We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
是 (Yes)
1.7.6
Edge
Other
运行环境:linux,php8.0+,typecho1.2.1,apache 改过index.css的字体部分,去掉了JhengHei
index.css
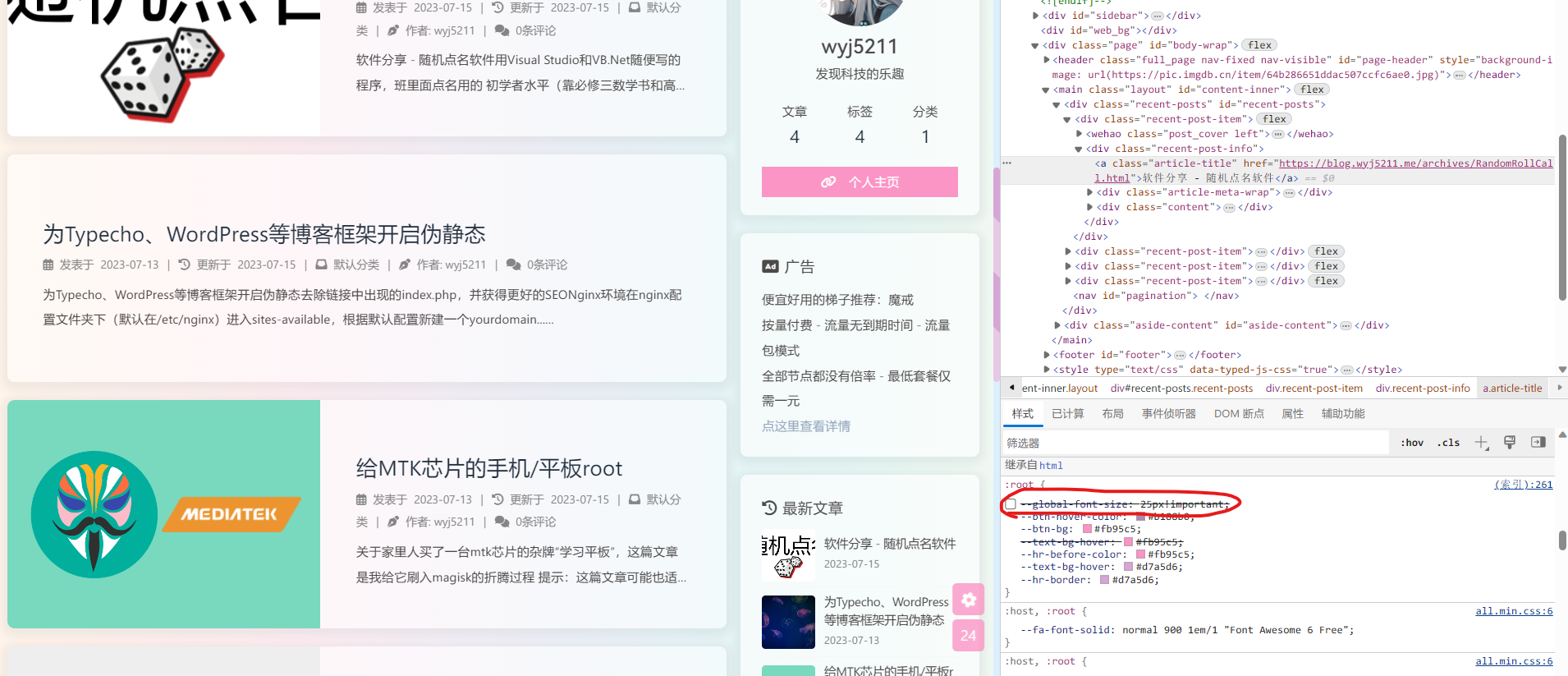
如题,在设置开启自定义颜色以后所有页面字体变得超级大(F12看到变成25px) 后台截图: 开启自定义颜色后页面截图: 未开启自定义颜色时候正常的截图: F12检查发现,所有页面的第261行写死在HTML里面的css被加了一条--global-font-size: 25px!important;导致字体字号异常: 手动关闭这条css后恢复正常:
--global-font-size: 25px!important;
另外,建议index.css中font-family的字体部分在简中环境下去掉Microsoft JhengHei或将其顺序调到YaHei后面,我的浏览器在Windows11下会优先用JhengHei渲染字体(不知道是不是我的问题),简中文字用繁中字体显示非常奇怪
font-family
Microsoft JhengHei
The text was updated successfully, but these errors were encountered:
查找源码发现是header_com.php的问题,不知道是不是作者调试完忘记删了
header_com.php
Sorry, something went wrong.
提了一个PR #71
No branches or pull requests
是否从release页下的主题? | Is the theme download from Release Page?
是 (Yes)
使用的 Butterfly 版本? | What version of Butterfly are you use?
1.7.6
是否修改过主题文件? | Has the theme files been modified?
是 (Yes)
使用的浏览器? | What browse are you using?
Edge
博客的运行环境? | What the running environment of the blog?
Other
问题描述 | Describe the bug
运行环境:linux,php8.0+,typecho1.2.1,apache
改过
index.css的字体部分,去掉了JhengHei如题,在设置开启自定义颜色以后所有页面字体变得超级大(F12看到变成25px)





后台截图:
开启自定义颜色后页面截图:
未开启自定义颜色时候正常的截图:
F12检查发现,所有页面的第261行写死在HTML里面的css被加了一条
--global-font-size: 25px!important;导致字体字号异常:手动关闭这条css后恢复正常:
另外,建议
index.css中font-family的字体部分在简中环境下去掉Microsoft JhengHei或将其顺序调到YaHei后面,我的浏览器在Windows11下会优先用JhengHei渲染字体(不知道是不是我的问题),简中文字用繁中字体显示非常奇怪The text was updated successfully, but these errors were encountered: