English | 简体中文
📱 A mobile component library based on the React framework according to Vant.
🔥 Documentation (Domestic) 🌈 Documentation(GitHub)
- 🚀 The average component size is less than 1KB(min+gzip).
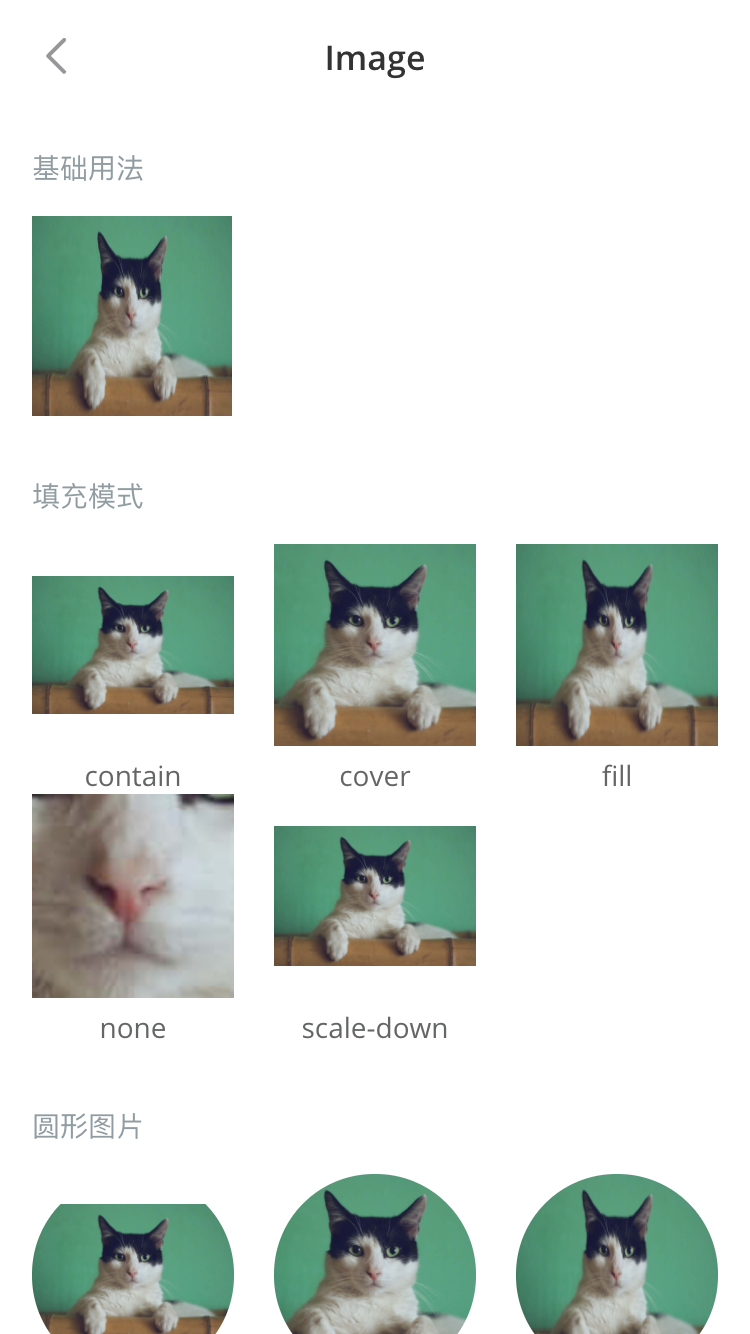
- 💎 70+ high-quality components, covering mainstream mobile scenes.
- 💪 Written in TypeScript, providing a complete type definition.
- 📝 Provide complete documentation and component examples.
- 🎨 Support theme customization, built-in 700+ theme designers.
- 😎 Support on-demand import and Tree Shaking.
- ⚡️ Support Vite and Parcel@2.
- 🌵 Modern browsers
- 🌝 Support SSR(nextjs, remix).
 Edge |
 Firefox |
 Chrome |
Safari |
|---|
Support modern browsers and Chrome >= 51, iOS >= 10.0.
Scan the QR code on your mobile phone to access the demo:
Recommended pin version:
# npm
npm i react-vant --save
# pnpm
pnpm add react-vantThe following are some code examples of react-vant:
import ReactDOM from 'react-dom';
import { Button } from 'react-vant';
function App() {
return <Button>Default Button</Button>;
}
ReactDOM.render(<App />, mountNode);For more information, please refer to QuickStart.
Read our contributing guide and let's build a better react-vant together.
We welcome all contributions. Please read our CONTRIBUTING.md first. You can submit any ideas as pull requests or as GitHub issues. :)
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
Vant - Thanks to the Vant team for years of continuous maintenance, allowing me to stand on the shoulders of giants.
Zan Design - Thanks for the careful production of YouZan Design Experience Center.
MIT ⓒ 3lang3