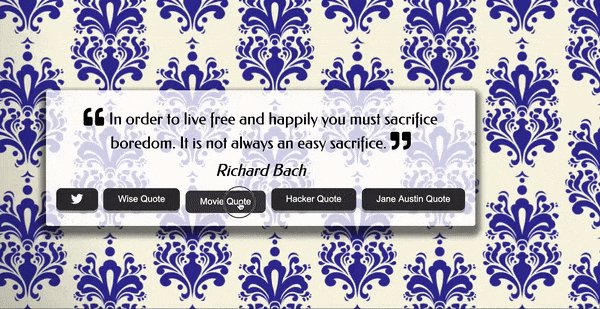
Quote-Generator See Live
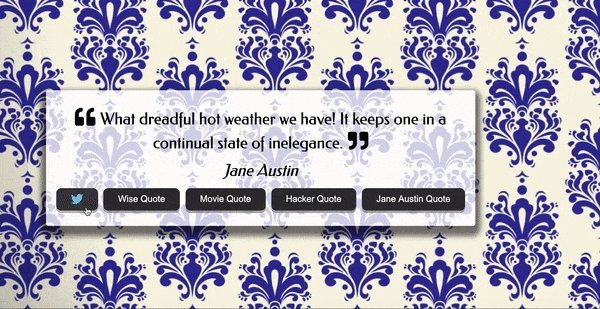
Generate a new quote with a click of a button and also share the quote to Twitter.
I searched for a variety of different quote APIs looking for a Jane Austin Quote API. Along the way I found APIs for Movie Quotes, Hacker Quotes, Mulder of the X Files Quotes, along with the suggested API, forsmatic.
I chose to give the user options of which quotes they would like generated to appeal to a wider user audiance. Working with mutliple APIs, I need a way to normalize the data response to aviod writing repetitive code for each API call. This became a two very nested ternary functions. Another challenge I ran into, the DevLorem Api returned html not a string like the others. I implemented a Regular Expression to remove the < p > tags and normalize further.
const normalizeQuoteDataFromApis = (data) => {
let quoteText;
return (quoteText = data.quotes
? data.quotes[0]
: data.quoteText
? data.quoteText
: data.paragraphs[0]
? data.paragraphs[0].replace(/[< p >][<\/p>]/g, '')
: 'end');
};
-Background was made using Pattern Cooler
-Icons from Fontawesome
-Wise Quotes from Forismatic API
-Hacker Quotes from Hacker API
-Movie Quotes from DevLorem API
-Jane Austin Quotes from Jane Austin Twitter Bot Github Repo by Matthew Berryman