This is a solution to the Rock, Paper, Scissors challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the game depending on their device's screen size
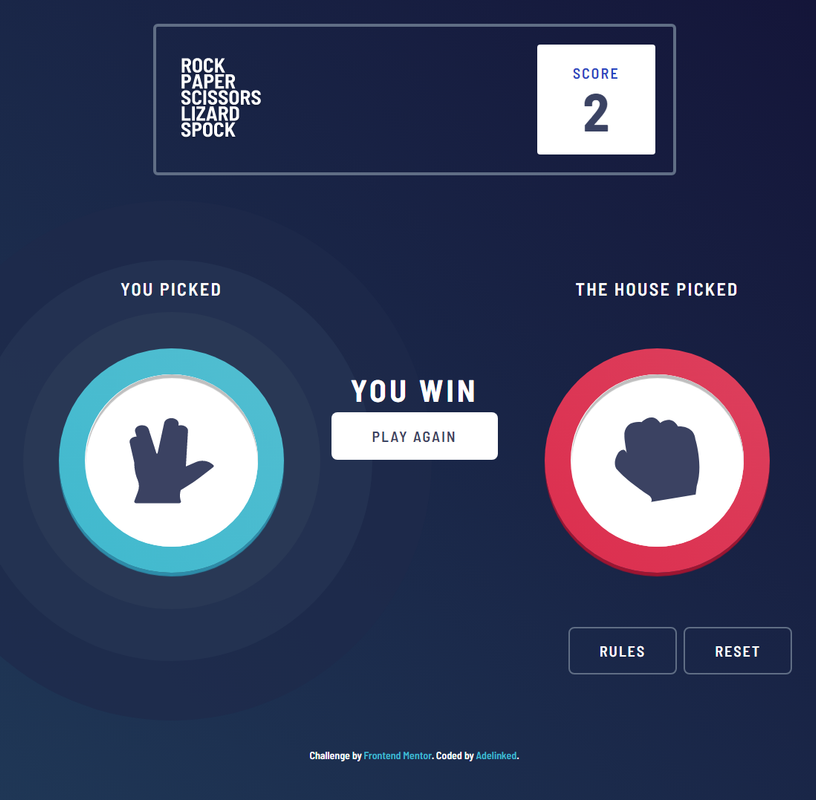
- Play Rock, Paper, Scissors against the computer
- Maintain the state of the score after refreshing the browser (optional)
- Bonus: Play Rock, Paper, Scissors, Lizard, Spock against the computer (optional)
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- TypeScript
- React - JS library
- Next.js - React framework
- Tailwind CSS - For styles
I've used the new nextJs @next/font(beta) component which optimizes the fonts (including custom fonts) and remove external network requests for improved privacy and performance. see: Optimizing Fonts to learn more.
Implement a version that permits to two users to play against each other online.
- Website - Adelinked
- Frontend Mentor - @AAdelinked
- Twitter - @yourusername