-
-
Notifications
You must be signed in to change notification settings - Fork 6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Height of Half Pie Chart (white space in the chart where the removed bottom half from pie chart should be) #4033
Comments
|
did you solve it? same problem i have and can not resolved yet. |
|
@kamokaizen no |
|
to solve with workaround; give below item of chart a minus top padding. i m using snapkit; |
|
Hi @ratala1 , did you found a fix to this issue? facing the same problem. |
|
I'm feeling it's kind of a defect, that it still counts as a full pie chart view and reserves the bottom half. The workaround seems correct by @kamokaizen, which is to reduce the offset. However, a true solution is not that easy - and we might need someone to look into it. |
|
after the last retry today, it seems the highlight is fixed in #4266 can you guys give a try? I didn't plan to merge this any time soon before we thoroughly test and review it. any suggestions and review are welcome. |
…eight, draw bigger pie chart.
) * resolve ChartsOrg#4033. when it's half pie and width is larger than height, draw bigger pie chart. * use enum orientation for widthLarger merge with master and solve conficts * fix macOS error, move extension to Platform+CoreGraphics
) * resolve ChartsOrg#4033. when it's half pie and width is larger than height, draw bigger pie chart. * use enum orientation for widthLarger merge with master and solve conficts * fix macOS error, move extension to Platform+CoreGraphics
) * resolve ChartsOrg#4033. when it's half pie and width is larger than height, draw bigger pie chart. * use enum orientation for widthLarger merge with master and solve conficts * fix macOS error, move extension to Platform+CoreGraphics

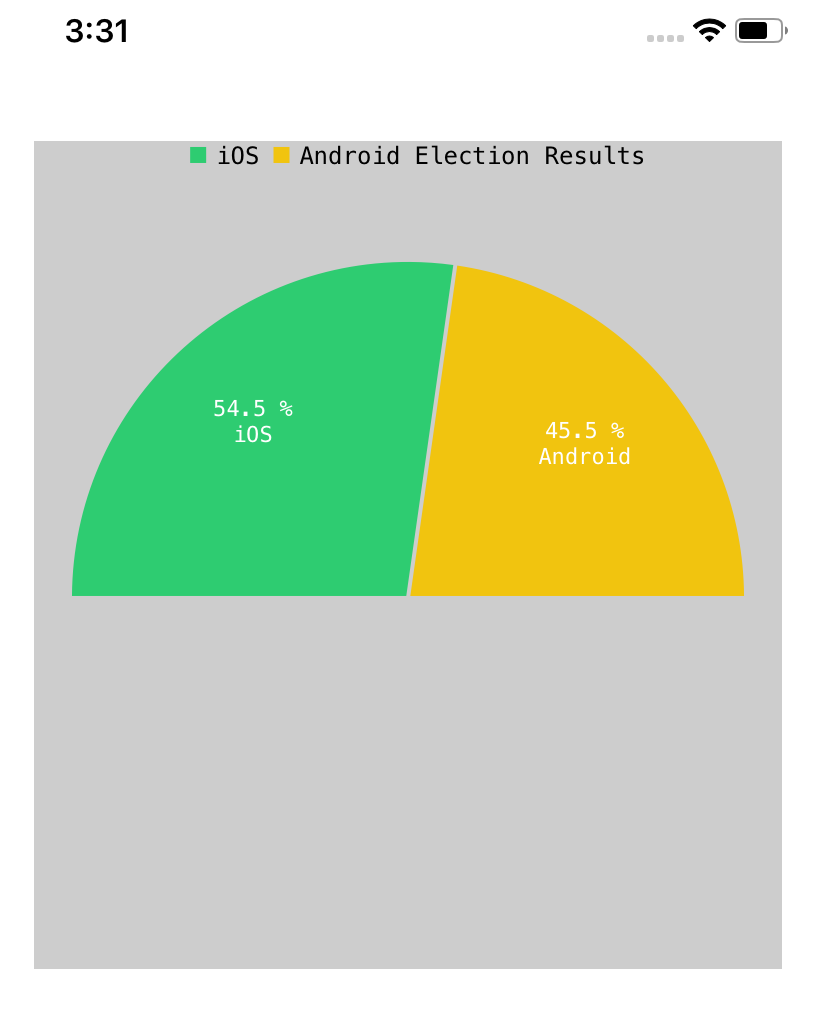
I am using Half Pie Chart in my project. When I reduce the height component of the pieChart, the chart size also goes down. attaching screenshots for reference. How do I use HalfPieChart without the extra space below the chart?
Screenshot 1:

Height = Width
Screenshot 2:

Height = Width/2
Thanks
The text was updated successfully, but these errors were encountered: