GraphQL Rover is a GraphQL schema viewer.
Generate a navigable representation of the underlying schema through the introspection query, displaying nodes as Vue.js components using D3.js to build the graph.
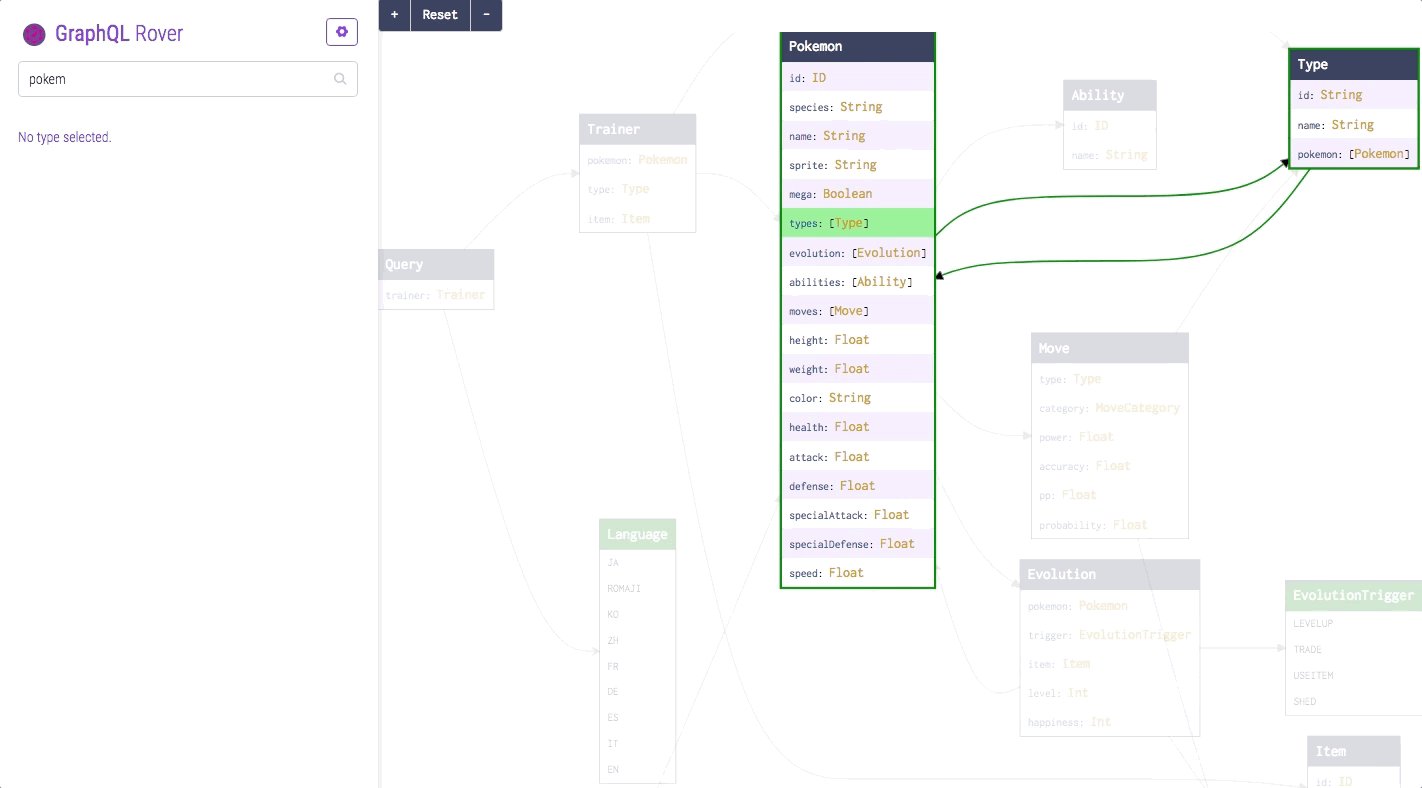
Check the Demo based on the GraphQL Pokemon API, allow HTTP scripts execution or change the endpoint from the side panel.
- Setup the endpoint
- Re-arrange nodes
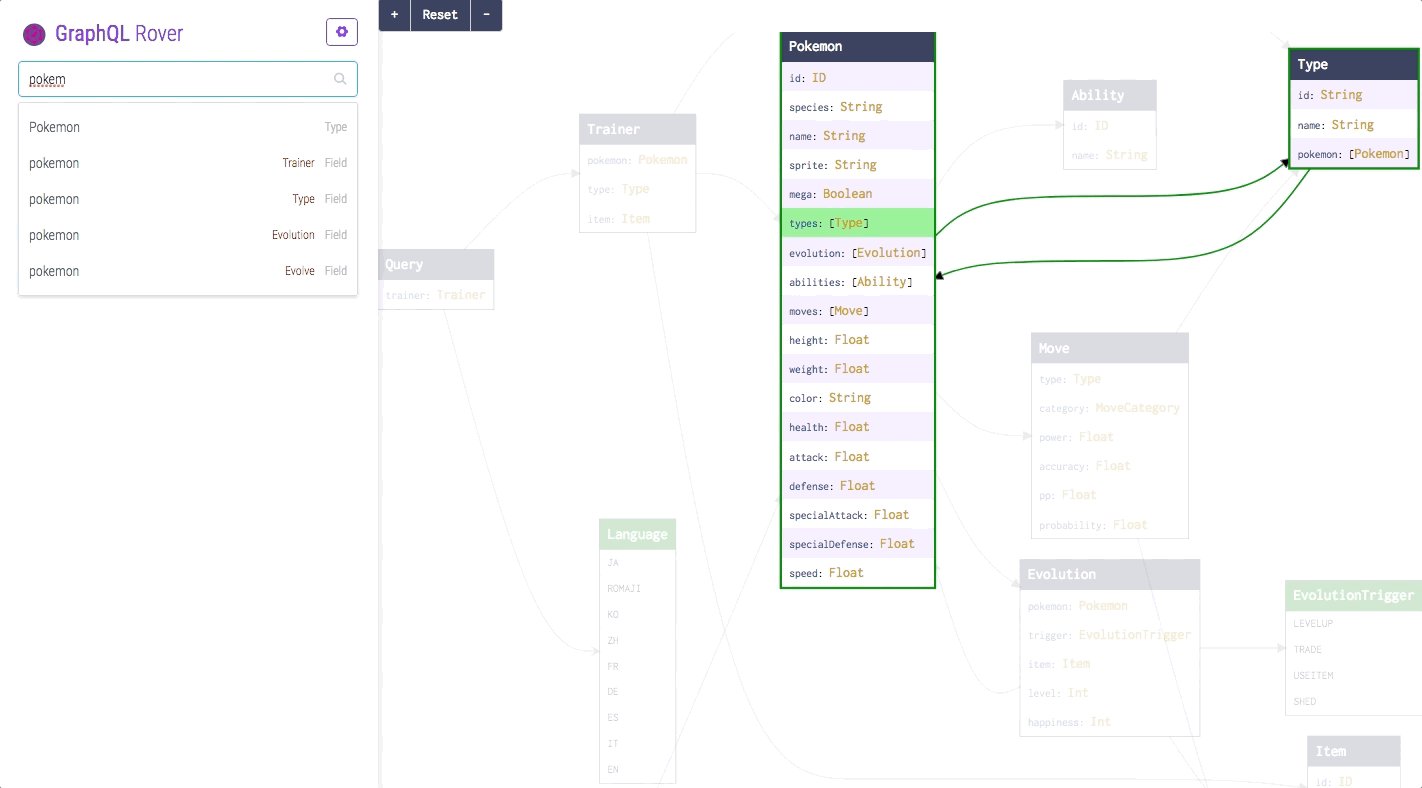
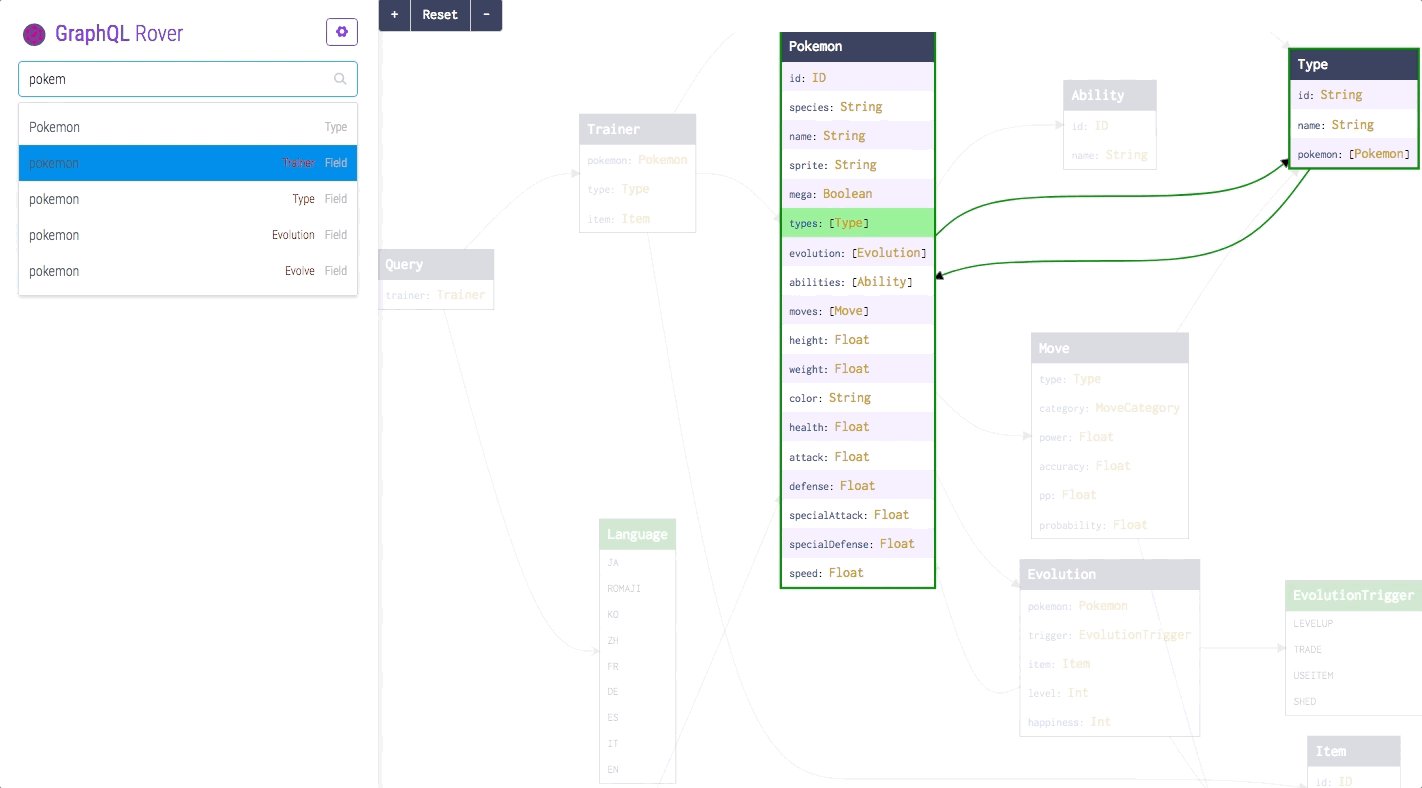
- Select to zoom and inspect a type or use the search bar
git clone the repo anywhere, run locally path-to-graphql-rover/graphql-rover/index.html and follow the quickstart steps. There's no need to keep Rover in the same path of your database, or on a server.
Run as Electron app and follow the quickstart steps:
$ cd graphql-rover/
$ electron .Run the GraphQL Rover.app (OSX electron package only)
- Endpoint selection and configuration
- Save configuration (locally/remotely)
- Drag nodes
- Pan & Zoom
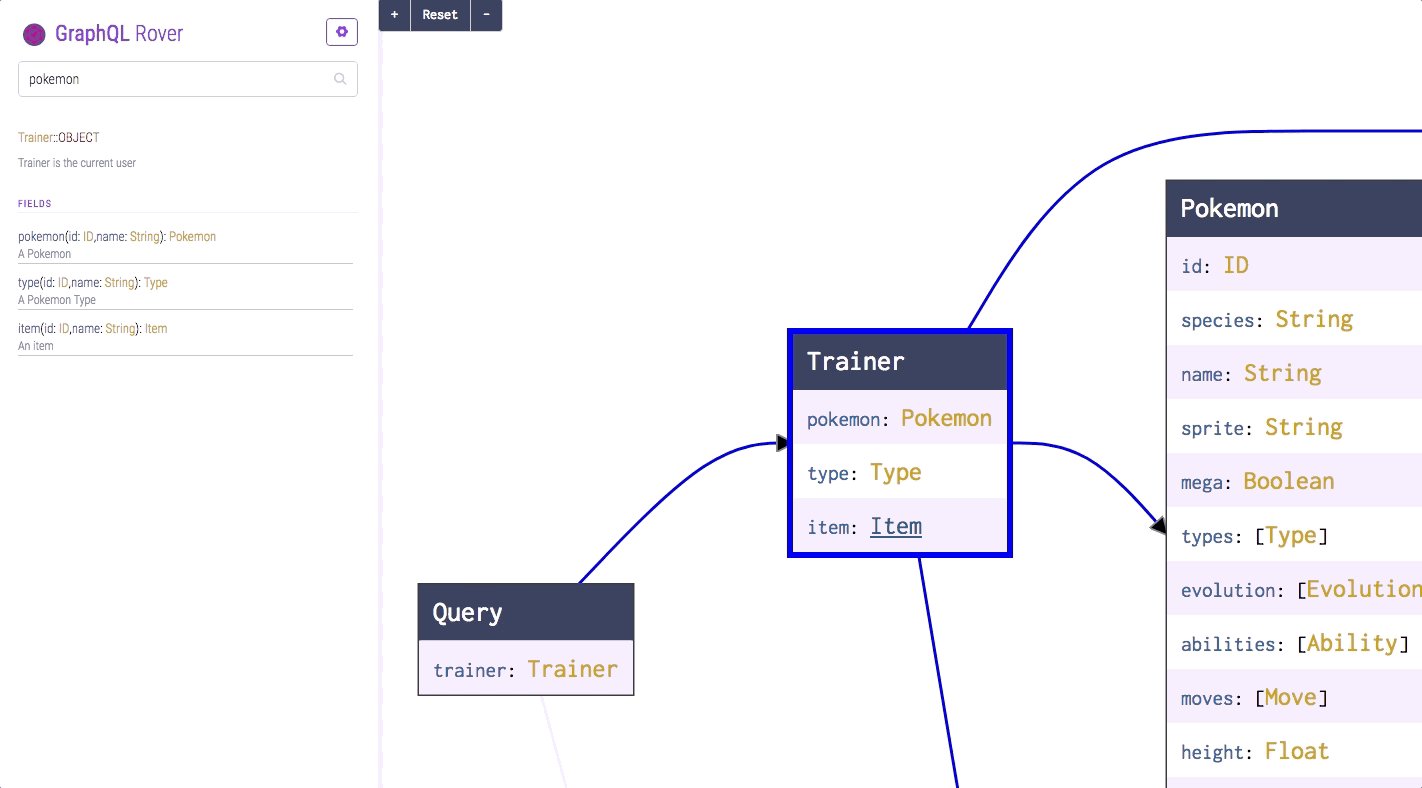
- Zoom on selection
- Navigate clicking on Type-links inside the node or the documentation panel
- Type Documentation
- Type & field search
- Type & field filter for a cleaner graph
- Interface / Enumerable / Types easy identification
- Relationships edges with UML-like semantic
- Configure GraphQL endpoint
- No code to write (but a module/library could be interesting)
- Offline schema (paste introspection result + libraries included)
- Electron app
Rover is built with pure javascript libraries to avoid mixed or language-to-javascript solutions:
- GraphQL: the introspection query is actually what is really used by Rover to get the schema topology. On further releases it could be possible to query the data of the selected type.
- Dagre-d3: basically the core of the graph schema building system, replaces graphviz and offers a pure javascript alternative.
- Vue.js + Vuex + Element: D3 nodes require a html label, and Vue can easily provide a template adaptable to any type retrieved. Vuex stores data and manages the state while Element provides a pleasant UI library.
An OS X electron app exists, but currently it's not complete. The bundle will be released as soon as possible with a Windows and Linux package.
- Single edge with double arrowhead to limit the number of lines and improve readability
- NPM module
- Live Demo
- Test Test Test Test
- CI