Just forked version, see commits
Thanks https://github.com/jakob101/RelativePath for hard work.
Forked it, because upstream it not updated :(
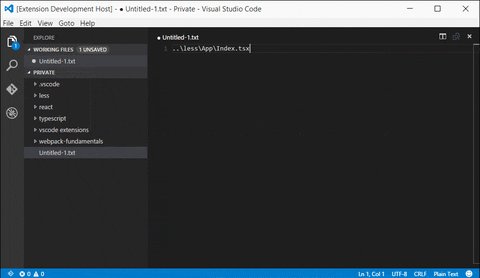
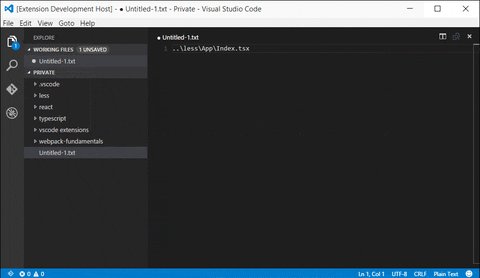
Now you can get the relative path to any file in the workspace.
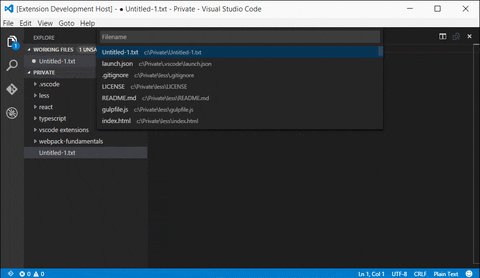
Just press Ctrl+Shift+H (Mac: Cmd+Shift+H) and select a file. If your workspace has more than 1000 files, you will be prompted to filter that list first.
Alternatively, you can press open command palette F1 and search for Relative Path.
First, you will need to install Visual Studio Code. In the command palette (Ctrl-Shift-P or Cmd-Shift-P) select Install Extension and choose RelativePath.
Everytime you switch to a file from a different folder the files in that folder are indexed and cached to improve search performance. If you have multiple large folders part of a workspace frequent switches between folders might slow you down.
The caching of the filelist in the project happens only once. If your workspace contains a lot of files please wait for the initial file list to be created.
The following Visual Studio Code settings are available for the RelativePath extension. They can be set in user preferences (ctrl+, or cmd+,) or workspace settings (.vscode/settings.json).
// An array of glob keys to ignore when searching.
"relativePath.ignore": [
"**/node_modules/**",
"**/*.dll",
"**/obj/**",
"**/objd/**"
],
// Excludes the extension from the relative path url (Useful for systemjs imports).
"relativePath.removeExtension": false,
// For performance optimization the default limit for quick filter is 1000 // files. Extending this limit might lead to performance drop but will
// still provide the quick filtering feature.
"relativePath.extendedLimit": 3000
// An array of extensions to exclude from the relative path url (Useful for used with Webpack or when importing files of mixed types)
"relativePath.excludedExtensions": [
".js"
],Report them here.