on the same line cursor was position in.vuefile) - If in
.vtpw.tsfile it will save changes in that file, remove that file from the disk and focus editor to original.vuefile (on the same line cursor was position in.vtpw.tsfile)
- If in
-
vtpw.removeShadowTsFiles: Removes all shadow.vtpw.tsfiles from project (if any). NOTE: this command will not save unsaved changes invtpw.tsfiles.
- At the time of writing there is no auto cleaning/removing of shadow
vtpw.tsfiles from the project/disk when they are no longer used. Shadow ts files are removed form the disk if you toggle from.vtpw.tsto.vuefile withvtpw.toggleShadowTsFilecommand, otherwise they stay on the disk. For now as a workaround you can invokevtpw.removeShadowTsFilescommand to remove all shadow.vtpw.tsfiles from the project.
Initial release.
Allow using plugin on projects that use template languages thanks to @szkabaroli contribution
Fixes issue when there is /**/ type of comments inside of the style tag #3
Fix restoring cursor and scroll position after moving from shadow vtpw file to .vue file