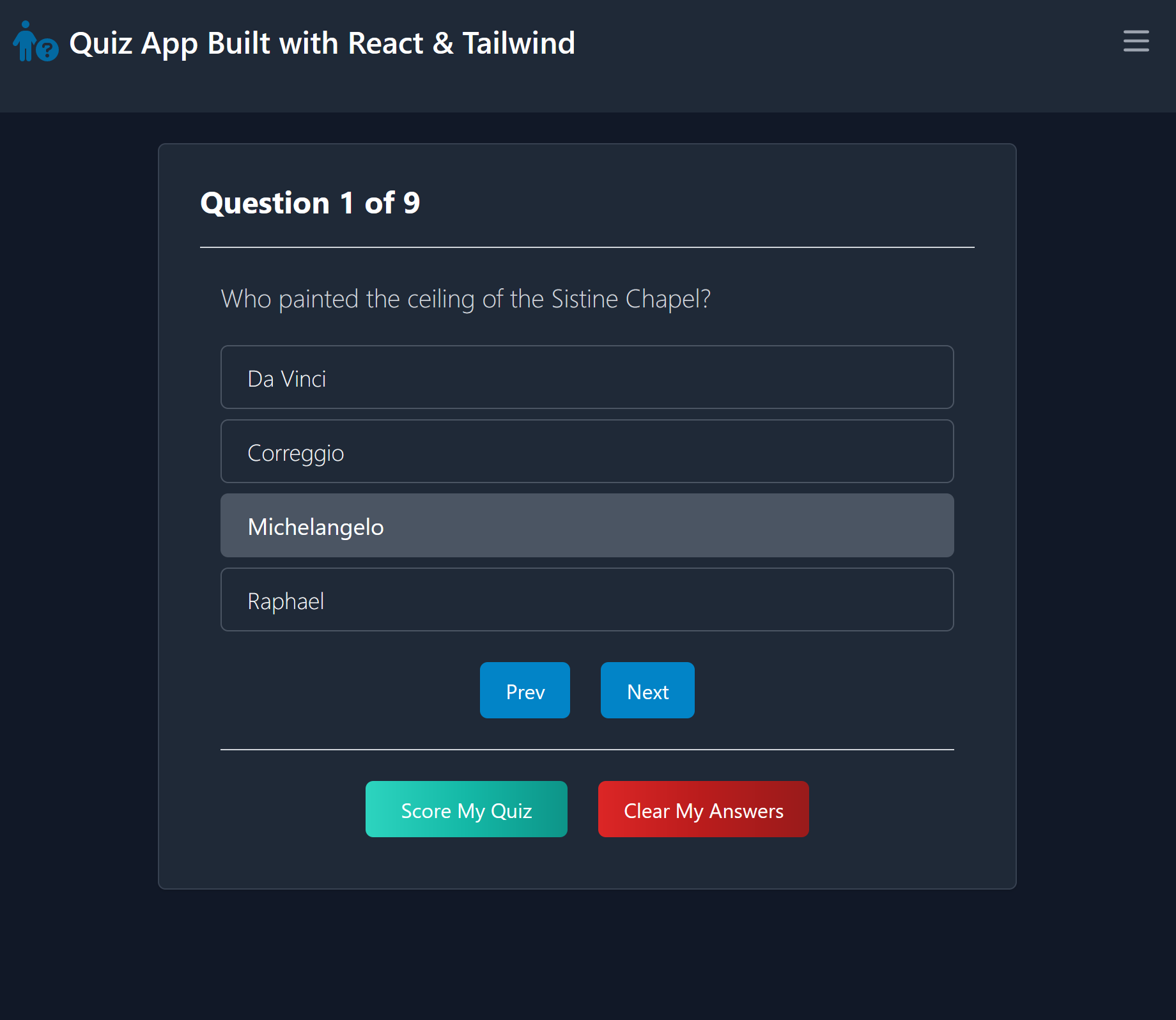
A scalable and fast framework for an online quiz. Users can navigate through the quiz, answer the questions, and review and update their previous answers. The score report includes results for both the overall quiz and question-by-question. Users can clear their answers and retake the quiz as often as they'd like.
Link to project: https://quiz-react-oneil.netlify.app/
Tech used: HTML, Tailwind CSS, and React. I use the browser's native localStorage to save the user's answers so that they can close their browser and return to the quiz at a later time without losing their work.
- Scalable: There's no limit to the amount of questions that can be included in the quiz.
- Imports quiz questions from a separate file: This could be a database, an XML file, or similar. Your content experts writing the questions don't have to be software developers.
- Useful score report: Users can review how they performed overall, by subject area, and question-by-question.
- Explanations of each correct answer: The score report explains why each correct answer is correct.
- Local storage: Users can navigate away and then return later, even if they close their browser, and their answers are saved. Users can reset their answers whenever they choose.
- Limitless retakes: Users can test and retest as often as they'd like.
This was a good project to explore Tailwind CSS and a nice refersher on using the features of react, including components, props, state, etc.
In the project directory, you can run:
- clone repo
- npm install
- npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify