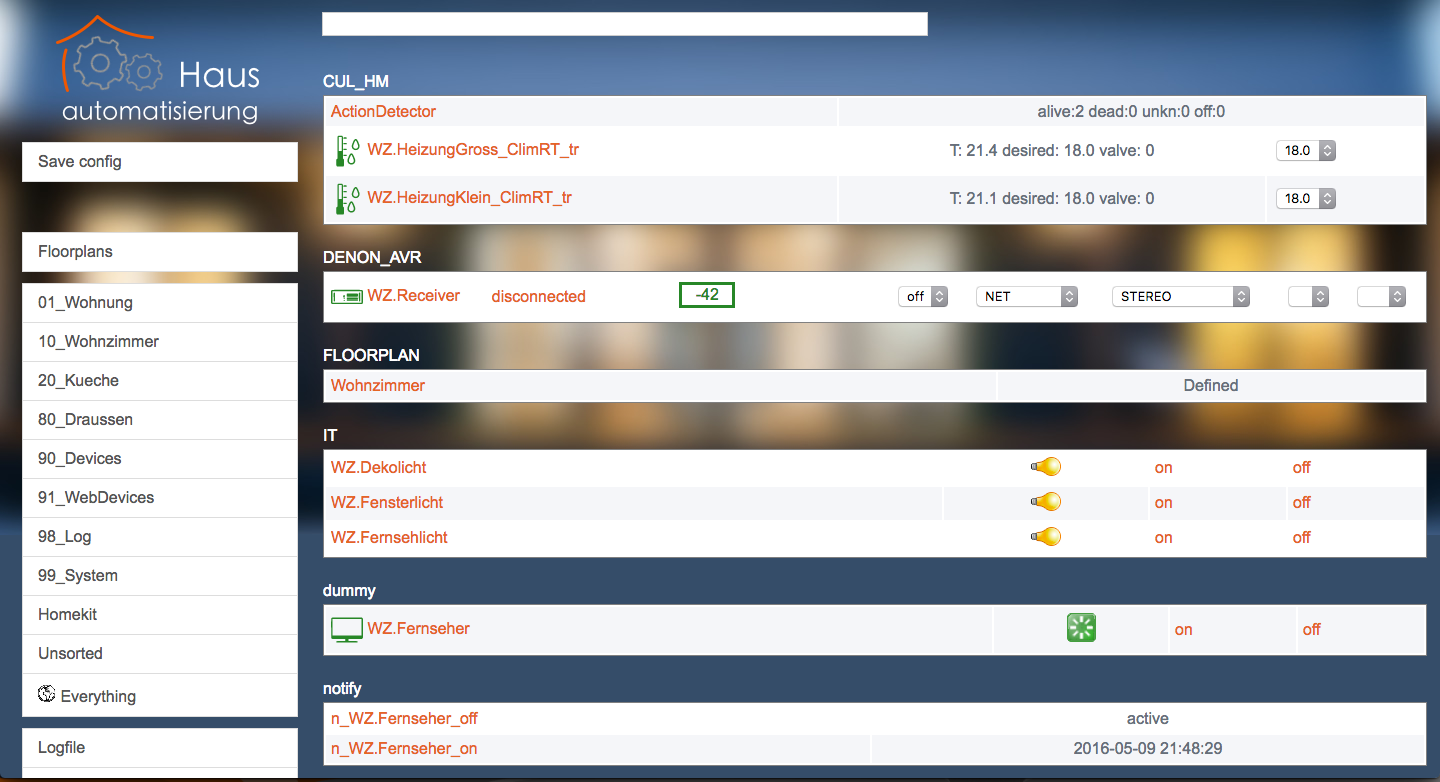
Mit diesem Style wird die FHEM-Oberfläche etwas anschaulicher - look and feel sind dabei an das Webdesign der Seite haus-automatisierung.com angelehnt.
- Laden der Quellen
cd /opt/fhem/www
git clone https://github.com/klein0r/fhem-style-haus-automatisierung.git hausautomatisierung-com
-
Default style aktivieren
-
Design aktivieren
Danach muss auf dem WEB-Device das entsprechende Attribut gesetzt werden. In diesem Fall
attr CssFiles hausautomatisierung-com/styles.css
Einmal speichern und neu laden - fertig.