Weirdo-terminal 是一个富有趣味性的 web 终端。
-
它提供了一个简洁的界面,使用户能够在单页面上通过输入命令快速执行各种操作。
-
同时开发者还可以根据自己的需求灵活定制新的命令,从而进一步提升用户体验。
在线体验地址 : https://www.weirdo-terminal.com/ (仅支持 PC 端)
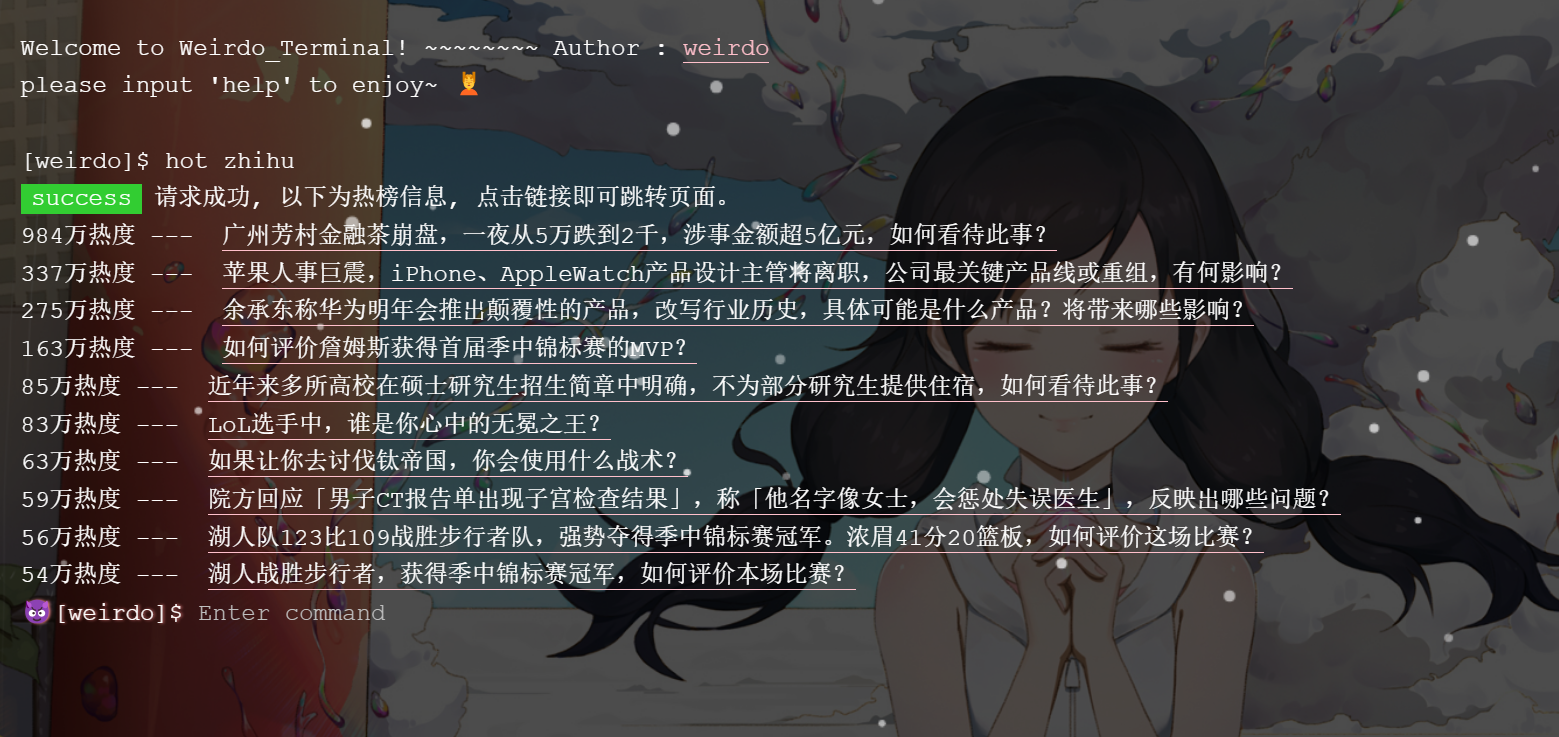
比如请求知乎热榜信息
输入 hot zhihu
比如更换主题色
输入 theme
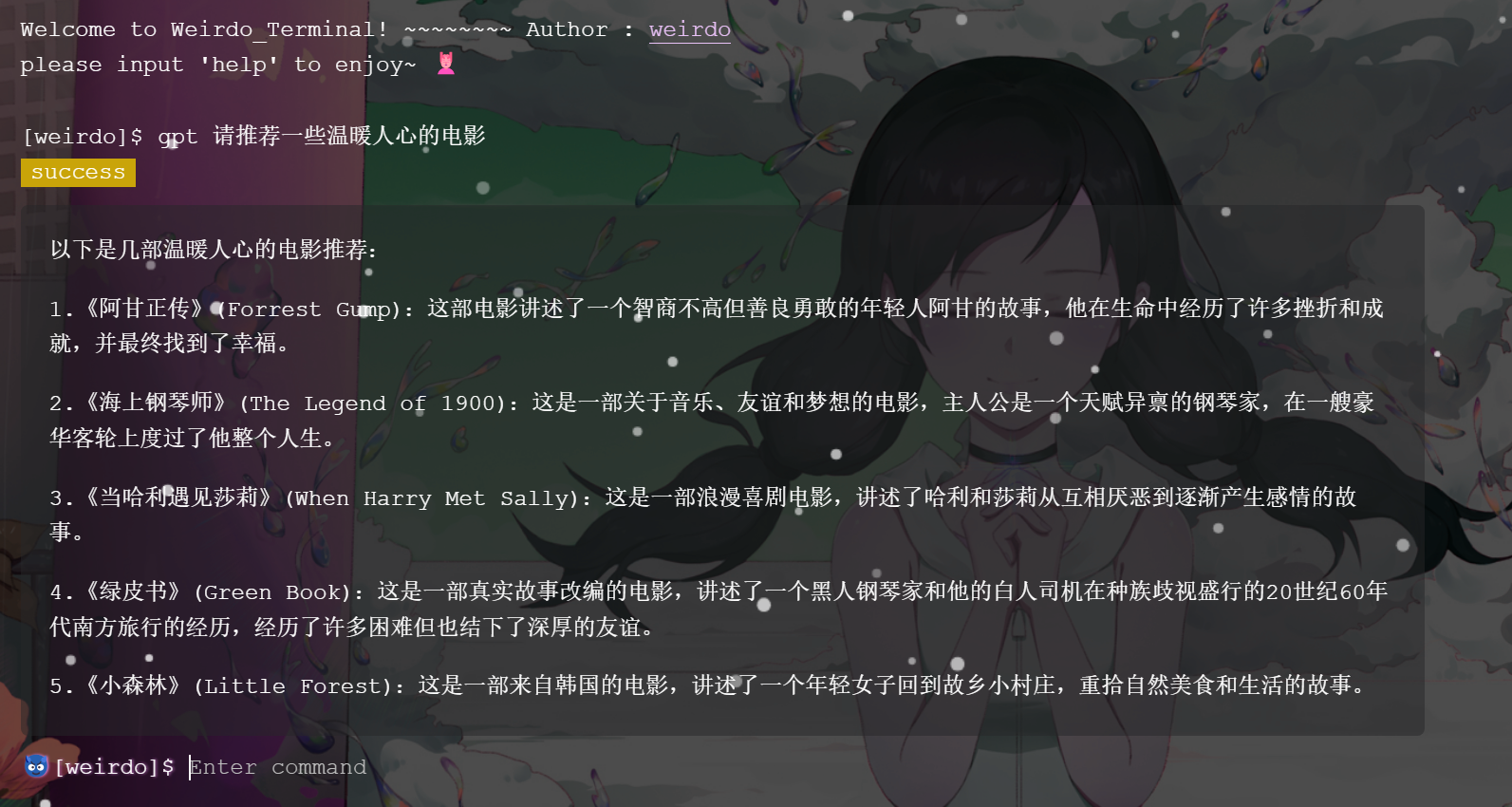
比如请求 gpt 服务 (访问不了gpt, 目前建议使用文心一言服务)
输入 gpt
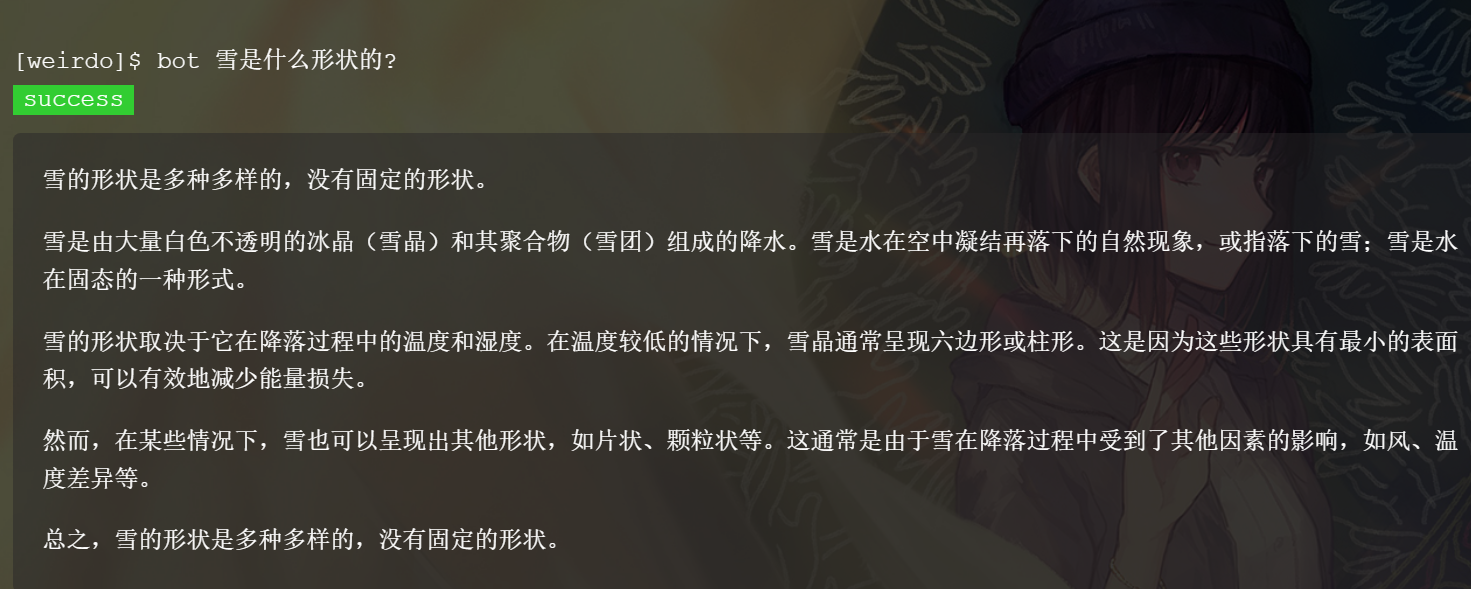
请求文心一言模型
输入 bot
如果想查看更多命令的话, 可以输入 help 查看全局的指令 ~~
- 命令历史记录、快速执行历史命令
- 快捷键
- 命令输入提示
Tab键补全命令- 多种格式输出
- 内置
5种输出状态 - 命令折叠 / 展开
- 帮助手册自动生成
- 自定义配置(比如更换背景、提示开关等)
- 支持子命令
已支持命令
date日期shortcut查看快捷键goto网页快速跳转help查看帮助clear清屏ikun小黑子狂欢todo待办事项copy复制文本moyu一些小游戏history查看执行历史hint是否输入提示reset重置终端配置welcome自定义终端欢迎语fanyi翻译music网易云音乐weather今日天气dujitang一句毒鸡汤inspire励志句子film豆瓣热门电影信息love一句情话background更换背景图片varbook变量命名助手- 搜索引擎, 比如
baidugooglejuejin- ...
user用户相关命令, 比如user loginuser registeruser logout
hot资讯热榜前10位, 比如:hot zhihuhot weibo- ...
- 空间管理, 似网站收藏夹
addremoveshowlistmkdircdmovecopy
analyze网站技术分析analyze baidu.comanalyze 书签名称
theme变换主题theme lowtheme high- ...
gptchatGPT 3.5- 文心一言
ERNIT-Bot
具体的使用就请小伙伴们自行摸索啦❤~~~
主要技术:
Vue 3Vite 4脚手架pnpm包管理工具ES Module模块化规范sassCSS预处理器Ant Design Vue 3组件库Pinia 2状态管理TypeScript类型控制Eslint代码规范控制Prettier美化代码
依赖库:
axios: 网络请求dayjs: 时间处理lodash: 工具库getopts: 命令参数解析marked: 内容格式化chatgpt: 官方 ChatGPT API 的 Nodejs 包
主要技术:
Node.jsExpress、express-sessionMySQLSequelize(ORM 框架)Redis
依赖库:
AxiosNeteaseCloudMusicApimd5chatgpt- 文心一言
ERNIT-Bot
依赖服务:
- 百度翻译 API
- 背景图片 搏天API
- 摸鱼命令的实现依赖于 https://haiyong.site/moyu
- 网站技术分析命令的实现依赖于 https://api.asilu.com/
- 其余大部分接口依赖于 韩小韩API
public: 公共静态资源 (.ico图标)testgpt: gpt服务测试文件srcassets静态资源components组件- WeirdoTerminal 终端组件
core核心- commands 命令集
- commandRegister 命令注册器
- commandExecutor 命令执行器
plugins第三方依赖router路由管理server后端store状态管理utils工具函数views页面- IndexPage 主页
- NotFound 404
App.vue主页面main.tsVue 主文件
.eslintrc.js代码规范.gitignoregit忽略文件.prettierrc.json代码格式化components.d.ts自动生成的组件动态引入env.d.ts环境定义index.html静态主页package.json项目管理tsconfig.jsonTS 配置vite.config.ts打包工具配置
接下来让我们快速开启项目吧~~
-
将项目克隆到本地
git clone https://github.com/2WeirDo/weirdo_terminal.git
-
进入项目目录,并分别安装前端与后端依赖
cd weirdo_terminal && pnpm install cd scr/service && pnpm install
-
在
server/src/config中,新建config.js文件夹进行项目的配置export const redisConfig = { host: 'localhost', port: '6379', password: '123456', db: 2 }; export const dbConfig = { database: 'weirdo_terminal', username: 'root', password: '123456', host: 'localhost', port: 3306 }; export const baiduFanYiConfig = { appid: '', key: '' }; export const gptConfig = { key: '', // baseUrl: '' };
-
在
scr/plugins/myAxios中, 修改baseURLlet baseURL = 'http://localhost:7345/api'; // 开发环境
-
运行前端
pnpm run dev
-
运行后端
cd server && pnpm start:dev
-
快速解锁命令用法 - 命令行中使用
help命令查询使用方法# 查询全部命令帮助 help # 查询具体命令帮助 help baidu || help hot
chatGPT
通过 testgpt,检测你能否顺利请求到 ChatGPTAPI, 确保你网络通畅 且 API Key可用
-
执行如下命令,进入
testgpt文件夹,并安装依赖cd testgpt && pnpm install
-
在
index.js文件中配置你的API Key注意 : 需要一个有额度的 API key 哦~~
const api = new ChatGPTAPI({ apiKey: '' })
-
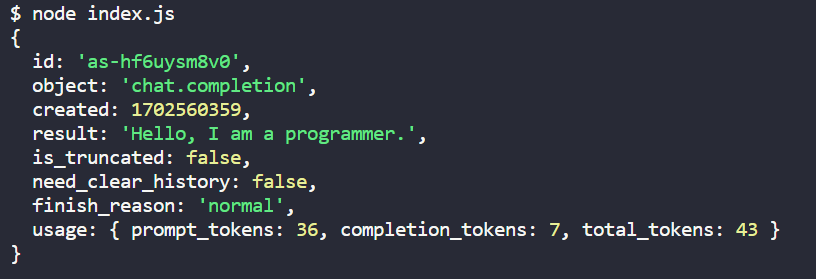
运行
index.js文件node index.js
若顺利输出内容,则说明 API Key 有效且网络可访问。
文心一言
通过 testBot , 检测是否能正确请求到文心一言的服务。
- 进入到testBot文件夹, 填写自己在官网获取到的 API_KEY 和 SECRET_KEY
const API_KEY = ''
const SECRET_KEY = ''
const ACCESS_TOKEN_URL = 'https://aip.baidubce.com/oauth/2.0/token'- 在终端输入命令执行
node index.js正确输出以下结果即证明你已经成功访问。
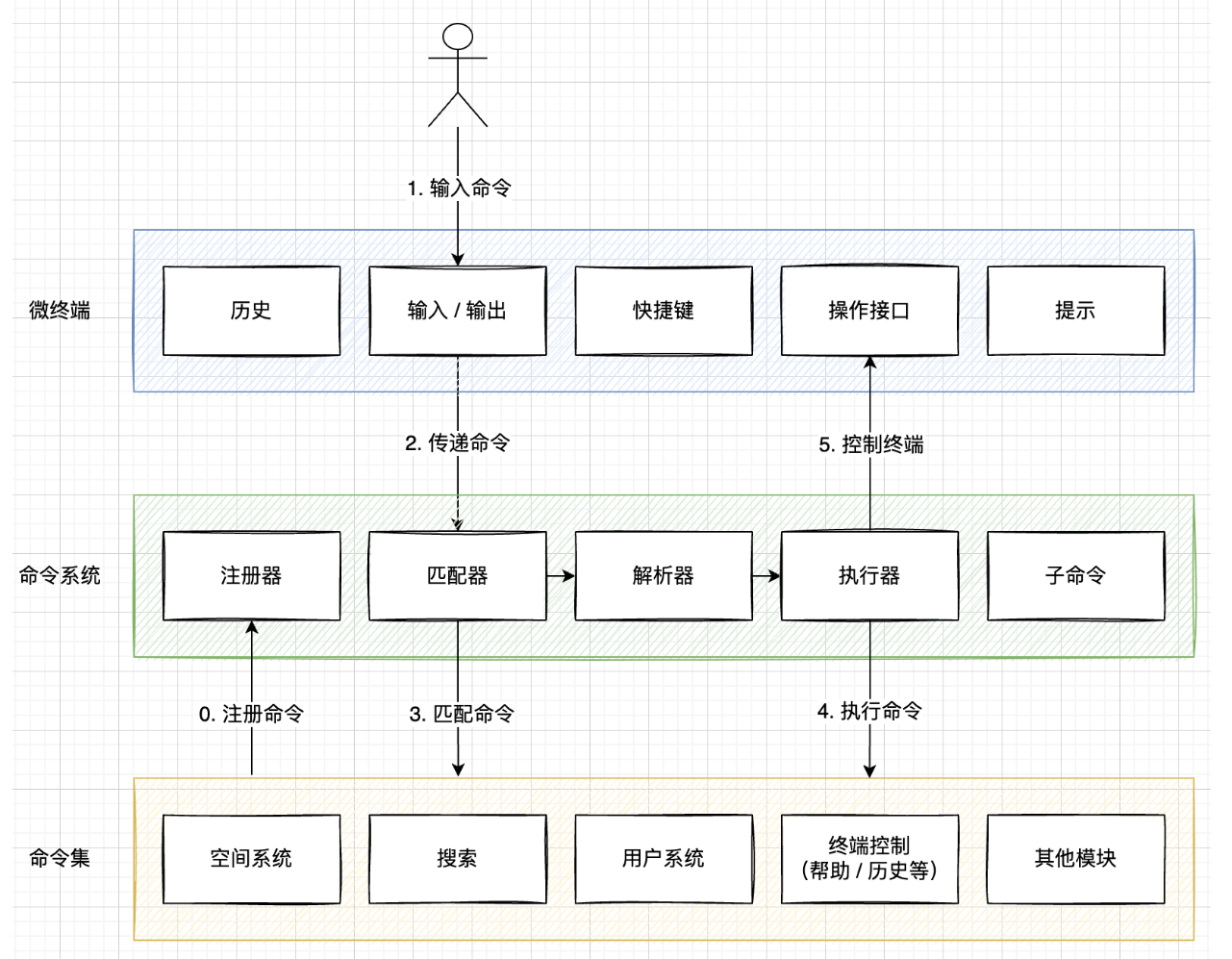
系统分为 3 个核心模块,各模块职责分明:
- 微终端:UI 展示和终端交互逻辑
- 命令系统:连接微终端和命令集(中介者),负责匹配、解析和执行命令,并通过终端提供的操作接口给予其反馈
- 命令集:各种不同功能的命令定义和实现
前端架构图
从 0 开始实现的 web 终端控制台,包含以下模块:
- 终端输入:常驻 Input 框,负责接收用户命令
- 终端输出:负责展示用户的命令及执行结果等,支持以下三种类型的输出
- 命令类型:输入命令 + 结果列表
- 文本类型:单行文本展示,内置 5 种不同的展示状态(成功、错误、警告、信息、系统等)
- 自定义组件类型:可以自由定制要展示的内容
- 快捷键:更方便地操作终端,使用
document.onkeydown全局按键事件实现 - 开放接口:提供一组操作终端的 API,供命令系统调用,比如清屏、立即输出等
- 命令历史:记录用户输入的命令结果,使用 Vue 3 Composition API 封装部分逻辑
- 命令提示:根据用户的输入给出提示,使用 Vue 3 Composition API 独立封装
一套独立于终端的命令解析执行引擎,包含以下模块:
- 注册器:用于注册和管理可被匹配的命令集
- 匹配器:根据输入文本匹配到对应的命令
- 解析器:从输入文本中解析出参数和选项
- 执行器:执行命令,完成操作
- 子命令机制:支持递归解析子命令
一组可用命令的集合(类似插件),通过 TS 明确命令的定义,支持配置别名、选项、子命令等,便于开发者扩展和定制。
核心命令包括:
- 空间系统:自实现的类文件系统,可以管理网页链接等内容
- 用户系统:管理用户、同步个人定制化内容
- 终端控制:定制或控制终端,比如更换背景、输出帮助等
- 搜索:可以快速从不同搜索引擎检索内容
- 其他模块。。。
- 在 commands 下新建目录,目录名称为命令英文名称,所有该命令相关的代码都必须放在该目录中
- 编写命令定义文件 xxxCommand.ts(xxx 为命令英文名称),可以参考其他命令,如 music、goto 等
- 若命令包含子命令,需要将子命令相关文件放到 subCommands 目录中,可以参考 user 命令
- 在 commandRegister 的 commandList 中补充新命令
欢迎大家 star 呀 ~~ ⭐⭐