-
Notifications
You must be signed in to change notification settings - Fork 750
Semi D2C 设计稿转代码的演进之路
- 本文主要介绍 Semi D2C的能力边界,与其他方案的差异,探索历程,底层实现原理 / 难点。阅读时间 30-45min
D2C 为 Design to Code 的缩写,意即设计稿转代码
设计稿转代码是一个非常宽泛的描述,本文指的设计稿转代码,同时也是 Semi Design D2C (https://semi.design/code) 所提供的能力范围,主要集中在以下场景

定位:前端工程师的辅助工具
目标:加快前端工程师对照设计稿还原 UI 工作,降低人工写 Render Template 的成本
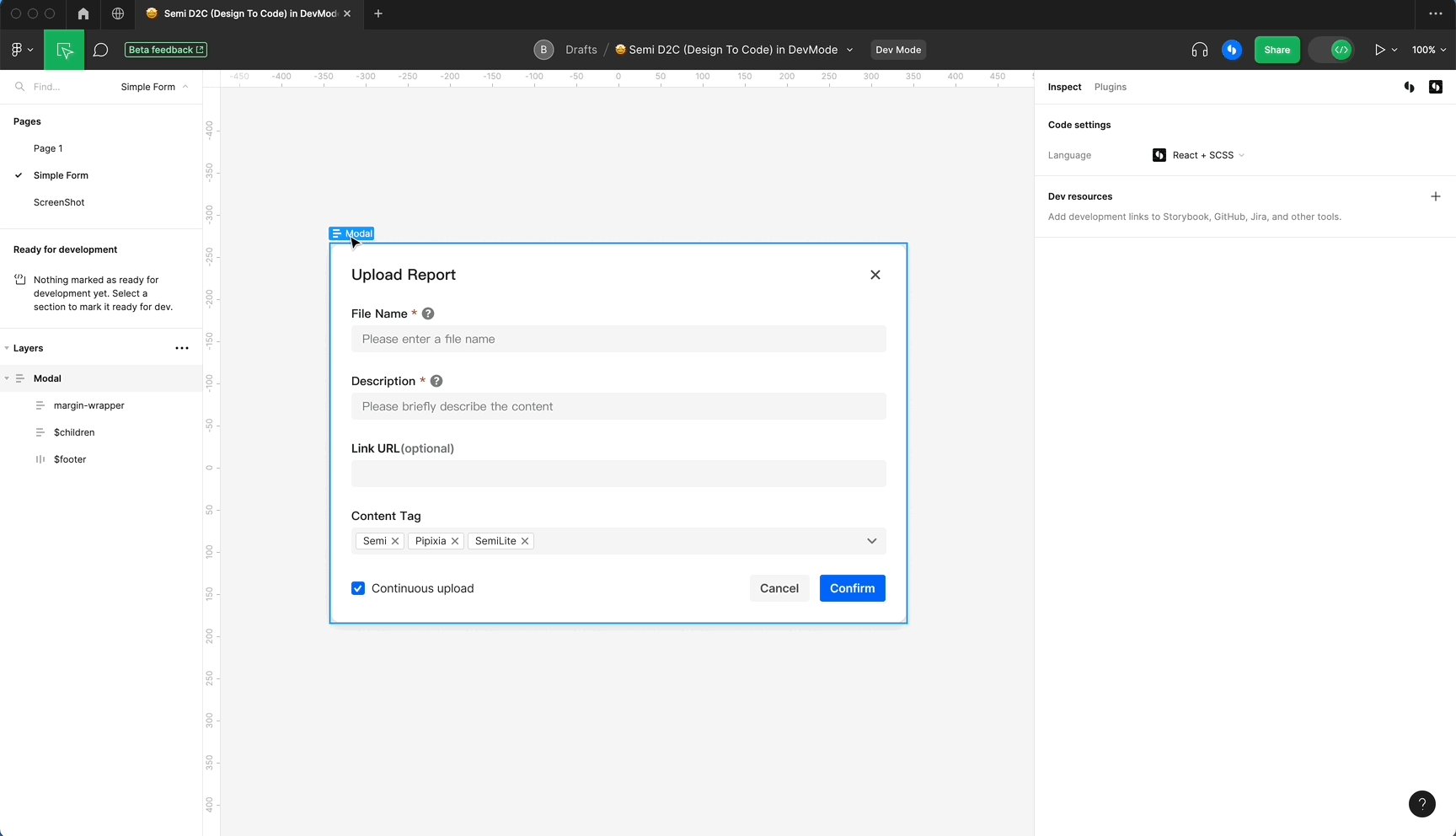
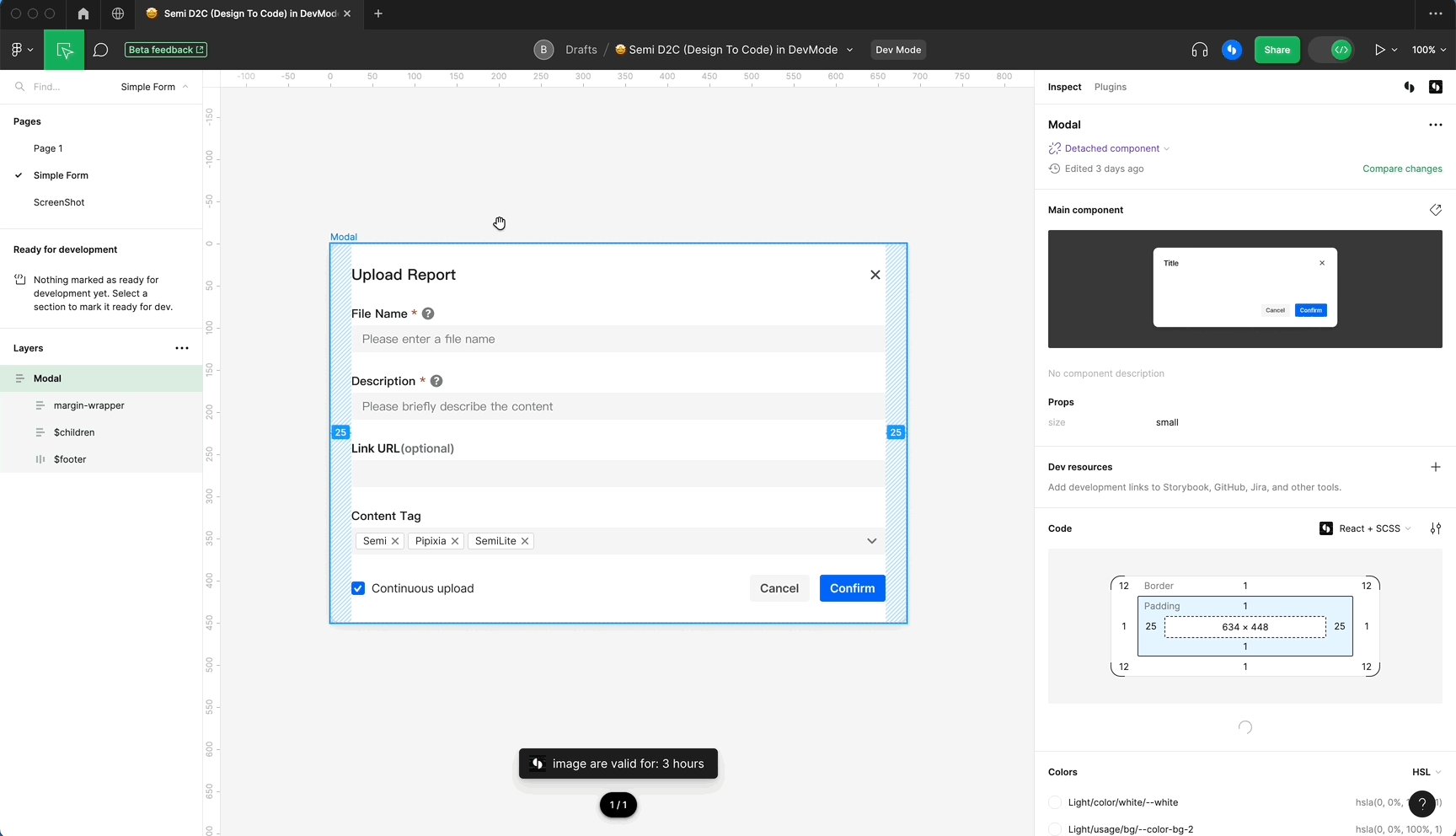
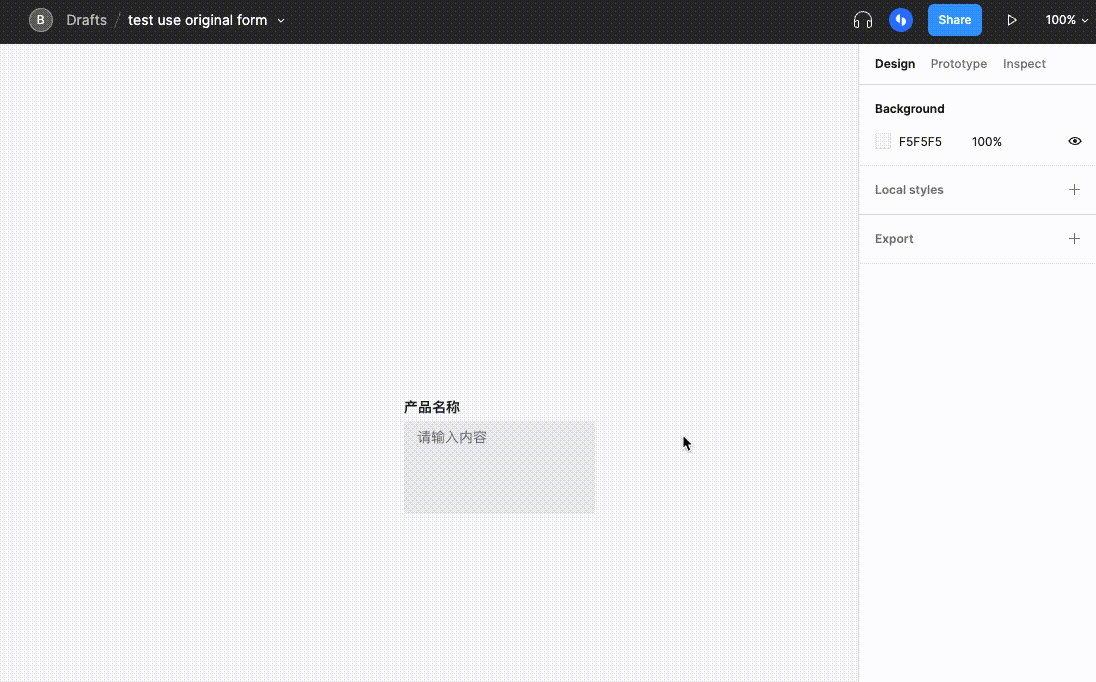
