Sass-lab是一个动态生成页面及样式的实验项目。
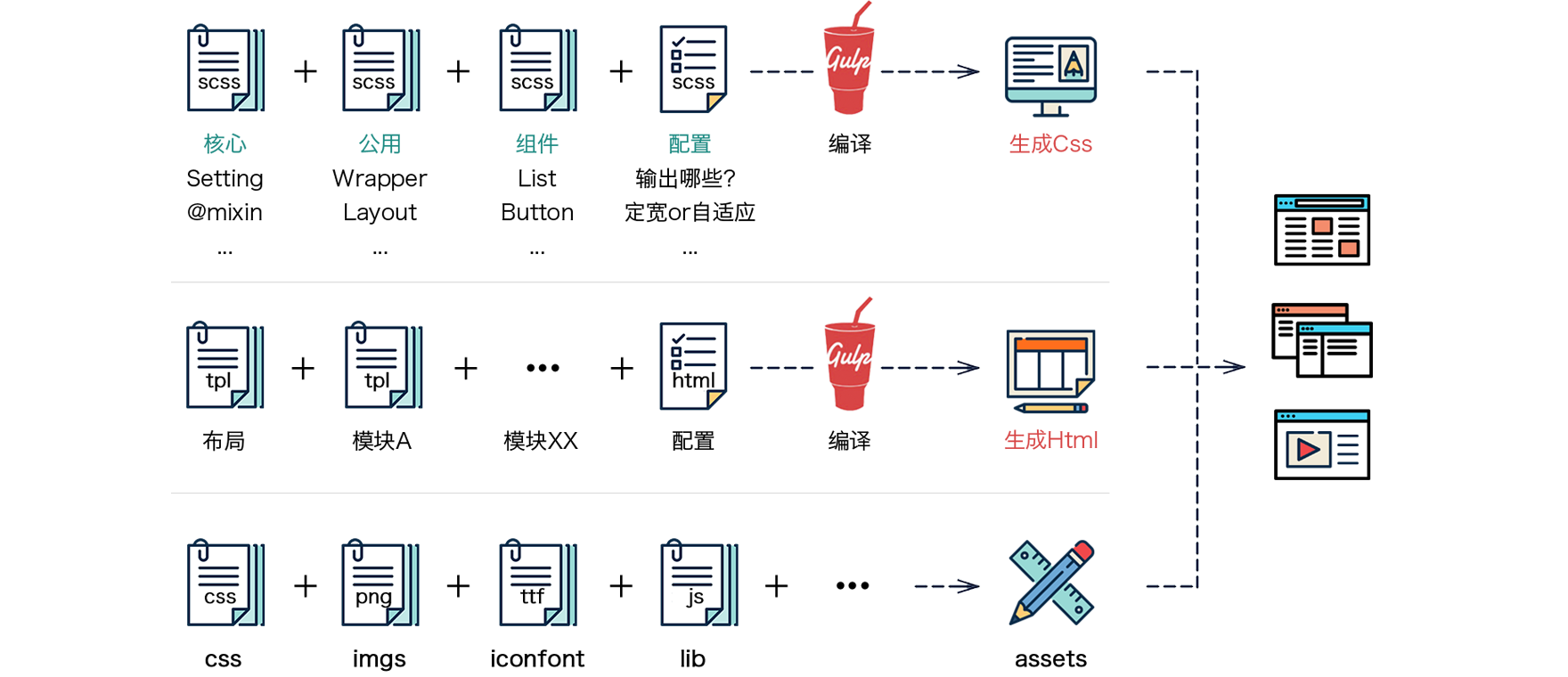
样式由Sass编写,页面结构由tpl模块化,通过配置文件进行组合,再由Gulp编译生成静态代码。
Sass-lab含有丰富的页面模块和UI组件,可根据项目需要量身定制,自由组合,生成不同风格的页面和样式,并保证界面的一致性。避免当前项目开发中样式引用混乱、相互污染、代码冗余、效率低下等问题,避免纯组件化页面的千篇一律,在代码执行效率、扩展及维护方面也比较有潜力。
确保本机已安装nodejs和npm的情况下,在根目录打开命令行,执行以下命令:
- 安装Gulp:
npm install gulp -g- 安装相关插件:
npm install- 启动服务:
gulp
Sass-lab------------------------------ 根目录
├─sass-------------------------------- Sass源文件
│ ├─core----------------------------- 核心
│ ├─common--------------------------- 公用
│ ├─components----------------------- 组件
│ └─config--------------------------- 变量及配置
├─tpl--------------------------------- 页面结构
│ ├─wrapper-------------------------- 包装器
│ │ ├─_dom-body.tpl----------------- body部分
│ │ └─_xxx.tpl---------------------- xxx
│ ├─layout--------------------------- 布局
│ │ ├─_layout-ra.tpl---------------- 右侧自适应宽度
│ │ └─_xxx.tpl---------------------- xxx
│ ├─form----------------------------- 表单
│ └─...------------------------------ ...
├─compile----------------------------- 待编译
│ ├─xxx.html------------------------- 结构配置
│ └─xxx.scss------------------------- 样式配置
├─src--------------------------------- 生成文档
│ ├─assets--------------------------- 资源
│ │ ├─css--------------------------- 编译后生成的Css
│ │ ├─iconfont---------------------- 矢量图标
│ │ ├─imgs-------------------------- 图片文件
│ │ ├─lib--------------------------- 组件库
│ │ └─temp-------------------------- 临时文件
│ └─xxx.html------------------------- 编译后生成的Html
├─gulpfiles.js------------------------ gulp文件
└─README.md--------------------------- readme