MUI Form Fields was developed by ZeroSoft to help us build lots of forms to our clients with ease. We based ourselves on Material UI and made the most so we can build a form with the minimum amount of code possible. 📦
$ npm i --save mui-form-fieldsThis project also require the following peer dependencies:
| Dependency | Version |
|---|---|
| @date-io/core | ^1.3.6 |
| @date-io/moment | ^1.3.6 |
| @material-ui/core | ^4.1.0 |
| @material-ui/icons | ^4.1.0 |
| classnames | ^2.2.6 |
| core-js | ^3.1.3 |
| css-vendor | ^2.0.2 |
| final-form | ^4.13.1 |
| is-plain-object | ^3.0.0 |
| jss | ^9.8.7 |
| moment | ^2.24.0 |
| react | >=16.8.6 |
| react-dom | >=16.8.6 |
| react-dropzone | ^10.1.5 |
| react-final-form | ^6.0.1 |
| react-select | ^3.0.4 |
| react-number-format | ^4.0.8 |
Install all of them via:
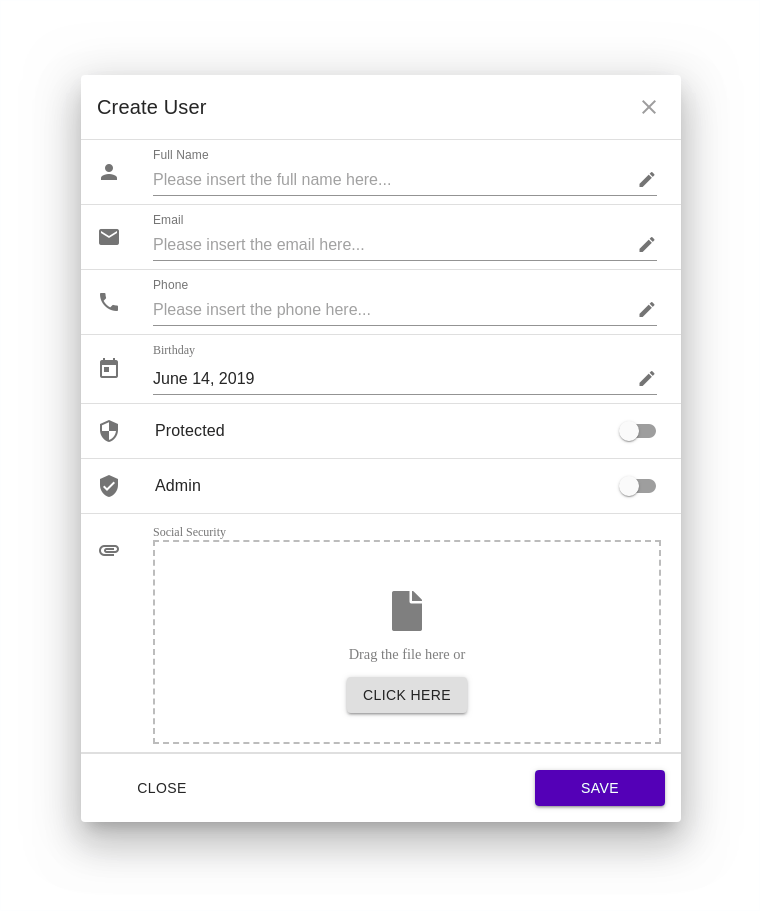
$ npm i --save @date-io/core@^1.3.6 @date-io/moment@^1.3.6 @material-ui/core@^4.1.0 @material-ui/icons@^4.1.0 classnames@^2.2.6 core-js@^3.1.3 css-vendor@^2.0.2 final-form@^4.13.1 is-plain-object@^3.0.0 jss moment@^2.24.0 react@>=16.8.6 react-dom@>=16.8.6 react-dropzone@^10.1.5 react-final-form@^6.0.1 react-select@^3.0.4 react-number-format@^4.0.8This form:
is generated by this code:
<FormDialog
size="sm"
title="Create User"
onClose={() => console.log('close')}
onSubmit={(...args) => console.log(args)}
open
dividers
>
<FormTextField icon="person" name="name" label="Full Name" />
<FormTextField icon="mail" name="email" label="Email" />
<FormPhoneField name="phone" label="Phone" />
<FormDateField icon="today" name="birthday" label="Birthday" />
<FormSwitchField icon="security" name="protected" label="Protected" />
<FormSwitchField icon="verified_user" name="admin" label="Admin" />
<FormFileUploadField icon="attachment" name="identification" label="Social Security" />
</FormDialog>We currently have the following FormFields available:
<FormButtonField/><FormChipField/><FormDateField/><FormDateRangeField/><FormDateTimeField/><FormFileUploadField/><FormIntegerField/><FormMoneyField/><FormNumberField/><FormPercentageField/><FormPhoneField/><FormReactSelectField/><FormReadOnlyField/><FormSelectField/><FormShowField/><FormSwitchField/><FormTextField/><FormWeekField/>
Click on each of them to get more details about the usage of each of them.
The files included in this repository are licensed under the MIT license.