You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
React-Hot-Loader is expected to be replaced by React Fast Refresh. Please remove React-Hot-Loader if Fast Refresh is currently supported on your environment.
大概的意思是,react-hot-loader 将会被 React Fast Refresh 取代。如果您当前的环境支持的话,请移除 react-hot-loader。
*至于 React Fast Refresh 是什么?如何使用?这里不展开述说,可以看一下其他人写的一篇文章。
此前讲解 react-router、redux、react-redux、redux-saga 所涉及的内容较多,篇幅也较长。终于可以介绍 HMR 模块热更新。
其实此前已经介绍过了,但今天就结合 React 搭建更友好的热更新效果。
一、HMR 实现
此前是怎么做的呢?
我们还需在入口文件添加
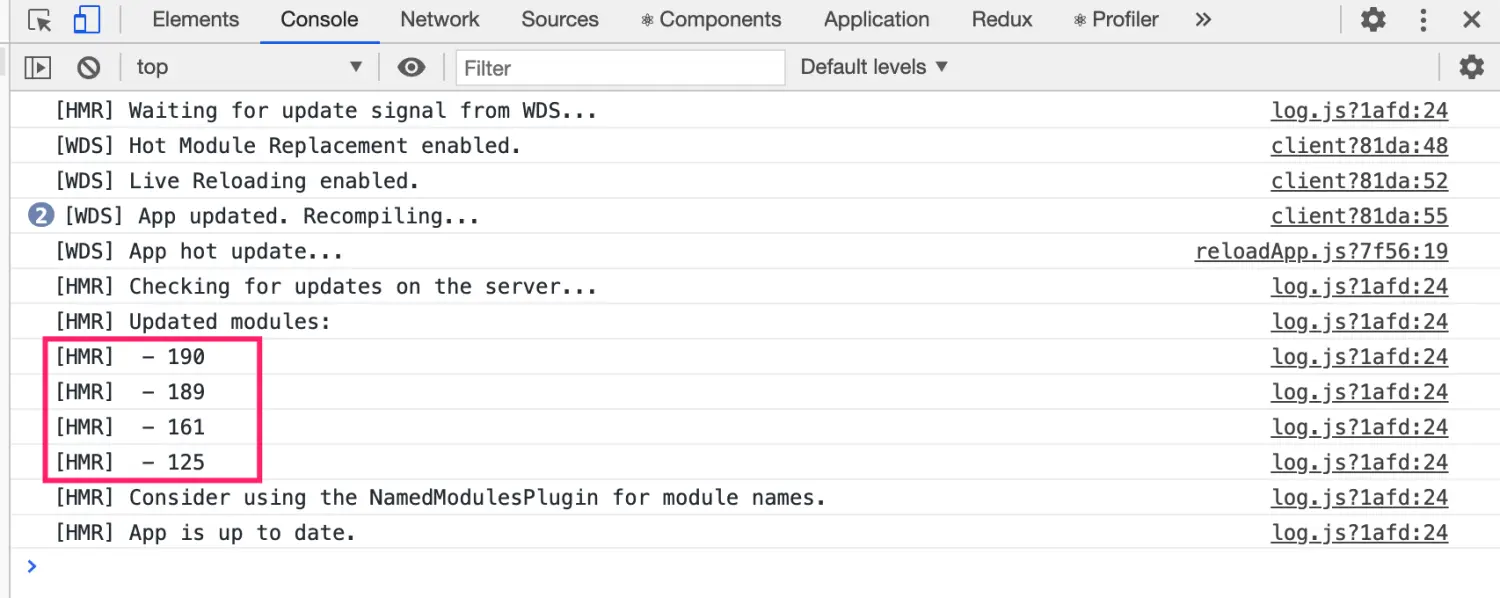
module.hot.accpet()方法。尝试随便修改一下 Home 组件,看到控制台的输出(如下图),两者区别不同。开启时,能看到具体涉及更新的模块有哪些,而关闭状态则是只能看到一个数字 id。

二、HMR 搭配 React 的不足
上面的方式,如果搭配 React 使用的话,其实还不够友好。
这时候我们点击按钮,然后组件状态

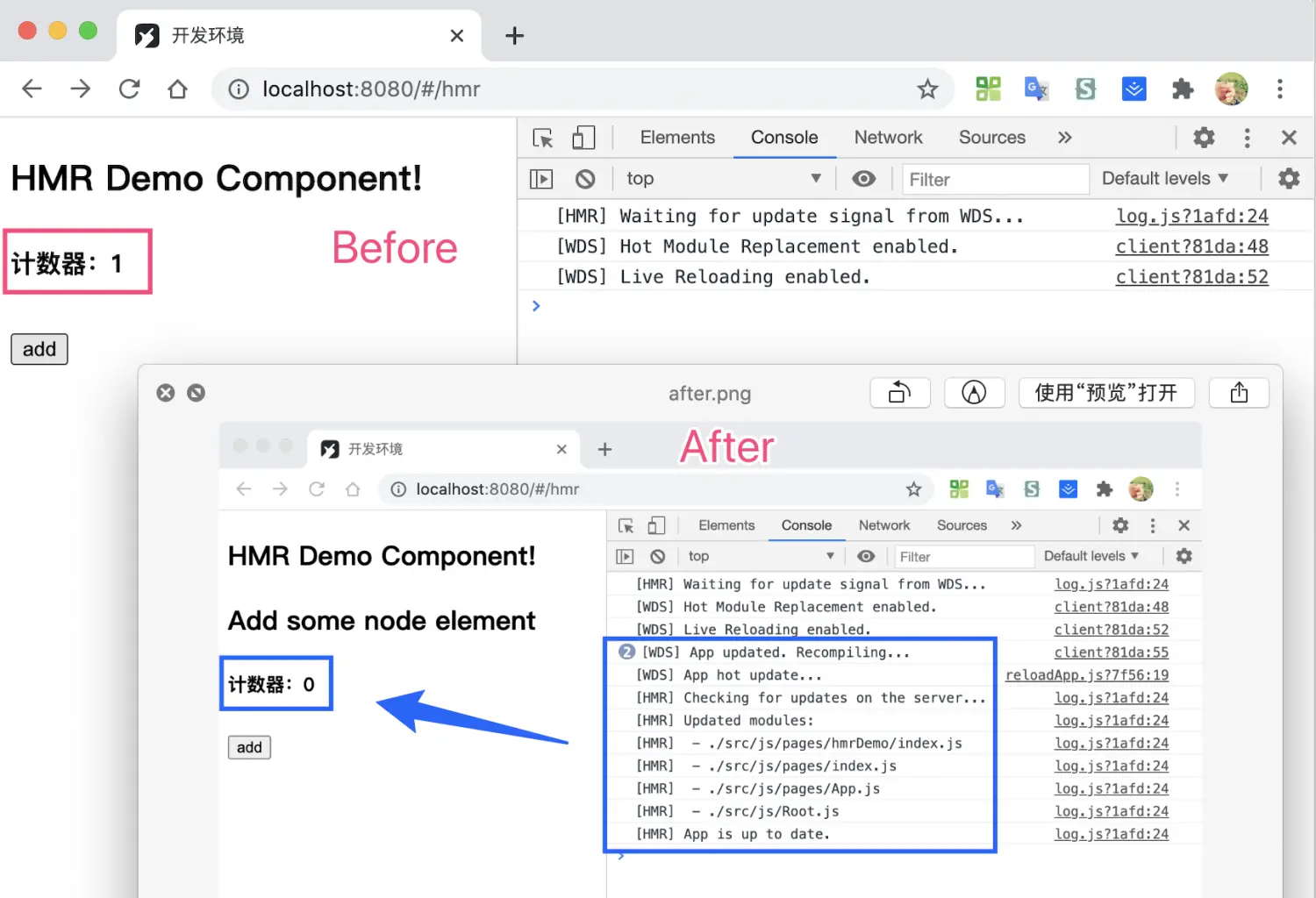
count自然变成了1,这个没问题。接着,我们随意增加一个标签元素,然后页面自然会热更新,但是我们看到,count又变成了0,组件状态丢失了,如下图:我们享受着 HMR 给我们开发带来的便利,但同时我们又不想丢失 Component State 组件状态,怎么做呢?
为了解决这个问题,React Hot Loader 出现了。
三、React Hot Loader
先看一下官方指南的一段原话:
大概的意思是,react-hot-loader 将会被 React Fast Refresh 取代。如果您当前的环境支持的话,请移除 react-hot-loader。
*至于 React Fast Refresh 是什么?如何使用?这里不展开述说,可以看一下其他人写的一篇文章。
继续介绍 react-hot-loader,还需要在上面的基础上,添加以下配置。
$ yarn add --dev react-hot-loader@4.12.19 # 下面步骤用到 $ yarn add --dev @hot-loader@react-dom@16.12.0react-hot-loader/babel到.babelrc配置中。react和react-dom之前导入react-hot-loader,两种方式可选择:import react-hot-loader(要在 React 之前)entry配置react-hot-loader/patch。@hot-loader/react-dom。同时,就以上配置重新启动,此时控制台会打印一个 WARNING,如下:解决方案之一,另一种可以看下 ISSUE #1227。
测试一下,分别两次点击 add 后,再添加一个节点元素,发现 Component State 是在我们预期之内的,并没有像之前一样因为热更新而丢失状态。
四、至此
关于 Hot Module Replacement 模块热替换(热更新)基本就介绍完了。
前面我们提到一个 React Fast Refresh 概念,它由官方维护,稳定性与性能有保障,对 React Hooks 有更完善的支持。官方实现是
react-refresh。后面有时间的话,应该会写一篇关于它的文章。但是,它最低支持版本是
react-dom@16.9+。The end.
The text was updated successfully, but these errors were encountered: