forked from dk53/ElValidator
-
Notifications
You must be signed in to change notification settings - Fork 0
/
Copy pathREADME.md
98 lines (65 loc) · 2.51 KB
/
README.md
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
# ElValidator
[](https://travis-ci.org/dk53/ElValidator)
[](http://cocoapods.org/pods/ElValidator)
[](http://cocoapods.org/pods/ElValidator)
[](http://cocoapods.org/pods/ElValidator)
## Usage
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Requirements
Require iOS 8 minimum.
## Latest Swift 4 Version
2.0
## Latest Swift 3 Version
1.1.2
## Installation
ElValidator is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "ElValidator"
```
## Author
Victor Carmouze, victor.carmouze@gmail.com
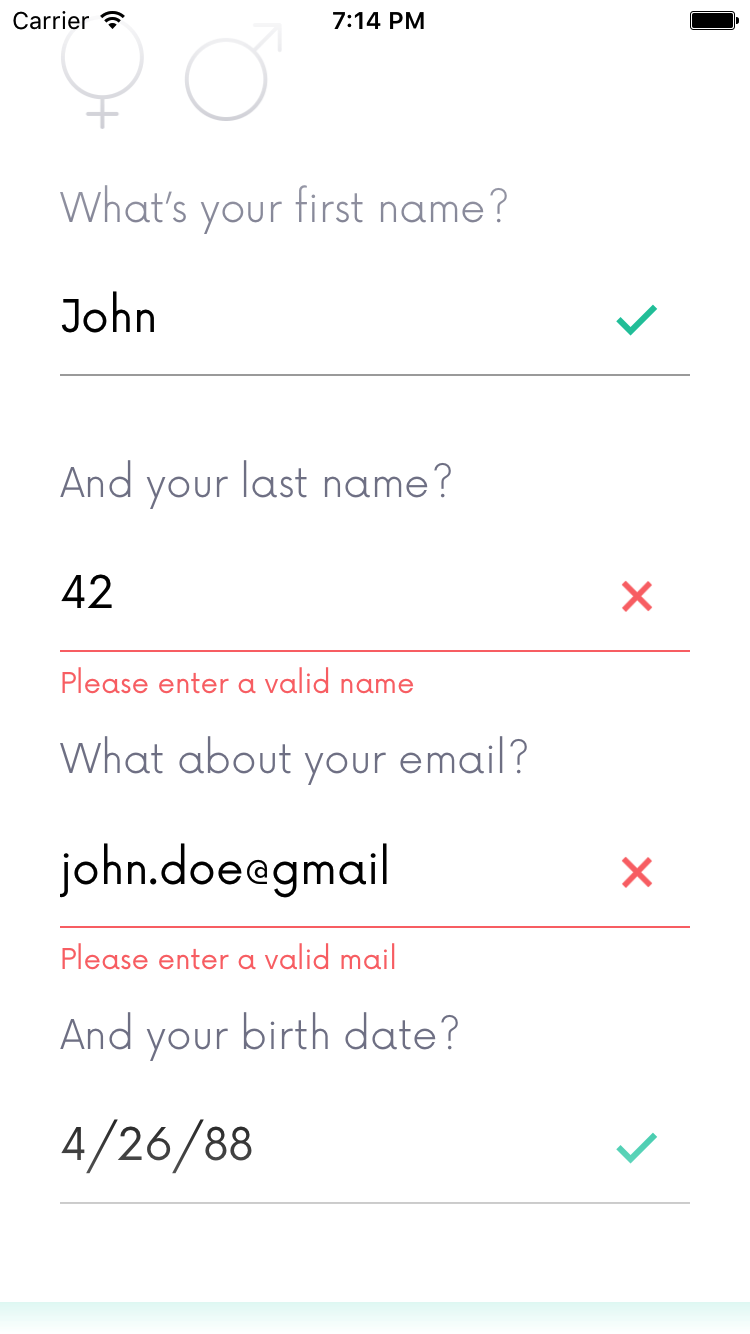
## Screenshot

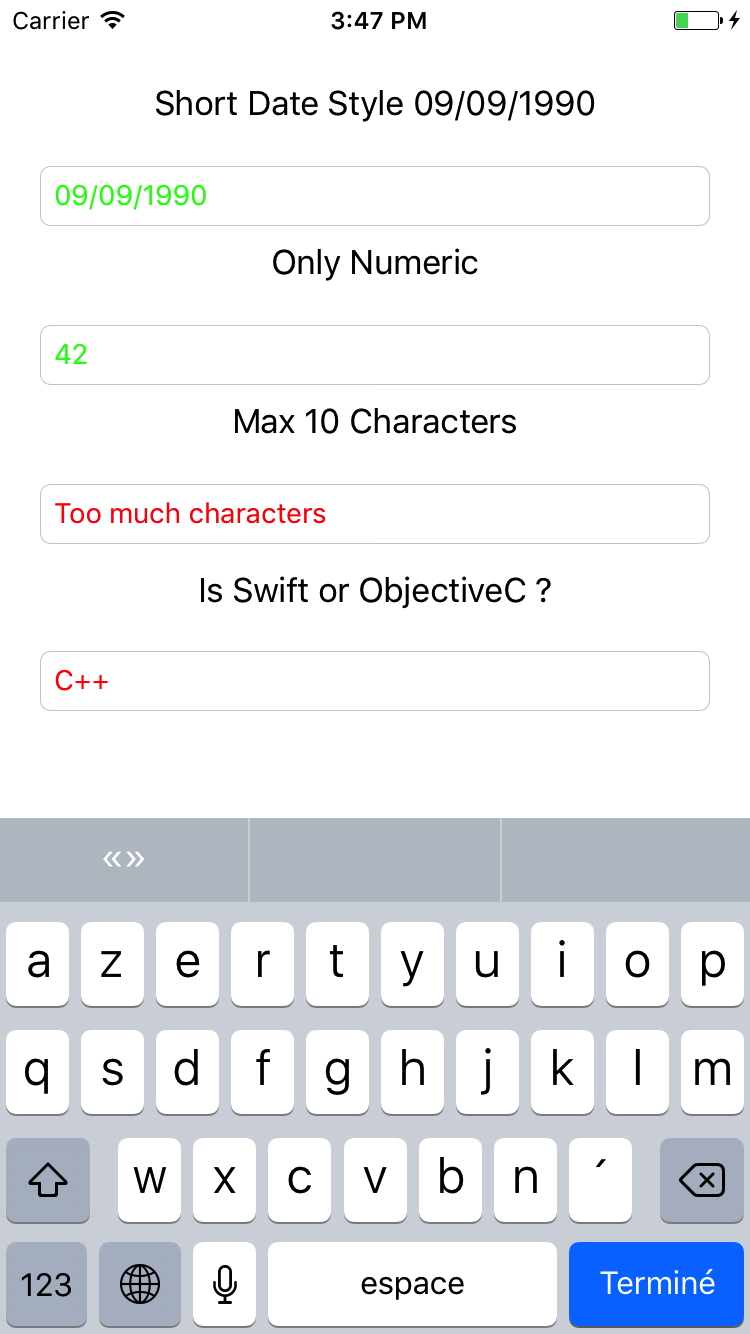
## Exemple

## Usage
### Basic usage
You must use TextFieldValidator who unherited UITextField to add validators.
```swift
var textField: TextFieldValidator
```
Then simply add the validators you likes.
```swift
textField.delegate = self
textField.add(validator: LenghtValidator(validationEvent: .validationPerCharacter, max: 10))
textField.validationBlock = validationBlock
```
Then you use the validation block to manage feedbacks
```swift
var validationBlock:((_: [Error]) -> Void)?
validationBlock = { [weak self] (errors: [Error]) -> Void in
if let error = errors.first {
print(error)
self?.activeTextField?.textColor = .red;
} else {
self?.activeTextField?.textColor = .green
}
}
```
### Validators
A bunch of validators are included with the framework
- **Date validator**
- **Lenght validator**
- **Regex validator**
- **List validator**
### Parameters
You can use two events to call your validation block
- **validationAtEnd**
- **validationPerCharacter**
Whom are passed to the validator.
You can additionate them with **validationAllowBadCharacters** who will block the user entry if one character is bad -ie: who type a numeric character instead of a decimal one-.
### Adding validators
You can add any validators you like by subclassing the Validator class and overriding the validate method.
## License
ElValidator is available under the MIT license. See the LICENSE file for more info.