本仓库不再维护, 迁移到: https://github.com/BioinfoFungi/cms-dev
本项目使用SpringBoot作为后端;使用thymeleaf作为模板引擎,实现全部页面静态化; 使用vue开发管理员界面。
private static String pattern = "<!--#include file=\"(.*?)\"-->";
private static String varPattern = "<!--\\{\\{(.*?)}}-->";采用正则表达式匹配 <!--#include file="/components/header.html"-->,找到文件之后,读取替换。
这个插入语句是nginx的,所有将静态目录设置在nginx可以不通过服务器,直接访问静态页面
@GetMapping("/{categoryPath}/{categoryViewName}/page-{page}.html")
public String articleListBy(HttpServletRequest request, @PathVariable("categoryPath") String categoryPath, @PathVariable("categoryViewName") String categoryViewName, @PathVariable("page") Integer page){
File file = new File(CmsConst.WORK_DIR+"/html/"+categoryPath+"/"+categoryViewName+"/"+page+".html");
String result = null;
if(file.exists()){
result = FileUtils.convert(file,request);
}else {
Category category = categoryService.findByViewName(categoryViewName);
if (category!=null){
String resultHtml = htmlService.convertArticleListBy(category,page);
result = FileUtils.convertByString(resultHtml,request);
}
}
if (request!=null){
return result;
}
System.out.println(categoryViewName);
System.out.println(page);
return "Page is not found!";
}当第一次访问分页页面时,会生成其html页面。当第二次访问时,判断文件存在就直接文件返回。
在对文章增删改时会删除生成的分类列表缓存。
- 本程序需要
activemq的61616端口在服务器运行,文章的静态化采用的是activemq完成的 - 需要将模板文件https://github.com/wangyang1749/cms-template.git拷贝在用户目录的cms下
- 根据配置文件,配置数据库
-
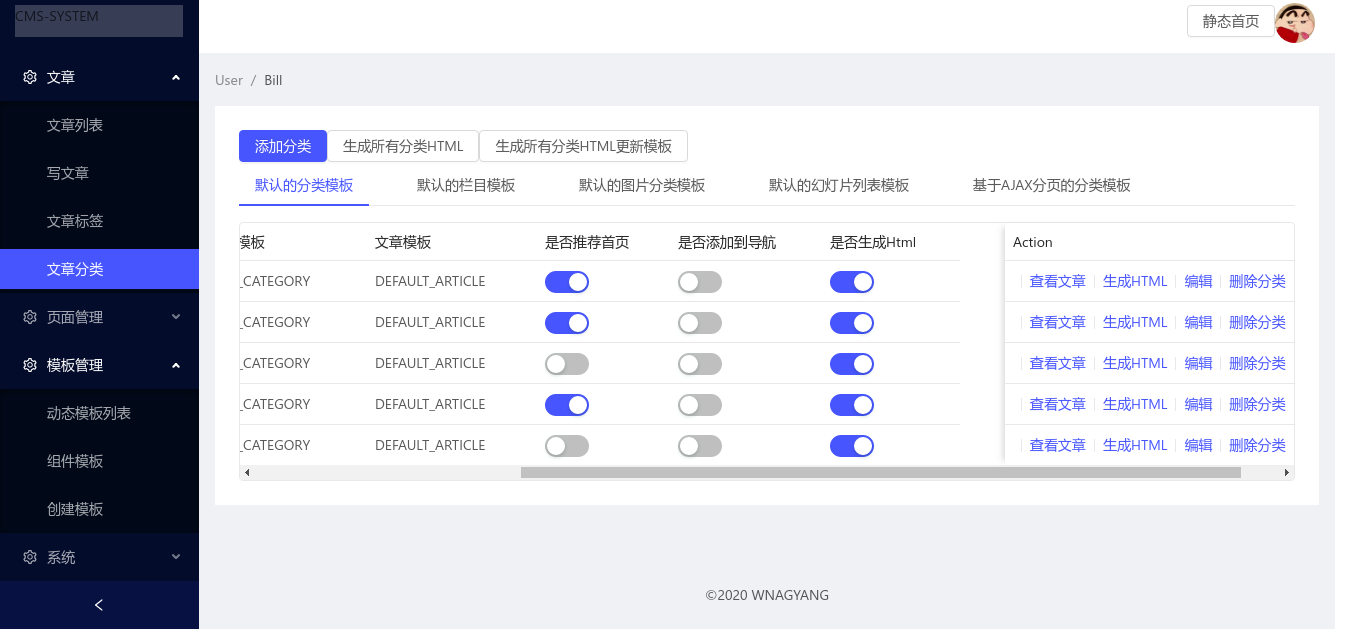
使用vue实现的后界面,源码参考如下 https://github.com/wangyang1749/cms-admin.git
-
原生android调用api,项目地址如下(正在开发中) https://github.com/wangyang1749/cms-android.git
- 前端静态化使用的模板文件
- 关于PDF的导出
- 由于采用
nodejs的puppeteer模块, 因此服务器必须安装nodejs
- latex公式插入
2020.3.23
- 更新文章和分类的关系变换为一对多(一篇文章只能在一个分类中)
- 新增栏目功能
2020.3.17
- 添加一键更新所有Category HTML功能
- 添加设置文章默认模板的功能
2020.3.9
- 实现导出文章PDF
- 删除本程序采用socket对
nodejs渲染Katex和mermaid的远程调用, 改为java调用本地命令的方式实现 - 将授权模块分离出来
2020.3.7
- 实现markdown添加图片包裹一层div
- 修复文章更新不能删除旧分类文章列表中的文章标题
- 增加重新生成所有文章Html功能
- 目前我已将本项目部署在自己的小型服务器里