-
-
Notifications
You must be signed in to change notification settings - Fork 6.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
使用vite2+vue3.0构建的项目中,子组件更新父组件的值,在使用npm run build 打包后报错
#3645
Comments
|
@HcySunYang 看起来像是 |
|
确实是 compiler-core 的问题,原因是在分析 v-model 绑定的表达式类型的时候,没有想到它会是 props,但问题是为啥 v-model 一个 props?这是错误的用法呀。 |
|
在 |
|
那是在父组件用的,子组件只需要负责发送事件就行了。 |
|
提了个 PR,和 vite 没啥关系,似乎可以关闭这个 issue 了? |
|
This issue has been locked since it has been closed for more than 14 days. If you have found a concrete bug or regression related to it, please open a new bug report with a reproduction against the latest Vite version. If you have any other comments you should join the chat at Vite Land or create a new discussion. |
使用
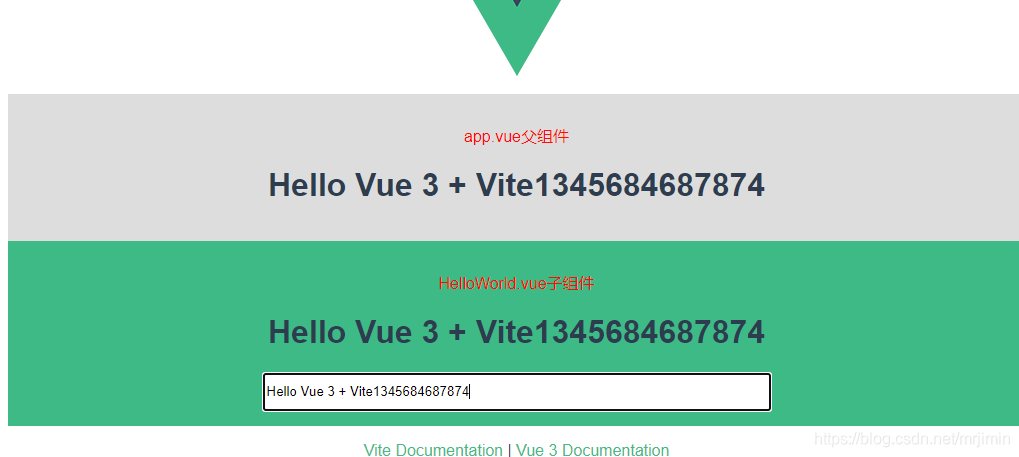
vite2+vue3.0构建的项目中,子组件更新父组件的值(父子组件数据动态双向绑定) 在使用npm run build打包后报错这里写了个测试
1、
app.vue传值“Hello Vue 3 + Vite"到HelloWorld.vue页面2、
HelloWorld.vue通过input框更新传过来的值文件代码
app.vue文件下(父组件)HelloWorld.vue文件下(子组件)页面效果
在开发模式下是能够正常的

在开发模式下能够正常使用,但是到打包上线后,浏览器控制台就报错,数据也没有相应的更新
这个是

package.json安装使用的版本所以现在我不知道是问题在哪里
代码已上传到GitHub
https://github.com/mrjimin/testvite打包后的文件预览地址
https://mrjimin.github.io/testvite/The text was updated successfully, but these errors were encountered: