Rustを使って、簡単にウェブページをデスクトップアプリに変換します。
PakeはMac、Windows、Linuxをサポートしています。人気のパッケージ、コマンドラインパッケージング、カスタマイズ開発に関する情報はREADMEをご覧ください。ディスカッションでご意見をお聞かせください。
- 🎐 Electron パッケージと比較して約 20 倍小さい(約 5M!)
- 🚀 Rust Tauri を使用しているため、Pake は JS ベースのフレームワークよりもはるかに軽量で高速です。
- 📦 パッケージにはショートカットの透過、没入型ウィンドウ、ミニマリストのカスタマイズが含まれています。
- 👻 Pake は単なるシンプルなツールです—Tauri を使用して古いバンドルアプローチを置き換えます(PWA も十分に良いです)。
| WeRead Mac Windows Linux | Twitter Mac Windows Linux |
 |
 |
| ChatGPT Mac Windows Linux | Qwerty Mac Windows Linux |
 |
 |
| YouTube Music Mac Windows Linux | YouTube Mac Windows Linux |
 |
 |
| LiZhi Mac Windows Linux | ProgramMusic Mac Windows Linux |
 |
 |
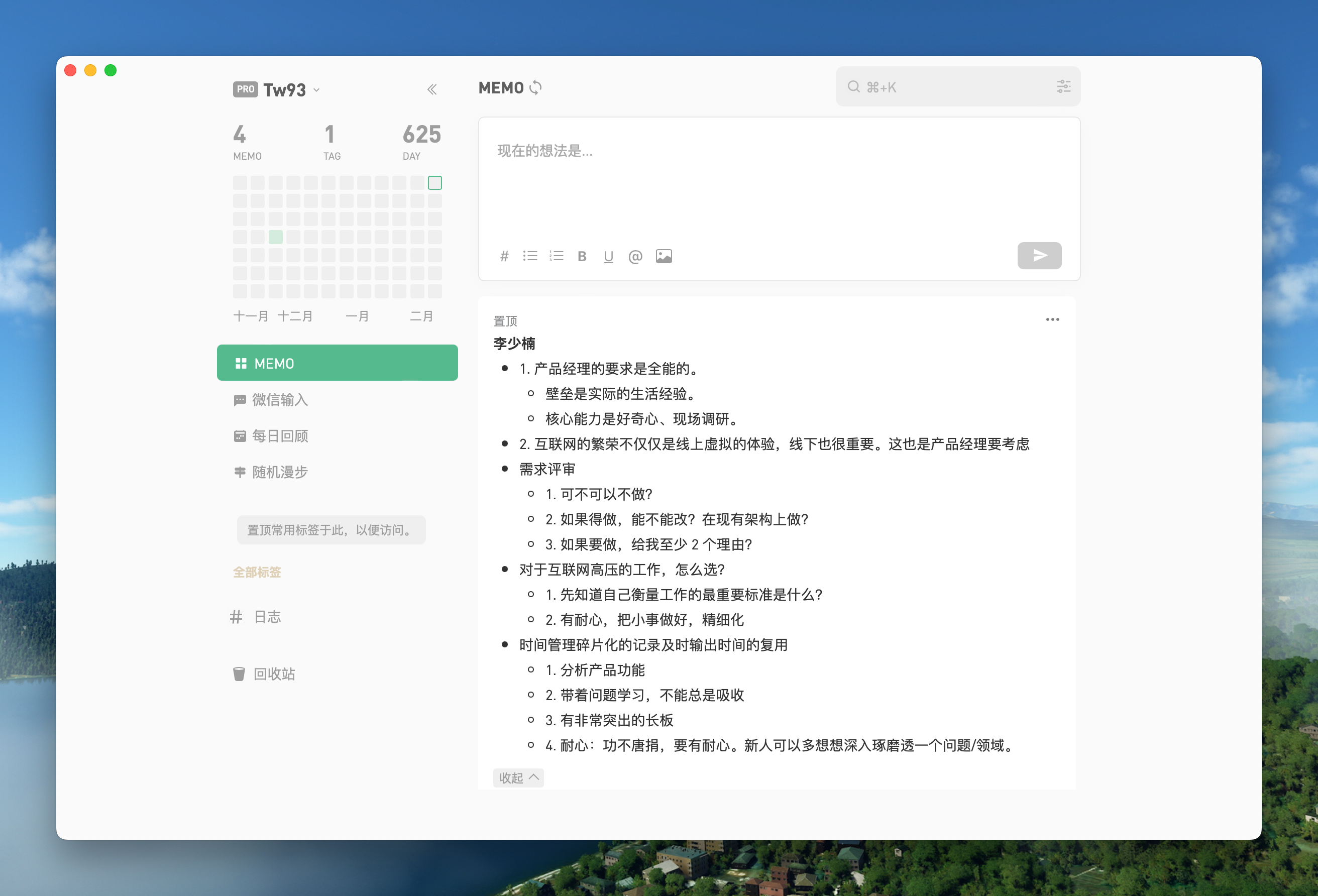
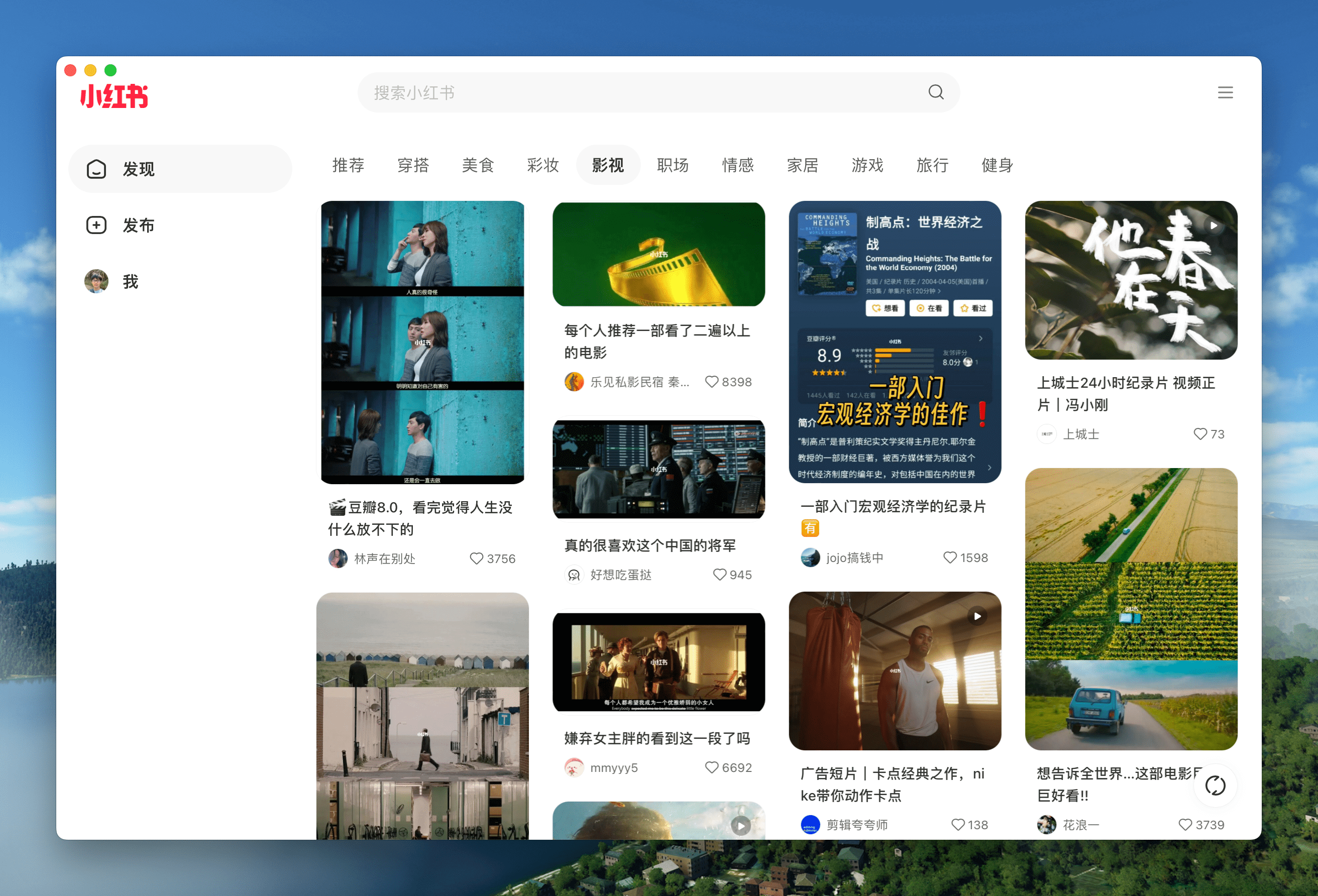
| Flomo Mac Windows Linux | XiaoHongShu Mac Windows Linux |
 |
 |
🏂 リリースからさらに多くのアプリケーションをダウンロードできます。ここをクリックしてショートカットの参照を展開してください!
| Mac | Windows/Linux | 機能 |
|---|---|---|
| ⌘ + [ | Ctrl + ← | 前のページに戻る |
| ⌘ + ] | Ctrl + → | 次のページに進む |
| ⌘ + ↑ | Ctrl + ↑ | ページのトップに自動スクロール |
| ⌘ + ↓ | Ctrl + ↓ | ページの底に自動スクロール |
| ⌘ + r | Ctrl + r | ページをリフレッシュ |
| ⌘ + w | Ctrl + w | ウィンドウを隠す、終了しない |
| ⌘ + - | Ctrl + - | ページを縮小 |
| ⌘ + + | Ctrl + + | ページを拡大 |
| ⌘ + = | Ctrl + = | ページを拡大 |
| ⌘ + 0 | Ctrl + 0 | ページのズームをリセット |
さらに、タイトルバーをダブルクリックして全画面モードに切り替えることができます。Mac ユーザーは、ジェスチャーを使用して前のページまたは次のページに移動することもできます。ウィンドウを移動するには、タイトルバーをドラッグします。
- 初心者の方へ: 「人気のパッケージ」を使用して Pake の機能を試してみてください。または、GitHub Actionsを使用してアプリケーションをパッケージ化してみてください。ディスカッションで助けを求めることもできます!
- 開発者の方へ: 「コマンドラインパッケージング」を使用してください。macOS では完全にサポートされています。Windows/Linux ユーザーは、環境を設定する必要があります。
- ハッカーの方へ: フロントエンド開発と Rust の両方が得意な方は、以下のカスタマイズ開発でアプリの機能をさらにカスタマイズしてみてください。
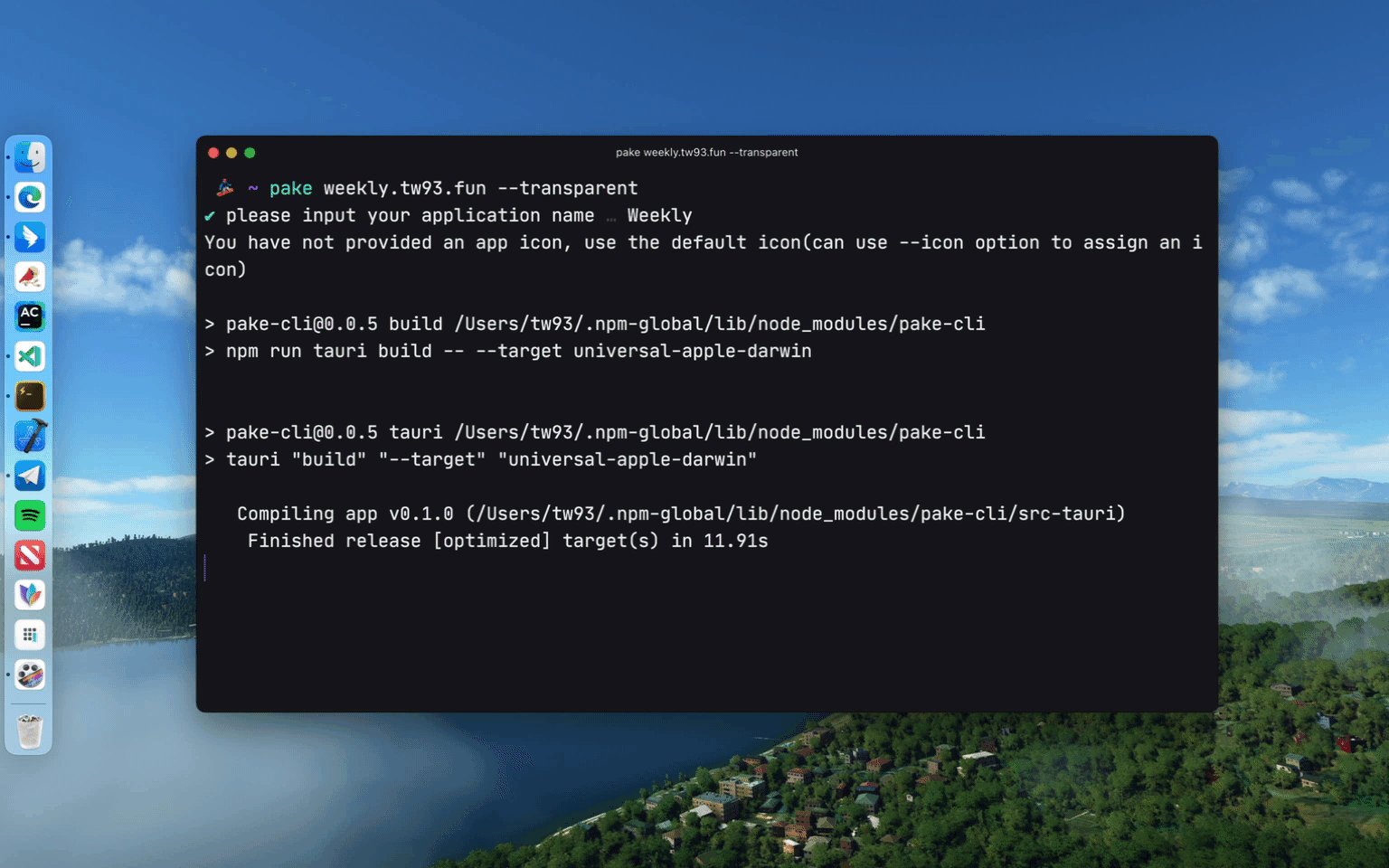
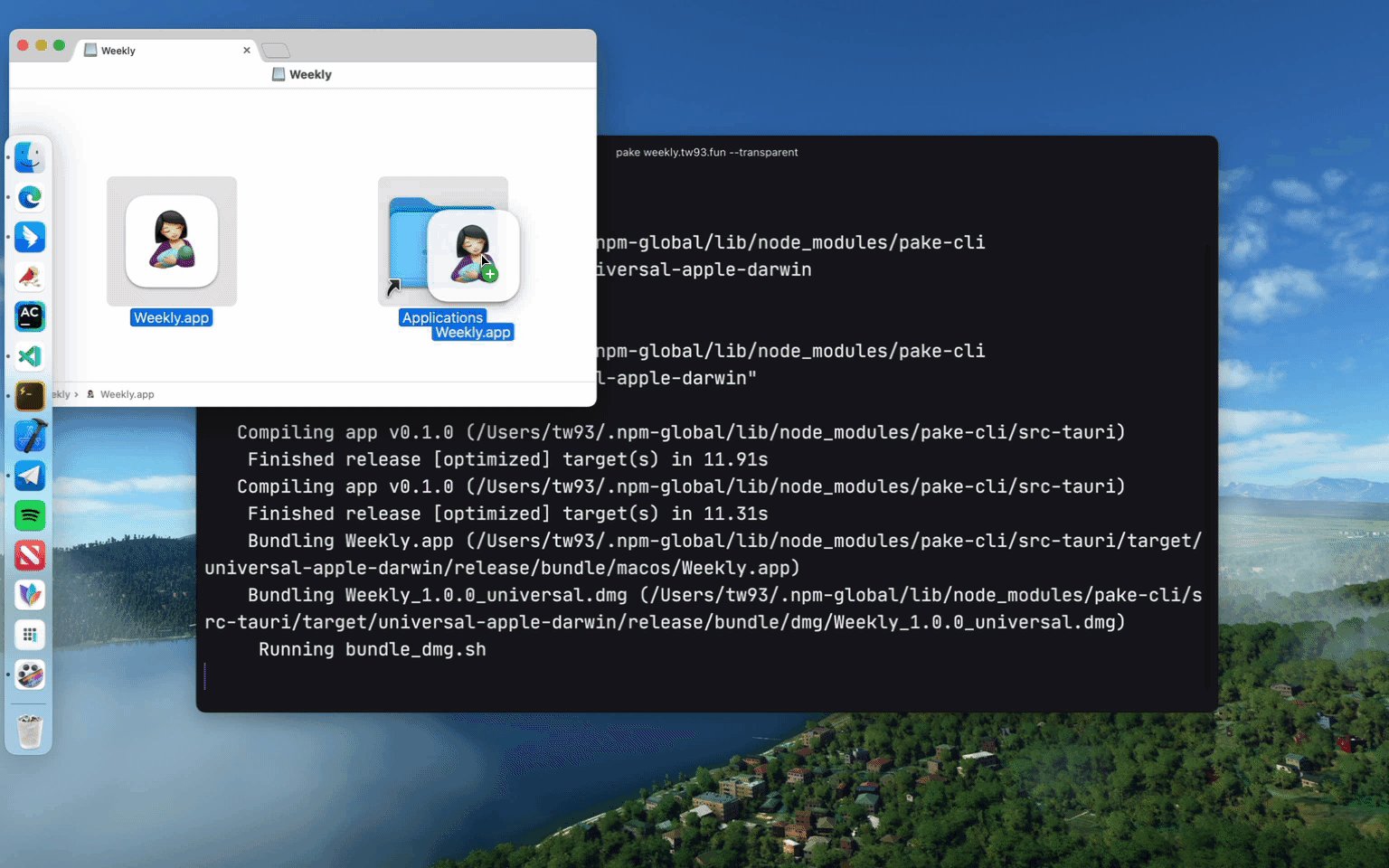
Pake はコマンドラインツールを提供しており、必要なパッケージをより迅速かつ簡単にカスタマイズすることができます。詳細はドキュメントをご覧ください。
# npmを使用してインストール
npm install -g pake-cli
# コマンドの使用
pake url [OPTIONS]...
# Pakeを自由に試してみてください!初めての起動時は環境の準備に時間がかかる場合があります。
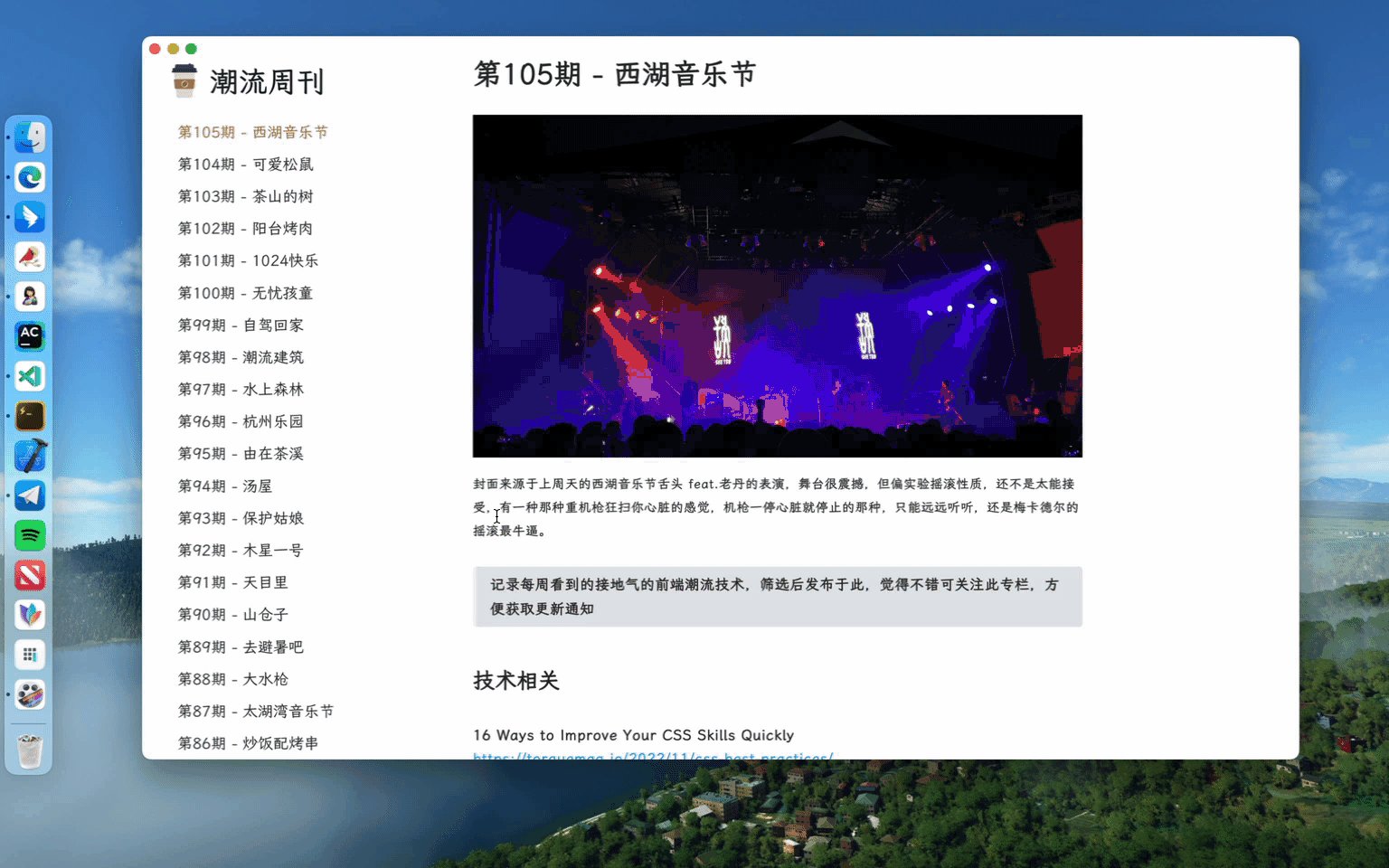
pake https://weekly.tw93.fun --name Weekly --hide-title-barコマンドラインの使用に不慣れな場合は、GitHub Actions を使用してオンラインでパッケージをコンパイルすることができます。チュートリアルをご覧ください。
開始する前に、Rust >=1.63 と Node >=16 (例: 16.18.1) がコンピュータにインストールされていることを確認してください。インストールガイドについては、Tauri ドキュメントを参照してください。
これらに不慣れな場合は、上記のツールを使用してワンクリックでパッケージを作成することをお勧めします。
# 依存関係のインストール
npm i
# ローカル開発 [右クリックでデバッグモードを開く]
npm run dev
# アプリケーションのパッケージング
npm run build- コードベースの構造を参照して、開発前により多くの情報を得ることができます。
src-tauriディレクトリ内のpake.jsonファイルのurlとproductNameフィールドを変更する場合は、tauri.config.jsonファイル内のdomainフィールド、およびtauri.xxx.conf.jsonファイル内のiconとidentifierフィールドを同期して変更する必要があります。iconはiconsディレクトリから選択することも、macOSicons から効果に合ったものをダウンロードすることもできます。- ウィンドウプロパティの設定については、
pake.jsonファイルを変更してwindowsプロパティのwidth、height、fullscreen(またはしない)、resizable(またはしない)の値を変更できます。Mac の没入型ヘッダーに適応するには、hideTitleBarをtrueに設定し、Header要素を見つけてpadding-topプロパティを追加します。 - スタイルの書き換え、広告の除去、JS の注入、コンテナメッセージ通信、ユーザー定義のショートカットキーについては、高度な使用法を参照してください。
Pake の開発はこれらのハッカーたちなしにはあり得ませんでした。彼らは Pake のために多くの能力を貢献しました。彼らをフォローすることも歓迎します!❤️
- ページ内の画像要素を右クリックしてメニューを開き、「画像をダウンロード」または他のイベントを選択しても機能しない(MacOS システムで一般的)。この問題は、MacOS の組み込み webview がこの機能をサポートしていないためです。
- 私には汤圆と可乐という 2 匹の猫がいます。Pake があなたの生活をより良くしてくれると思ったら、缶詰をあげてください 🥩。
- Pake が気に入ったら、GitHub でスターをつけてください。また、友達に推薦することを歓迎します。
- 私のTwitterをフォローして、Pake の最新情報を入手することができます。また、Telegramのチャットグループに参加することもできます。
- 皆さんが楽しんでいただけることを願っています。Mac アプリに適したウェブサイトを見つけたら、ぜひ教えてください。