Automatically generate Zod schemas from your Prisma Schema, and use them to validate your API endpoints or any other use you have. Updates every time npx prisma generate runs.
- 0.3.0 and higher
- 0.2.0 and lower
Using npm:
npm install prisma-zod-generatorUsing yarn:
yarn add prisma-zod-generator1- Star this repo 😉
2- Add the generator to your Prisma schema
generator zod {
provider = "prisma-zod-generator"
}3- Enable strict mode in tsconfig as it is required by Zod, and considered a Typescript best practice
{
"compilerOptions": {
"strict": true
}
}4- Running npx prisma generate for the following schema.prisma
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String
content String?
published Boolean @default(false)
viewCount Int @default(0)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
likes BigInt
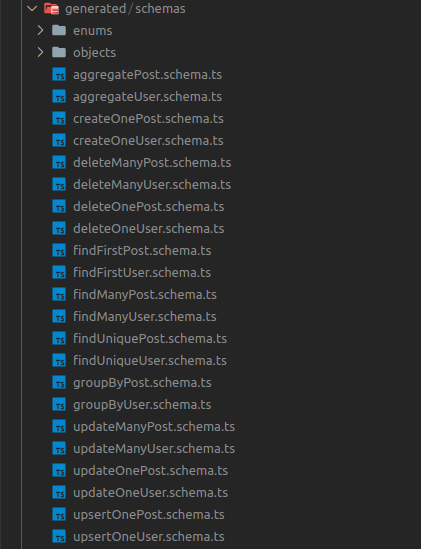
}will generate the following files
5- Use generated schemas somewhere in your API logic, like middleware or decorator
import { PostCreateOneSchema } from './prisma/generated/schemas/createOnePost.schema';
app.post('/blog', async (req, res, next) => {
const { body } = req;
await PostCreateOneSchema.parse(body);
});| Option | Description | Type | Default |
|---|---|---|---|
output |
Output directory for the generated zod schemas | string |
./generated |
isGenerateSelect |
Enables the generation of Select related schemas and the select property | boolean |
false |
Use additional options in the schema.prisma
generator zod {
provider = "prisma-zod-generator"
output = "./generated-zod-schemas"
isGenerateSelect = true
}