-
-
Notifications
You must be signed in to change notification settings - Fork 1.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
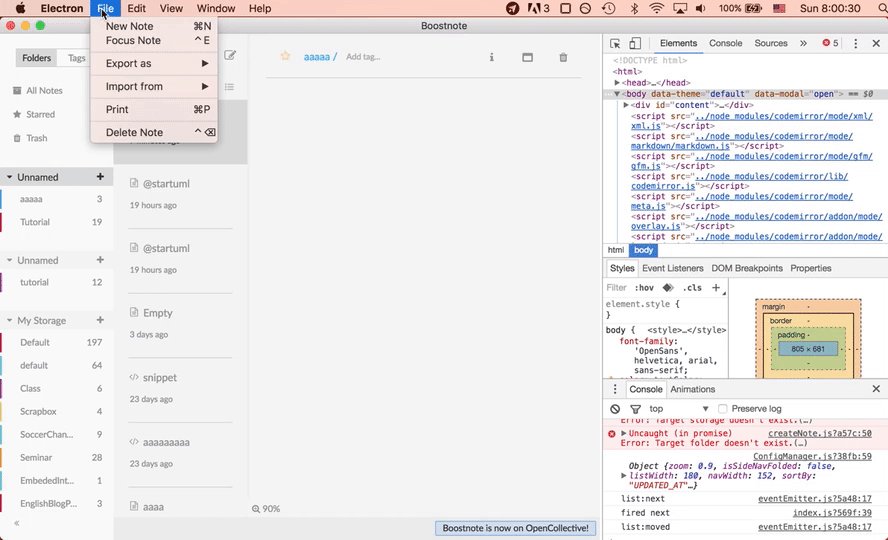
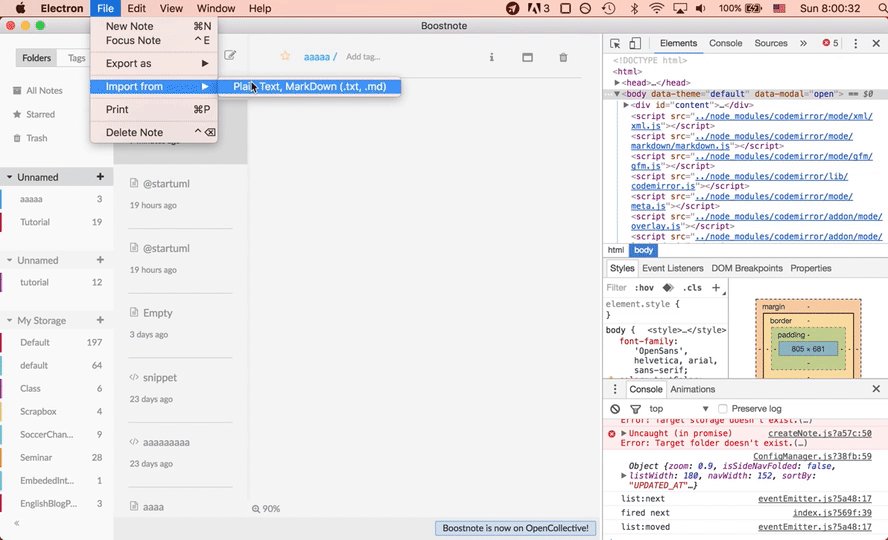
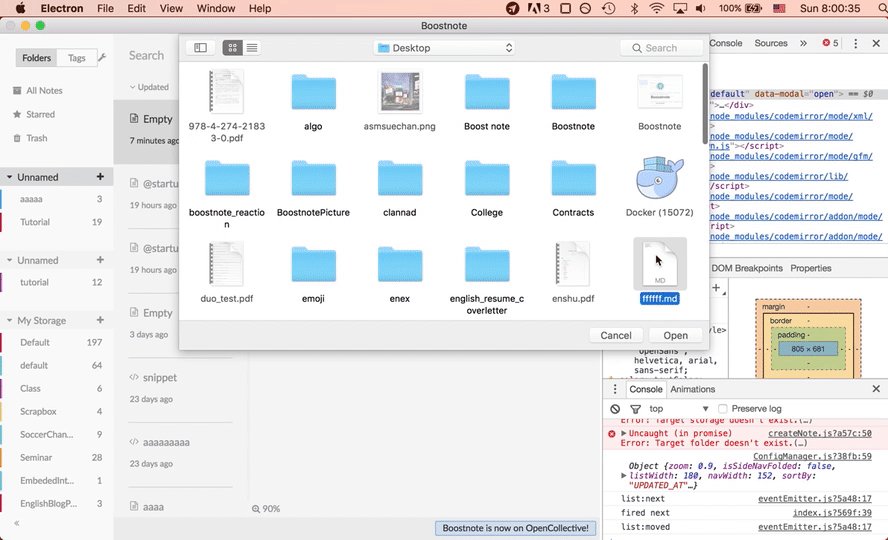
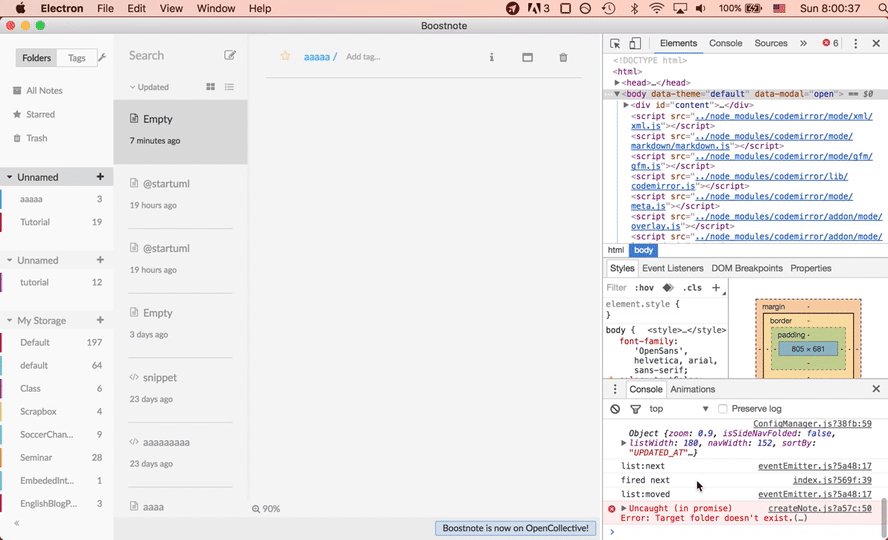
enable importing file to empty folder #1064
Conversation
|
Sorry I closed this PR by mistake. I reopen again. |
browser/main/NoteList/index.js
Outdated
| const storageKey = this.notes[targetIndex].storage | ||
| const folderKey = this.notes[targetIndex].folder | ||
| const storageKey = this.props.params.storageKey | ||
| const folderKey = this.props.params.folderKey |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I guess this is better.
const { dispatch, location, params } = this.props
const { storageKey, folderKey } = params
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Current implementation is fetching the import destination storageKey and folderkey from a file in the folder. If no files are in the folder, it cannot fetch these keys. Use prop.params.storageKey / folderKey instead.
…ating new note It makes less confusing for user.
602b15e to
8fb8c7a
Compare
|
Thanks for reviewing. I use the same storage/folder resolve way as creating a new note. I think this makes less confusing for user. Would you please review it again? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Works, thank you!


fix #1057
Current implementation is fetching the import destination storageKey and folderkey from a file in the folder. If no files are in the folder, it cannot fetch these keys. Use prop.params.storageKey / folderKey instead.