-
Notifications
You must be signed in to change notification settings - Fork 0
Home


Tu nie ma jednego zdania który pakiet jest dobry a który zły, istnieje bezliku programów, a każdy daje nieco inne możliwości. Oto moja propozycja..
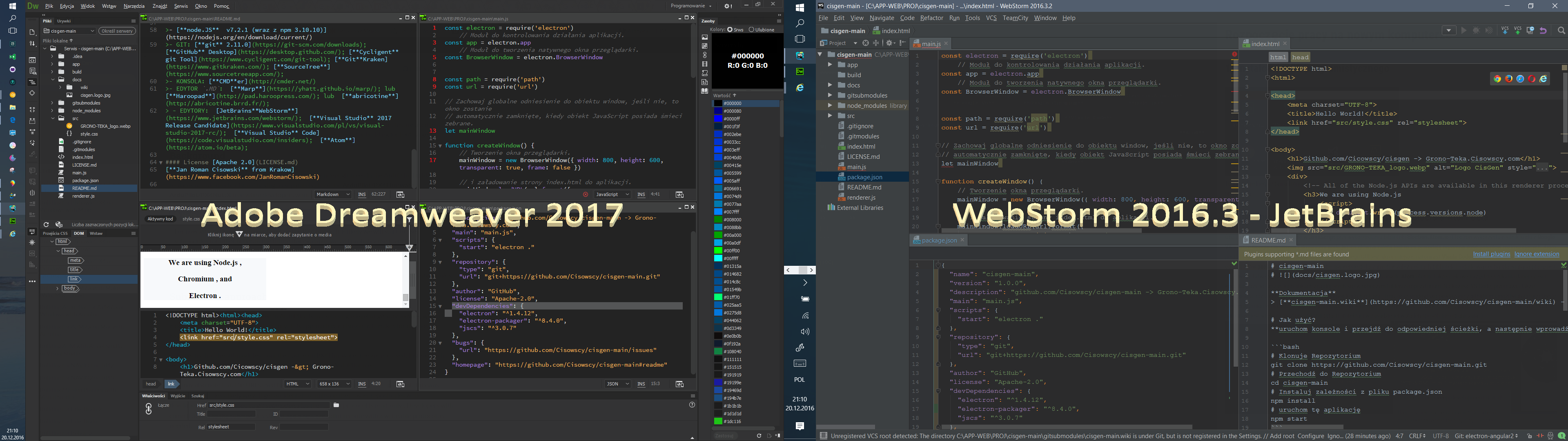
 Oba te edytory zostały napisane w JavaScript przy wykorzystaniu biblioteki Electron.Atom.io (Electron wykorzystuje silnik kodu z Google V8 a także Google Chromium i ekosystem node.js) ich główną zaletą jest to że posiadają ogromną ilość pakietów rozszeżających, Atom posiada ich więcej, ale jest trudniejszy w obsłudze, jego GUI jest skromniejsze, natomiast Visula Code posiada ciekawą funkcję przy edycji plików package.json podpowiada obecną wersje dołaczanych w zależnościach bibliotek. Dodatkową cechą ułatwiającą pracę jest możliwość łatwego śledzenia lokalnych ścieżek do plików powiazanych. Atom oferuje takze ciekawe nażędzie szukania danej cześci kodu lubfrazy we wszystkich plikach znajdójących się w roboczym folderze/repozytorium. Na kożyść VS Code, przemawia także dostępność rozszeżeń umożliwiających podgląd kodu html, php, i md, oraz środowisko powiązane z githubem umożliwiające przejżyste śledzenie zmian w plikach. Oba te programy także są wyposażone w tryb narzędzi Dev, dobrze znany z Google Chrome. Zaletą Atoma natomiast jest większa możliwość konfiguracji projektaci w zasadzie jej w żaden sposób nie ograniczają :)
Oba te edytory zostały napisane w JavaScript przy wykorzystaniu biblioteki Electron.Atom.io (Electron wykorzystuje silnik kodu z Google V8 a także Google Chromium i ekosystem node.js) ich główną zaletą jest to że posiadają ogromną ilość pakietów rozszeżających, Atom posiada ich więcej, ale jest trudniejszy w obsłudze, jego GUI jest skromniejsze, natomiast Visula Code posiada ciekawą funkcję przy edycji plików package.json podpowiada obecną wersje dołaczanych w zależnościach bibliotek. Dodatkową cechą ułatwiającą pracę jest możliwość łatwego śledzenia lokalnych ścieżek do plików powiazanych. Atom oferuje takze ciekawe nażędzie szukania danej cześci kodu lubfrazy we wszystkich plikach znajdójących się w roboczym folderze/repozytorium. Na kożyść VS Code, przemawia także dostępność rozszeżeń umożliwiających podgląd kodu html, php, i md, oraz środowisko powiązane z githubem umożliwiające przejżyste śledzenie zmian w plikach. Oba te programy także są wyposażone w tryb narzędzi Dev, dobrze znany z Google Chrome. Zaletą Atoma natomiast jest większa możliwość konfiguracji projektaci w zasadzie jej w żaden sposób nie ograniczają :)

- Dreamweaver posiada wiele dodatków pomagających pracować nad designem strony, w zasadzie z jego zalet potrafię tylko wymienić narzędzie Extract umożliwiające tworzyć szablon strony html z wcześniej opracowanej kompozycji w Photoshop-ie, i może jeszcze sposób prezentowania okienka zasobów projektu, gdzie wszystko zostało podzielone na grafiki, kolory, adresy URL, multimedia, skrypty, szablony i bibliotekę.. i wygodną współpracę z bootstrap ..ale tu się kończą zalety i zaczyna sznur wad choćby brak możliwości dodawania pluginów choćby do Angulara czy Node.js :( .. i może ostatnia zaleta - jest po polsku
- Zupełnie inaczej jest z WebStorm który ma ogromną ilość udogodnień pod kątęm JavaScripts choćby wsparcie dla Angular2 i Node.js i szereg innych
 Główną zaletą jest to że jest po polsku i darmowe oraz posiada własne narzędzie do projektowania interfejsu użytkownika opracowane Blend; a także szereg udogodnień serverowych i możliwość kompilowania dla Windows. jednakże interfejs i działanie jak dla mnie nie jest do końca zrozumiałe i przejżyste - pełno róznych udziwnień ..
Główną zaletą jest to że jest po polsku i darmowe oraz posiada własne narzędzie do projektowania interfejsu użytkownika opracowane Blend; a także szereg udogodnień serverowych i możliwość kompilowania dla Windows. jednakże interfejs i działanie jak dla mnie nie jest do końca zrozumiałe i przejżyste - pełno róznych udziwnień ..
Choć niedawno Microsof w najnowszej wersji swegoż systemu powprowadzał kika nowości w sprawie konsol, to jednak w dalszym ciągu, alternatywne rozwiązania są lepsze. Obecnie gdy to pisałem używałem Windows 10 Pro Insider Preview Build 14986 który jako domyślną konsolę używa PowerShell, a także Bash z subsystemu Ubuntu 16.04.
 Wszystkie 3 pozwalają uruchomić kilka osobnych procesów w zakładkach i różnych środowisk, z tym że Hyper posiada w zasadzie nie ograniczone możliwości można w nim edytować i wyświetlać pliki i stron - został napisany w JavaScript przy wykorzystaniu biblioteki Electron. Natomiast Cmder bazuje na kodzie ConEmu, z tymże ConEmu ma więcej możliwości edycji, ale jest tylko emulatorem różnych konsoli, tym czasem Cmder, jest osobną konsolą zajmuje 4mb i nie wymaga instalacji.
Wszystkie 3 pozwalają uruchomić kilka osobnych procesów w zakładkach i różnych środowisk, z tym że Hyper posiada w zasadzie nie ograniczone możliwości można w nim edytować i wyświetlać pliki i stron - został napisany w JavaScript przy wykorzystaniu biblioteki Electron. Natomiast Cmder bazuje na kodzie ConEmu, z tymże ConEmu ma więcej możliwości edycji, ale jest tylko emulatorem różnych konsoli, tym czasem Cmder, jest osobną konsolą zajmuje 4mb i nie wymaga instalacji.
w tym celu należy uruchomić
RegEditi przechodzimy do gałęziHKEY_CLASSES_ROOT\Directory\Background\shellnastępnie tworzymy nowy klucz z nazwą pogramu npλ CMDirnastępnie wewnątrz tworzymy kluczcommand, zaznaczając klucz command będzimy posiadlai przypisaną wartość domyślną, kturą musimy edytować. W wartoci klucza wklejamy lokalizację do naszego programu z rozszerzeniem .EXE i zapisujemy klikając OK w moim wypadku wygląda to następująco"C:\cmd-er\Cmder.exe" "%V"wzięcie adresu w cudzysłów wraz z dodaniem frazy"%V"pozwoli nam uruchumić konsolę w skazanej lokalizacji. Dodatkowo w kluczu poprzednim mozemy zmienić domyślna wartość na npUruchom λ-CMDir tutajoraz utworzyć nowy wartość ciągu nadając jemu nazwę Icon a w wartości dodając ścieżkę do ikony.
 Podstawowym programem wymagaym do prawidłowego działania środowiska Git jest Gitt for windows i na jego stronie jest też pełna polskojęzyncza dokumentacja, dodatkowo pracę z humurą może ułatwić oficjalny program deskoptowy GitHub aczkolwiek dużo wygodniejsze są programy firm trzecich..
Podstawowym programem wymagaym do prawidłowego działania środowiska Git jest Gitt for windows i na jego stronie jest też pełna polskojęzyncza dokumentacja, dodatkowo pracę z humurą może ułatwić oficjalny program deskoptowy GitHub aczkolwiek dużo wygodniejsze są programy firm trzecich..
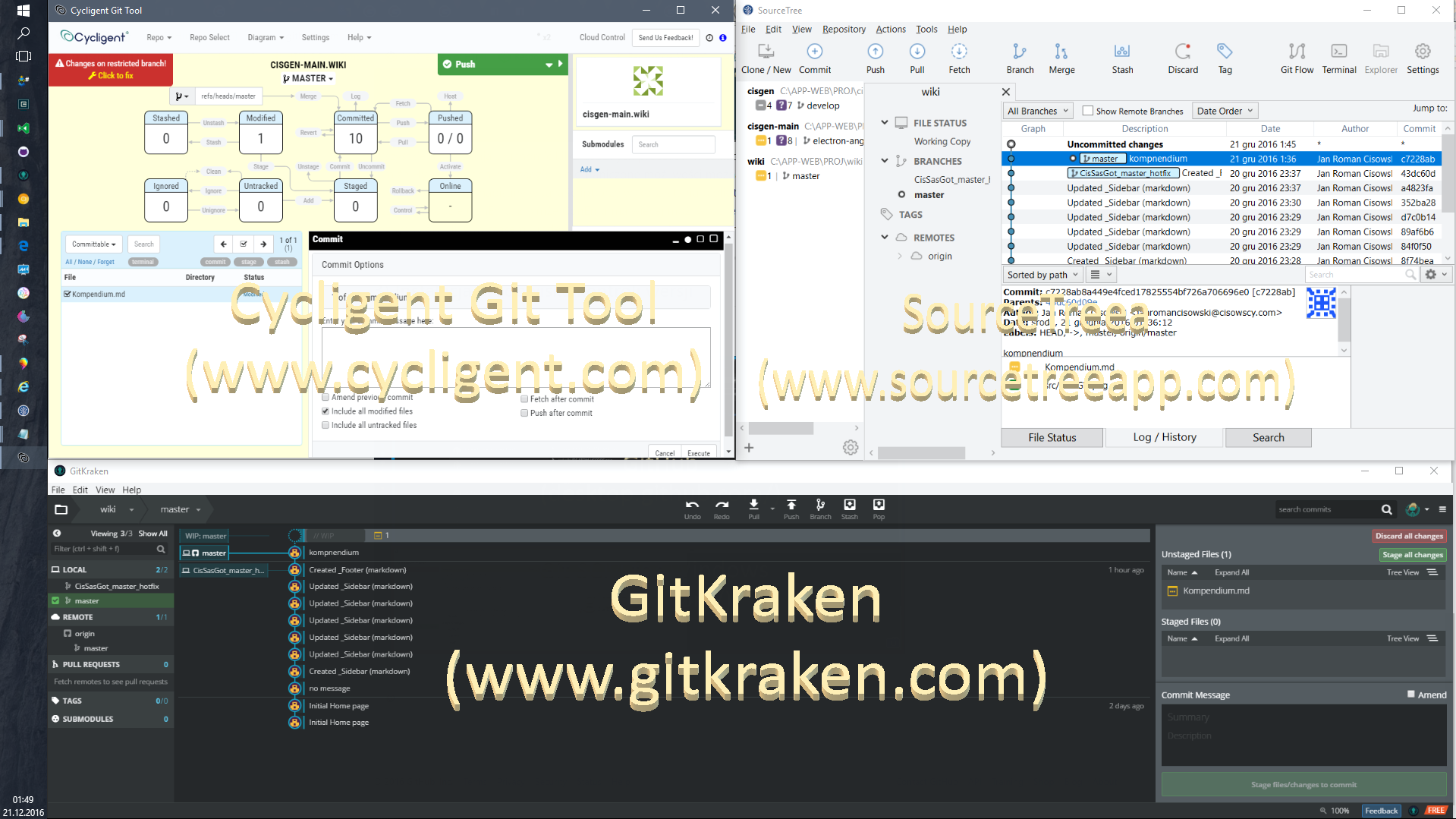
 Największą inuicję kontroli treści zapewnia Cycligent Git Tool prezentując interaktywny-diagram życia wersji, aczkolwiek niezauważyłem w nim schematu życia całego całego projektu wraz ze wszystkim rozgałesiami w tej kwesti na 2 miejscu jest GitKrake który posiada takie drzewko i pozwala na dynamiczną obsługę poprzez przeciąganie elementów w odpowiednie miejsca, egzekwo wraz z nim jest statyczny SourceTree kturego zaletą względem GitKrakena jest większa ilość opcji i łatwość do przełączania do konsoli.
Największą inuicję kontroli treści zapewnia Cycligent Git Tool prezentując interaktywny-diagram życia wersji, aczkolwiek niezauważyłem w nim schematu życia całego całego projektu wraz ze wszystkim rozgałesiami w tej kwesti na 2 miejscu jest GitKrake który posiada takie drzewko i pozwala na dynamiczną obsługę poprzez przeciąganie elementów w odpowiednie miejsca, egzekwo wraz z nim jest statyczny SourceTree kturego zaletą względem GitKrakena jest większa ilość opcji i łatwość do przełączania do konsoli.
 Niedzownym elementem kożystania z GitHuba jest konieczność tworzenia wszystkich domuentacji w plikach o rozszerzeniu
Niedzownym elementem kożystania z GitHuba jest konieczność tworzenia wszystkich domuentacji w plikach o rozszerzeniu .md wprawdzie już pokazałem że VS Code także sobie z tym radzi, aczkolwiek zaletą tego lekkiego programu Haroopad jest przyjemna ściągawka interaktywnego użytku, wszystkich elmentów.
To środowisko uruchomieniowe zaprojektowane do tworzenia wysoce skalowalnych aplikacji internetowych, szczególnie serwerów www napisanych w języku JavaScript. Umożliwia tworzenie aplikacji sterowanych zdarzeniami wykorzystujących asynchroniczny system wejścia-wyjścia. Jest aplikacją open source. Składa się z silnika V8 (stworzonego przez Google), biblioteki libUV oraz kilku innych bibliotek. Został stworzony przez Ryana Dahla na początku 2009 roku, jego rozwój sponsorowany był przez firmę Joyent, w której pracował.
 Node.js w połoączeniu z aplikacjami cross-owymi, pozwala uruchomić aplikacje niemalże na każdej platformie.
Node.js w połoączeniu z aplikacjami cross-owymi, pozwala uruchomić aplikacje niemalże na każdej platformie.

Obecnie (23 XII 2016) najnowszą stabilną wesją jest node.js v7.3.0 i od zainstalowania niego trzeba zacząć pobierz node.js
Po zainstalowaniu Node.js powinieneś mieć dostęp do komendy node w wierszu poleceń. by przetestować poprawność instalacji a azarazem sprawdzić wersję można wywołać następuącą komendę z konsoli node - v powinniśmy otrzymać odpowiedź v.7.3.0
Tworząc cokolwiek w Node.js dobrze jest także na bierząco tworzyć dokumentacje projektu by nie pogłubić się w rónorakich funkcjach, prosesach i komendach.
Mając już zainstalowanego node.js, możemy sprawdzić jego działanie tworząc szybko prosty server
W tym celu tworzymy w dowolnym miejscu na dysku nowy folder i otwieramy go np w VSCode następnie tworzymy nowy plik
server.jsi wypełniamy go treścią// Import modułu HTTP var http = require('http'); // Definiujemy port do nasłuchiwania var PORT = 8435; // Tworzenie serwera i odesłanie potwierdzenia zwrotnego z żądaniem klienta var server = http.createServer(function(request, response) { // Wysłanie odpowiedzi do klienta i wyświetlenie jej na ekranie. response.end('Twój pierwszy server HTTP napisany w Node.js'); }); //Nasłuchiwanie połączenia na zdefiniowanym porcie server.listen(PORT, function() { // wywołanie odpowiedzi gdy serwer nasłuchuje console.log("Serwer nasłuchuje na: http://localhost:%s", PORT); });Teraz po zapisie trzeba otworzyć konsole w tymże foldrze i wpisać komendę
node server.jsa następnie przejść do przeglądarki i wprowadzić adreshttp://localhost:8435/- i tyle =7 (aby zatrzymać zerwer wystarczy w konsoli podczas jego działania kliknąć[LCtrl]+[C]
Po zainstalowaniu node dobrze jest ściągnąć najnowszą wersię menadzera NPM w tym celu uruchamiamy konsolę i wprowadzamy npm install npm@latest -g spowoduje to zainstalowanie ostatniej stabilnej wersji, -g - globalnie, ten proses trochę może potrwać, następnie możemy sprawdzić wersję wpisująć npm - v.
package.json tworzymy za pomocą komendy npm init następnie można utworzyć npm-shrinkwrap.json za pomocą komendy npm shrinkwrap
** Dwie podstawowe metody instalacji to domyślna lokalna jak i wymuszona globalna:**
- lokalna pozwala zainstalować moduł w lokanym folderze projektu dzięki temu zostanie utworzony folder
./node_modulesnastępnie można się z kodu tworzonej aplikacji można się odwoływaćrequire("packagename")by załadować główny moduł lubrequire("packagename/lib/path/to/sub/module")do tychże modułów a także tworzyć zależnościpackage.jsonniezbędne do rozwoju produktu-aplikacji - niemniej aby prawidłowo móc korzystać z CLI, niezbędne jest także zainstalowanie danego modułu na komputerze, globalnie, wówczas londuje w lokalizacji
./usr/locallub tam gdzie node jest zainstalowany
| komenda NPM |
npm ls, npm la npm ll, npm la <package name>
|
npm outdated -l npm outdated -l -g
|
npm install npm install --tag <tag> np. npm install npm@latest -g
|
npm install <package name> -Snpm install <package name> -Dnpm install <package name> -Onpm install <package name> -E
|
npm updatenpm update --devnpm update -gnpm update -S
|
|---|---|---|---|---|---|
| zastosowanie | wyświetla drzewo zainstalowanych lokalnie modułów, z zależnościami jeśli w sufiksie podamy nazwę apki zostanie ograniczony wynik do niej | sprawdza zainstalowane moduły (-g - globalnie) i oznajmia czy sa aktualizacje dostępne | instaluje lokalnie wszytkie zależności wymienione w pliku package.json druga opcja dodatkowo pozwal określić wersję pobieranych modułów np.(npm publish --tag=beta) inne częste tagi:stable, beta, dev, canary, latest w przypadku installacji -g oznacza instalację globalną |
jeżeli chcemy by paczka znalazła się w package.json musimy dodać opcję --saveużywamy gdy paczka jest niezbędna do uruchomienia środowiska/aplikacji; --save-dev gdy paczka jest niezbędna do rozwijania, testowania, kompilowania aplikacji; --save-optional jak sama nazwa wskazuje; --save-exact zapisuje zależności z dokładną wersją;Ponadto jeśli masz npm-shrinkwrap.json będziesz mógł wygodnie aktualizować je |
tu chyba nie muszę tłumaczyć, skróty poleceń są takie jak obok z tym że -s aktyualizuje także plik package.json UWAGA: Jeśli pakiet został uaktualniony do wersji nowszej niż latest, zostanie zdegradowany . |
Aby sprawdzić czy dany komponet np
"lodash"jest prawidłowo zainstalowany lokalnie można napisać w folderze naszego rpozytorium krótki skryptwalidacja.js\\ walidacja.js var lodash = require('lodash'); var output = lodash.without([1, 2, 3], 1); console.log(output);Jeżeli został poprawnie zainstalowany konsola zwróci
[2,3]w przeciwnym wypadku zwróci coś podobnego dowalidacja.js:472 throw err; Error: Cannot find module 'lodash'
| PLUSY | MINUSY |
|---|---|
| Asynchroniczna obsługa Wejścia/Wyjścia pozwala na jednoczesne przetwarzanie zapytań | Krzywa nauki programowania asynchronicznego |
| Szybkość działania | Przekazywanie funkcji zwrotnych. Musimy je przekazywać niemal do każdej funkcji, co powoduje wiele poziomów zagnieżdżeń (istnieją sposoby na uniknięcie takich sytuacji np. użycie tzw. Promises) |
| Tworzenie kodu w JavaScript | Nie sprawdza się przy obliczeniach intensywnie obciążających procesor |
| Duża społeczność zgromadzona wokół Node.js | |
| NPM – wielki zbiór gotowych do wykorzystania modułów | |
| Sprawdzony przez doświadczonych graczy (wielkie koncerny) | |
| Świetnie nadaje się do pracy w czasie rzeczywistym |
2.2.2) Babel.js - ECMAScript 6/2015
Główne nowości w ES6/ES2015
- arrow functions – funkcje definiowane poprzez użycie znaków "=>" nieco odbiegają od standardowych funkcji ponieważ ich wartość this jest taka sama jak kontektu, w którym są wykonywane
var sum = (a, b) => { return a+b; }
- ulepszona składania object literal (enchanced object literals) szablon łańcuchów znaków (template string) – dzięki wykorzystaniu znaku "`" możemy teraz ciąg znaków rozbić na kilka linijek.
var greeting = „Hello”; `${greeting} world!`
- klasy (classes) – klasy to tak naprawdę dodatkowa składnia wykorzystująca prototypowy mechanizm obiektów w JavaScript tak, aby w łatwiejszy sposób definiować moduły,
class User extends Person { constructor(skills) { super(skills); this.languages = []; } getLanguages() { return this.languages; } }
- destrukturyzacja (destructuring) – przypisywanie zmiennych na podstawie dopasowania do wzorca
var [a, b] = [1, 2];
- let – deklaracja zmiennej, która będzie dostępna w danym bloku (w przeciwieństwie do var, które tworzy zmienna dostępną w całej funkcji, wewnątrz której jest zadeklarowana),
- conts – ustawienie stałej, które w przypadku próby zmiany w dalszej części kodu spowoduje wyjątek TypeError,
- maps – nowy rodzaj struktury danych. W dużym skrócie, są to obiekty, które jak klucz mogą przyjąć nie tylko ciąg znaków, ale także dowolny typ danych. Istnieje również wariacja tej struktury zwana WeakMaps
- sets – tablica, której wartości są zawsze unikalne (duplikaty są ignorowane), podobnie jak w przypadku map, istnieje wariacja WeakSets.
ECMAScript posiada kilka implementacji, najpopularniejsze to
| implementacja | aplikacje | stndard |
|---|---|---|
| V8 (JavaScript Engine) | Google Chrome, Node.js, Opera, MarkLogic. | 5.1, i niektóre elementy z 6 |
| JavaScriptCore (Nitro) | WebKit, Safari, Qt 5 | 5.1, i niektóre elementy z 6 |
| Nashorn | Java | 5.1 |
| Chakra | Microsoft Edge | 5.1, i niektóre elementy z 6 |
| SpiderMonkey | Firefox, the Gecko layout engine, Adobe Acrobat | 5.1, i niektóre elementy z 6 oraz 7 |
| JScript 9.0 | Internet Explorer, the Trident layout engine | 5.1 |
| ActionScript | Adobe Flash, Adobe Flex, Adobe AIR | 4 |
| JScript .NET | Microsoft .NET Framework | 3 |
Zatem aby zapewnić klientowi niezależnie od jego środowiska dostęp do nowej technologi, wymagany będzie jakiś framework który spełnia rolę transpilera (transform + compile) u klienta. (narzędzia, które pozwalają korzystać z najnowszych dobrodziejstw języka bez konieczności czekania na natywne implementacje.)
npm install -g babelify
# opcjonalnie można użyć preset-es2015, preset-es2016, preset-es2017
npm install -g babel-preset-env
npm install -g babel-polyfill
npm install -g babel-preset-reactnpm install --save-dev babelify
# opcjonalnie można użyć preset-es2015, preset-es2016, preset-es2017
npm install --save-dev babel-preset-env
npm install --save-dev babel-polyfill
npm install --save-dev babel-preset-reactOpcjonalnie jeśłi kożysta się z framweorku gulp.js należy zmodyfikować jegoż task tak aby wspierał babelify:
var gulp = require('gulp');
var browserify = require('browserify');
var babelify = require('babelify');
var source = require('vinyl-source-stream');
gulp.task('default', function() {
return browserify({
entries: ['./main.js']
})
.transform(babelify, {presets: ["es2015"]})
.bundle()
.pipe(source('main.js'))
.pipe(gulp.dest('build'));
});Gulp składa projekt w całość na podstawie wcześniej zdefiniowanych zadań oraz plików kodu podzielonych na dowolnie małe części. Najczęstsze jego zadania to
- uruchamia deweloperski serwer do podglądu projektu,
- odświeża nasze okno przeglądarki za każdym razem kiedy dokonamy zmian w edytorze (na wszystkich urządzeniach, które aktualnie daną stronę wyświetlają),
- ułatwia korzystanie z takich narzędzi jak Sass, Swig i Browserify,
- minifikuje i łączy pliki style oraz skrypty
npm install -g gulp
npm install -g gulp-cli
w lokalnym repozytorium
'npm install gulp --save-dev'
npm init - twrzy plik ,package.json,, gdzie przechowywane są różne dane o naszym projekcie
npm install gulp --save-dev - doddaje Gulp.js do „devDependencies” w pliku package.json.
Przydatne funkcje Gulpa:
- gulp.task – służy do definiowana naszych zadań, a jako parametry przyjmuje: nazwę zadania, tablice z zadaniami do wykonania oraz samą funkcję, gdzie zdefiniowany jest nasz kod;
- gulp.src – wskazuje na pliki z których korzystamy i pozwala na ich modyfikację przez pluginy wykorzystując funkcję .pipe()
- gulp.dest – wskazuje miejsce, w którym chcemy zapisać nasze pliki wynikowe,
- gulp.watch – służy do nasłuchiwania zmian w plikach i automatycznie uruchamia odpowiednie zadania; jako parametry przyjmuje: ścieżkę do obserwowanych plików,
Wszystkie nasze taski/zadania definiujemy w pliku gulpfile.js. oto przykład
var gulp = require('gulp');
gulp.task('default', function() {
console.log('Witaj!');
});Zadanie o nazwie default jest domyślnie podpinany pod komendę gulp, natomiast każdy o innej nazwie wywołujemy podając tę nazwę za komendą gulp.
więc z konsoli wywołując gulp otrzymamy
λ gulp
[16:58:03] Using gulpfile Z:\MY_PROJ\gulpfile.js
[16:58:03] Starting 'default'...
witaj!
[16:58:03] Finished 'default' after 152 μsGULP W PRAKTYCE
npm install gulp-autoprefixer --save-dev utomatyczne dodawanie do naszych reguł CSS odpowiednie prefixów
// gulpfile.js
var gulp = require('gulp');
var autoprefixer = require('gulp-autoprefixer');
gulp.task('default', ['styles'], function () {
gulp.watch('styles/main.css', ['styles']);
});
gulp.task('styles', function () {
gulp.src('styles/main.css')
.pipe(autoprefixer())
.pipe(gulp.dest('build'));
});Po wykonaniu komendy gulp nasze pliki wynikowe znajda się w folderze build, dodatkowo Gulp będzie cały czas reagować na zmiany w pliku main.css i za każdym razem kiedy taką zmianę wykryje automatycznie wykona ponownie zadanie styles.
DOKUMENTACJA GULP.JS i POLSKI ARTYKUŁ O NIM
Browserify to jedna z najpopularniejszych implementacji CommonJS API, pozwalająca definiować moduły w kodzie JavaScript wysyłanym do przeglądarki. Narzędzie to udostępnia nam funkcję require() służącą do sczytywania zależności oraz zmienną module.exports, do której przypisujemy wynik zwracany przez moduł lub fragment kodu po zaczytaniu pliku
npm install browserify -g
Działanie przykładowe - w naszym repozytorium tworzymy folder modules a w nim plik module.js
npm install browserify -S
function getArray() {
return ['foo', 'bar'];
}
module.exports = getArray;pozwoli nam to teraz w głównym pliku załadować kod z innego np.
var getArray = require('./modules/module.js');
var table = getArray();Następnie należy uruchomić Browserify, które stworzy dla nas boundle, czyli plik wynikowy. (-o -lokalizacja pliku wynikowego; -d wymuszenie podczas trybu debugwania badania kodu źródłowego)
browserify main.js -o build/main.js -d
Teraz wystarczy w naszym kodzie HTML podlinkować nowy plik
<script src=”build/main.js”></script>np. jeżeli chcemy w naszym projekcie korzystać z jQuery, wystarczy teraz npm install jquery --save w ten sposób znajdzie się on w folderze node_modules, następnie wystarczy użyć funkcji require, gdzie zamiast ścieżki do pliku podajemy nazwę paczki z npm.
var $ = require('jquery');Niestety nie każda biblioteka znajduje się na npm lub jest dostosowana do składni CommonJS - w ów czas należy skorzystać z Browserify-shim.
utworzenie takiego zadania/task-u dla gulpfil.js spowoduje nasłuchiwanie zmian w kodzie, i jeśli takowe nastąpią gulp automatycznie zmieni taką paczkę ..oto przykład
var gulp = require('gulp');
var browserify = require('browserify');
var source = require('vinyl-source-stream');
gulp.task('browserify', function() {
return browserify().bundle()
.pipe(source('main.js'))
.pipe(gulp.dest('build'));
});npm install webpack -g
npm install webpack --save-dev
utworzyć plik konfiguracyjny (webpack.config.js), dla przykładu:
module.exports = { entry: './file.js', output: { path: __dirname, filename: 'bundle.js' } };OPIS NA POLSKIM BLOGU "jego" DZIAŁANIA
npm install -g jshint
npm install --save-dev jshint
Idealnie dopasowana jest do pracy na dużych aplikacjach które wymagają dynamicznej zmiany danych. Główna idea tej technologii polega na tworzeniu komponentów - elementów interfejsu użytkownika, które można wykorzystywać wielokrotnie. Komponenty definiują jak dane mają być prezentowane, a w przypadku ich zmiany są po prostu ponownie renderowane.
bower install --save react lub npm i --save react opcjonalnie npm i react -g
npm install --save draft-js react react-dom
opis działania na polskim blogu
2.2.8) Angular 2 i Angular Material oraz Hamr.js
npm install angular2 -g
npm install -g angular-cli
npm install -g hammerjs
npm install -g angular2-universal
2.2.9) Electron
2.2.10) nw.js
2.2.12) Expres.js
2.2.13) pm2 -analiza wydajności aplikacji
2.2.14) passportjs - autryzacja
 Choć nie najwygodniej, najlepiej jest pobrać paczkę zip z ArangoDB3-3.1.6-1_win64 umożliwi to utworzenie przenośnego (portable) środowiska bazy danych
Choć nie najwygodniej, najlepiej jest pobrać paczkę zip z ArangoDB3-3.1.6-1_win64 umożliwi to utworzenie przenośnego (portable) środowiska bazy danych
 Zwróciłem uwagę na 3 lokalizacje
1)
Zwróciłem uwagę na 3 lokalizacje
1) .\ArangoDB3.1.6\var\ - arangod opiera swe działania ("Runtime") na istnienie pewnych flderów w tej lokalizacji jeżeli nie istnieją, należy je utorzyć
arangod- Program Servera bazy jest przeznaczony do uruchamiania procesu demona i służy połączniu róznych klientów za pomocą protokołu TCP/HTTParangosh- Klient, który realizuje pętlę odczytu (rEPL) oraz zapewnia dostęp do funkcji i administrować serwerem ArangoDB.arangoimp- program dla serwera ArangoDB. Obsługuje JSON i CSV.arangodump- narzędzie do tworzenia kopi zapasowej z bazy ArangoDB w formacie JSON.arangorestore- narzędzie do ładowania danych z kopi zapasowej z powrotem do bazy danych ArangoDB.arango-dfdb- debuger bazy danych - dla ArangoDB. Jest przeznaczony przede wszystkim do wykorzystania w trakcie rozwoju ArangoDB.arangobench- punkt odniesienia narzędzi testowych . Można go stosować do badania funkcji wydajności i serwera.
ArangoDB3.1.6> mkdir var\lib\arangodb3
ArangoDB3.1.6> mkdir var\lib\arangodb3-apps
**2) .\ArangoDB3.1.6\etc\ ** - to jest zbiór plików konfiguracyjnych np. .\etc\arangodb\arangod.conf zawiera główną konfigurację tu znajduje się Domumnetacja konfiguracji
3) .\ArangoDB3.1.6\usr\bin\ - aplikacje uruchumieniowa powłoki windows
- , **** oraz ** 1 znich będzie zawierał docelową bazę , 2 zawiera konfigurację arango a także w każdym z plików konfiguracyjnych, oraz 3 aplikacje uruchumieniowe.
INSTALACJA: a) JAKO USŁUGA (Wymaga przyznania praw administratora), b) OPCJONALNE KORZYSTANIE (bez uprawnień administratora)
krok 1a) ArangoDB3.1.6>icacls var /grant SYSTEM:F /t przyznjemy prawa
krok 2a) ArangoDB3.1.6>usr\bin\arangod --install-service dodajemy usługę po tym prcesie w liście usług systemu zobaczymy ArangoDB - the multi-purpose database wówczas możemy ustwaić aby była uruchamiana automatycznie z startem sytemu lub inne parametry jak dla każdej usługi systemu wndows
krok 3a) ArangoDB3.1.6>NET START ArangoDB - uruchamianie procesu z konsoli teraz można otworzyć serwer http://127.0.0.1:8529/ pamiętając że domyślnie znajduje się użytkownik root i baza danych _system
krok 1b) ArangoDB3.1.6> cd usr\bin - przchodzimy do tegoż folderu
krok 2b)bin>arangod - uruchamiamy apkę.. to może zająć chwilkę o pozytywnym zakończeniu zostaniemy poinformowani w następujący sposób INFO ArangoDB (version 3.1.6 [windows]) is ready for business. Have fun!
krok 3b) teraz można otworzyć serwer http://127.0.0.1:8529/ pamiętając że domyślnie znajduje się użytkownik root i baza danych _system
krok 4) Konfiguracja
istnieje możliwość zbezpiecznia panelu adminstacyjnego za pomocą komendy ArangoDB3.1.6\usr\bin> arango-secure-installation podając hasło dla użytkownika root

Najprościej dokonać tego z panelu użytkownika root ale można także z konsoli
ArangoDB3.1.6\usr\bin>arangosh
arangosh> db._createDatabase("example");
arangosh> var users = require("@arangodb/users");
arangosh> users.save("root@example", "password");
arangosh> users.grantDatabase("root@example", "example");
ArangoDB3.1.6\usr\bin> arangosh --server.username "root@example" --server.database example
 Bazy danych są zestawem kolekcji. Kolekcje przechowują zamis kreślany mianem dokumentu. Kolekcje są odpowiednikiem tabel w RDBMS a dokumenty mogą być traktowane jako wiersze w tabeli różnica polega na braku definicji kolumn/kluczy , każdy dokument w każdej kolekcji może posiadać odrębne klucze i wartości atrybutów. Dokumenty w jednej kolekcji prawdopodobnie będą posiadać zbliżoną strukturę aczkolwiek system ArangoDB nie ogranicza bazy w taki sposób, baza będzie równie szybka niezależnie jak wygąda jej struktura.
Bazy danych są zestawem kolekcji. Kolekcje przechowują zamis kreślany mianem dokumentu. Kolekcje są odpowiednikiem tabel w RDBMS a dokumenty mogą być traktowane jako wiersze w tabeli różnica polega na braku definicji kolumn/kluczy , każdy dokument w każdej kolekcji może posiadać odrębne klucze i wartości atrybutów. Dokumenty w jednej kolekcji prawdopodobnie będą posiadać zbliżoną strukturę aczkolwiek system ArangoDB nie ogranicza bazy w taki sposób, baza będzie równie szybka niezależnie jak wygąda jej struktura.
| dokument | graf | klaster |
|---|---|---|
| JOINs | Pattern Matching | Multi-Master |
| Transactions | Shortest Path | Horizontal Scaling |
| Schemaless | Distributed Graphs | Automatic Failover |
| JSON Objects | Nested Properties | Self-healing Architecture |
| Secondary Indexes | Full blown Traversals | Query Execution Optimizer |
| Compact Storage | Transactions | Synchronous Replication |
Istnieją 2 rodzaje kolekcji/klastrów: kolekcja Dokumentów - (również jako zbiór wierzchołków Vertex), oraz kolekcja Krawędzi która również przechowuje zbiór dokumentów ale wraz z specjalnym atrybuteami: _from i _to , które są wykorzystywane do tworzenia relacji pomiędzy dokumentami.
Zazwyczaj dwa dokumenty (wierzchołki) przechowywane w kolekcji dokumentów są połączone krawędzią przechowywaną w kolekcji krawędzi. Jest to model danych grafowych w arangoDB, Z koncepcji Matematycznej-Grafów w odniesieniu do bazy danych, wynika że krawędzie nie tylko mają etykiety, ale są pełnowymiarowymi dokumentami.
Niema możliwości łączenia elementów pomiędzy 2 bazami danych wyjątkiem jest baza _system której nie można usunąć i jest połączona z każdą bazą tworząc jej system zarządzania.

 Dodatkową ogromną zaletą jest możliwość tworzenia aplikacji webowych 2 instancjowych tzn.
Dodatkową ogromną zaletą jest możliwość tworzenia aplikacji webowych 2 instancjowych tzn.
- KLIENT <-> SERWER <-> BAZA DANYCH (standarodwy model)
- KLIENT <-> BAZA DANYCH (model z wykorzystaniem architektury FOXX)
Językiem zapytań w ArangoDB jest (AQL) może być używany do pobierania i modyfikowania danych, które są przechowywane w ArangoDB. AQL jest głównie język deklaratywny, co oznacza, że zapytanie wyraża to, co wynik powinien osiągnąć, a nie jak to powinno zostać osiągnięte. AQL ma być czytelny dla człowieka i dlatego wykorzystuje słowa z języka angielskiego, dla opisu swoich procesów. Kolejny celem projektu AQL była niezależność klienta, co oznacza, że język i składnia są takie same dla wszystkich klientów, niezależnie od języka programowania z którego klienci mogą korzystać.
AQL jest podobny do Structured Query Language (SQL). AQL obsługuje odczyt i modyfikację danych kolekcji, ale nie obsługuje operacje danych (definicji) Definition, takich jak tworzenie i opuszczanie bazy danych, zbiory i indeksów. Jest to czysty język manipulacji danymi (DML), a nie język definicji danych (DDL) lub językiem kontroli danych (DCL). Składnia zapytań AQL różni się od SQL, nawet jeśli niektóre słowa kluczowe pokrywają się. Niemniej jednak, AQL powinny być łatwy do zrozumienia dla każdego ze środowisk SQL.
-
ArangoDB udostępnia swoje API za pośrednictwem protokołu HTTP dzięki czemu komunikacja jest łatwa, oferuje także możliwość szyfrowania SSL.
-
ArangoDB wykorzystuje standardowe metody HTTP (np.GET , POST , PUT , DELETE) oraz "patch HTTP" - opisane w dokumencie RFC 5789
-
komunikacja odbywa się za pomocą danych w formacie JSON

ilustracja z prezentacji:
- The New Norm of The Web W3C 20 ASIA Anniversary Symposium The Future of the WEB on 2016.01.09 by Tomoya ASAI (Mozilia Japan)
- Browsers in IoT Era OSC2016 Tokyo/Fall on 2016.11.05 by Mozilia Japan - Tomoya ASAI
Profil Tomoya Asai (浅井 智也) (Dynamis でゅなみす): Facebok; Twitter