Just a simple javascript calendar
• Download • Live preview • Documentation • Languages • Calendar Generator •
Add the jsCalendar code on <head>
<link rel="stylesheet" type="text/css" href="jsCalendar.css">
<script type="text/javascript" src="jsCalendar.js"></script>Then insert a calendar on <body>
<div class="auto-jsCalendar"></div>Or maybe you need to display it in an other language!
<!-- Load Greek language -->
<script type="text/javascript" src="jsCalendar.lang.gr.js"></script>
<!-- Display calendar in Greek -->
<div class="auto-jsCalendar" data-language="gr"></div>We also have a simple GUI calendar code generator, so that you can easily create your jsCalendar.
You can also use the jsCalendar package on the unpkg CDN.
<!-- jsCalendar v1.4.5 Javascript and CSS from unpkg cdn -->
<script src="https://unpkg.com/simple-jscalendar@1.4.5/source/jsCalendar.min.js" integrity="sha384-F3Wc9EgweCL3C58eDn9902kdEH6bTDL9iW2JgwQxJYUIeudwhm4Wu9JhTkKJUtIJ" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://unpkg.com/simple-jscalendar@1.4.5/source/jsCalendar.min.css" integrity="sha384-CTBW6RKuDwU/TWFl2qLavDqLuZtBzcGxBXY8WvQ0lShXglO/DsUvGkXza+6QTxs0" crossorigin="anonymous">Or you can also use the jsCalendar npm package on the jsdelivr CDN.
<!-- jsCalendar v1.4.5 Javascript and CSS from jsdelivr npm cdn -->
<script src="https://cdn.jsdelivr.net/npm/simple-jscalendar@1.4.5/source/jsCalendar.min.js" integrity="sha384-F3Wc9EgweCL3C58eDn9902kdEH6bTDL9iW2JgwQxJYUIeudwhm4Wu9JhTkKJUtIJ" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/simple-jscalendar@1.4.5/source/jsCalendar.min.css" integrity="sha384-CTBW6RKuDwU/TWFl2qLavDqLuZtBzcGxBXY8WvQ0lShXglO/DsUvGkXza+6QTxs0" crossorigin="anonymous">Full example with all the files and their integrity hashes using unpkg here and using jsdelivr here (the hashes are the same).
If you are into npm you can install the lib's package by just typing in your command line
npm i simple-jscalendar
# Copy library files to your resources folders
cp ./node_modules/simple-jscalendar/source/jsCalendar.js ./js/jsCalendar.js
cp ./node_modules/simple-jscalendar/source/jsCalendar.css ./css/jsCalendar.css
# Maybe copy a language and a theme too
cp ./node_modules/simple-jscalendar/source/jsCalendar.lang.gr.js ./js/jsCalendar.lang.gr.js
cp ./node_modules/simple-jscalendar/themes/jsCalendar.clean.css ./css/jsCalendar.clean.cssMore info on the npm page https://www.npmjs.com/package/simple-jscalendar
- Getting started
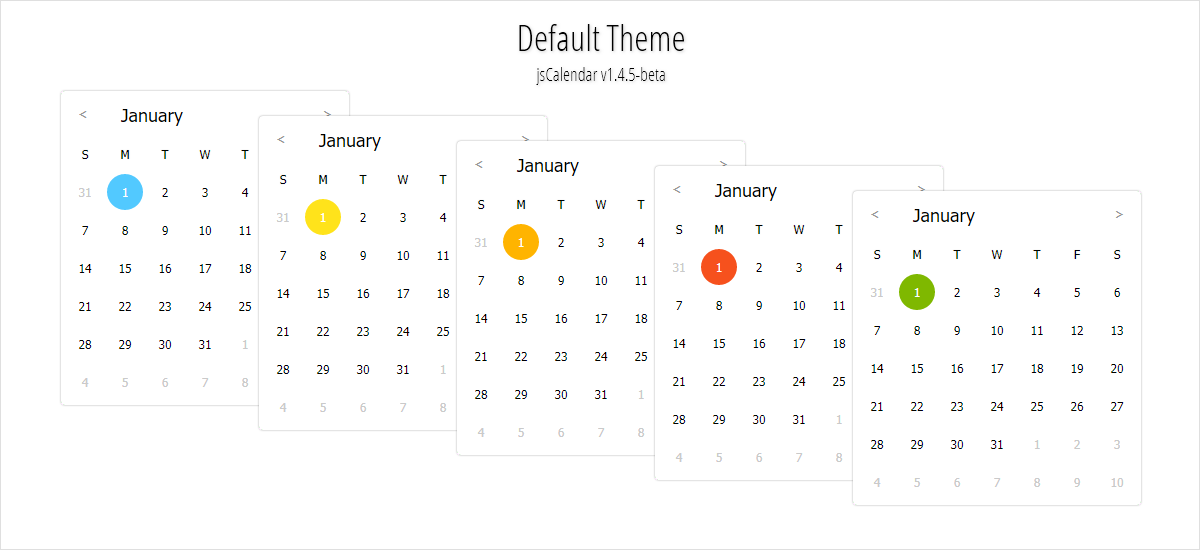
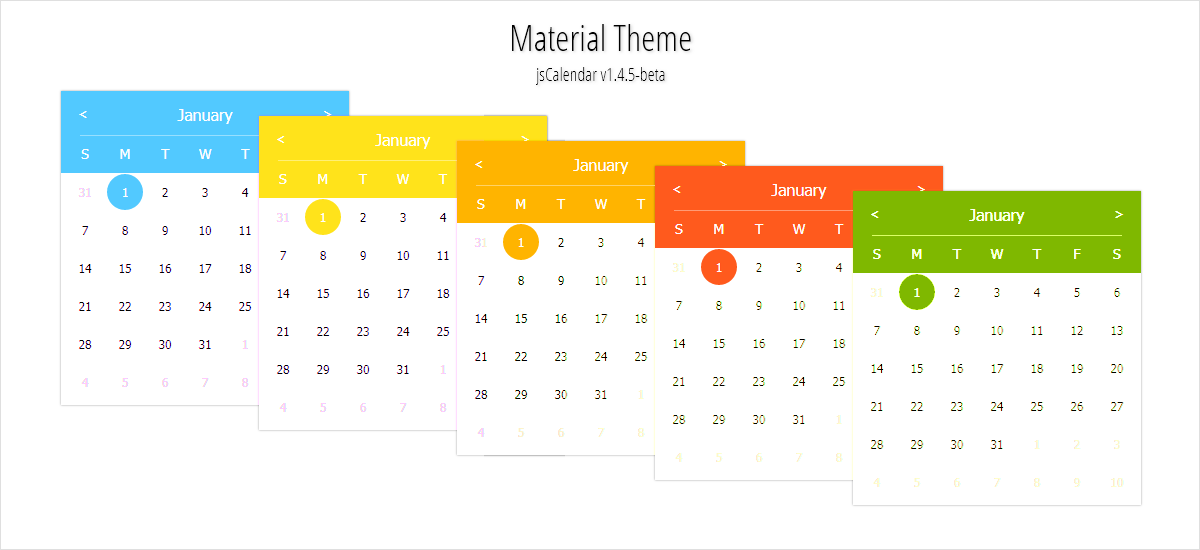
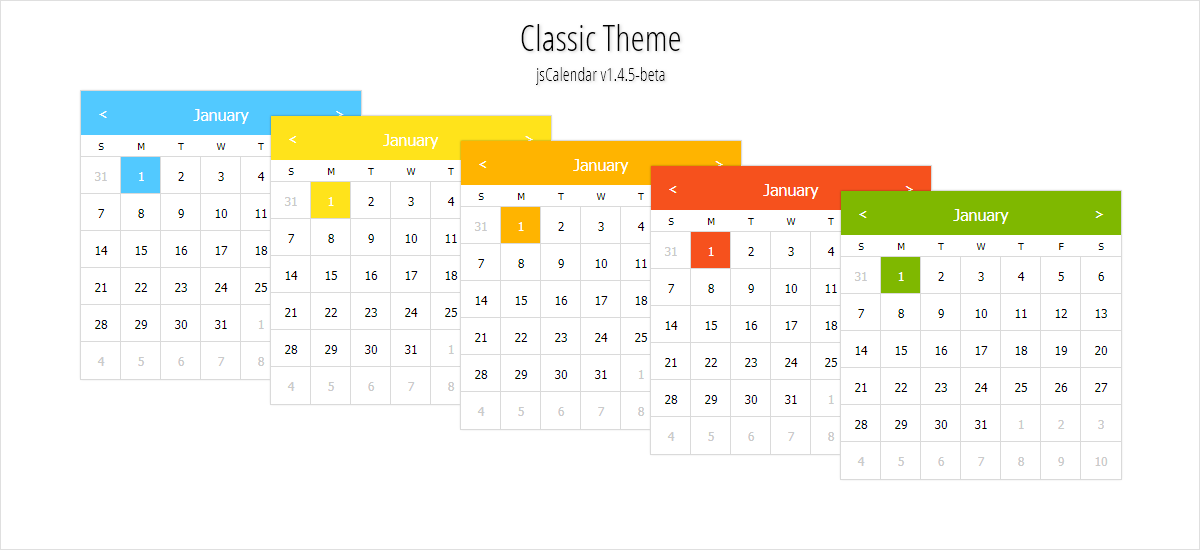
- Themes
- Parameters
- Javascript Create Calendar
- Javascript Calendar Methods
- Add more languages
Build-in Themes


 Additional Themes
Additional Themes



- Added
- Nothing yet
- Bugs
- Added missing languages on examples
- Added missing languages on loader
- Relaxed need for extension methods
- Languages
- Nothing yet
Contact me to leave me your feedback or to express your thoughts.
You can open an issue or send me a mail
This project is under The MIT license. I do although appreciate attribute.
Copyright (c) 2017-2024 Grammatopoulos Athanasios-Vasileios