You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Block-level elements are those elements of the source document that are formatted visually as blocks (e.g., paragraphs). The following values of the ‘display’ property make an element block-level: ‘block’, ‘list-item’, and ‘table’.
Block-level boxes are boxes that participate in a block formatting context. Each block-level element generates a principal block-level box that contains descendant boxes and generated content and is also the box involved in any positioning scheme
上面两段内容翻译一下
块级元素是文档中定义的格式化为可视块了的元素。设置display属性为‘block’, ‘list-item’, and ‘table’可以使元素变为块级元素。
Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-captions) that are not block boxes, and block boxes with ‘overflow’ other than ‘visible’ (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
In a block formatting context, boxes are laid out one after the other, vertically, beginning at the top of a containing block. The vertical distance between two sibling boxes is determined by the ‘margin’ properties. Vertical margins between adjacent block-level boxes in a block formatting context collapse.
In a block formatting context, each box’s left outer edge touches the left edge of the containing block (for right-to-left formatting, right edges touch). This is true even in the presence of floats (although a box’s line boxes may shrink due to the floats), unless the box establishes a new block formatting context (in which case the box itself may become narrower due to the floats).
还是先翻译一下上面那段内容
BFC
在重新理解块级元素那篇文章中,提到了外边距折叠(也有人称坍塌、合并),在解释折叠原因和解决方案时提到了一个概念叫BFC,因此也单独开一篇来重新理解一下BFC是什么。两篇文章先看哪一篇都可以,也没啥先后顺序和前后基础的关系。
先来一个一个的看概念
从这两段内容我们得出几个结论:
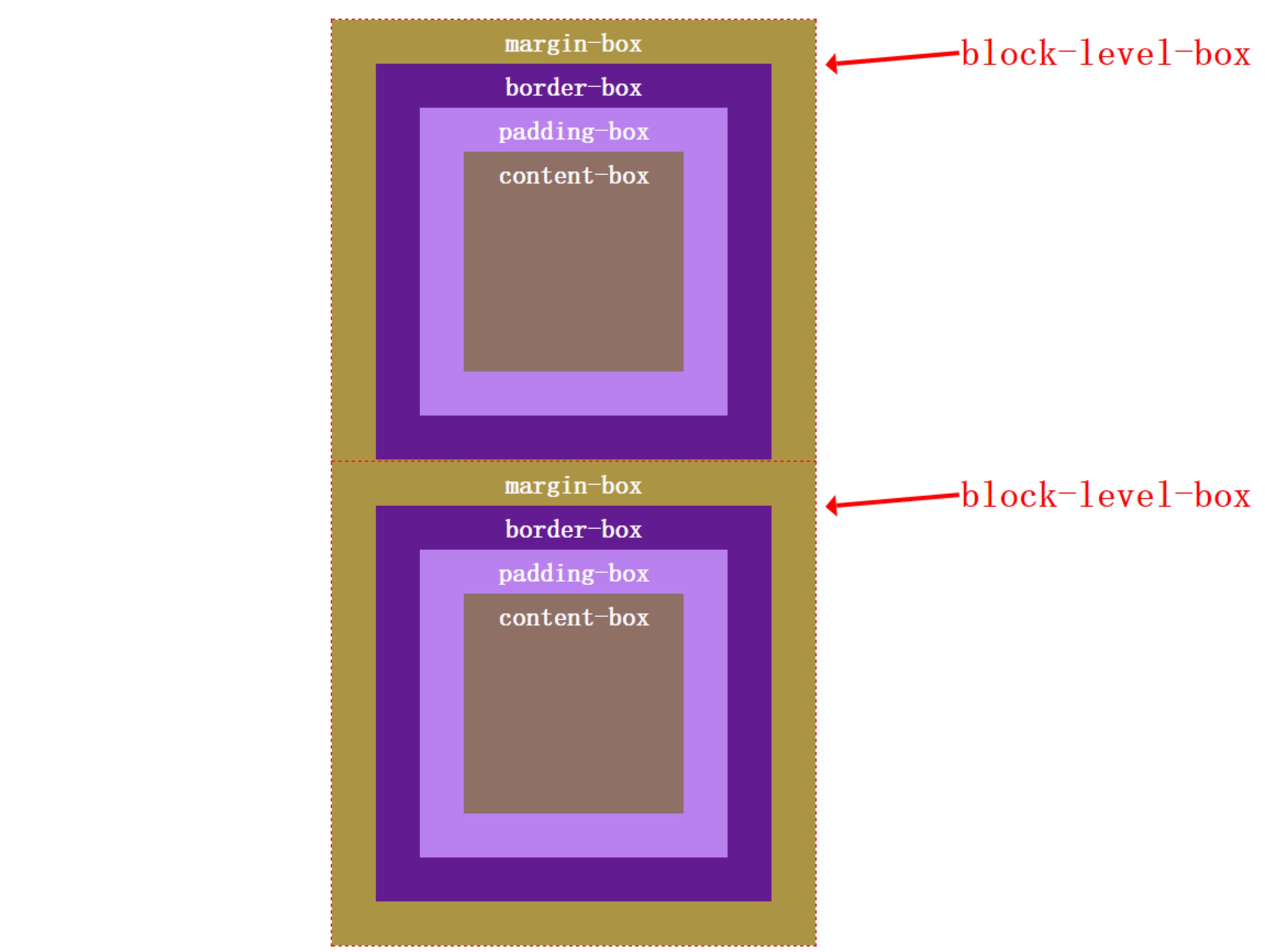
关于block-level box块级盒子,这里就不放示意图了,就是margin、border、padding、context这几个知识点,构成一个block-level box,一搜一大把示意图。
关于BFC是如何布局呢,也先看一段规定
通过这段内容我们似乎能看出来,整个页面的排版首先考虑的是BFC之间的排列,至于像外边距折叠这些东西都是在某个BFC内部才会出现的现象,因此BFC之间的排列才是最重要的。
BFC的排列其实也很简单,就是经常说的
那我们再来看一看经常与BFC一起提到的一个叫外边距折叠的现象。
刚才规定里面都讲到了,在同一个BFC内部才会出现外边距折叠,意味着只要我们重新建立BFC就有可能规避外边距折叠的现象。


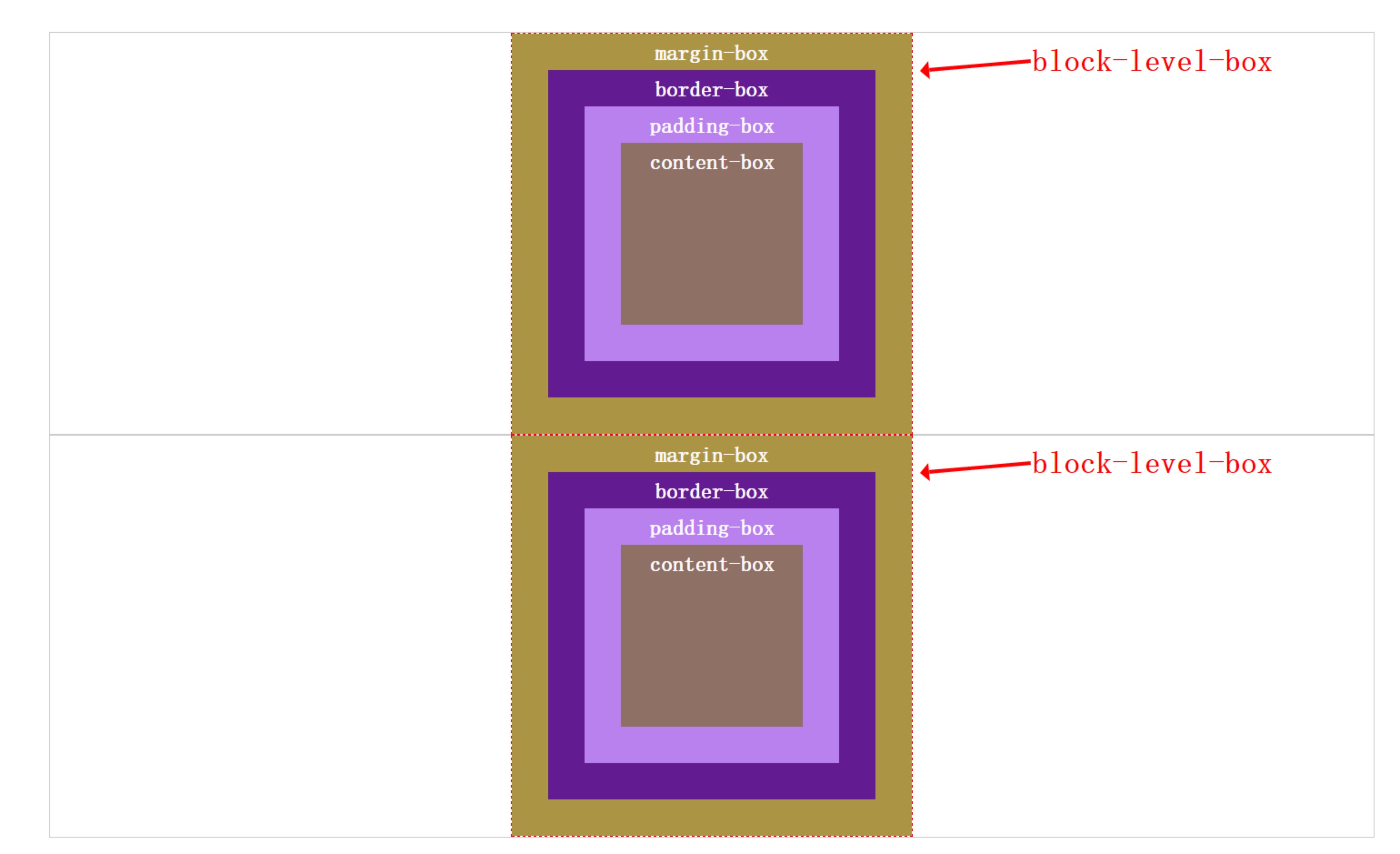
这两张图片可以比较好的解释一下,当出现外边距折叠的某一方被一个新的BFC包裹了,那么原本折叠的两方就像不能碰面一样,也就不能发生折叠现象了。
但是,注意刚才用词都是有可能规避,再去看前面翻译的那段也有加重的几个字:他们的内容。 举个例子,两个垂直元素发生折叠,你即使为上面元素设置
overflow: hidden也是没有效果的,因为是为他们的内容建立新的BFC,但是它们本身还是在原本的BFC中,所以嘛,还是会折叠!因此BFC和外边距折叠其实是两码事,只是很多情况下,新建一个BFC可以解决外边距折叠这个问题而已,仅此而已。
position、display、float叠加
其实这块内容放在这里多少有些突兀,也有点不太合适,不过恰好就是看到了、恰好就是任性。

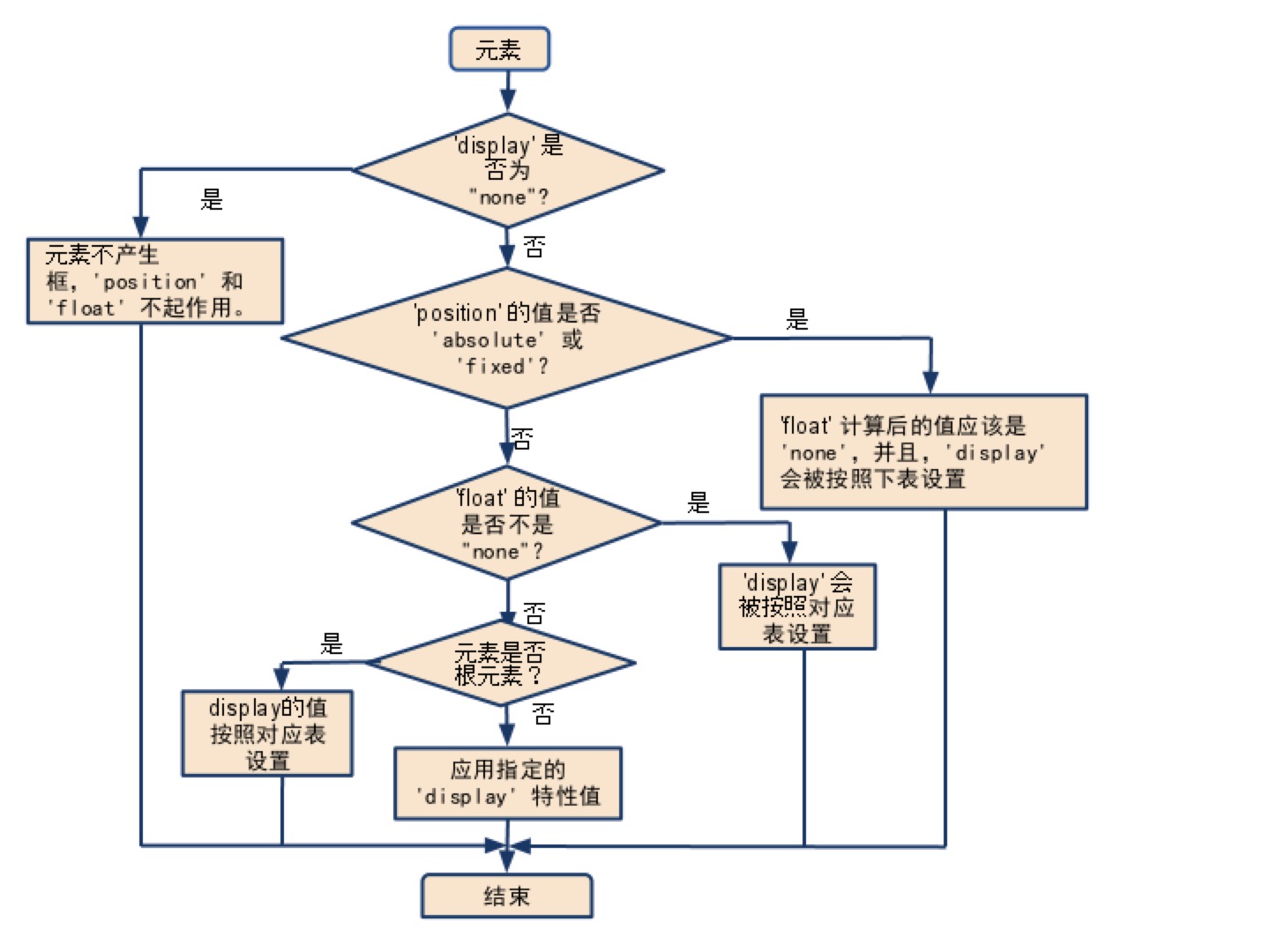
这张图片也告诉了我们position、display、float共同设置时的效果。除去各自本身单独设置时产生的效果不谈,它们共同设置的时候,就像有优先级一样,会产生一些属性的遮蔽效果。
这部分的是从前人blog中看到,通过最后链接可以查看详细的解释,但基本的概念与平时使用也差不多。
总结
references
The text was updated successfully, but these errors were encountered: