from
to -->
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring ⭐ and sharing it 📢
- Demo
- Dependencies
- Installation
- API
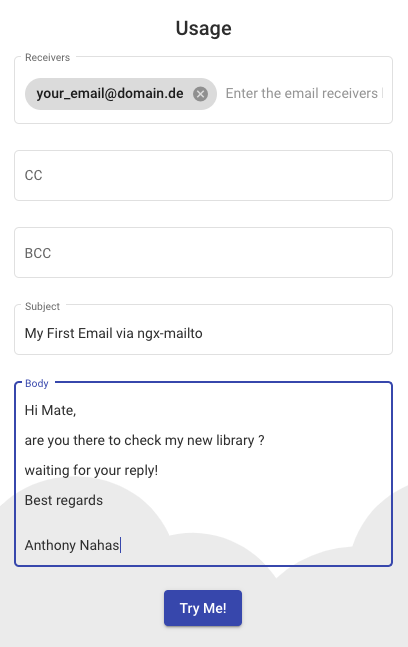
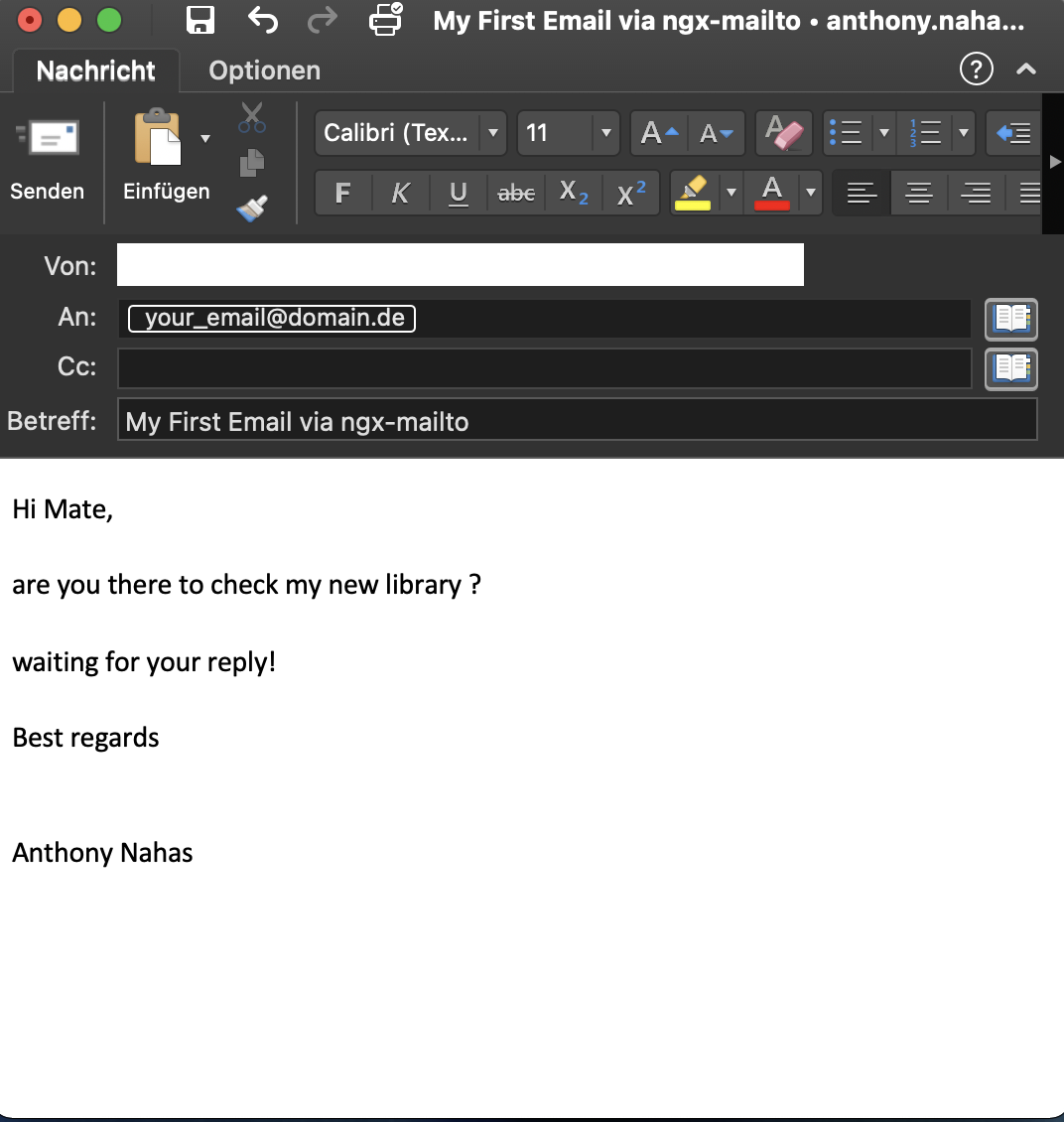
- Usage
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
View all the directives and components in action at https://anthonynahas.github.io/ngx-mailto
- Angular developed and tested with
15.x
Now add the library via the angular schematics
ng add ngx-mailtoNow install ngx-mailto via:
npm install --save ngx-mailtoIf you installed the library via angular schematics, you can skip this step
import { NgxMailtoModule } from 'ngx-mailto';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxMailtoModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application like for lazy loading import NgxMailtoModule into your feature module:
interface Mailto {
receiver?: string | string[];
subject?: string;
cc?: string | string[];
bcc?: string | string[];
body?: string;
}<button class="try-me" mat-raised-button color="primary" (click)="open()">Try Me!</button>import { Mailto, NgxMailtoService } from 'ngx-mailto';
emails: string[] = ['your_email@domain.de'];
cc: string[] = [];
bcc: string[] = [];
subject!: string;
body!: string;
mailto: Mailto = {
receiver: this.emails,
cc: this.cc,
bcc: this.bcc,
subject: undefined,
body: undefined
};
constructor(private mailtoService: NgxMailtoService) {
}
open(): void {
this.mailtoService.open(this.mailto);
}<a class="try-me" mat-raised-button color="accent" [href]="this.mailto | mailto">Try me!</a>Build the library
$ npm run build:libServe the demo app
$ npm start- ngx-auth-firebaseui
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/link-preview
- @angular-material-extensions/fab-menu
- @angular-material-extensions/select-country
- @angular-material-extensions/select-icon
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
Are you missing your project or you app? PR me to publish it on the README
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2022 Anthony Nahas. Licensed under the MIT License (MIT)