VS Code Style for PySide and PyQt.
QtVSCodeStyle enables to use VS Code themes in pyqt and pyside. The default and extension themes of VS Code can be used.
| Dark (Visual Studio) | Light (Visual Studio) | Dark High Contrast |
|---|---|---|
 |
 |
 |
| Night Owl | One Dark Pro | Ayu Light |
 |
 |
 |
etc...
- Python 3.7+
- PySide6, PyQt6, PyQt5 or PySide2
Not tested on linux.
- Last released version
pip install qtvscodestyle - Latest development version
pip install git+https://github.com/5yutan5/QtVSCodeStyle
To apply VS Code's default theme, run:
import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QPushButton
import qtvscodestyle as qtvsc
app = QApplication(sys.argv)
main_win = QMainWindow()
push_button = QPushButton("QtVSCodeStyle!!")
main_win.setCentralWidget(push_button)
stylesheet = qtvsc.load_stylesheet(qtvsc.Theme.DARK_VS)
# stylesheet = load_stylesheet(qtvsc.Theme.LIGHT_VS)
app.setStyleSheet(stylesheet)
main_win.show()
app.exec()⚠ The image quality may be lower on Qt5(PyQt5, PySide2) due to the use of svg. You can add the following attribute to improve the quality of images.
app.setAttribute(Qt.ApplicationAttribute.AA_UseHighDpiPixmaps)
To check available themes, run:
qtvsc.list_themes()Theme name Symbol
___________ ______
Light (Visual Studio): LIGHT_VS
Quiet Light : QUIET_LIGHT
Solarized Light : SOLARIZED_LIGHT
Abyss : ABYSS
Dark (Visual Studio) : DARK_VS
Kimbie Dark : KIMBIE_DARK
Monokai : MONOKAI
Monokai Dimmed : MONOKAI_DIMMED
Red : RED
Solarized Dark : SOLARIZED_DARK
Tomorrow Night Blue : TOMORROW_NIGHT_BLUE
Dark High Contrast : DARK_HIGH_CONTRAST
If you want to use a third party theme, you will need to download the theme file from the repository and load theme by using load_stylesheet().
Simple example using One Dark Pro. One Dark Pro is one of the most used themes for VS Code.
- First of all, download or copy and paste the theme file from the repository.
- Then load the stylesheet using the saved file.
theme_file = r"OneDark-Pro.json" stylesheet = qtvsc.load_stylesheet(theme_file) app.setStyleSheet(stylesheet)
The configuration method is the same as workbench.colorCustomizations of VSCode. About color code format, see https://code.visualstudio.com/api/references/theme-color#color-formats.
# Set the button text color to red.
custom_colors = {"button.foreground": "#ff0000"}
stylesheet = qtvsc.load_stylesheet(qtvsc.Theme.DARK_VS, custom_colors)To check available color id, run:
qtvsc.list_color_id()Color ids is almost the same as VS Code's theme color document. Some own color ids like disabled attribute are available.
You can also use various icon fonts and svg as QIcon.
QtVSCodeStyle identifies icons by symbolic and icon name. The following symbolic are currently available to use:
- Font Awesome Free(5.15.4) - Font Icon
FaRegular: Regular styleFaSolid: Solid styleFaBrands: Brands style
- vscode-codicons
Vsc: VS Code style - SVG Icon
You can use icon browser that displays all the available icons.
python -m qtvscodestyle.examples.icon_browser
Two functions, theme_icon() and icon() are available.
theme_icon() create QIcon will automatically switch the color based on the set color-id when you call load_stylesheet(Another Theme).
star_icon = qtvsc.theme_icon(qtvsc.Vsc.STAR_FULL, "icon.foreground")
button = QToolButton()
button.setIcon(star_icon)
# star_icon switch to the MONOKAI's "icon.foreground" color.
qtvsc.load_stylesheet(qtvsc.Theme.MONOKAI)icon() create QIcon with static color.
# Set red
star_icon = qtvsc.icon(qtvsc.Vsc.STAR_FULL, "#FF0000")
button = QToolButton()
button.setIcon(star_icon)
# Keep red.
qtvsc.load_stylesheet(qtvsc.Theme.MONOKAI)You can create your own theme. The configuration method is the same as theme extension of VS Code. The only properties to set are the theme type and colors.
Dictionary, json file(json with comment), and string formats are supported.
- Dictionary
custom_theme = { "type": "dark", # dark or light or hc(high contrast) "colors": { "button.background": "#1e1e1e", "foreground": "#d4d4d4", "selection.background": "#404040", }, } stylesheet = qtvsc.load_stylesheet(custom_theme)
- String(Json with comment text)
custom_theme = """ { "type": "dark", "colors": { "button.background": "#1e1e1e", "foreground": "#d4d4d4", "selection.background": "#404040" } } """ # You need to use loads_stylesheet stylesheet = qtvsc.loads_stylesheet(custom_theme)
- Json with comment
custom_theme_path = r"custom_theme.json" # or you can use pathlib.Path object # custom_theme_path = pathlib.Path("custom_theme.json") stylesheet = qtvsc.load_stylesheet(custom_theme_path)
If you customize using json files, you can use json schema.
Copy json schema from qvscodestyle/validate_colors.json
Using schema example for VS Code: https://code.visualstudio.com/docs/languages/json#_json-schemas-and-settings
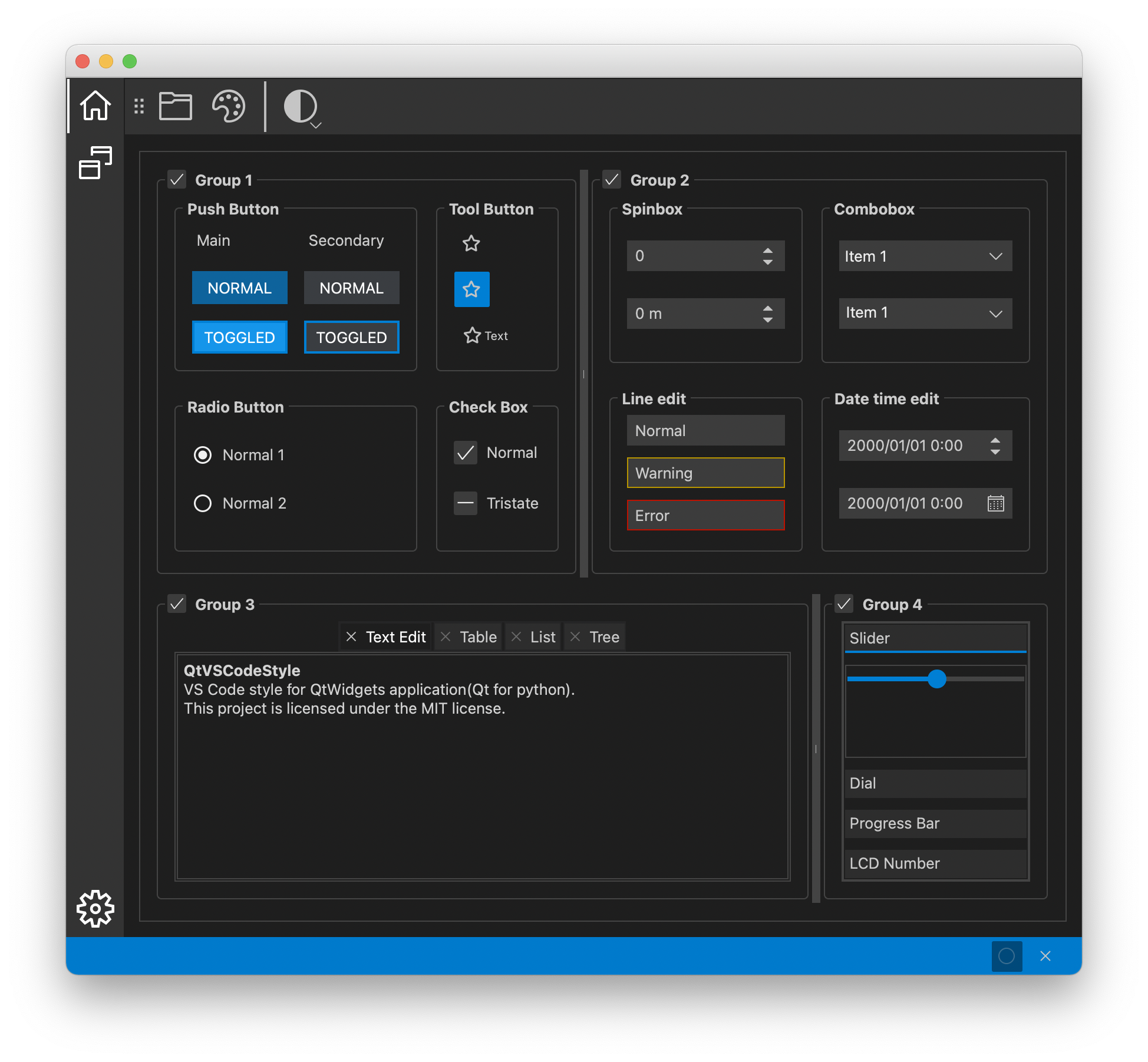
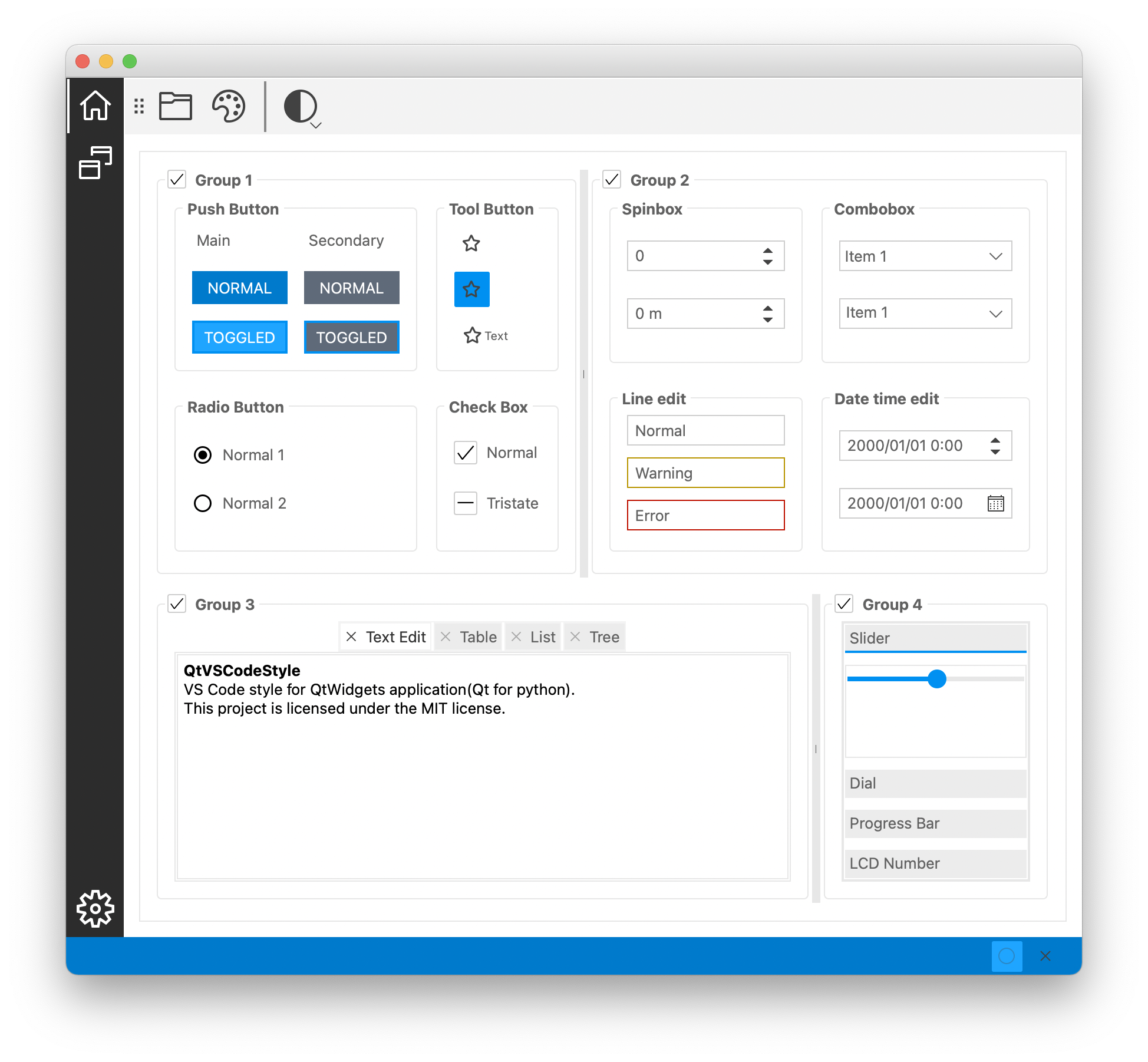
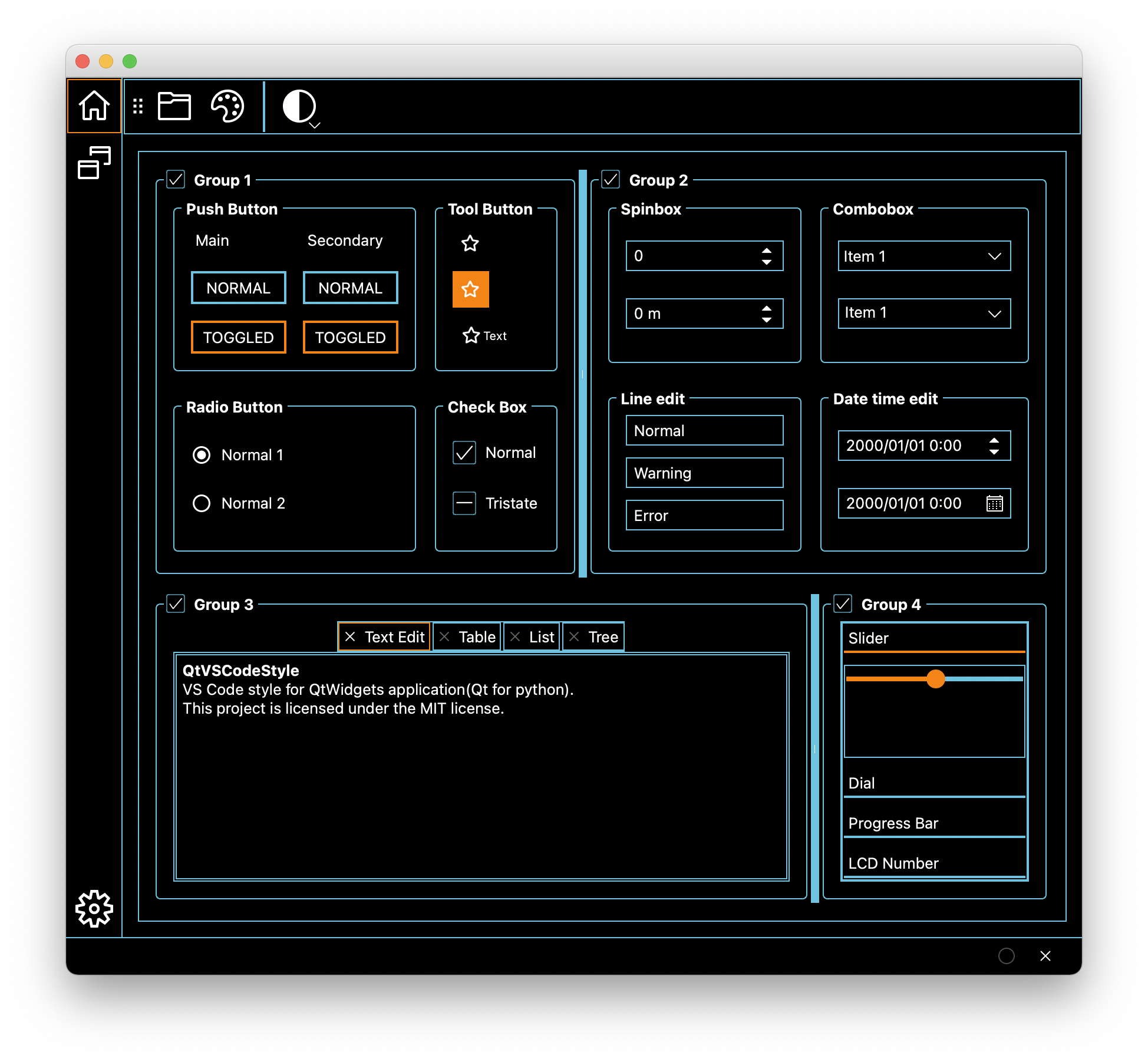
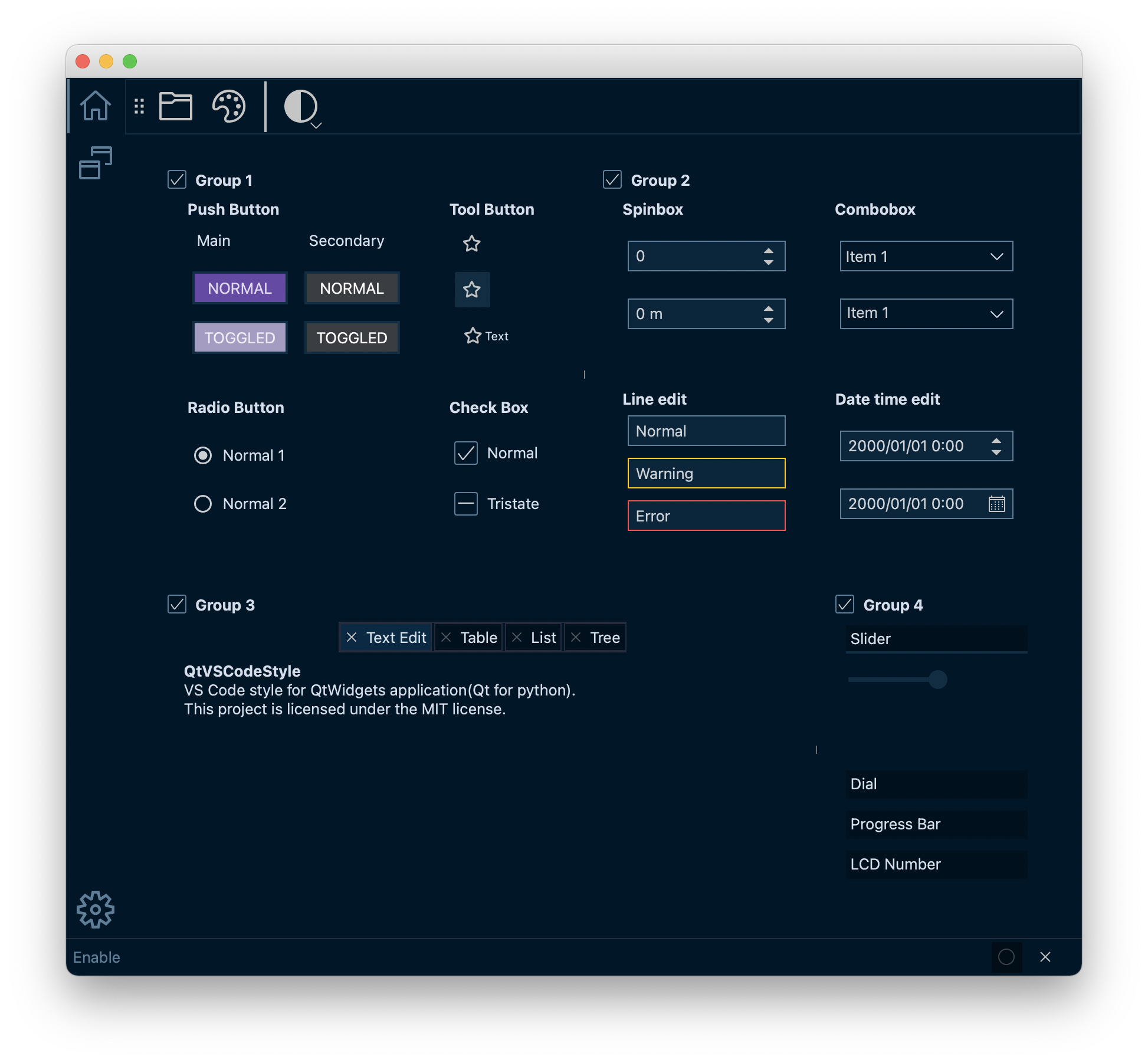
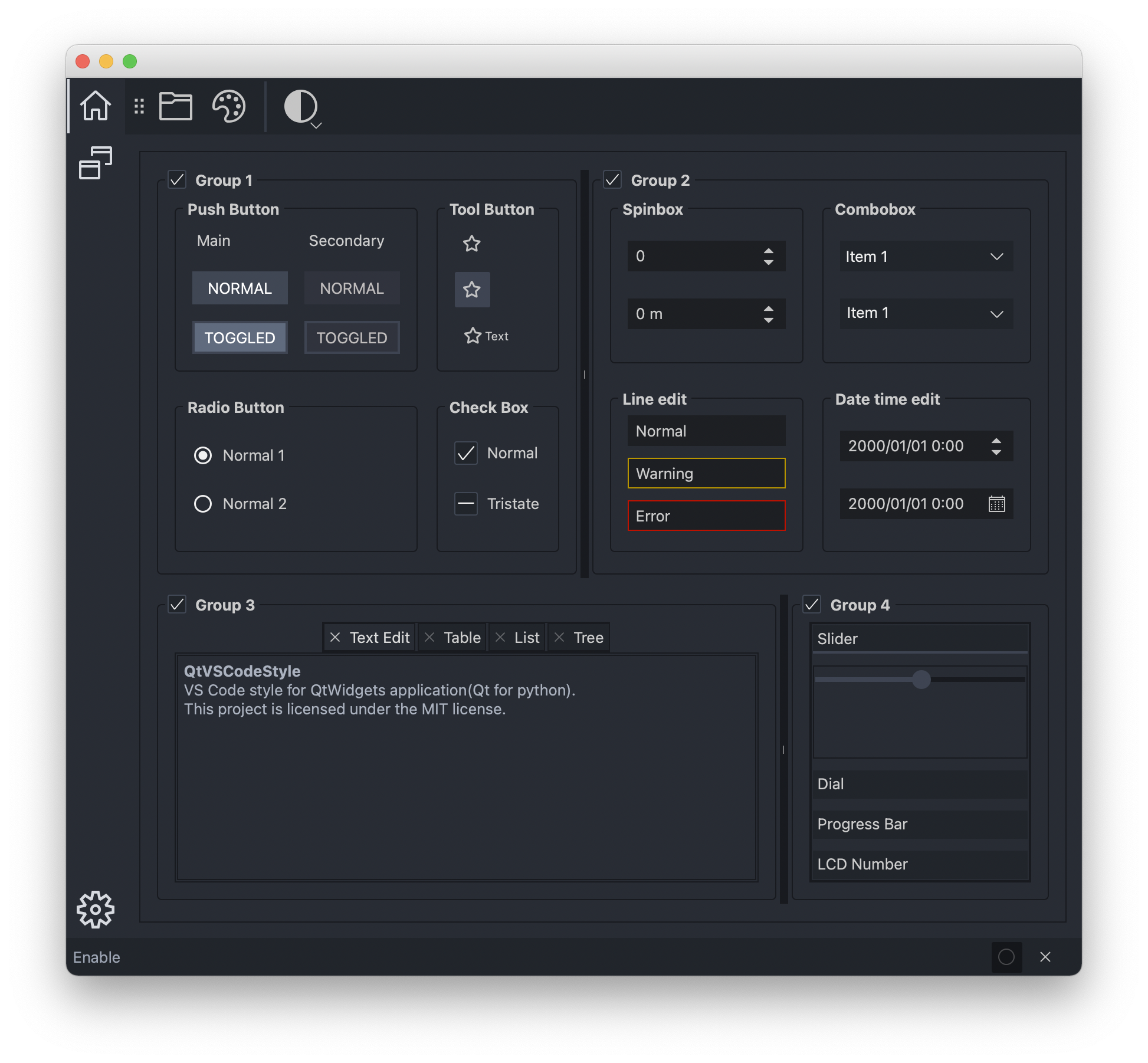
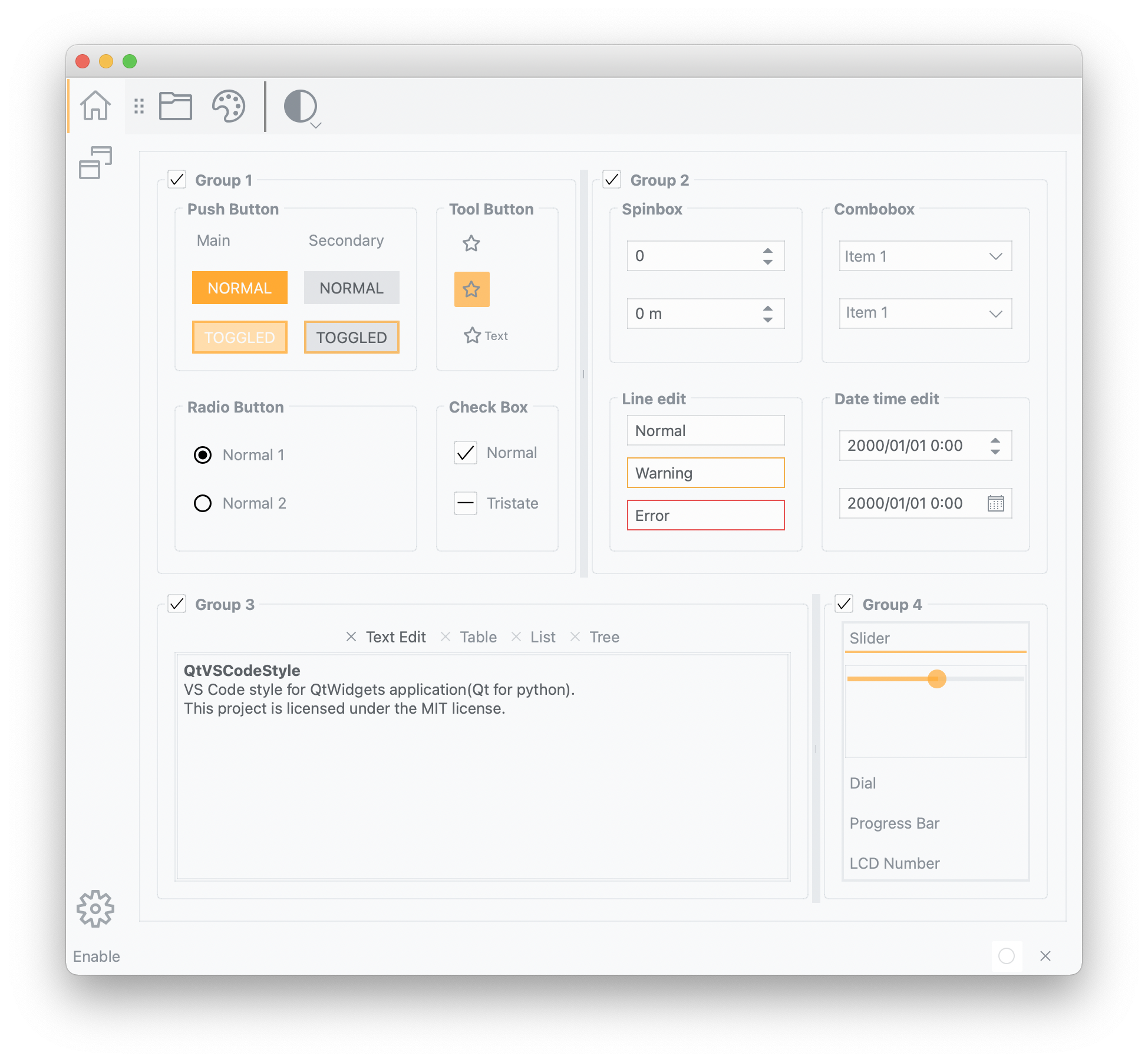
To check common widgets, run:
python -m qtvscodestyle.examples.widget_gallery
This module provides several custom properties for applying VS Code's style.
For example, if you set the activitybar to type custom property of QToolbar, the style of the activitybar will be applied.
activitybar = QToolBar()
activitybar.setProperty("type", "activitybar")| Widget | Property | Property value | Command for demo |
|---|---|---|---|
| QToolBar | type | activitybar | python -m qtvscodestyle.examples.activitybar |
| QPushButton | type | secondary | python -m qtvscodestyle.examples.pushbutton |
| QLineEdit | state | warning, error | python -m qtvscodestyle.examples.lineedit |
| QFrame | type | h_line, v_line | python -m qtvscodestyle.examples.line |
QtVSCodeStyle creates and deletes icon files dynamically using temporary folder. The style sheet you created will no longer be available after you exit the program. Therefore, QtVSCodeStyle provides the tool to build style sheets with resources that can be used after you exit the program.
In order to build style sheets, run:
python -m qtvscodestyle.resource_builder --theme dark_vs
It is also possible to apply custom colors.
python -m qtvscodestyle.resource_builder -t dark_vs --custom-colors-path custom.json
// custom.json
{
"focusBorder": "#ff0000",
"foreground": "#ff00ff"
}In order check details of the command, run:
python -m qtvscodestyle.resource_builder --help
⚠ Resource files and svg folders should always be in the same directory.
⚠ Not support on PyQt6. PyQt6 removed Qt’s resource system.
- Run the
qtvscodestyle.resource_buildercommand and generate resources. - Copy the stylesheet text from
stylesheet.qss. - Paste the copied stylesheet into stylesheet property of the top-level widget.
- Register the
resource.qrcin generated folder to the resource browser. If you use Qt Creator, addresource.qrcand svg folder to your project.
MIT, see LICENSE.txt. QtVSCodeStyle incorporates image assets from external sources. The icons for the QtVSCodeStyle are derived from:
- Font Awesome Free 5.15.4 (Font Awesome; SIL OFL 1.1)
- Material design icons (Google; Apache License Version 2.0)
- vscode-codicons (Microsoft Corporation; CC-BY-SA-4.0 License)
See NOTICE.md for full license information.
This package has been created with reference to the following repositories.






