Description
ReadMe 是 GitHub 仓库的一个重要组成部分,一份详细美观的 ReadMe 可以大大增加项目的阅读体验,下面是写 ReadMe 的一些建议。
1. 基础语法
ReadMe 使用 markdown 语法,所以我们需要掌握基础的语法。
markdown 的语法主要包括 标题、段落、链接、引用、代码,语法不复杂,初学者只要多写几次就能记住。
下面是 GitHub 上两个关于 markdown 的项目,它们总结了我们需要的基础语法。
https://github.com/guodongxiaren/README
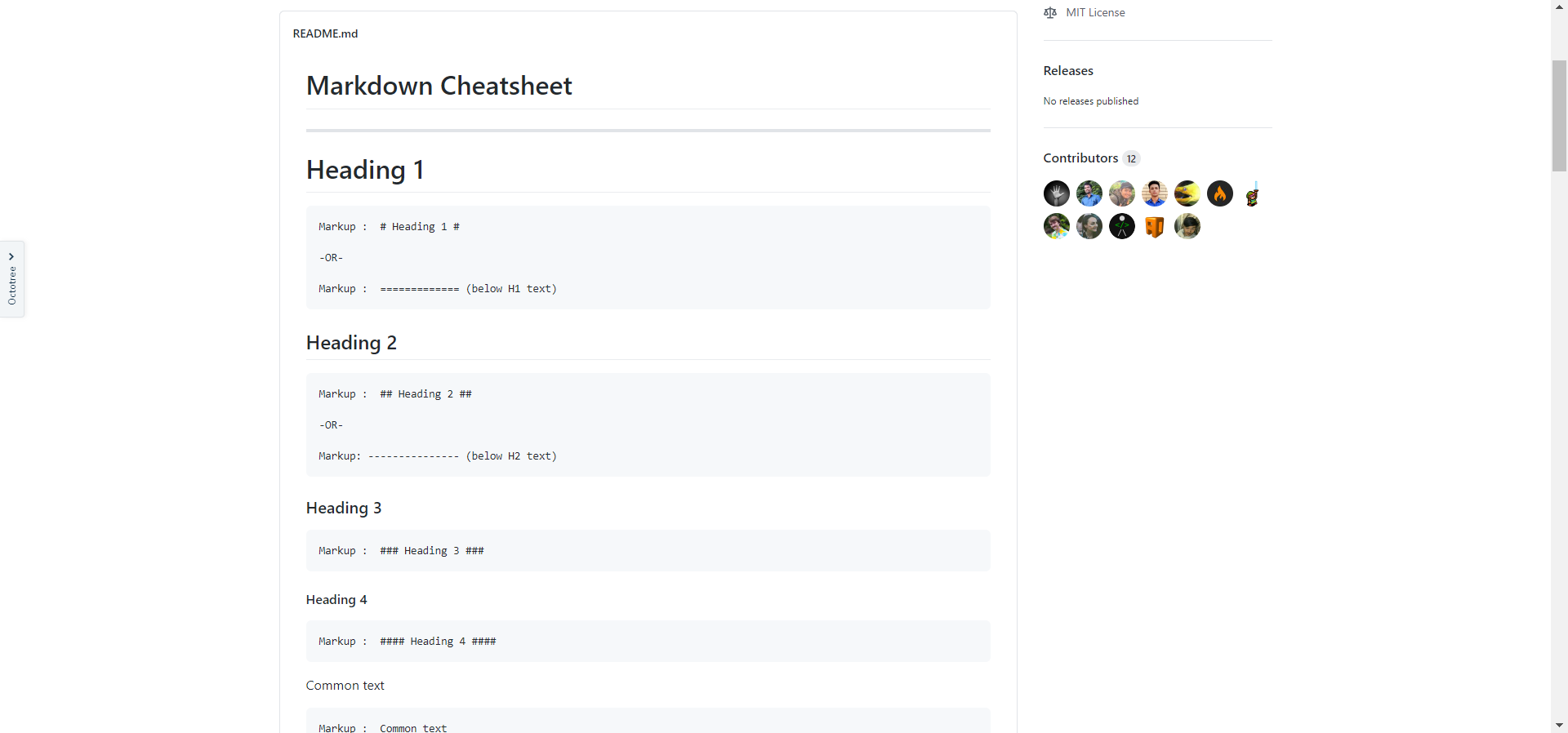
https://github.com/tchapi/markdown-cheatsheet
2. 进阶用法
GitHub 上有一个项目总结了精彩的 ReadMe,就是下面这个项目👇:
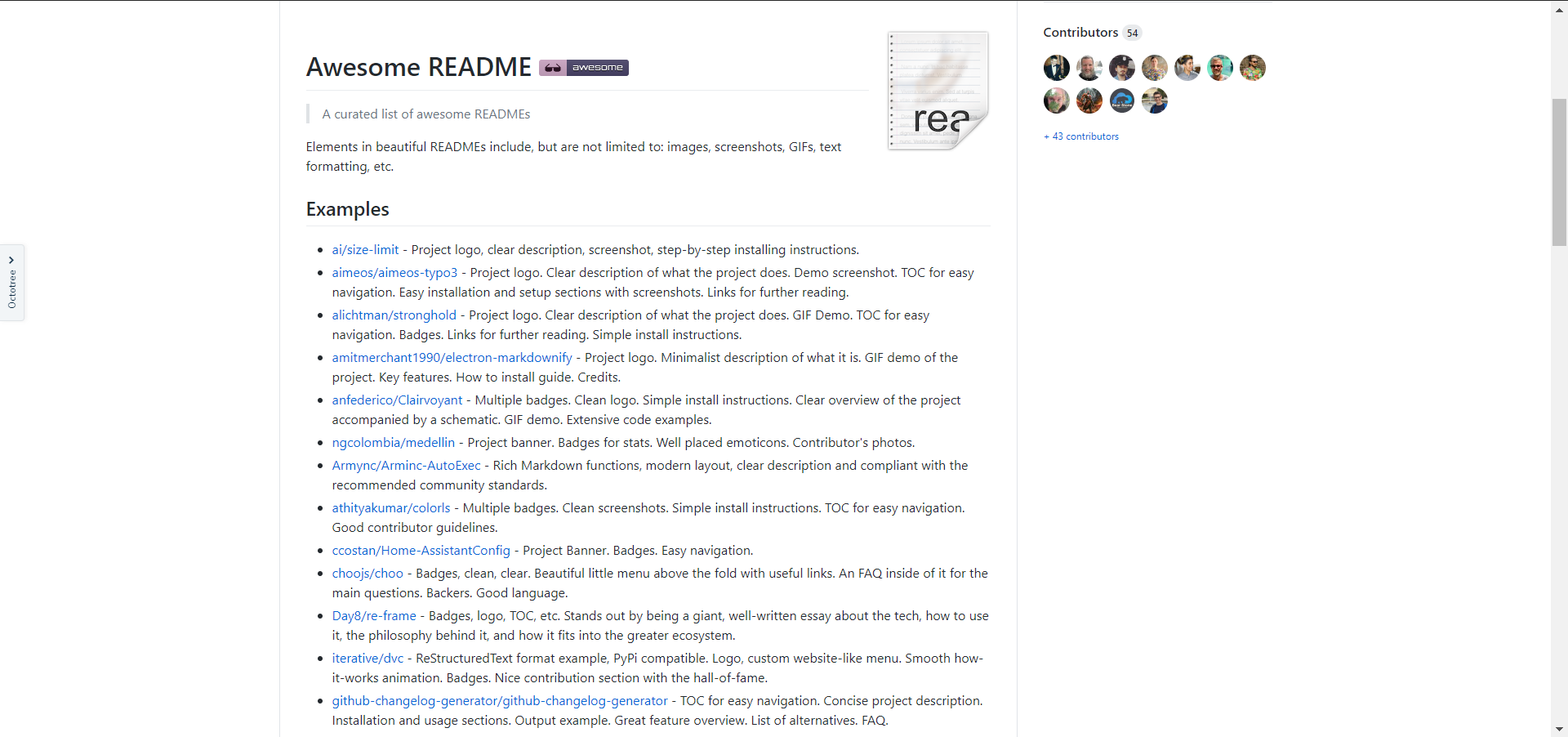
https://github.com/matiassingers/awesome-readme
这些仓库涉及不同领域,但 ReadMe 都写得很工整好看。
可以找到它们的一些共同点:
- 合理使用标题与段落,层次分明
- 使用列表,排列有序
- 文字之间有换行,不拥挤
做到以上三点,你的 ReadMe 看起来就很规整了。
如果你很想学习它们的某个 ReadMe 技巧,可以 fork 这个项目,然后编辑 ReadMe ,就可以知道他们怎么写啦~
除此之外,我再说三个有用的技巧。
2.1 目录
平常的 markdown 语法支持自动生成目录,使用 [toc] 或者 @[toc] ,markdown 编辑器就能根据 标题 形成目录,也就是说,目录是根据标题语法 # 索引的。
