-
-
Notifications
You must be signed in to change notification settings - Fork 261
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
SyntaxError: Cannot use import statement outside a module. #322
Comments
|
seems like |
|
I'm a little confused by this...normally babel isn't configured to transpile dependencies. Are you implying that builds should be transpiling react-imask and/or imask? Or am I missing something? |
|
@rfestag hi. imask ships |
|
Now I'm getting this error: The issue is now importing React and make |
|
@uNmAnNeR: Thanks for the quick reply. Import shouldn't be a polyfill if it's being transpiled down to es5 though, right? I thought the transpile for that inherently replaced with require statements. Can you point me to a correct import for react-imask? I tried switching to the following, and I get the same error: import {IMaskInput} from 'react-imask/esm/index';Originally I tried the following from the examples: import {IMaskInput} from 'react-imask';Both of which give me a trace something like this: |
|
@uNmAnNeR Hello. I recently had a similar issue using Jest. On a whim, I decided to install version |
|
For our project, we prefixed the jest command with |
|
I solved it with jest manual mocks (https://jestjs.io/docs/en/manual-mocks). This way you cant test any mask functionality though.
|
|
If someone is still experiencing this error, the solution is quite simple. Many npm modules don't pre-compile their source code before publishing, and ES6 code needs to be compiled before it can be run by Jest. Just add this configuration to the module.exports = {
...
transformIgnorePatterns: ['node_modules/(?!(imask)/)']
}Sources: |
|
Have the same issue but not with Jest, with SSR build. Nothing works. Tried to include it to babel transpile process - no effect. Any help? Neither works. I spent 4 hours trying to solve this and no luck. |
|
We had this issue with Webpack and babel-loader. iI turned out that the cause was that our Webpack config for babel-loader excluded the entire We changed our config from: {
test: /\.js$/,
loader: 'babel',
exclude: /node_modules/,
},to: {
test: /\.js$/,
loader: 'babel',
exclude(modulePath) {
// Exclude node_modules, but include imask
return /node_modules/.test(modulePath) && !(/imask/).test(modulePath);
}
}, |
|
For those using Create React App you can add this to your test script in
|
This worked for me, thanks! |



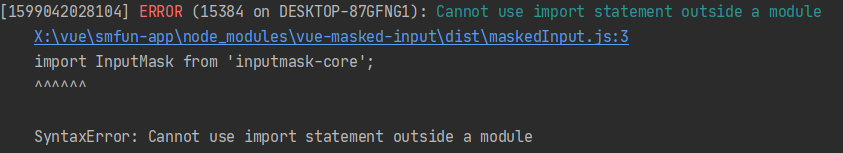
Hello, when I try to add unit tests to my project, I'm having the following error in the console:
I have tried several fixes in the web but I can't make it work, have you had this issue before?
This is my
package.jsonAn this my
jest.config.jsfile:An I can't make it work, could you help me please?
Thank you!
The text was updated successfully, but these errors were encountered: