-
Notifications
You must be signed in to change notification settings - Fork 4
SpecDrill .NET Core QuickStart Guide
(v1.1.x - .NET Core 3.1 / .NET Standard 2.1)
-
Visual Studio 2019 v16.6+ (https://www.visualstudio.com/en-us/products/visual-studio-community-vs.aspx)
-
Chrome Browser (https://www.google.com/chrome/browser/desktop/index.html)
-
Install .NET Core 3.1+ SDK
-
Create a new MsTest Test Project (.NET Core)
-
Install latest SpecDrill.MsTest nuget package from nuget.org
-
Install Selenium.WebDriver.ChromeDriver nuget package from nuget.org (the version of this package needs to be compatible with your chrome browser version; you will get an appropriate runtime error if browser version is not supported)
o In my case at the time of writing: Chrome (83.0.4103.116) - Selenium.WebDriver.ChromeDriver (83.0.4103.3915)
-
Install FluentAssertions nuget package from nuget.org
- Go to google . com
- Search for "drill wiki"
- Succeed if search results list contains a "Wikipedia" entry
Now that we decided our test scenario, we need to identify our pages and the UI controls we will interact with. For the aforementioned scenario, we are accessing 2 pages and we will define a web control for the repeated search result markup:
- Google search page (WebPage)
- search terms textbox
- search button
- Google search results (WebPage)
- list of (Google search result (WebControl))
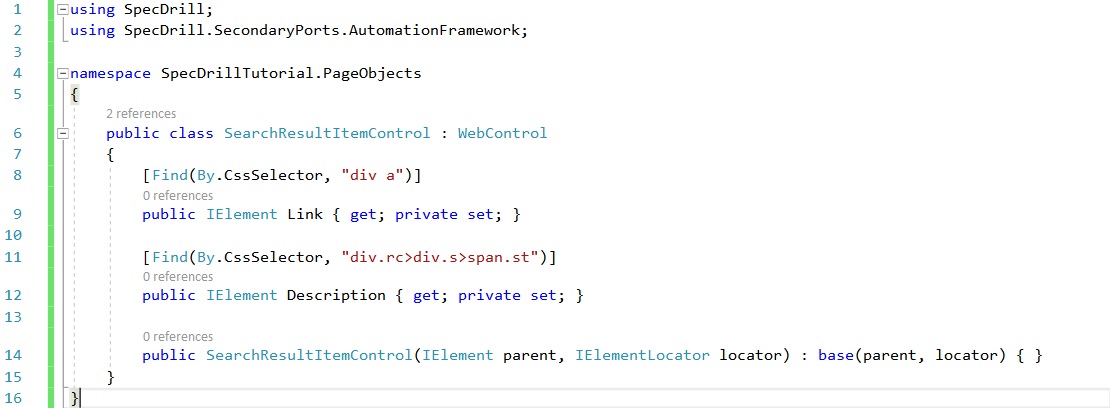
You noticed right, the code is in picture format and this is intentional since I want you to type it and get the real feel of using the framework!
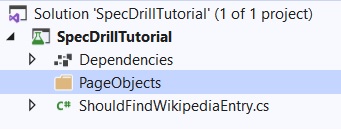
- Let's create the PageObject folder in our project so we have a place to add our PageObjects:

Note: As you can see I created a MsTest Test project called SpecDrillTutorial.
2. Now that we have a place to store the page objects we will create the GoogleSearchPage page object.
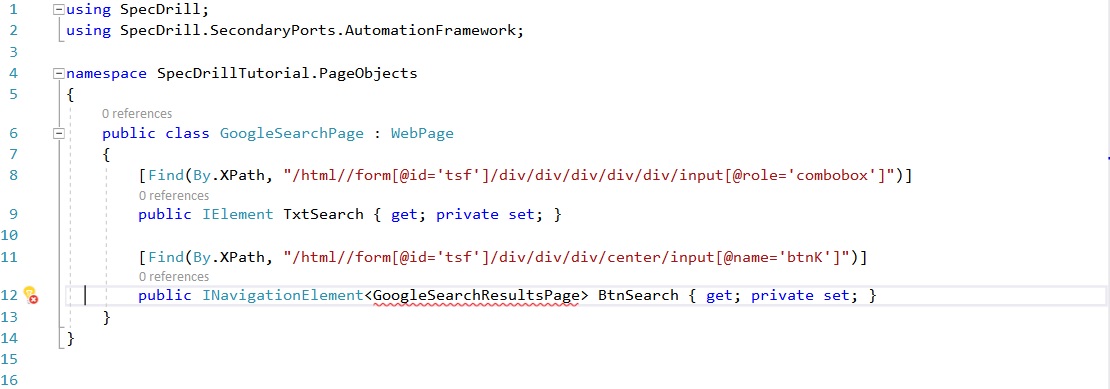
For this you will create a new class called GoogleSearchPage under your PageObject folder with following contents:

Note: What makes this class a SpecDrill page object is the fact that it derives from WebPage class.
You can also see [Find] annotations which allow you to specify web elements selectors.
The types used for declaring the elements you will interact with are important:
-
IElement denotes a regular web element
-
INavigationElement indicates that clicking this element you will navigate to a different page (GoogleSearchResultsPage).
Currently this page does not exist. Writing code this way is called "Programming by intention".
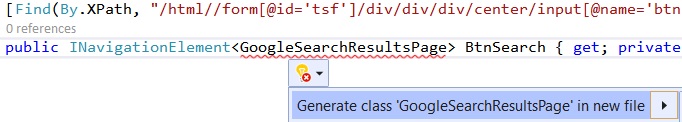
Tip: You can create it by clicking the balloon that appears when hovering the squiggly section or when doing Ctrl + while your cursor is on the squiggly section and selecting generate class in new file option:

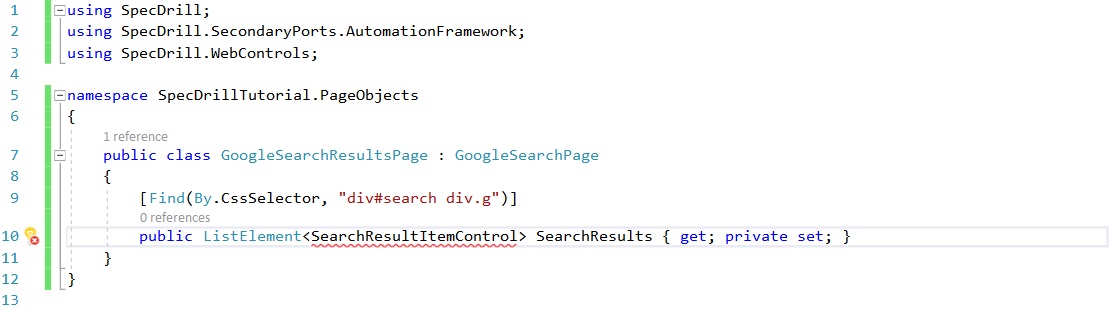
GoogleSearchResultsPage.cs contents:


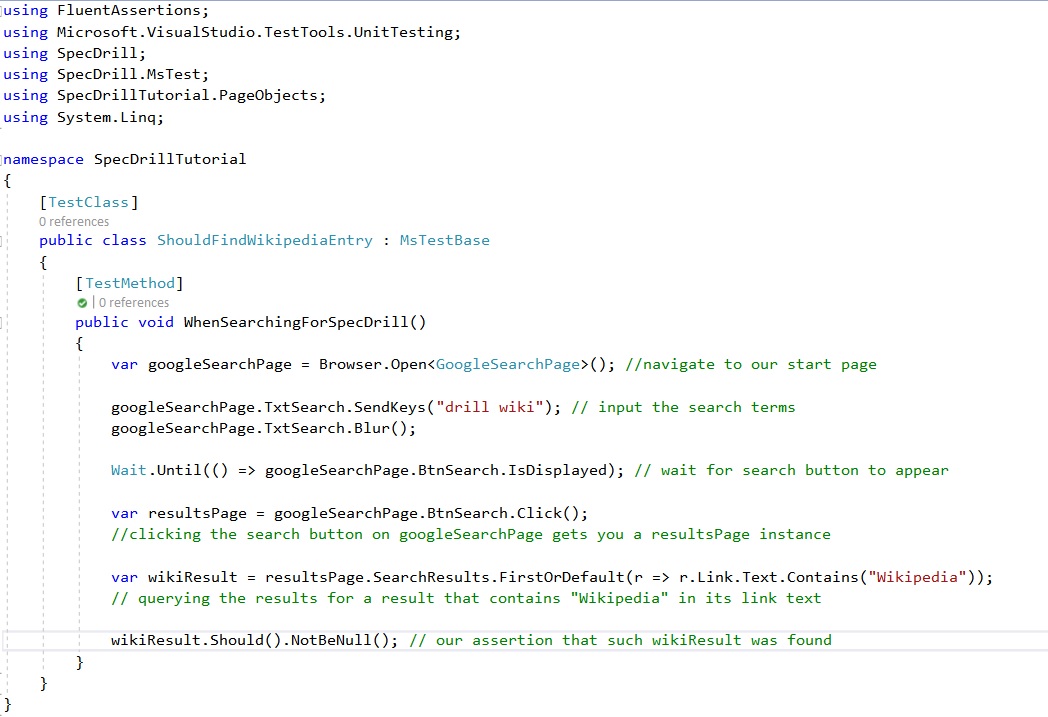
5. Now that we have our Page objects, the hard part is done. Let the fun begin by writing our automation code.
For this let's rename the default test class to something more meaningful like ShouldFindWikipediaEntry
let's rename the default test method to WhenSearchingForSpecDrill()
After writing the automation code your class should look like this:

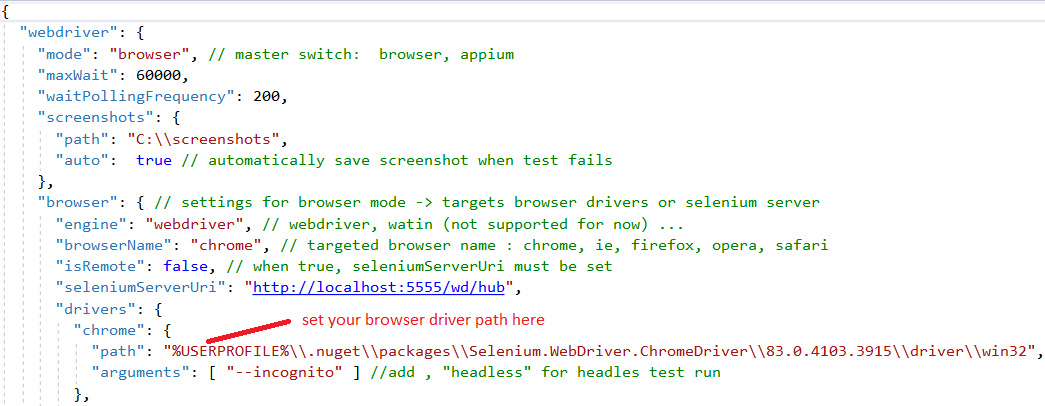
6. We are done writing code, but the test will fail for now since we need to perform one more step, and that is to configure the framework:
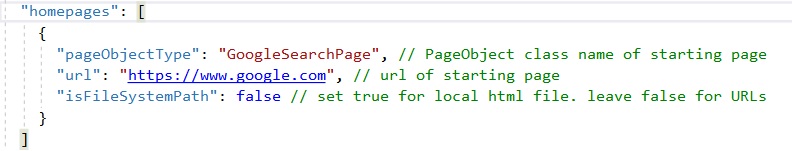
- specify our entry point, our starting page for our scenario by adding an entry to homepages section
- specify the browser driver path that we installed via Selenium.WebDriver.ChromeDriver NuGet package:
This is done by changing config as follows:
-
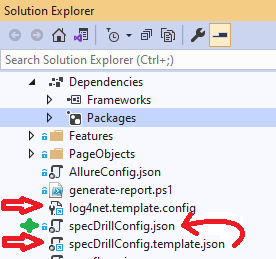
Create SpecDrill configuration file (specDrillConfig.json) and copy its contents from specDrillConfig.template.json linked file as a starting point.
-
[optional] you can perform the same operation for Logging configuration log4net.config with contents from log4net.template.config file.
-
make sure the configuration files have the following properties: Build Action: None, Copy to Output Directory: Copy if newer Note: In Visual Studio, you can access file's properties by selecting the file in Solution Explorer and pressing F4.

-
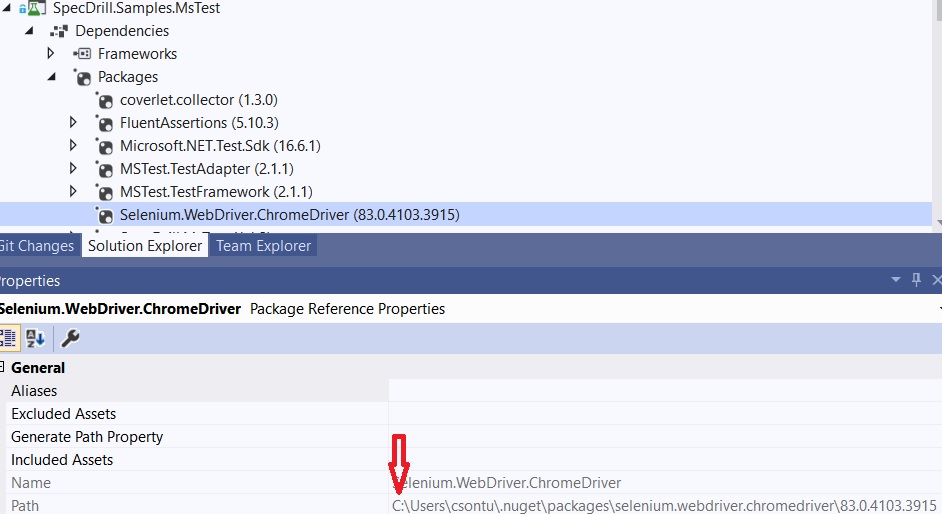
Specify the browser driver path so the framework can locate it.
- If you don't know where it is, this is one way to get it:

- Now you can set it:

- If you don't know where it is, this is one way to get it:
-
Specify the entry point for our test, the google search page, in homepages section of configuration file:

You can now run the test.