GitHub 不支持目录这一语法,如果你的 ReadMe 太长,可以用如下方法生成目录索引。
比如你的标题如下:
# Heading One
# Heading Two
## AAA
## bbb
效果如下:
你可以使用语法[](#)链接某个标题,比如:
# Contents
- [Heading One](#heading-one)
- [Heading Two](#heading-two)
- [AAA](#aaa)
- [bbb](#bbb)
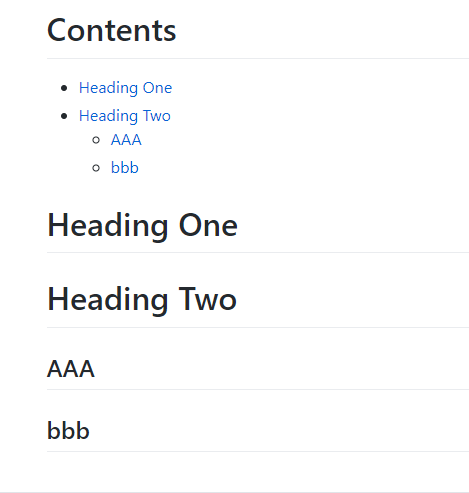
就可以得到下面的目录效果
有几个注意事项:
- [] 里面的内容可以随便写,但最好和链接标题一致
- () 内无论链接哪一级标题,都只用只写一个
# - () 内链接的标题英文全部是小写,只能链接一个单词,多个单词需要用
-连接成一个单词,当然中文也可以链接 - 可以使用
Tab键描述不同级别的标题
2.2 表情
如果想让你的 ReadMe 变有趣, 你可以加表情。
Github 的 Markdown 语法支持添加 emoji 表情,比如输入 :blush: 会显示 😊。
emoji 语法在这个网站 https://www.webfx.com/tools/emoji-cheat-sheet/
除了输入语法,你还可以直接输入表情。
-
Windows 用户切换到微软输入法的中文模式,输入任何文字,在弹出的文字列表最右端就能选择表情,你也可以使用快捷键
Ctrl + Shift + B打开。 -
使用谷歌浏览器的话,在可以输入的地方,右击鼠标,第一项就是表情符号,你也可以使用快捷键
Win + 句号打开。
2.3 图标
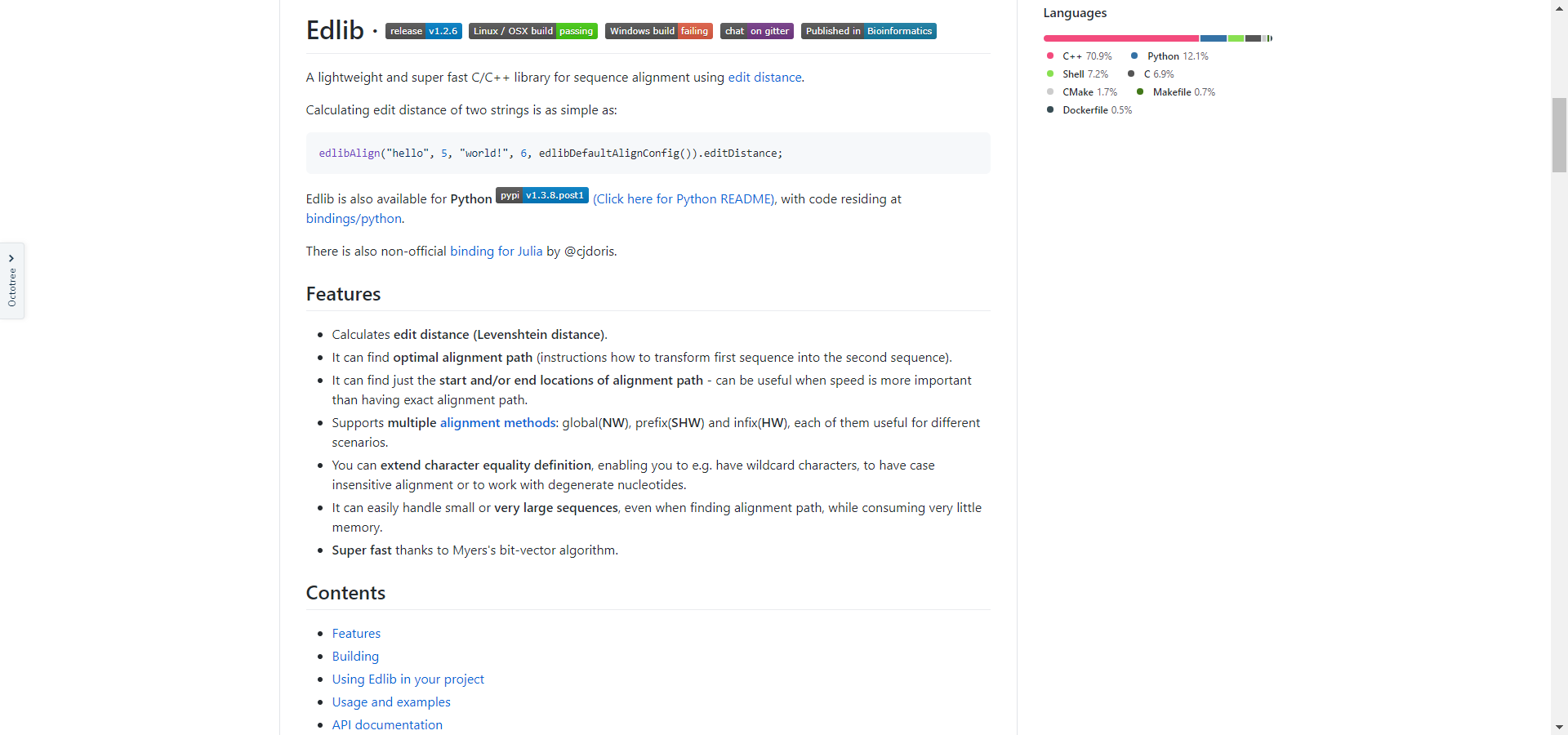
有时候你会看到别人的 ReadMe 有这样的图标,看起来非常正式,实际上它们是图片,来源于网站 https://shields.io/
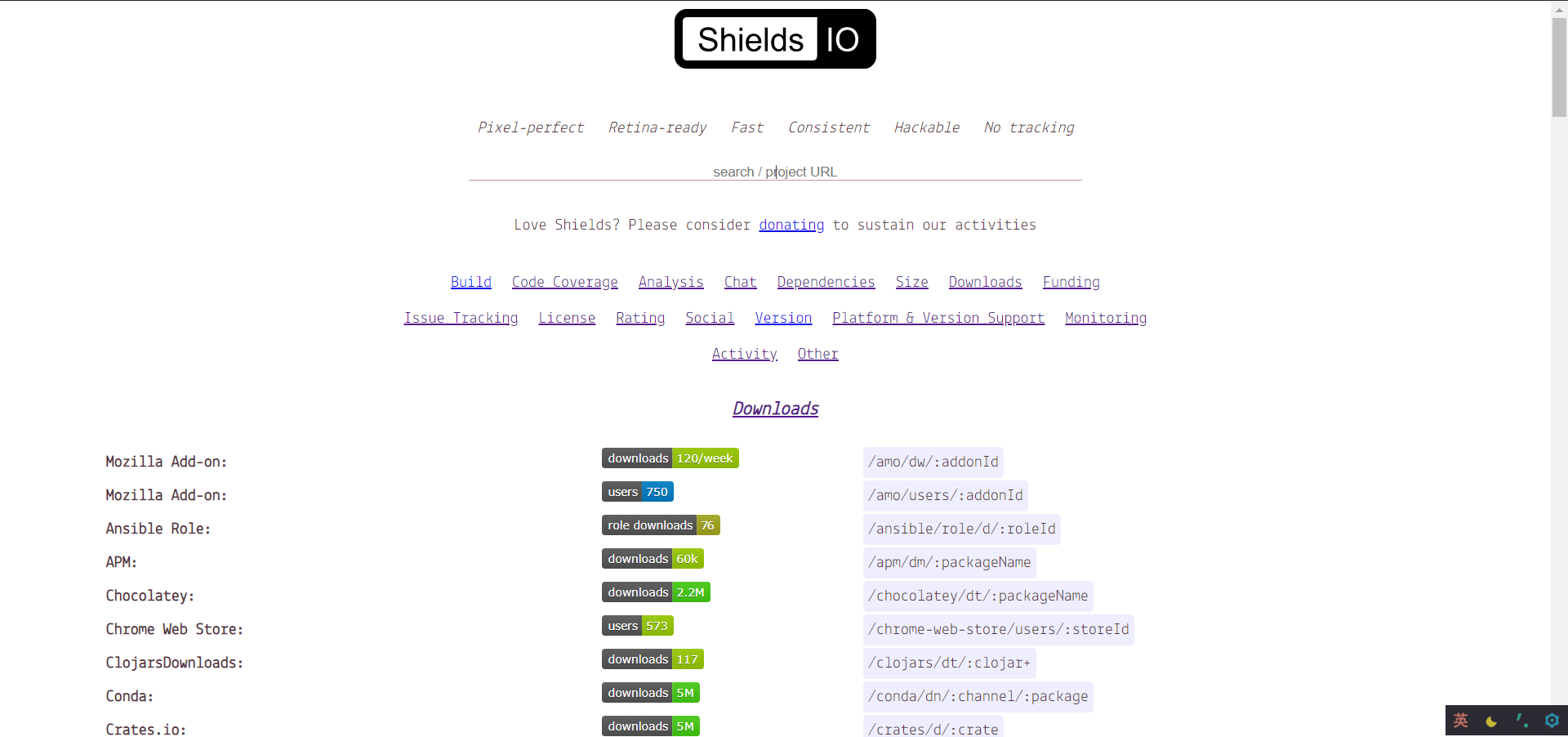
你可以根据自己的需求设置图标的颜色、文字和大小。
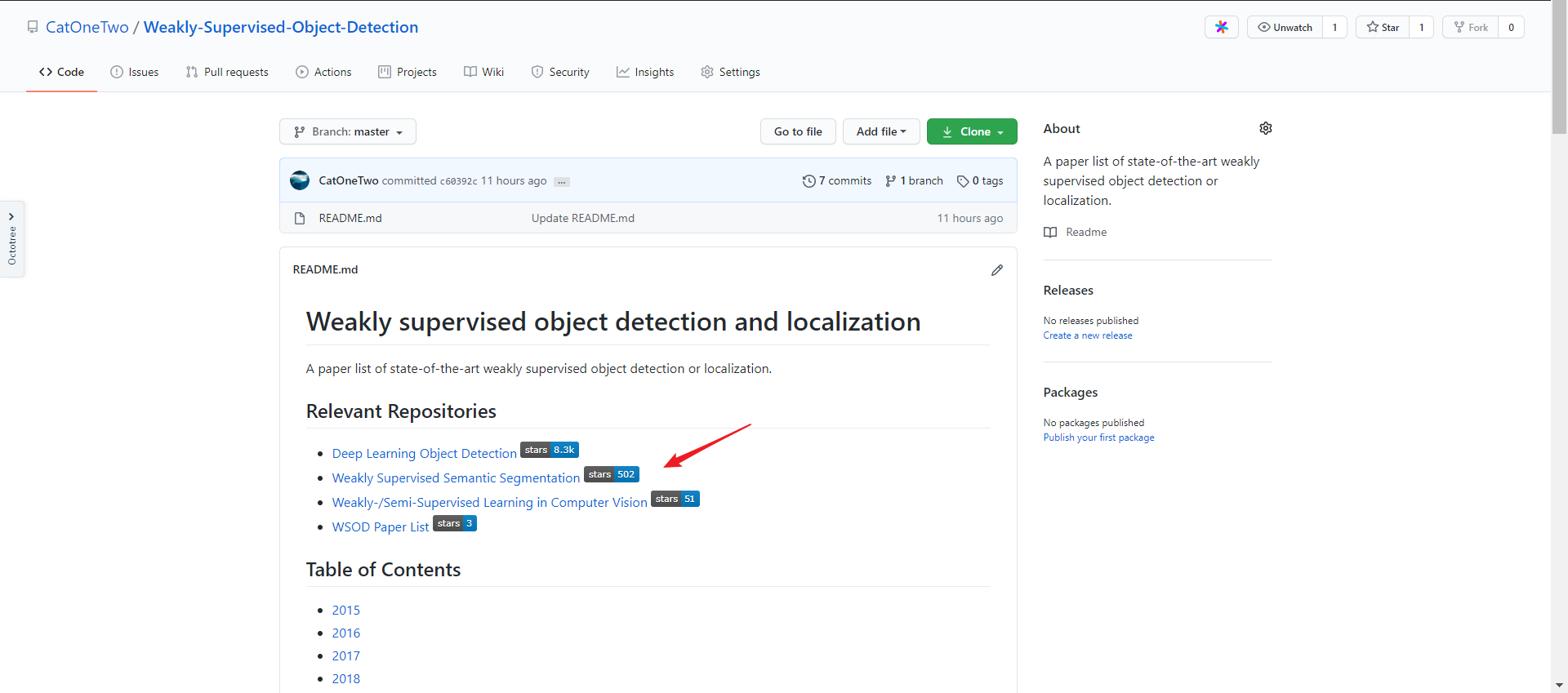
这些图标有静态动态之分,静态表示一些不变的东西,比如你的编程语言,操作系统,动态图标可以表示一些动态变化的东西,比如 stars 数量。
我目前使用过 stars 图标,就是下面这个,
语法如下:

其余图标还没试过。
最后的建议, ReadMe 尽量简洁大方,切勿花里胡哨!
返回目录:GitHub 入门教程◀