| title | cover | categories | tags | toc | abbrlink | date | ||
|---|---|---|---|---|---|---|---|---|
Android 11 Display System源码分析(4):SurfaceFlinger合成流程(V1) |
|
|
true |
20220916 |
2022-09-16 09:16:16 -0700 |
注:文章都是通过阅读各位前辈总结的资料、Android 11 Rockchip平台源码、加上自己的思考分析总结出来的,其中难免有理解不对的地方,欢迎大家批评指正。文章为个人学习、研究、欣赏之用,图文内容整理自互联网,如有侵权,请联系删除(◕‿◕),转载请注明出处(©Rockchip ©Android @Linux 版权所有),谢谢。
(==文章基于 Android 11.0==)
正是由于前人的分析和总结,帮助我节约了大量的时间和精力,特别感谢,由于不喜欢图片水印,去除了水印,敬请谅解!!!
==源码(部分)==:
xxx
==源码(部分)==:
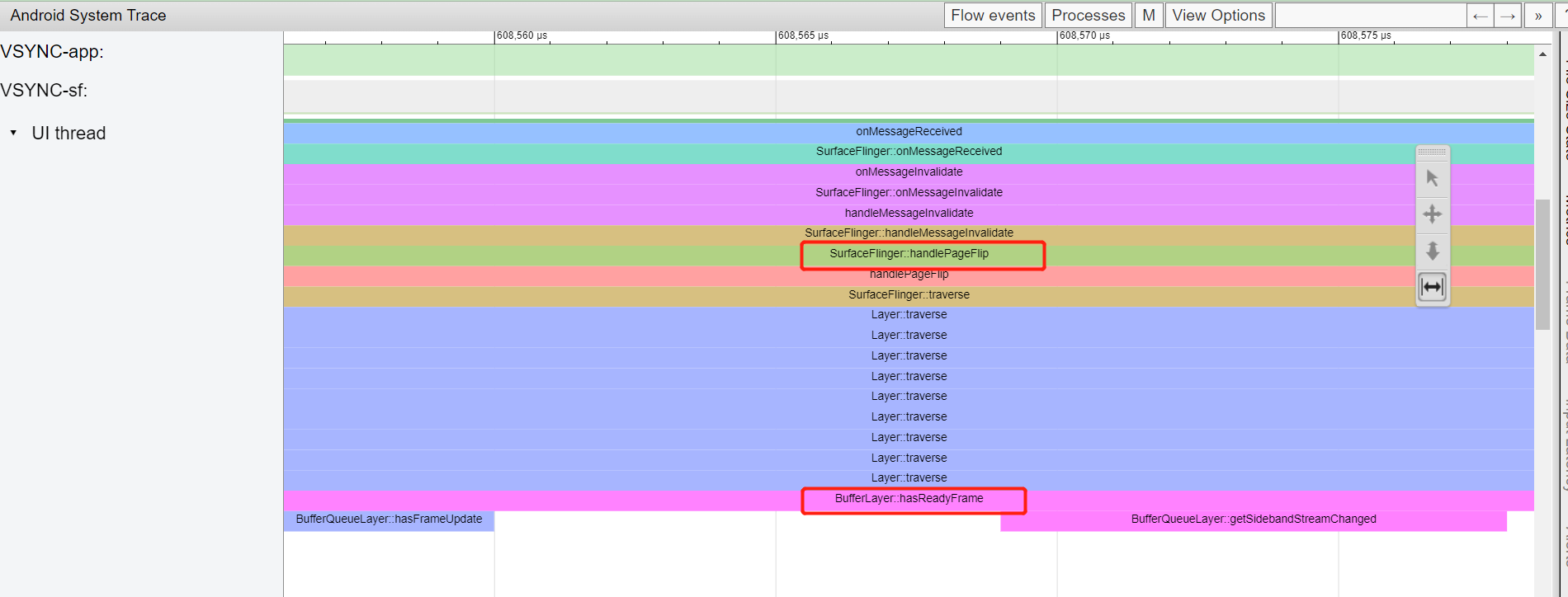
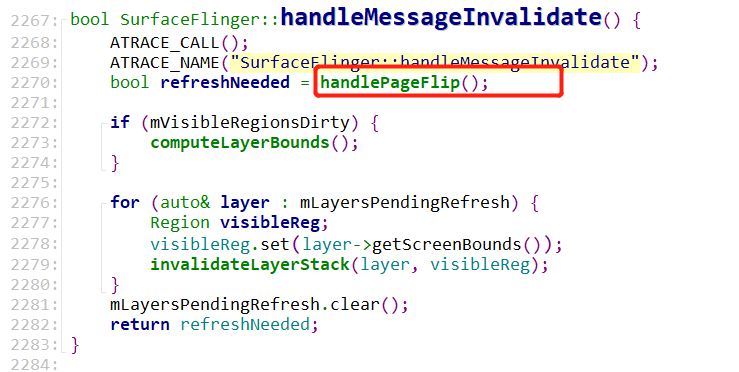
调用handlePageFlip()查看是否有刷新的必要,如果有发送刷新信号signalRefresh()。
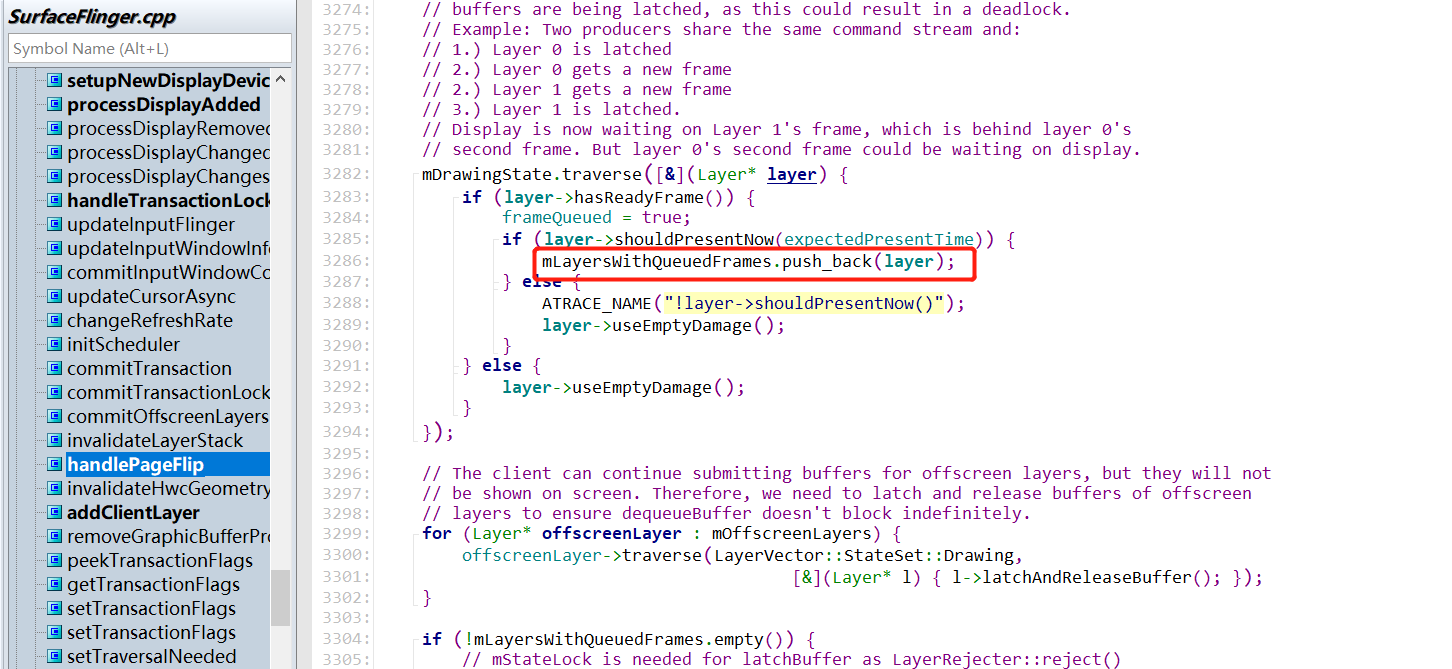
(1)、handlePageFlip
遍历mDrawingState里面的layer是否有准备好的。如果有并且需要立即显示加入到mLayersWithQueuedFrames里面。
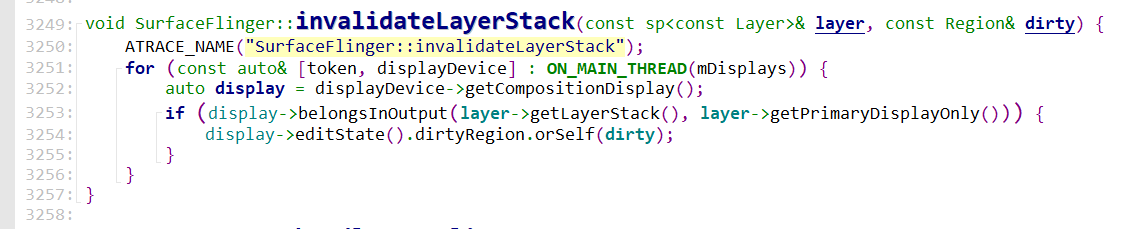
判断需要刷新的layer是否属于当前Output。
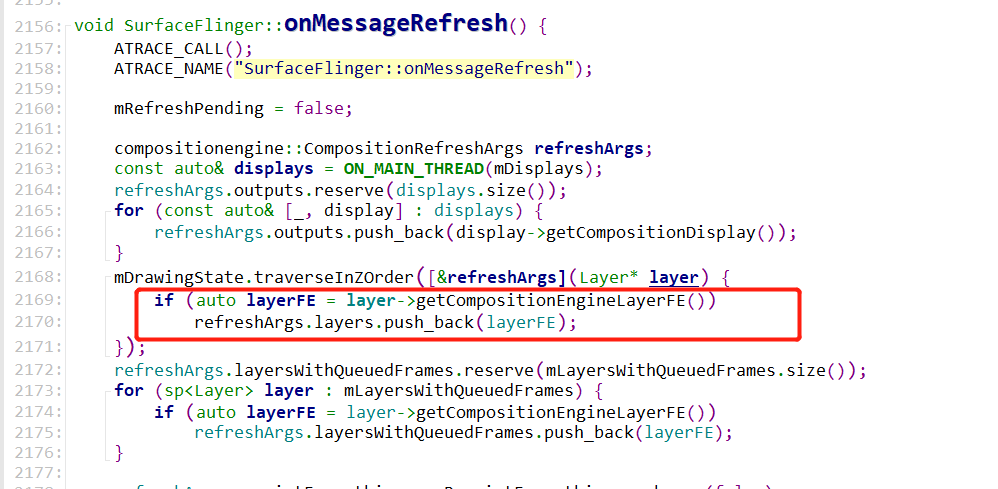
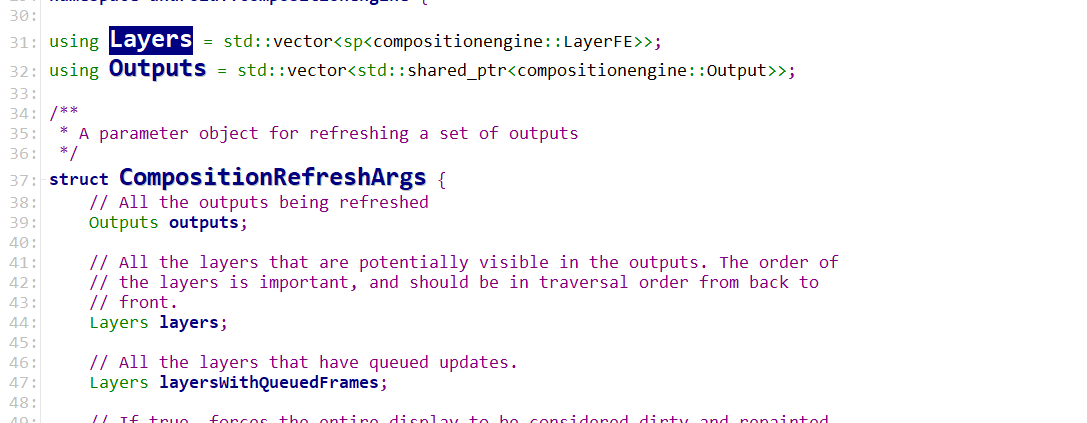
获取mDrawingState每个layer的CompositionEngineLayerFE,加入到layers中
前面主要搜集需要送显的layer的情况,封装成compositionengine::CompositionRefreshArgs参数传递给CompositionEngine做进一步操作。
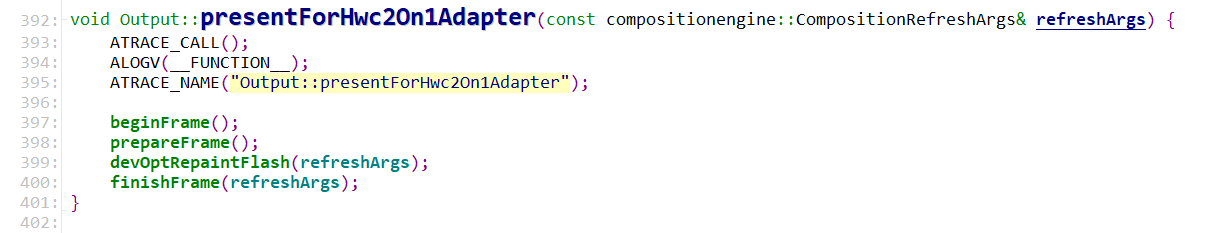
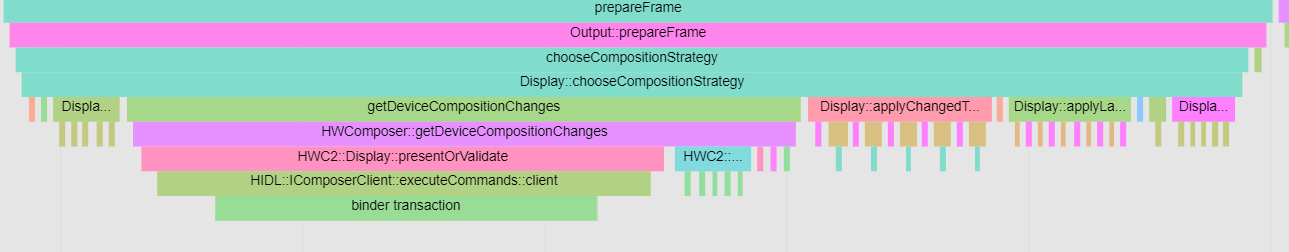
SurfaceFlinger主要合成及调用Hal composer送显的逻辑都在这里了。
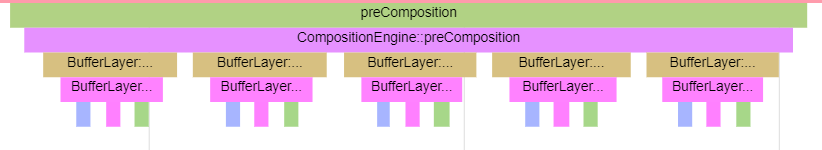
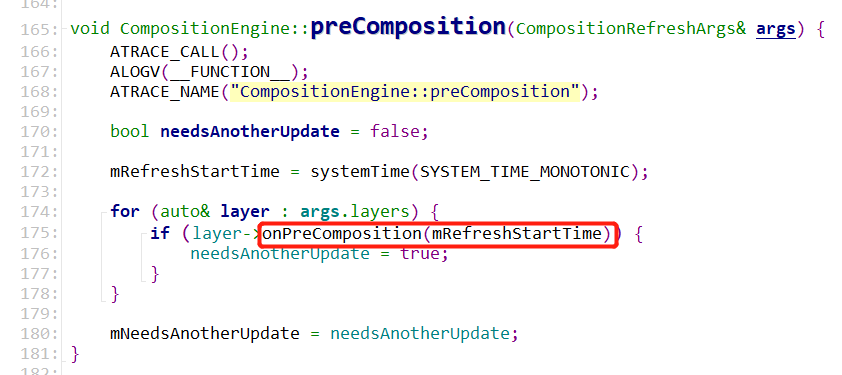
调用了layer->onPreComposition做composition前的准备。进去看没做啥实际操作。
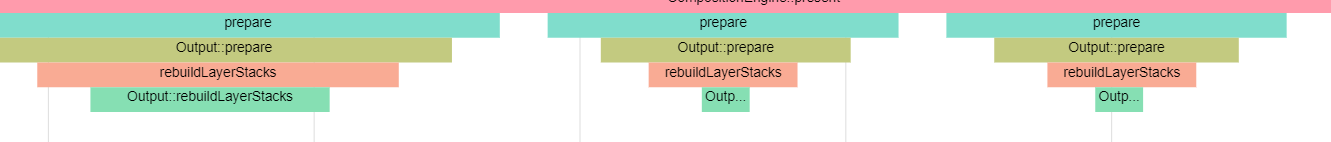
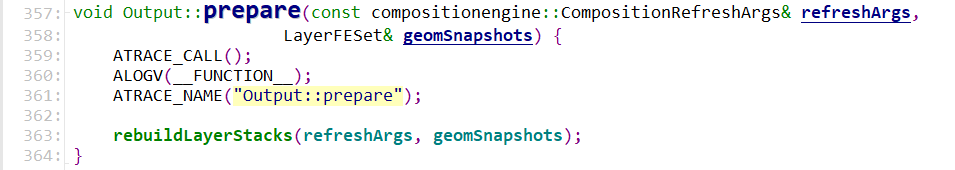
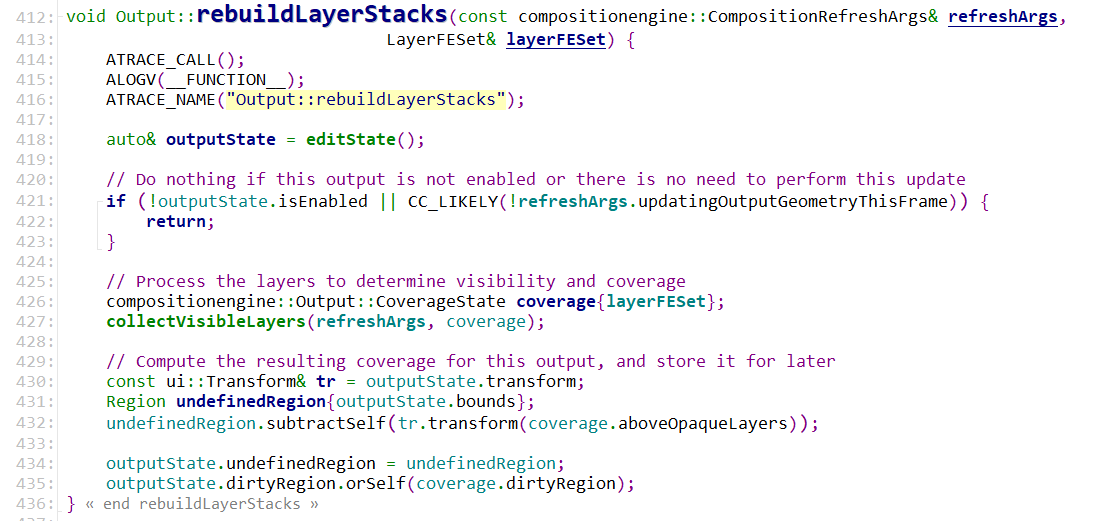
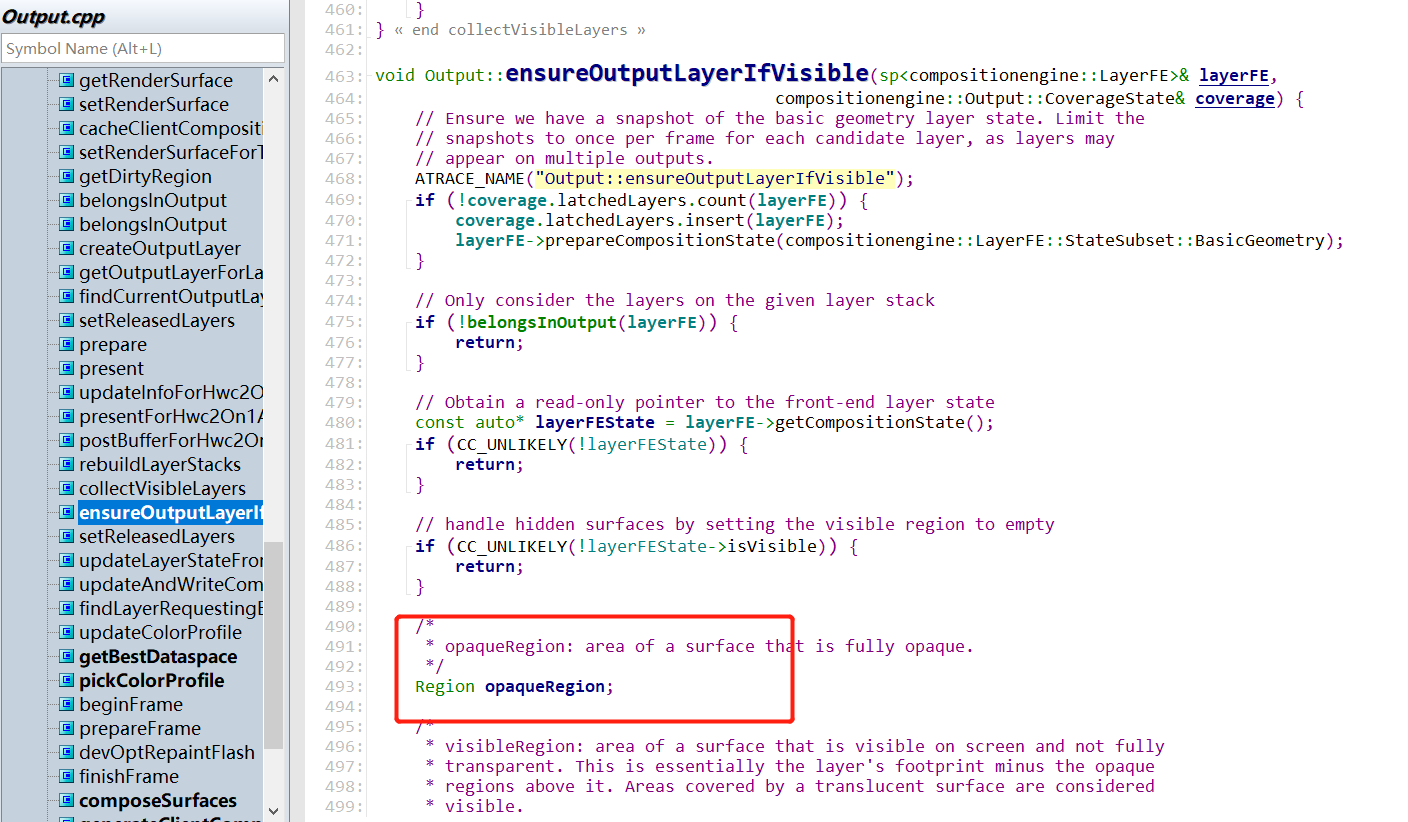
收集可见的Layers。
记得之前版本是放在SurfaceFlinger::computeVisibleRegions函数里面的。
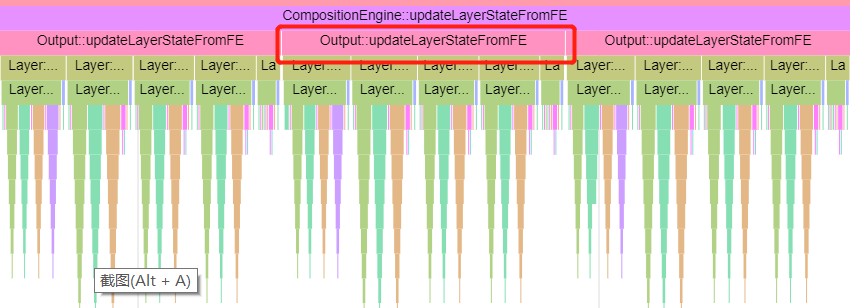
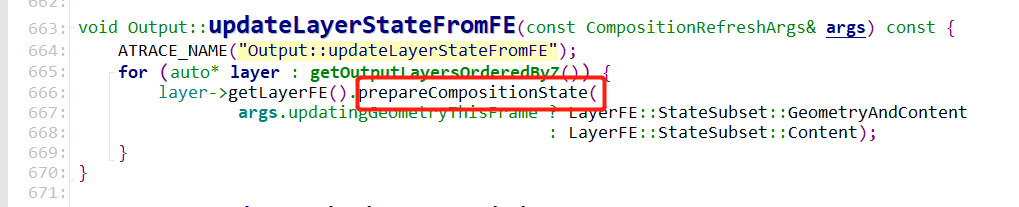
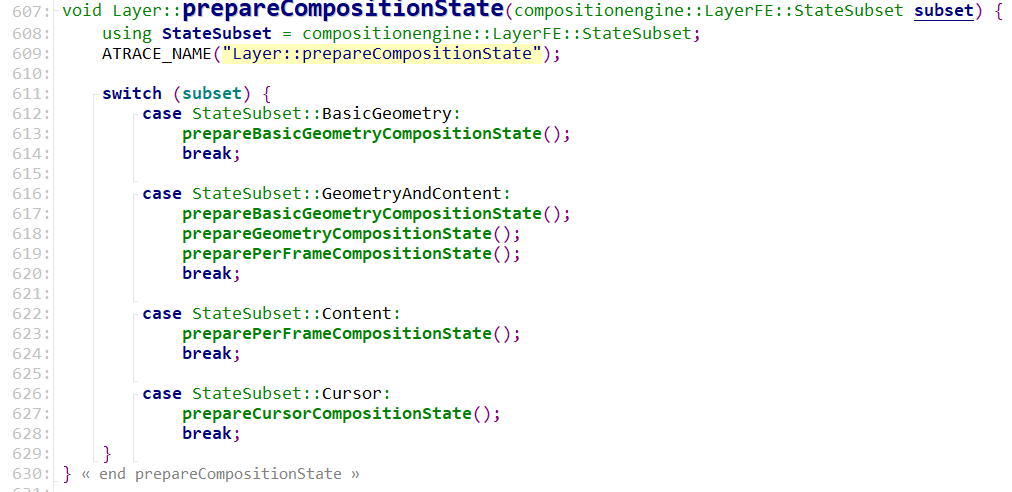
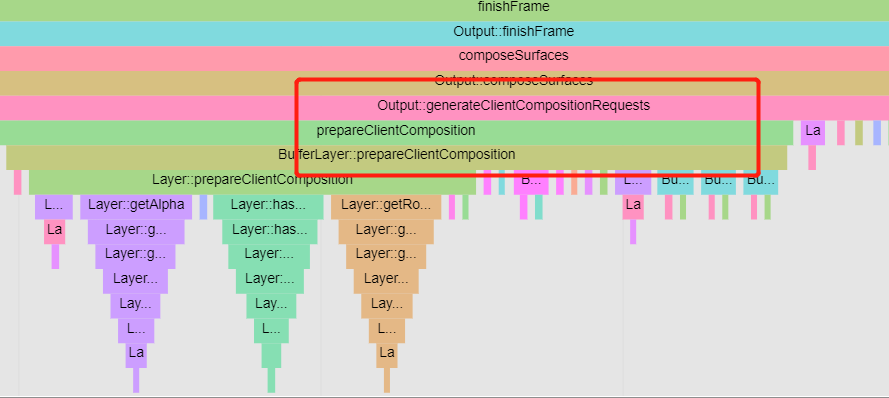
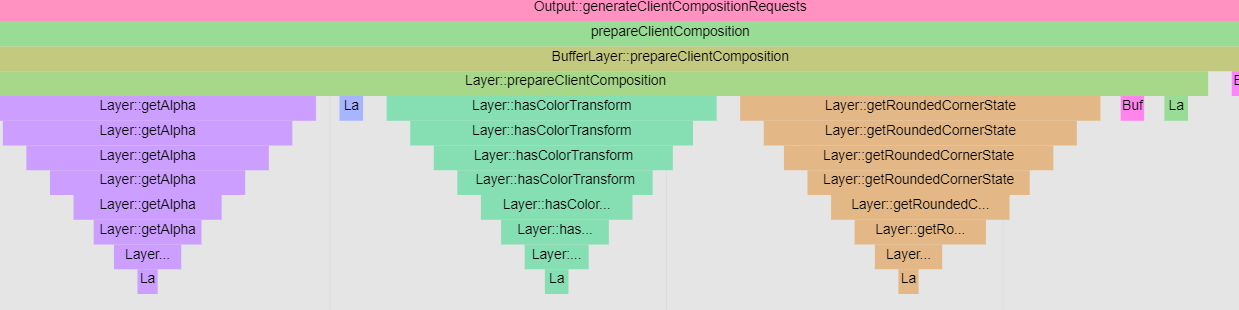
遍历每个output中的layer。调用getLayerFE().prepareCompositionState
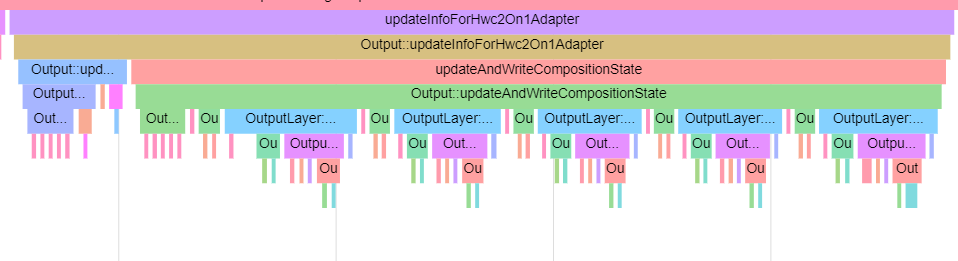
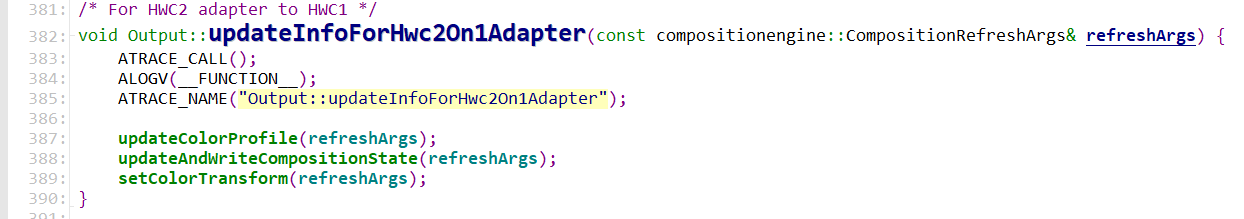
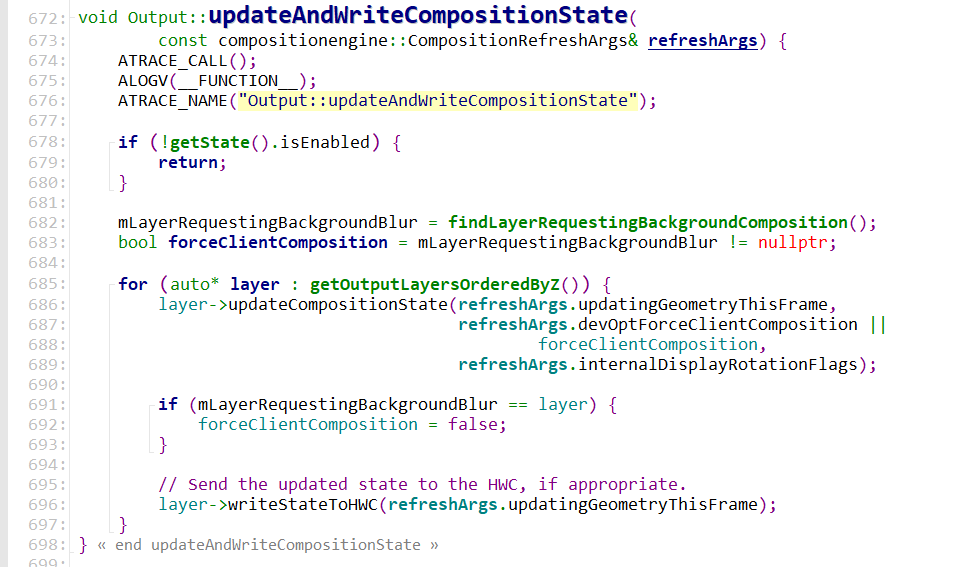
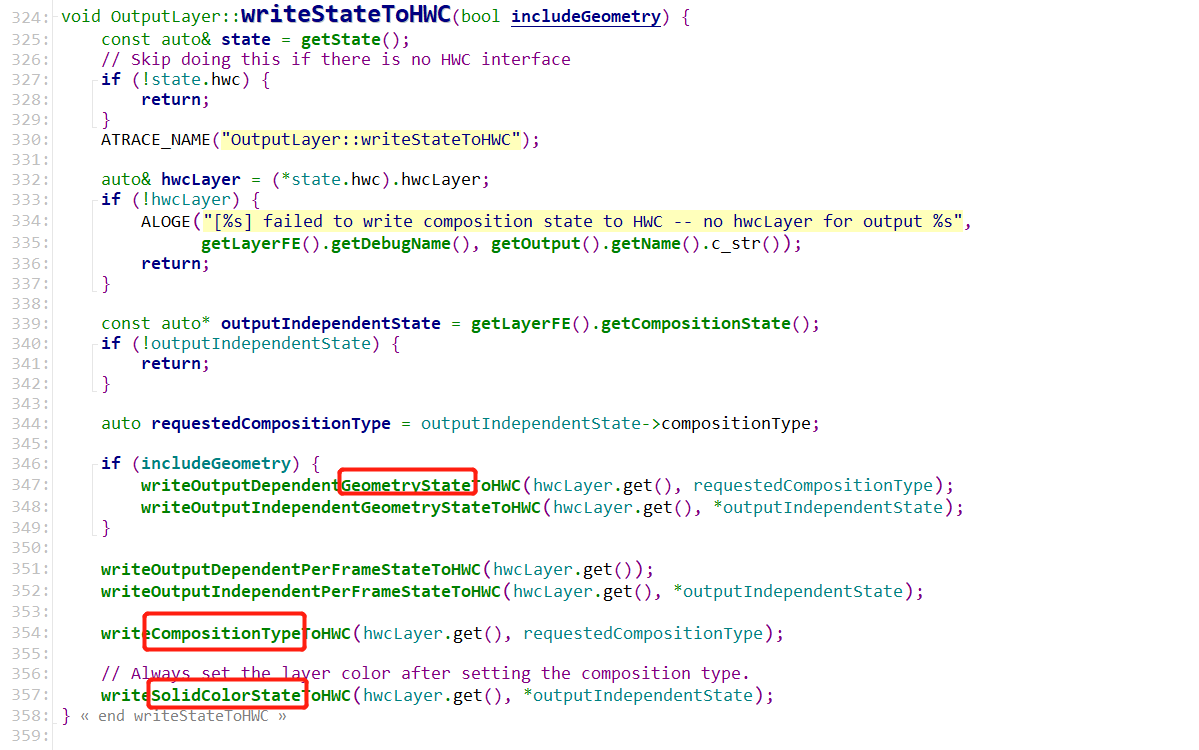
更新colorMode,Composition状态,然后写入hwc。
将Composition模式,Color状态写入HWC。
Y:\home\zhoujinjian\android11_rockpi4\frameworks\native\services\surfaceflinger\CompositionEngine\src\RenderSurface.cpp
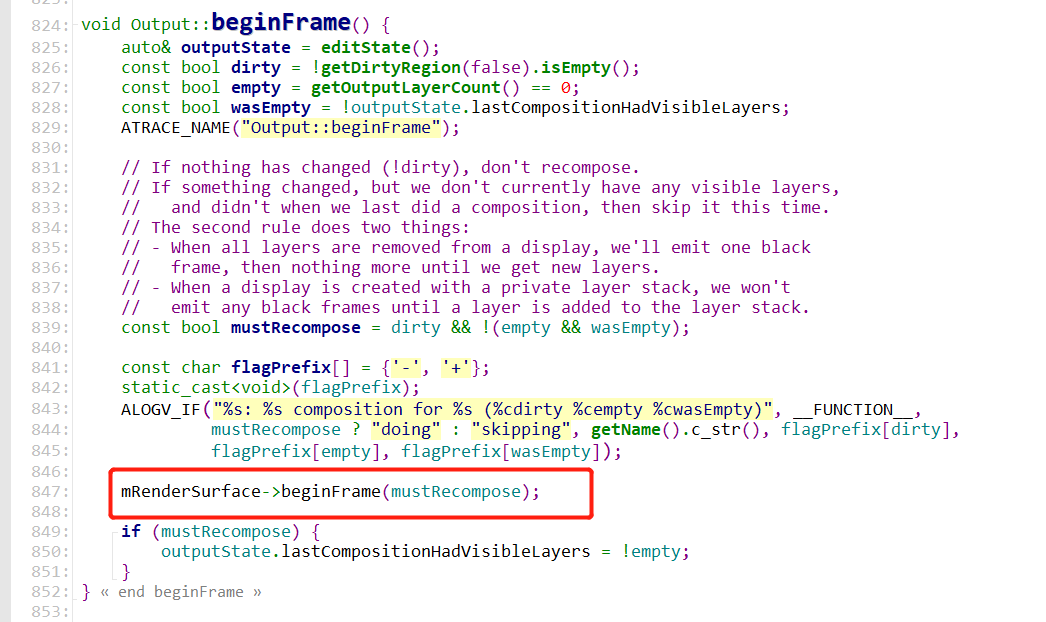
status_t RenderSurface::beginFrame(bool mustRecompose) {
ATRACE_NAME("RenderSurface::beginFrame");
return mDisplaySurface->beginFrame(mustRecompose);
}
Y:\home\zhoujinjian\android11_rockpi4\frameworks\native\services\surfaceflinger\DisplayHardware\FramebufferSurface.cpp
status_t FramebufferSurface::beginFrame(bool /*mustRecompose*/) {
ATRACE_NAME("FramebufferSurface::beginFrame");
return NO_ERROR;
}Y:\home\zhoujinjian\android11_rockpi4\frameworks\native\services\surfaceflinger\CompositionEngine\src\Output.cpp
void Output::prepareFrame() {
ATRACE_CALL();
ALOGV(__FUNCTION__);
ATRACE_NAME("Output::prepareFrame");
const auto& outputState = getState();
if (!outputState.isEnabled) {
return;
}
chooseCompositionStrategy();
mRenderSurface->prepareFrame(outputState.usesClientComposition,
outputState.usesDeviceComposition);
}
void Output::chooseCompositionStrategy() {
// The base output implementation can only do client composition
ATRACE_NAME("Output::chooseCompositionStrategy");
auto& outputState = editState();
outputState.usesClientComposition = true;
outputState.usesDeviceComposition = false;
outputState.reusedClientComposition = false;
}
Y:\home\zhoujinjian\android11_rockpi4\frameworks\native\services\surfaceflinger\CompositionEngine\src\Display.cpp
void Display::chooseCompositionStrategy() {
ATRACE_CALL();
ALOGV(__FUNCTION__);
ATRACE_NAME("Display::chooseCompositionStrategy");
// Default to the base settings -- client composition only.
Output::chooseCompositionStrategy();
// If we don't have a HWC display, then we are done
if (!mId) {
return;
}
// Get any composition changes requested by the HWC device, and apply them.
std::optional<android::HWComposer::DeviceRequestedChanges> changes;
auto& hwc = getCompositionEngine().getHwComposer();
if (status_t result = hwc.getDeviceCompositionChanges(*mId, anyLayersRequireClientComposition(),
&changes);
result != NO_ERROR) {
ALOGE("chooseCompositionStrategy failed for %s: %d (%s)", getName().c_str(), result,
strerror(-result));
return;
}
if (changes) {
applyChangedTypesToLayers(changes->changedTypes);
applyDisplayRequests(changes->displayRequests);
applyLayerRequestsToLayers(changes->layerRequests);
applyClientTargetRequests(changes->clientTargetProperty);
}
// Determine what type of composition we are doing from the final state
auto& state = editState();
state.usesClientComposition = anyLayersRequireClientComposition();
state.usesDeviceComposition = !allLayersRequireClientComposition();
}
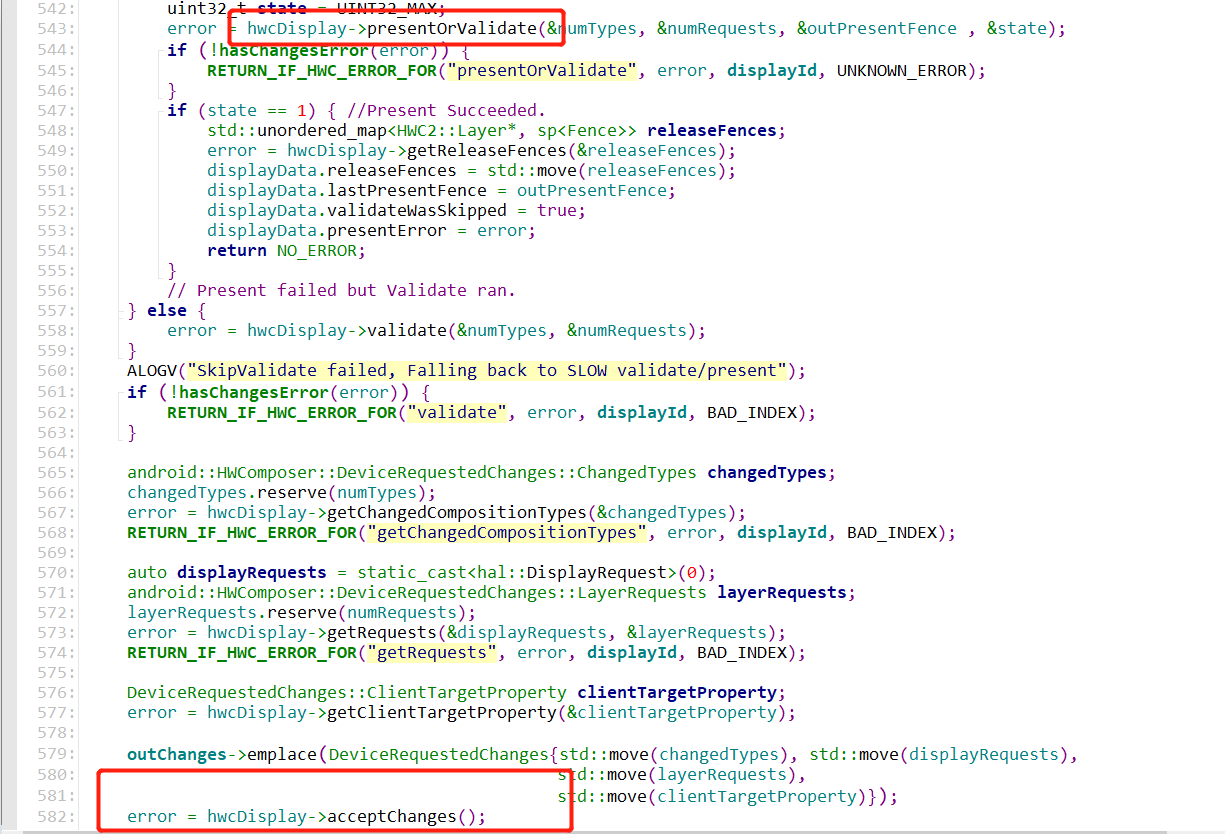
首先将成策略给HWC看是否接受,然后如果有变化就将变化应用于layer。
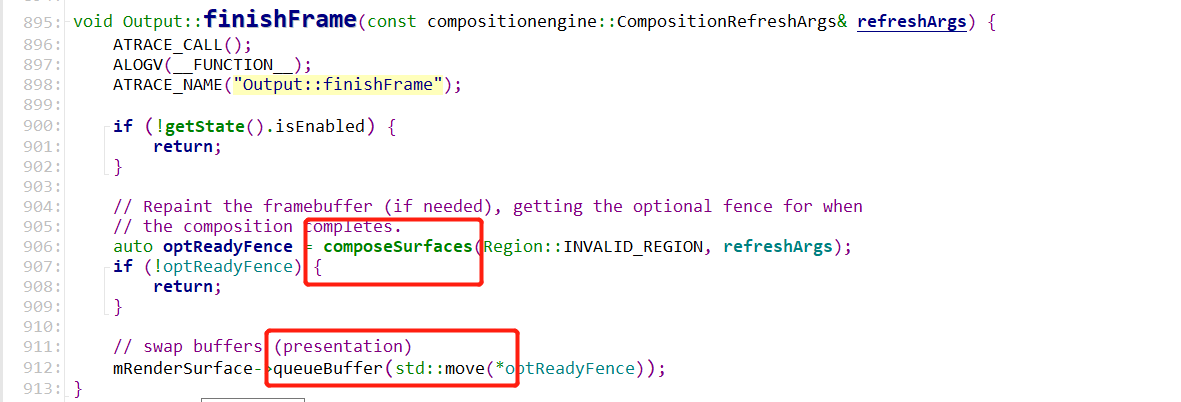
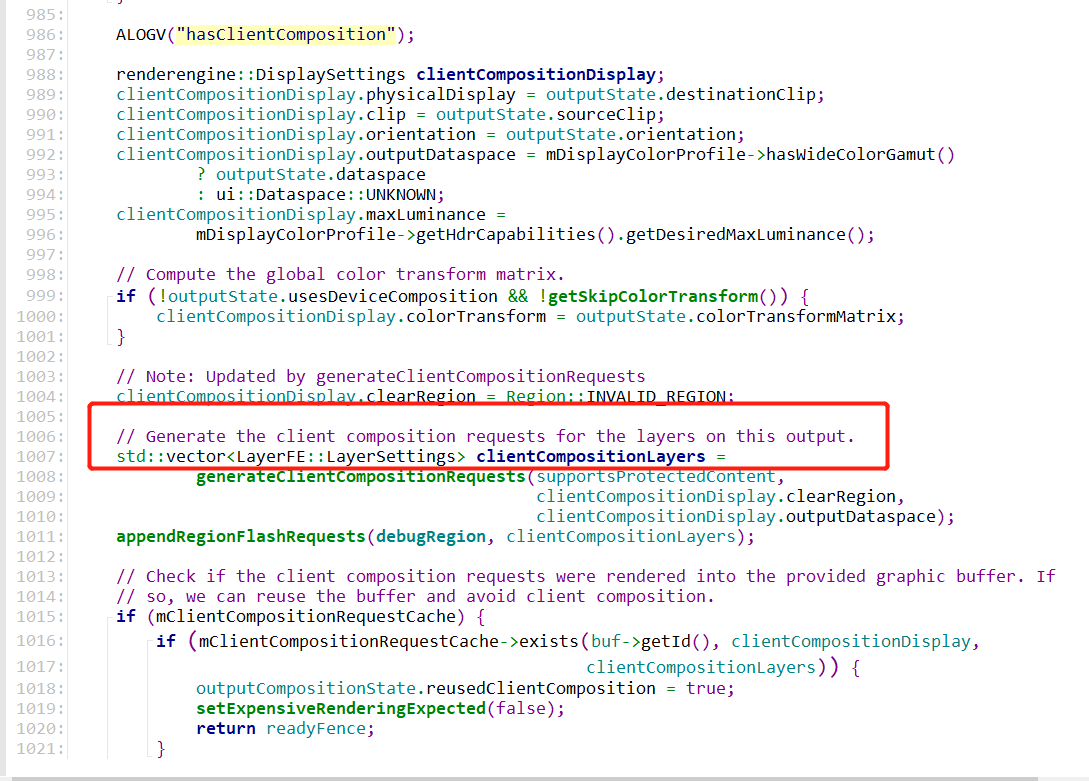
前面都是做准备工作,接下来才真正composeSurfaces。
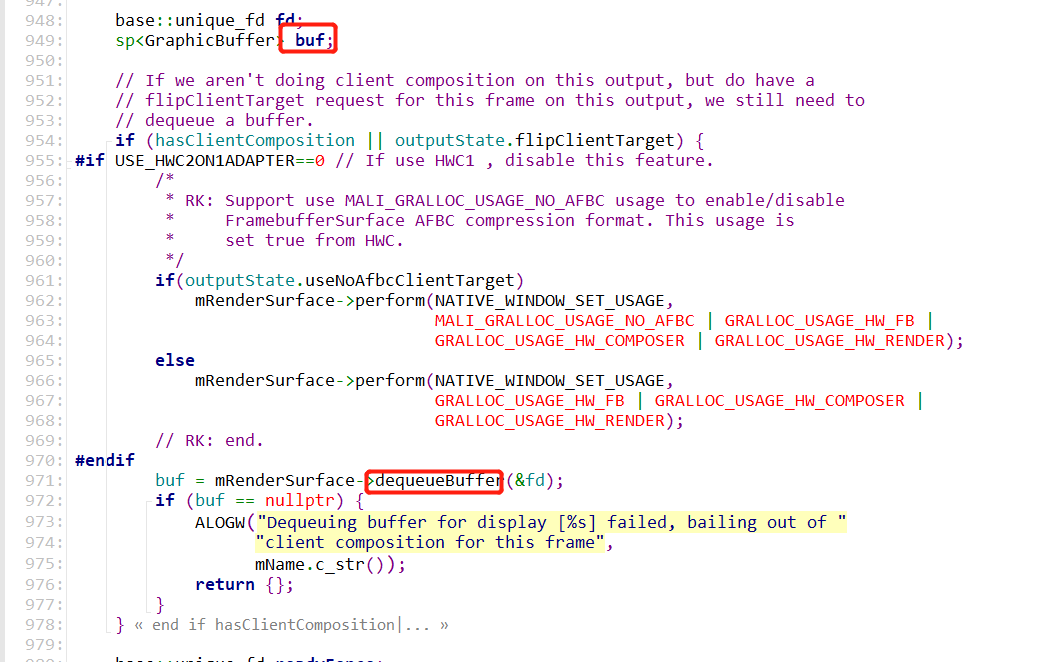
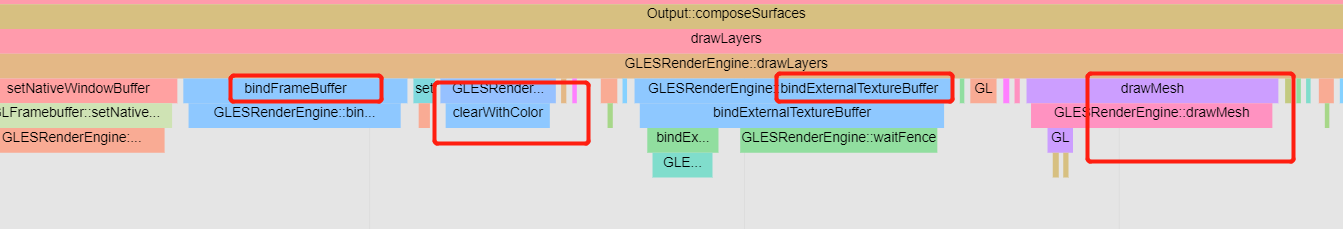
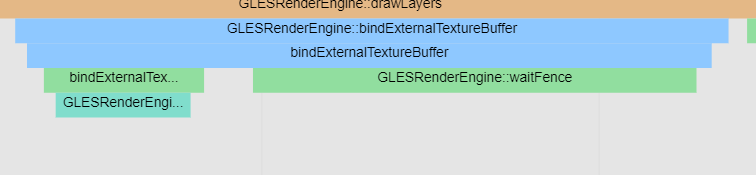
接下来看看composeSurfaces。
Y:\home\zhoujinjian\android11_rockpi4\frameworks\native\libs\renderengine\gl\GLESRenderEngine.cpp
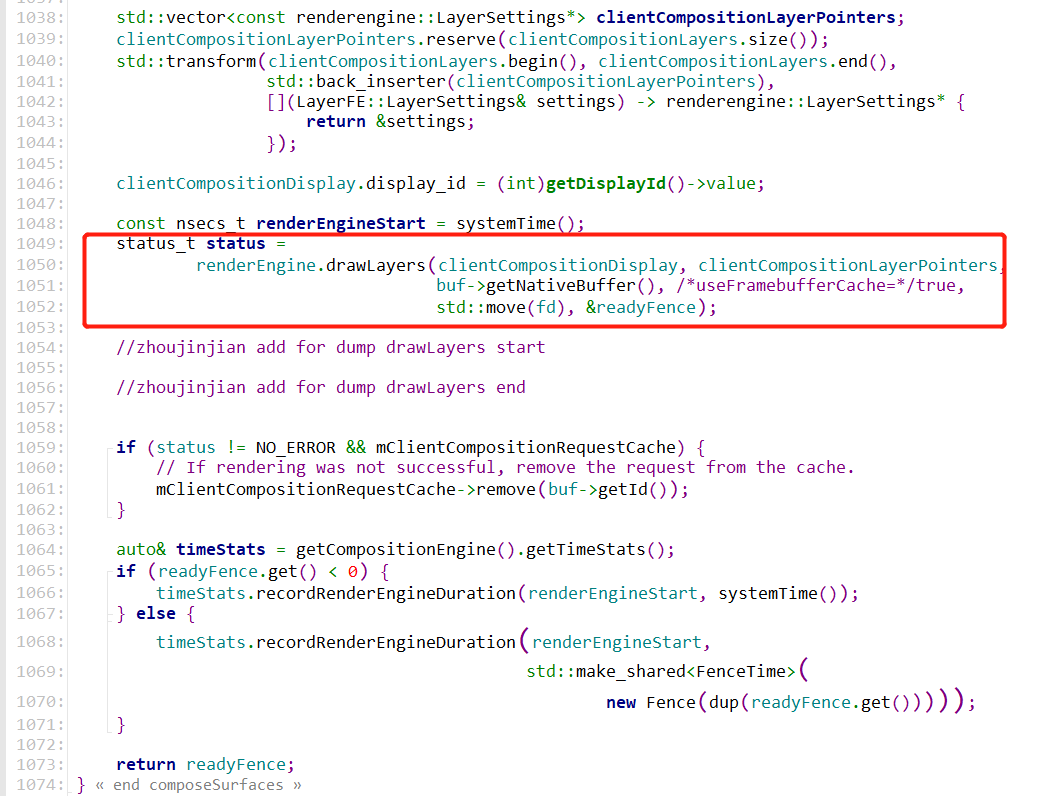
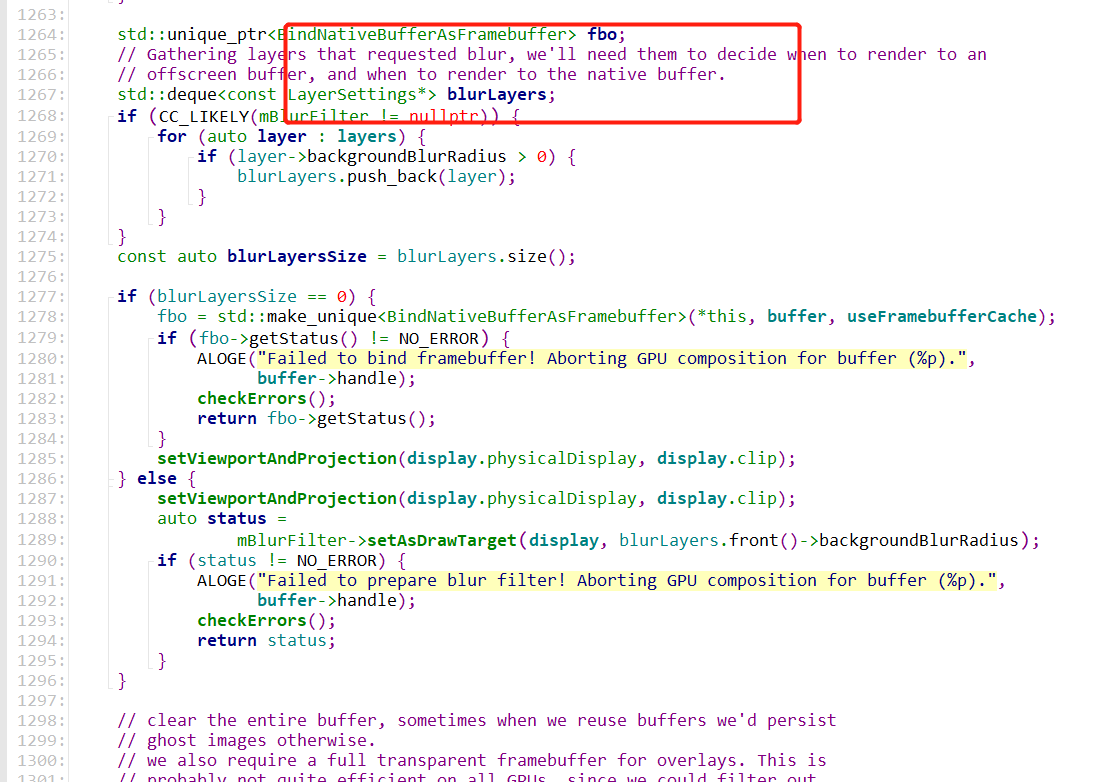
重点来看看
查看有没有需要blur的layer
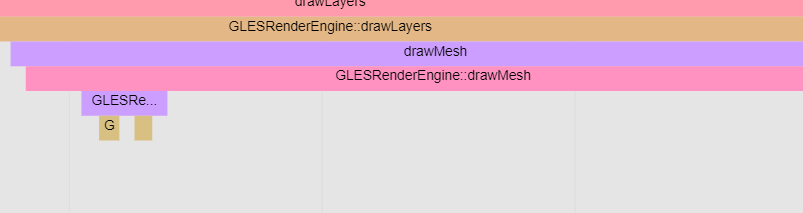
drawMesh可以dump layer debug。
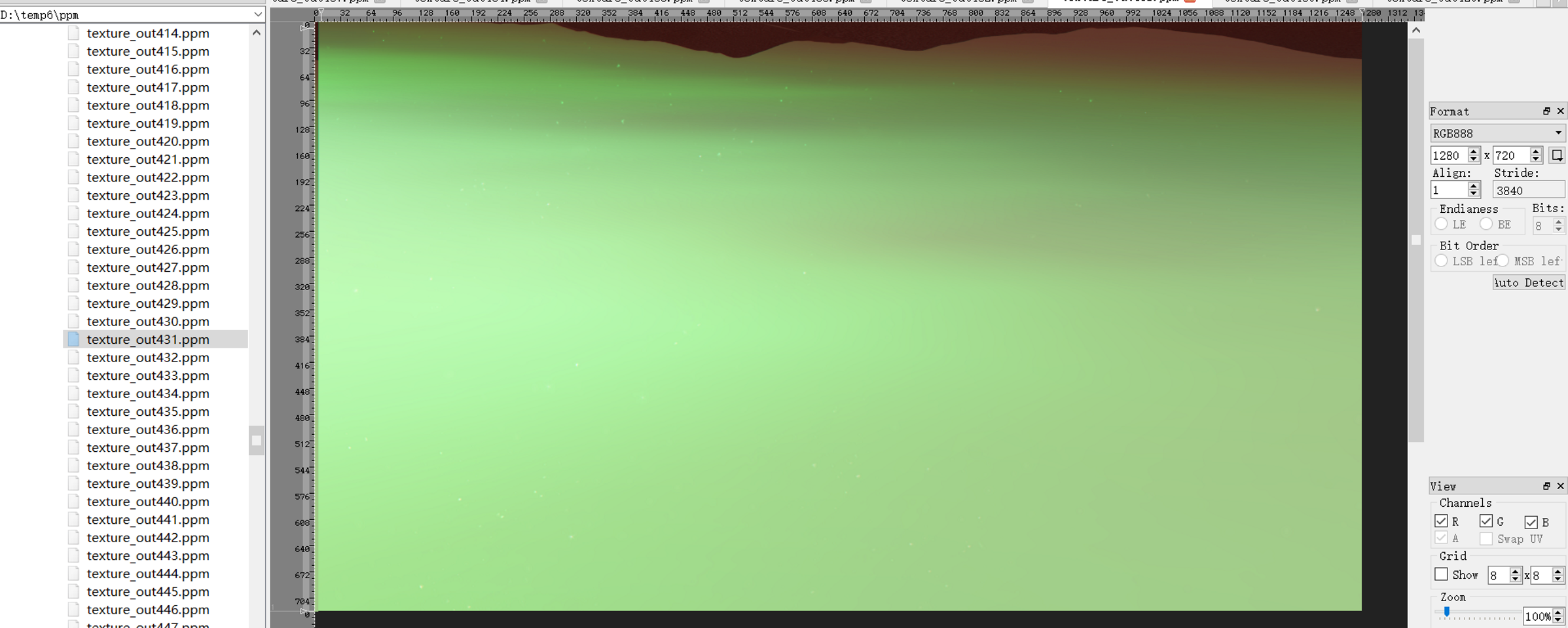
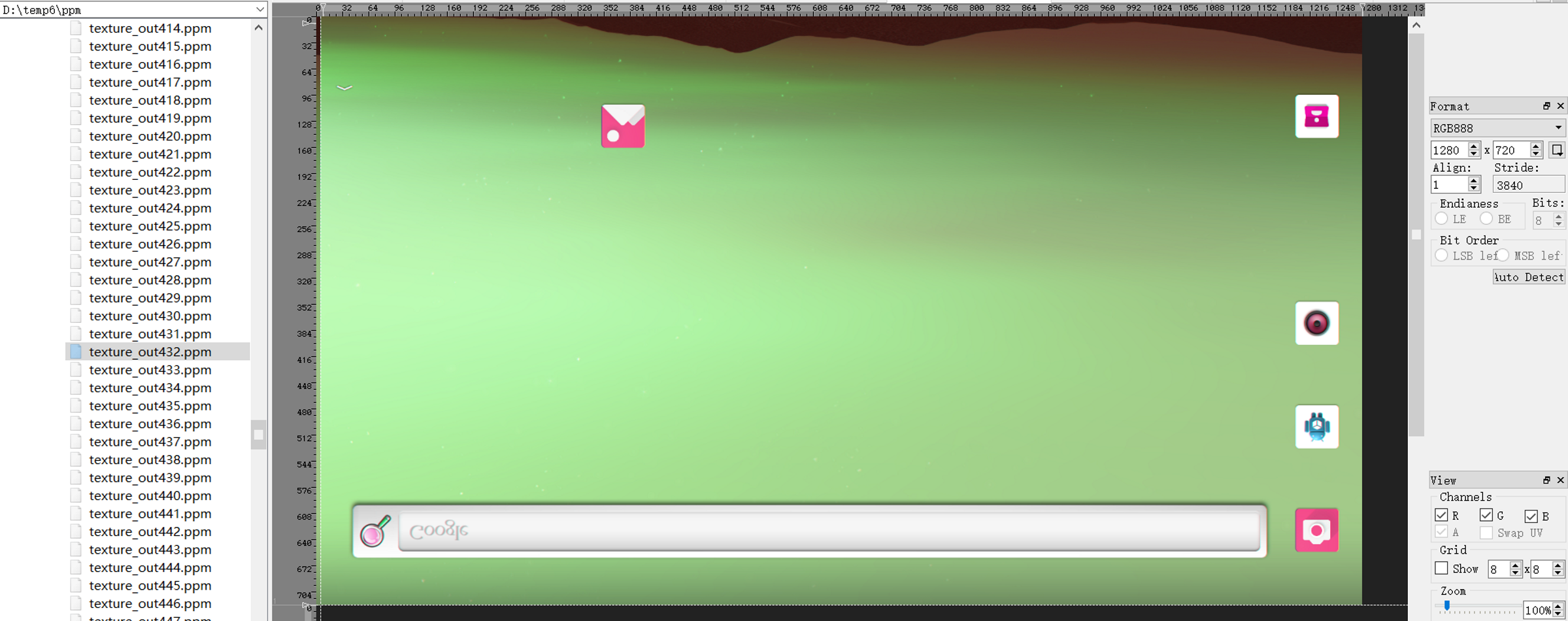
导出drawMesh:
\ppm\texture_out431.ppm(壁纸)
\ppm\texture_out432.ppm(壁纸 + launcher)
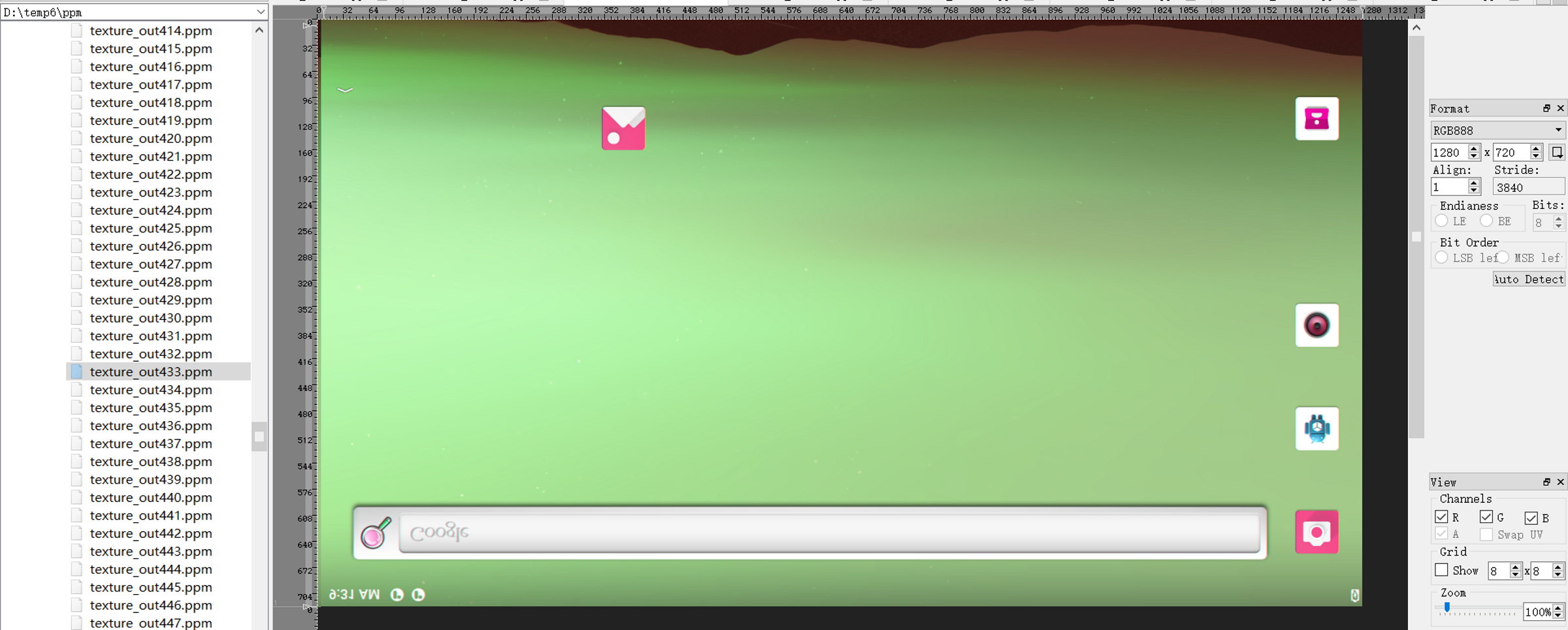
\ppm\texture_out433.ppm(壁纸 + launcher + statusbar)
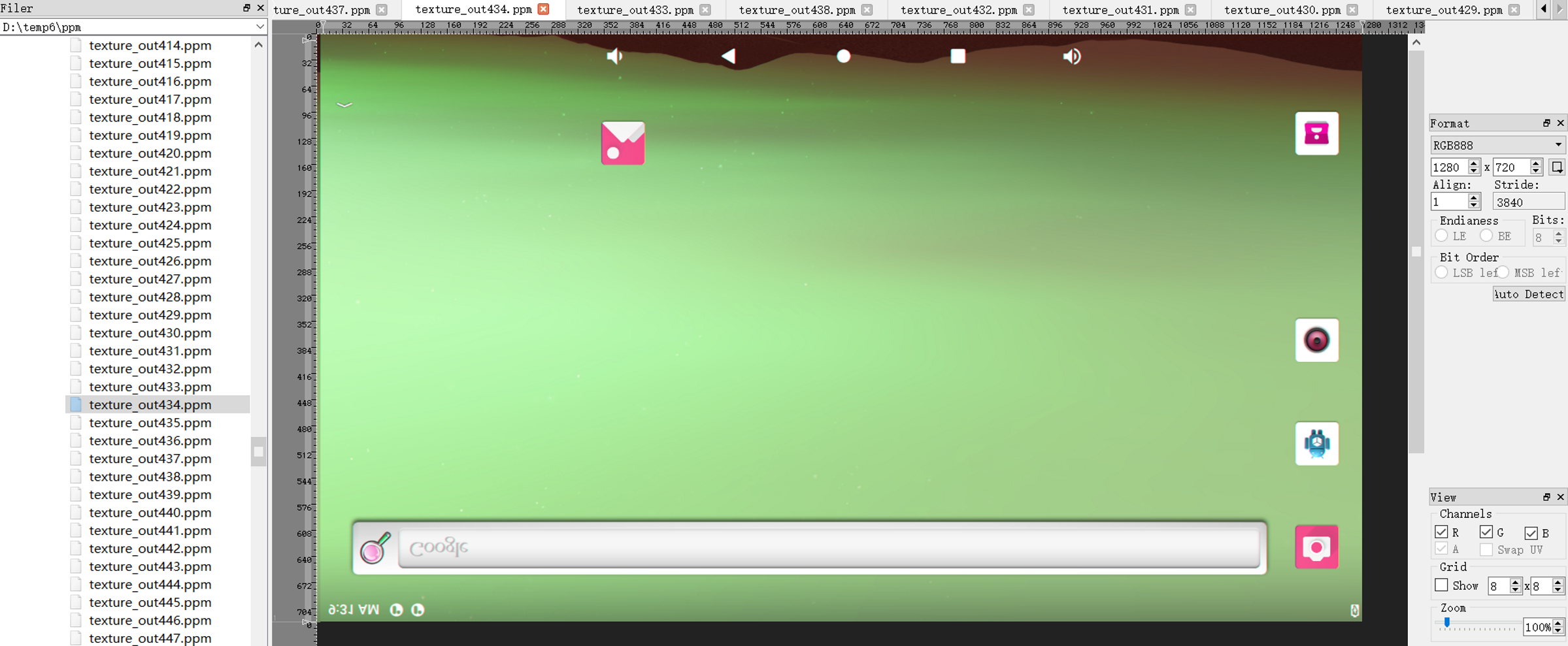
\ppm\texture_out433.ppm(壁纸 + launcher + statusbar+navigationbar)