We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
(Consider this a feature request)
This is most obvious when I do something simple like this:
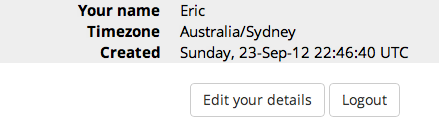
<dl> <dt>Your name</dt> <dd>Eric</dd> <dt>Timezone</dt> <dd>Australia/Sydney</dd> <dt>Created</dt> <dd>Sunday, 23-Sep-12 22:46:40 UTC</dd> </dl> <div class="col-md-offset-2"> <a class="btn btn-default" href="edit">Edit your details</a> <a class="btn btn-default" href="logout">Logout</a> </div>
1200 breakpoint:
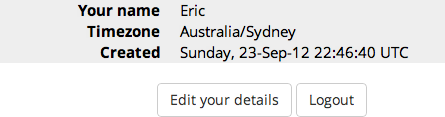
992 breakpoint:
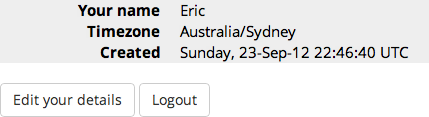
768 breakpoint:
I've got the result I want by doing the following in my site css (but this only works right with full width containers)
@media (min-width: 768px) { .dl-horizontal dt { width: 90px; } .dl-horizontal dd { margin-left: 111px; padding-left: 15px !important; } } @media (min-width: 992px) { .dl-horizontal dt { width: 126px; } .dl-horizontal dd { margin-left: 146px; } } @media (min-width: 1200px) { .dl-horizontal dt { width: 160px; } .dl-horizontal dd { margin-left: 180px; } }
The text was updated successfully, but these errors were encountered:
Duplicate of #11639.
Sorry, something went wrong.
No branches or pull requests
(Consider this a feature request)
This is most obvious when I do something simple like this:
1200 breakpoint:

992 breakpoint:

768 breakpoint:

I've got the result I want by doing the following in my site css (but this only works right with full width containers)
The text was updated successfully, but these errors were encountered: