NuGet package 📦: Songhay.Modules.Bolero
These are the main concerns of this work:
- Utility, mostly sharing functions for Remoting and
IJSRuntime - Visuals, a deliberately incomplete coverage of HTML, CSS and Bulma by Jeremy Thomas
- Models (Primitives), F♯ primitive obsession, supporting the Visuals
There are four utilities:
- a utility for Bolero [src]
- a utility for JSON documents [src]
- a utility for
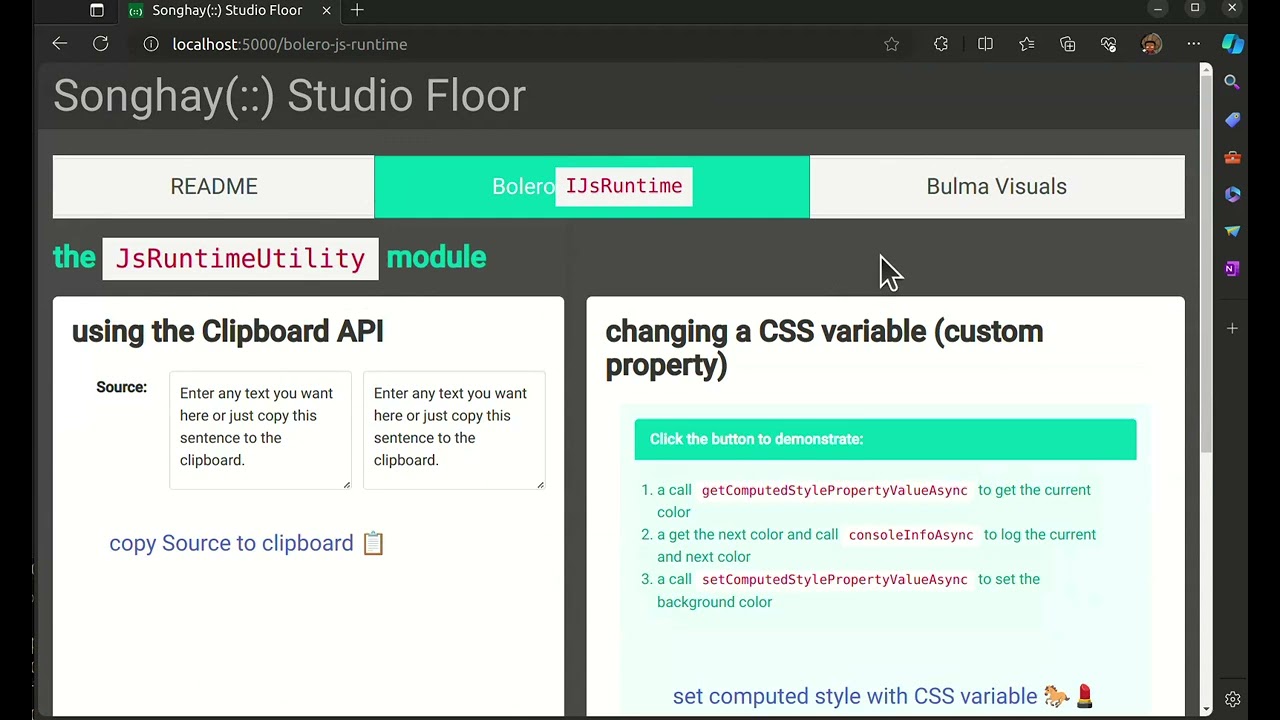
IJSRuntime[src] - a utility for
IRemoteService[src]
Here is my first attempt at building a DSL for HTML, CSS and Bulma CSS on top of Bolero. For example, here is an expression [GitHub], rendering Bulma tabs, overriding the Bolero ElmishComponent<_,_>:
override this.View model dispatch =
concat {
let tabPairs =
[
( text "README", ReadMePage )
( concat { text "Bolero "; code { text "IJsRuntime" } }, BoleroJsRuntimePage )
( text "Bulma Visuals", BulmaVisualsPage )
]
|> List.map (fun (n, page) ->
anchorElement NoCssClasses (HasAttr <| ElmishRoutes.router.HRef page) n, page
)
bulmaTabs
(HasClasses <| CssClasses [
ColorEmpty.BackgroundCssClassLight
CssClass.tabsElementIsToggle
CssClass.elementIsFullWidth
SizeLarge.CssClass
])
(fun page -> model.page = page)
tabPairs
cond model.page <| function
| ReadMePage -> ReadMeElmishComponent.EComp model dispatch
| BoleroJsRuntimePage -> BoleroJsRuntimeElmishComponent.EComp model dispatch
| BulmaVisualsPage -> BulmaVisualsElmishComponent.EComp model dispatch
}The preference here (at the moment) is to have more types than functions for the DSL. These types are grouped into four models of primitives:
These models support the functions of the Visuals:
- HTML Body Visuals [src]
- CSS Declarations [src]
- HTML Head Elements [src]
- Bulma Component Visuals [src]
- Bulma CSS Class names [src]
- Bulma Element Visuals [src]
- Bulma Form Element Visuals [src]
- Bulma Layout Visuals [src]
The coverage of HTML is quite limited because Bulma itself has its own, excellent HTML DSL on which this work depends heavily. The generic CSS coverage is starting off with typography. The Bulma-specific coverage is the most extensive but lacking in the following areas:
I look forward to working a bit more on this Bulma coverage, likely starting with Bulma pagination.
In order to toggle the Bulma Navbar burger and its dropdown menu, the following JavaScript is needed:
(() => {
window.addEventListener('DOMContentLoaded', () => {
const burger = document.querySelector('.navbar-burger');
const nav = document.querySelector(`#${burger.dataset.target}`);
const isActiveCssClass = 'is-active';
burger.addEventListener('click', () => {
burger.classList.toggle(isActiveCssClass);
nav.classList.toggle(isActiveCssClass);
});
});
})();This JavaScript is similar to the code provided in the Bulma documentation.
The Songhay.StudioFloor.Client project [GitHub] has at least two purposes:
- demonstrate how the Bulma components and elements look and operate
- provide a “reference” SCSS and Typescript
npmpipeline