This is a Microverse Capstone Project
CSS Lint
If you have already Install RUBY && GEMS skip to Install-Gem Section
-
Let's start with updating our apt
sudo apt-get update
-
Then we need to install Ruby
sudo apt-get install ruby-full
Let's verify it's working correctly by opening a text editor and saving the following text as test.rb
#!/usr/bin/env ruby puts "Hello world!"
In the terminal window, change directory to the directory where you saved test.rb. Run the command
chmod +x test.rb ./test.rb
Then you should see the message Hello world! displayed if Ruby is installed correctly.
If it didn't work, check Ruby Installation Page
-
All that is left is to install the Gem Package by typing in our Terminal
sudo apt-get install rubygems
After making sure you've completed the Set-Up process
-
Let's start installing the bundle gem. (Skip this step if you already used Gems Before)
gem install bundler
-
Now we can install DRev Gem by typing
gem install DRev
In this version release, DRev will check the following issues:
- Extra/Unnecessary empty lines.
- Indentations (By Default and as far, for now, it will check indentations of 2).
- Last EoF Empty Line.
- Missing Closing or Opening Brackets.
-
Bad Code
1 body { 2 width: 101px; 3Good Code
1 body { 2 width: 101px; 3 } 4 -
Bad Code
1 body { 2 width: 101px; 3 }or
1 body { 2 width: 101px; 3 }Good Code
1 body { 2 width: 101px; 3 } 4 -
Bad Code
1 body { 2 width: 101px; 3 } 4 section { 5 height: 300px; 6 }Good Code
1 body { 2 width: 101px; 3 } 4 5 section { 6 height: 300px; 7 } 8 -
Bad Code
1 body { 2 width: 101px; 3 } 4 5 section { 6 height: 300px; 7 } 8 9Good Code
1 body { 2 width: 101px; 3 } 4 5 section { 6 height: 300px; 7 } 8 -
Bad Code
1 body { 2 width: 101px; 3 } 4 5 section { 6 height: 300px; 7 }Good Code
1 body { 2 width: 101px; 3 } 4 5 section { 6 height: 300px; 7 } 8 -
Bad Code
1 body { 2 width: 101px; 3 4 } 5Good Code
1 body { 2 width: 101px; 3 } 4
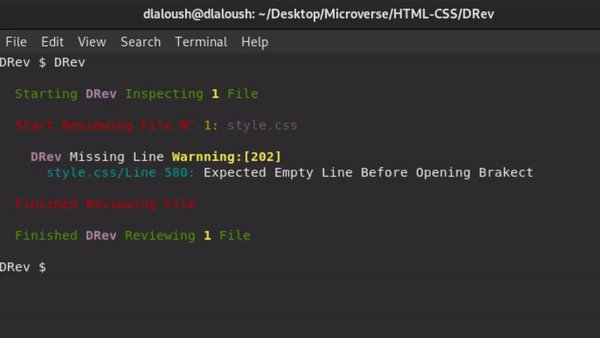
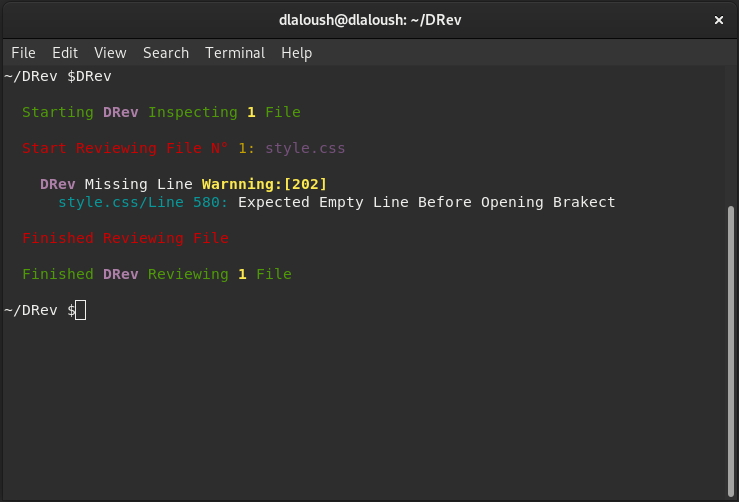
Easy and simple! Just open the folder you want to check on your terminal and type the following command!
DRev- Bundle
- Ruby
- Bash
- Vim
- GitHub
- Gem
- Shields.io
Reach out to me at one of the following places!
- LinkedIn at Daniel Laloush
- Twitter at @d_laloush
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
- Hat tip to anyone who's code was used
- Thanks to Microverse for its Support!
- MIT license
- Copyright 2015 © FVCproductions.
Daniel Laloush
- Portfolio: dlaloush.me
- LinkedIn: Daniel Laloush
- Github: @Dandush03
- Twitter: @d_laloush
Give a ⭐️ if you like this project!