这是一个用来练习Vue后台权限管理的简单模板,是我看了一个B站视频时,苦于没资料,于是自己花了点时间搭了一个,这里做来分享,分为两版:
- 基础模板:有基本操作,mock等功能了,没实现权限判定;
- 实现模板:基于基础模板做了权限的判定。
-
克隆项目
git clone git@github.com:Aizener/admin-permission.git这个直接把基础模板和实现的模板都克隆下来的,develop的是基础模板,master的实现模板。
-
安装依赖:
执行:
yarn或者yarn install; -
基础模板:
基础模板在
develop分支,可以通过git checkout develop来切换; -
实现模板:
基础模板在
master分支, 可以通过git checkout master来切换; -
启动服务
yarn serve -
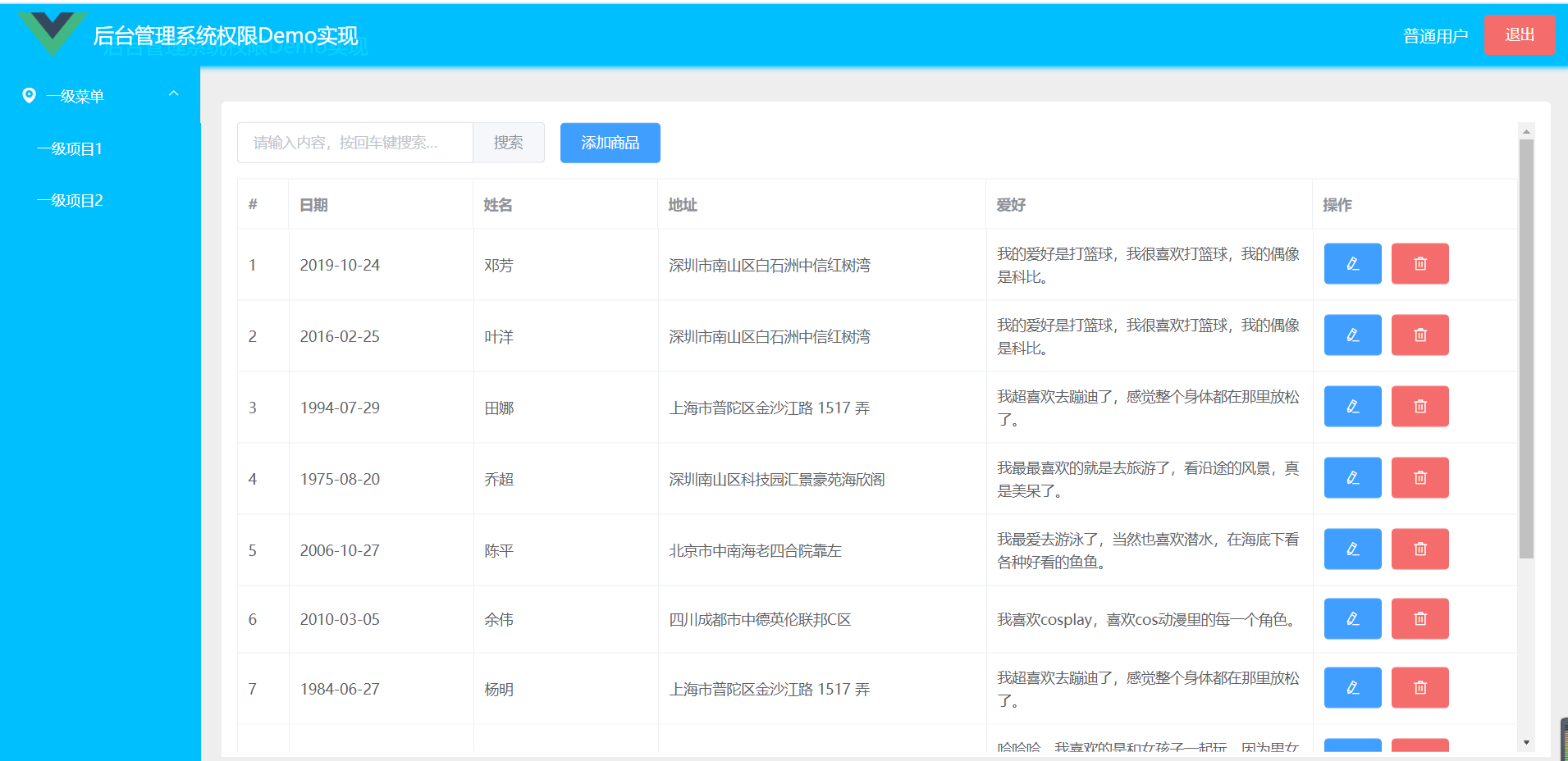
效果图:
这里说一下这个Demo的实现,通过什么技术,用的哪些知识点完成开发。以及,关于对于权限管理的一些理解与实现,大体分为以下几类:
模板是通过ElementUI来搭建的,这个基于的UI组件库非常好用。
数据是通过mockjs来实现的,但是因为这个库好像不能模仿响应状态码,不过用起来还是挺方便的。
请求数据的库,我使用的是axios这个库,这个库使用也非常的方便简单。
数据的保存通过Vuex和sesstionStorage来实现的。
基本实现知识完成了一些基本的东西,权限判断的话,前端主要是分为一下四类:
通过beforeEach全局守卫钩子,来进行token验证,是否能通过路由来登入其他页面;
通过后端返回的json菜单权限数据,进行动态渲染,这里通过router.addRoutes动态添加菜单,没有的就不会出现了;
通过后端返回的json操作权限数据,绑定在router元信息上,再通过this.$route.meta在页面取出对应权限。再通过自定义指令的实现完成禁止、移除等。
通过axios的拦截器,判定某个用户在某个页面的操作是否有权限,通过router.currentRoute获取元信息来判定。
用户有两个,一个是普通用户,一个是管理员
- 普通用户用户名就是:普通用户,密码是:normal;
- 管理员用户名就是:管理员,密码是:admin。
权限判定的指令使用:
v-permission.disabled="condition" 如果condition为true,则禁用当前绑定指令的标签;
v-permission.remove="condition" 如果condition为true,则移除当前绑定指令的标签。
结尾:大体就这些了,接口方面已经写好交互了。