-
-
Notifications
You must be signed in to change notification settings - Fork 50
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How can I get metadata for an epub? #69
Comments
|
Hey, in you project work useReader hook? |
|
Mee too needed metadata |
No, I am not |
|
Anyone figured a way on this? Or should we have to edit the code |
|
You'll have to edit the template or patch the default template to get the meta data. window.ReactNativeWebView.postMessage(JSON.stringify({ type: "meta", data: book.package.metadata }));you'll also have to patch the if you want to get the book cover, then you'll have to be more creative by -
|
|
Oh my good, you know any complete case for example? |
Thanks !!! |
|
@Jemeni11 const meta = book.package.metadata;
book.coverUrl().then(async (url) => {
var reader = new FileReader();
reader.onload = (res) => {
window.ReactNativeWebView.postMessage(JSON.stringify({ type: "cover", cover: reader.result, meta: meta }));
}
reader.readAsDataURL(await fetch(url).then(res => res.blob()));
}).catch(()=>{
window.ReactNativeWebView.postMessage(JSON.stringify({ type: "cover", cover: undefined, meta: meta }));
}); |
|
Once again, thanks !!! This worked!! I made a pull request adding this feature: #73 |
|
How can I get the metadata for a book that the user won't open? |
I do not know how to do this with this library but you can use xmldom and do something like this: const { DOMParser } = require("@xmldom/xmldom");
let xmlMetadata;
export async function parseXML(xmlFile) {
try {
const response = await fetch(xmlFile);
const xmlText = await response.text();
const parser = new DOMParser();
const xmlDoc = parser.parseFromString(xmlText, "application/xml"); // "application/xml" or "text/xml"
xmlMetadata = {
title: xmlDoc.getElementsByTagName("dc:title")[0].textContent,
author: xmlDoc.getElementsByTagName("dc:creator")[0].textContent,
date: xmlDoc.getElementsByTagName("dc:publisher")[0].textContent,
};
return xmlMetadata;
} catch (error) {
console.error(`Error parsing XML: ${error}`);
}
}where Of course you'll need to unzip the epub to even get to the |
I ... did not notice this. Are you saying this library only works if there's an internet connection? |
UPDATE: You'll have to read the docs because I only skimmed through but from what I saw they should work. I even tested JSZip and it printed out the correct output |
|
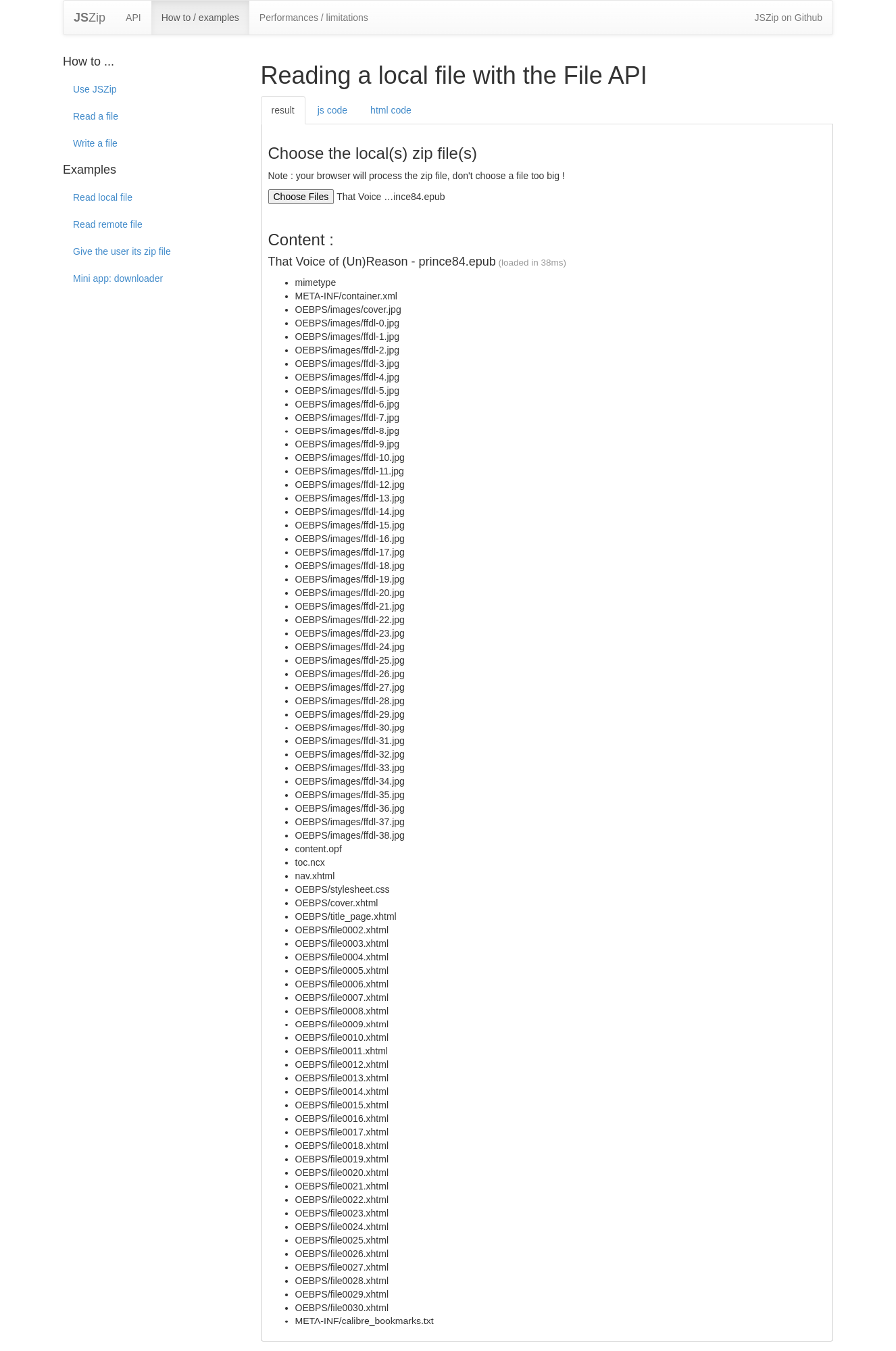
I tried these three libraries but they either do not work with react native expo or they are long out of date, can you please show me an example code that could unzip epub like on JSZip site?
|
Hey @Anton-Kravkenko |
|
Oh my good, thank you |
|
I fixed the problem of difference epub files and missing components using google book api, title is in all, with it I did it. There is no other choice, almost all applications for reading books use this approach |

I want to get basic stuff like the author's name, publisher, description, etc. Is there any way of doing this???
The text was updated successfully, but these errors were encountered: