主题基于 yanzai/goindex
nexmoe: demo.zgh.workers.dev/
- 打开下列任意网址
- https://install.kenci.workers.dev/
- https://goindex.glitch.me/
- https://goindex-install.herokuapp.com/
- https://goindex-quick-install.glitch.me/
- 授权并获取代码,把获取到的
client_idclient_secretrefresh_token,填入模板 - 将代码部署到 Cloudflare Workers
themeConfig //主题配置
url //仓库地址
theme //主题 ( light:亮色 | dark:深色 )
main_color //主色调
accent_color //强调色
avatar //导航栏头像
bimg //背景图片
menu_show //是否显示菜单
menus //菜单组
name //名称
url //地址
view //定义可预览的文件
player_dp //使用 DPlayer 播放,未填入的默认使用 Plyr 播放
thumbnails //缩略图组
name //名称
url //地址
video_cover //视频封面
video_subtitle //视频字幕 // 仓库地址
"url": "//cdn.jsdelivr.net/gh/5MayRain/goIndex-theme-nexmoe",
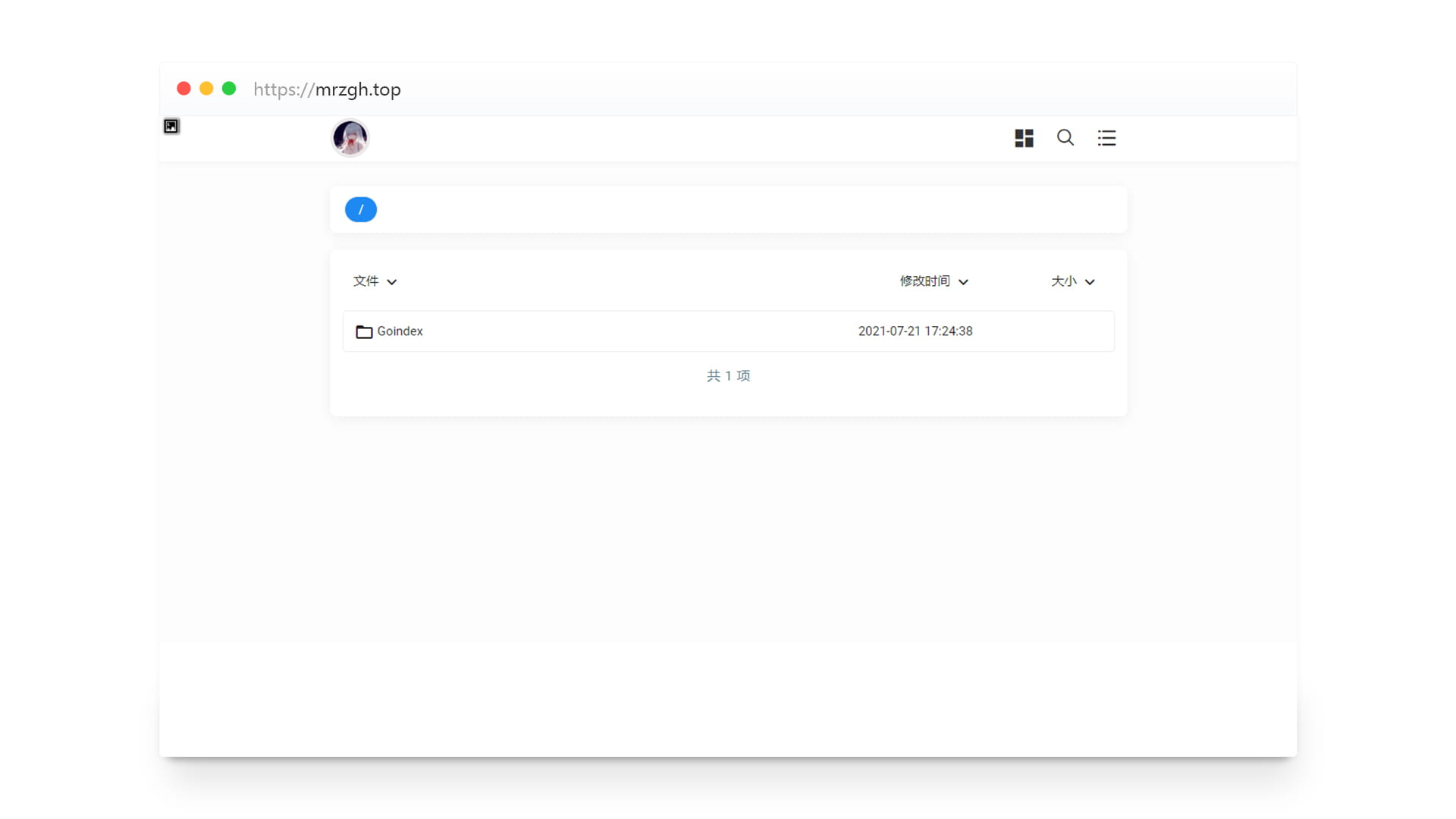
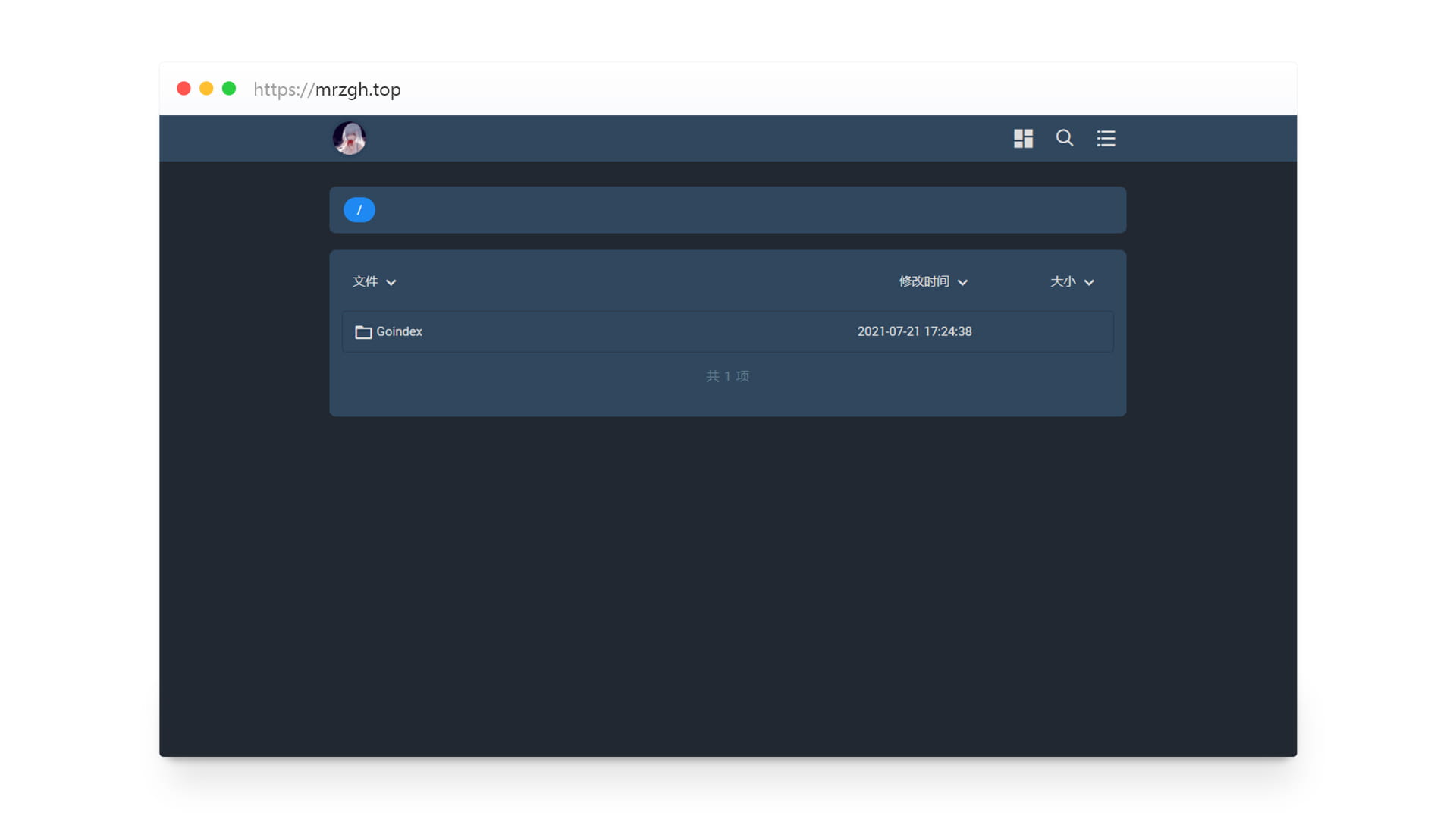
// 主题 ( light:亮色 | dark:深色 )
"theme": "light",
// 主色
"main_color": "blue-grey",
// 强调色
"accent_color": "blue",
// 头像
"avatar": "//cdn.jsdelivr.net/gh/5MayRain/ImageHosting/Blog/Website/avatar.png",
// 背景图片
"bimg": "//cdn.jsdelivr.net/gh/5MayRain/ImageHosting/Blog/Posts/2021/07/20/cover_01.jpg",
// 显示菜单
"menu_show": true,
// 菜单组
"menus": [
{
name: "Blog",
url: "//mrzgh.top"
},
{
name: "Log in",
url: "//drive.google.com"
}
],
// 定义可预览的文件
"view": "|html|php|css|go|java|js|json|txt|sh|md|mp4|webm|avi|bmp|jpg|jpeg|png|gif|m4a|mp3|flac|wav|ogg|mpg|mpeg|mkv|rm|rmvb|mov|wmv|asf|ts|flv|m3u8|",
// 使用 DPlayer 播放,未填入的默认使用 Plyr 播放
"player_dp": "|m3u8|flv|",
// 缩略图组
"thumbnails": [
{
name: "dplayer",
url: "Thumbnail/dplayer.jpg"
},
{
name: "plyr",
url: "Thumbnail/plyr.vtt"
}
],
// 视频封面,${fileName} 表示当前视频的名字
"video_cover": "${fileName}.jpg",
// 视频字幕
"video_subtitle": "${fileName}.vtt",- 修复自定义头像不可用
- 修复
${fileName}参数不可用 ${fileName}参数仅适用于自定义项的视频封面和视频字幕
- 支持更多的自定义
- 支持缩略图
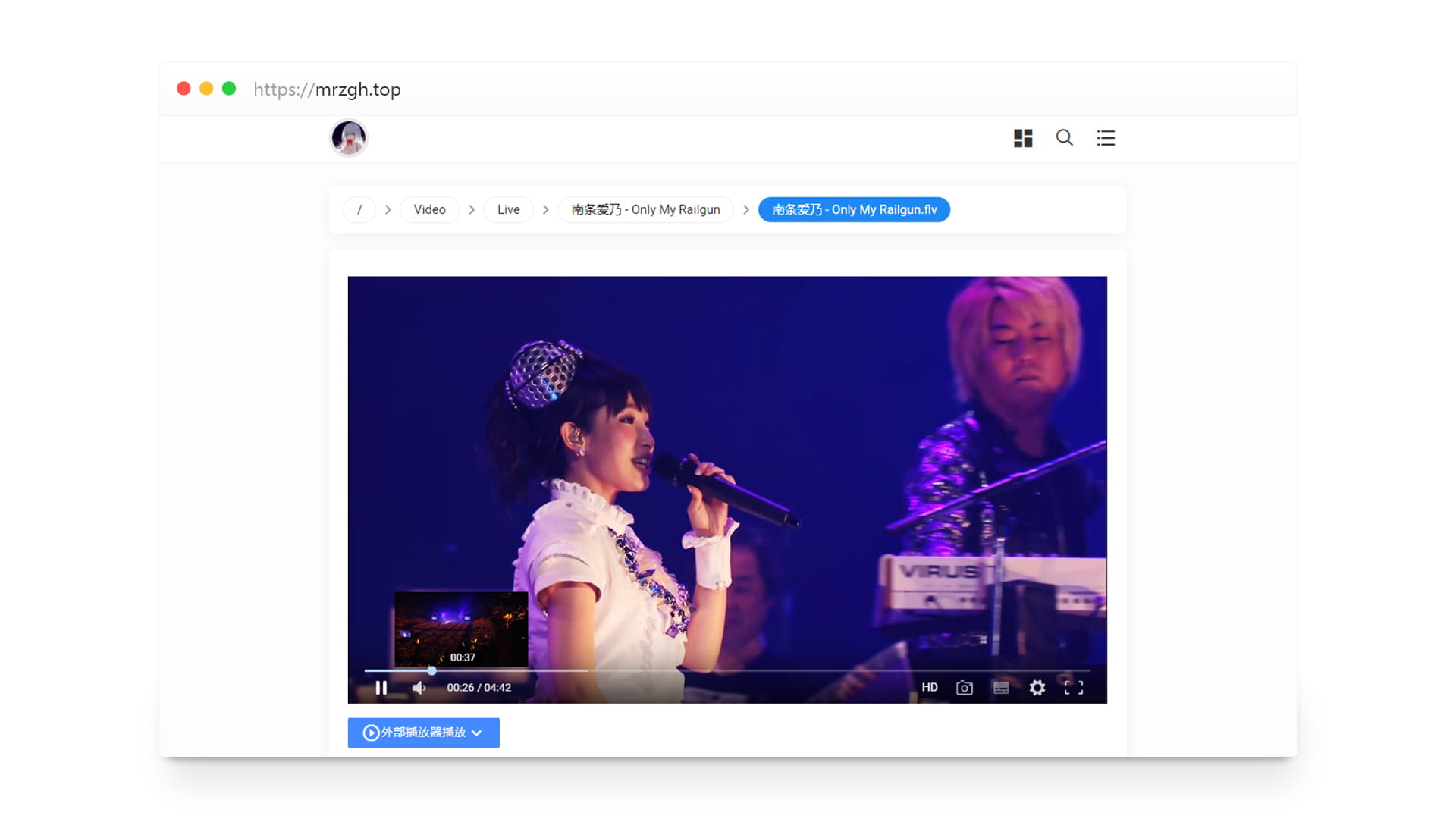
- DPlayer 缩略图名必须为
thumbnails.jpg预览 - Plyr 缩略图文件名必须为
thumbnails.vtt预览 - 缩略图要和视频处于同一个目录下
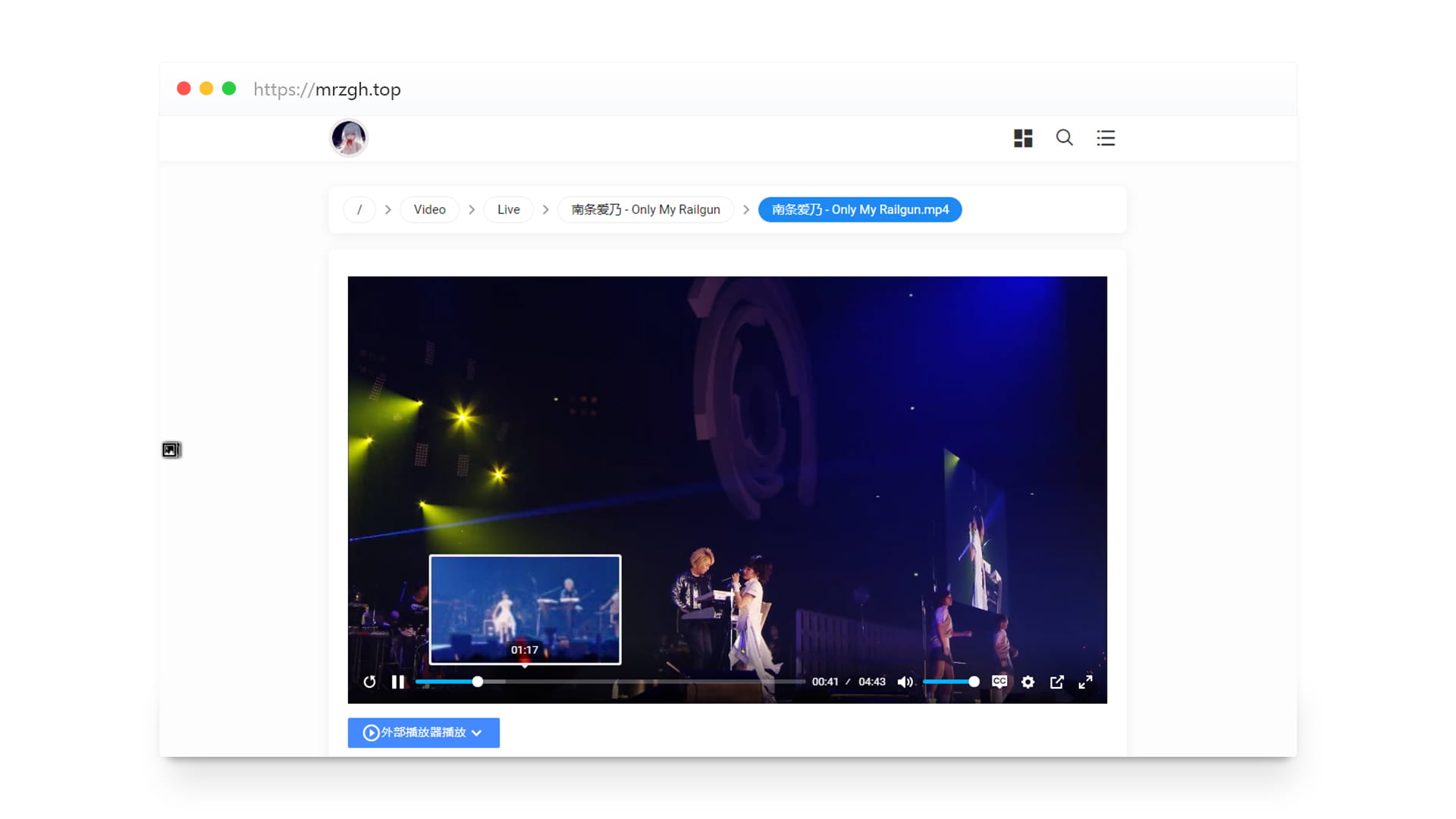
- 缩略图生成 Plyr DPlayer
- 修复部分 BUG
- 添加 Plyr 播放器
- 支持播放
hls预览 - 支持播放
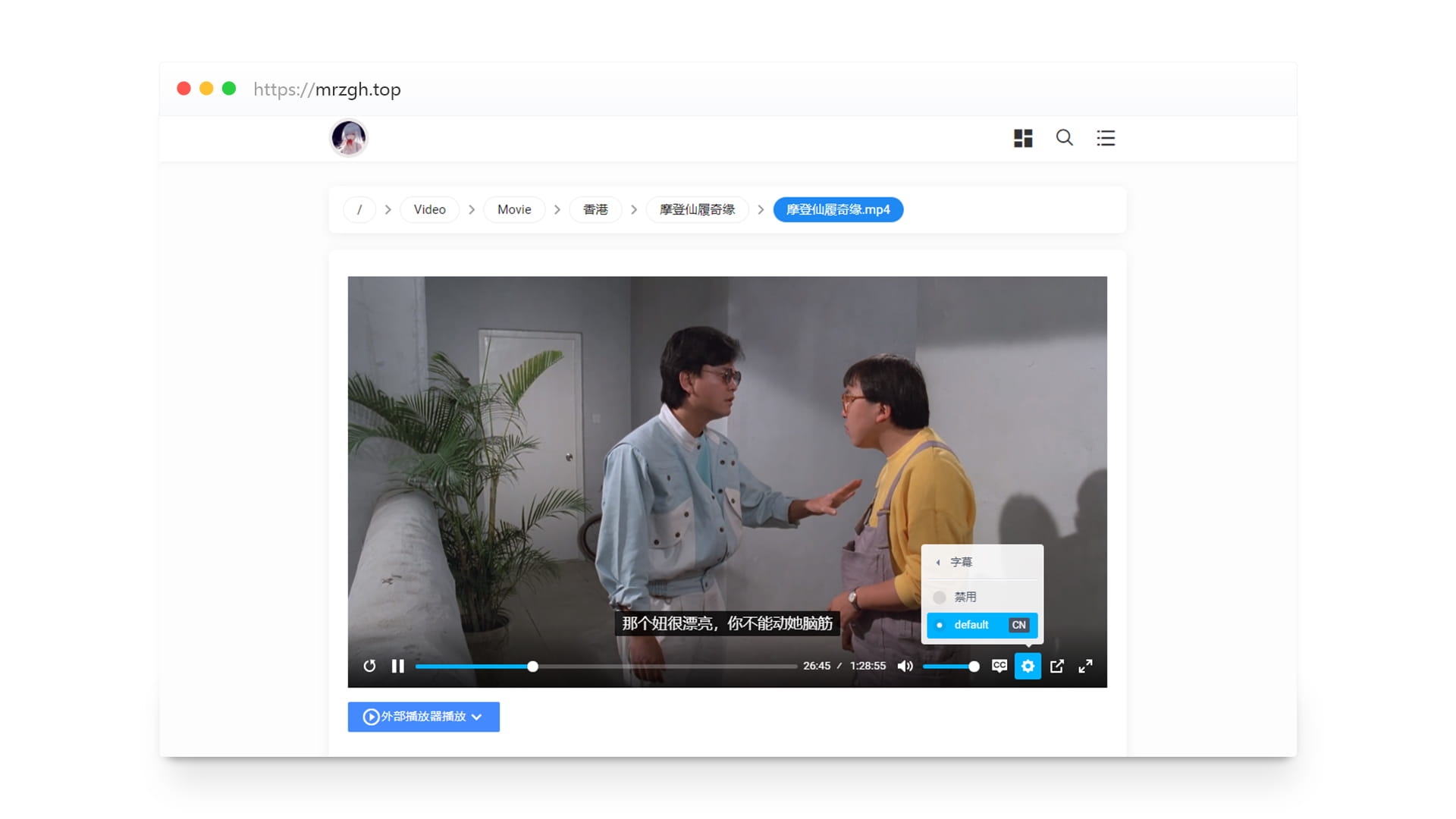
flv预览 - 支持外挂字幕,字幕仅支持
Webvtt格式 预览 - 字幕文件名必须和视频名相同,且处于同一个目录下
- 视频封面的格式需为
jpg,名字需和视频名相同,且处于同一个目录下 - DPlayer 字幕不可用
- 仅
hls和flv使用 DPlayer 播放,其它使用 Plyr 播放
- 之前的版本不在适用
- 界面进行了一定的修改,使其更加的美观
- 添加了一些的自定义,使用更加简单
- 添加了亮色和深色的主题