使用DevMode,在Figma 选中图层后,即可在右侧面板实时查看对应前端代码
使用Semi D2C,3-5s,一键将设计稿转为可用代码
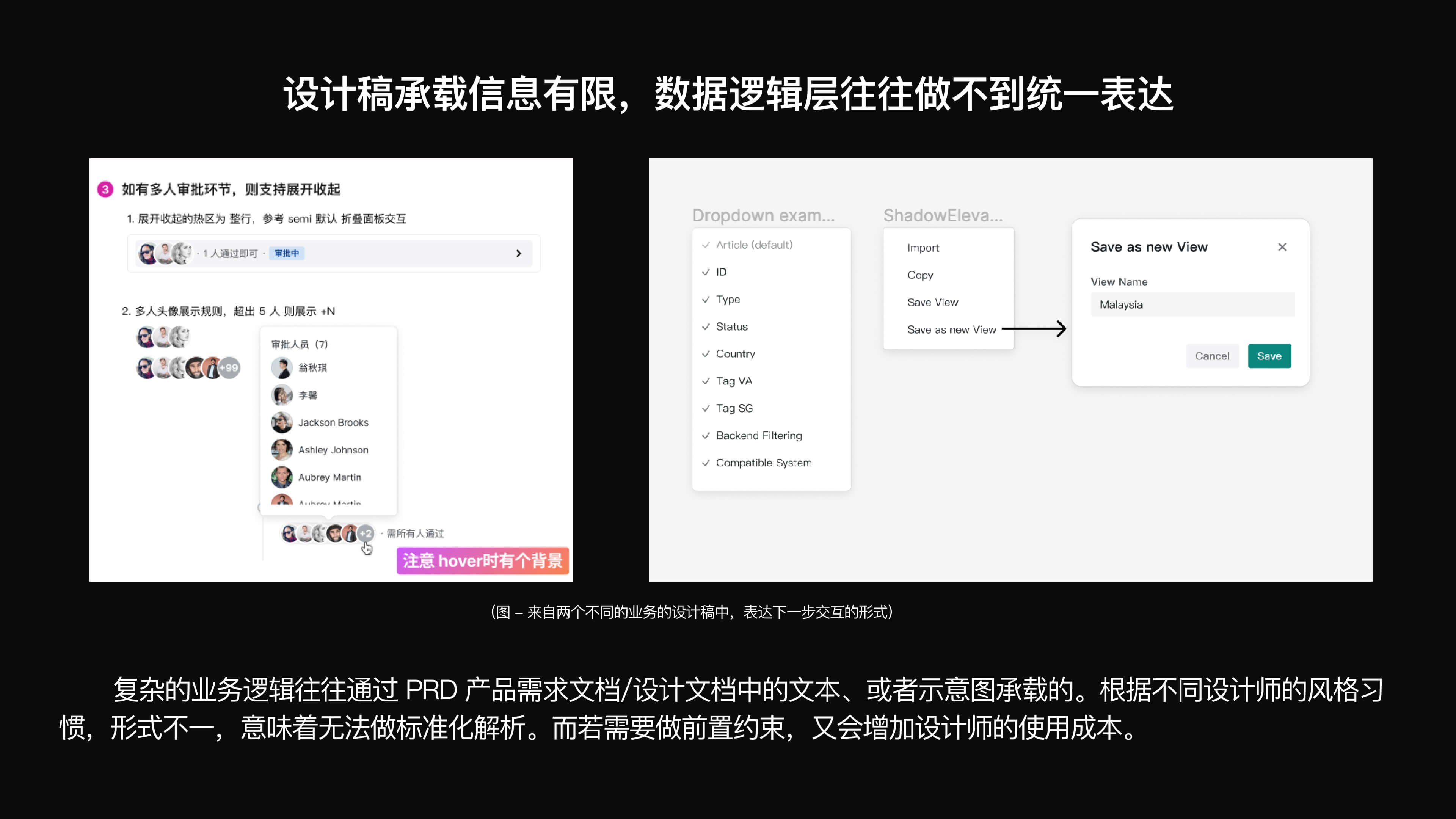
直接上线,大概率不能。主要原因:设计稿能承载的信息是有限的,数据逻辑层在设计稿上是不易表达的。绝大多数情况下,我们需要开发的都是带有实际业务逻辑 & 交互的界面,有非常多的逻辑,并非是纯展示类的 Landing Page

对于这类页面,Figma 设计稿其实并不能完整表达我们的业务逻辑,非常多逻辑是通过 PRD 产品需求文档中的文本或者示意图承载的,例如条件判断语句 A 条件成立后,B 模块才展现,A的值修改后B的值跟随联动等,这些逻辑的表达根据不同设计师习惯,风格形式不一,无法做标准化解析
因此通过设计稿转出的代码距离实际线上代码是有一定区别的,D2C转不出设计稿上未表达的逻辑,绝大部分场景下我们依然需要一定的二次编辑,(主要是添加数据交互逻辑)

通过 D2C 转出的样式层 JSX + CSS,基本可以做到不用额外大幅改动。大部分情况下,我们只需要加上交互数据逻辑,即可达到上线标准。

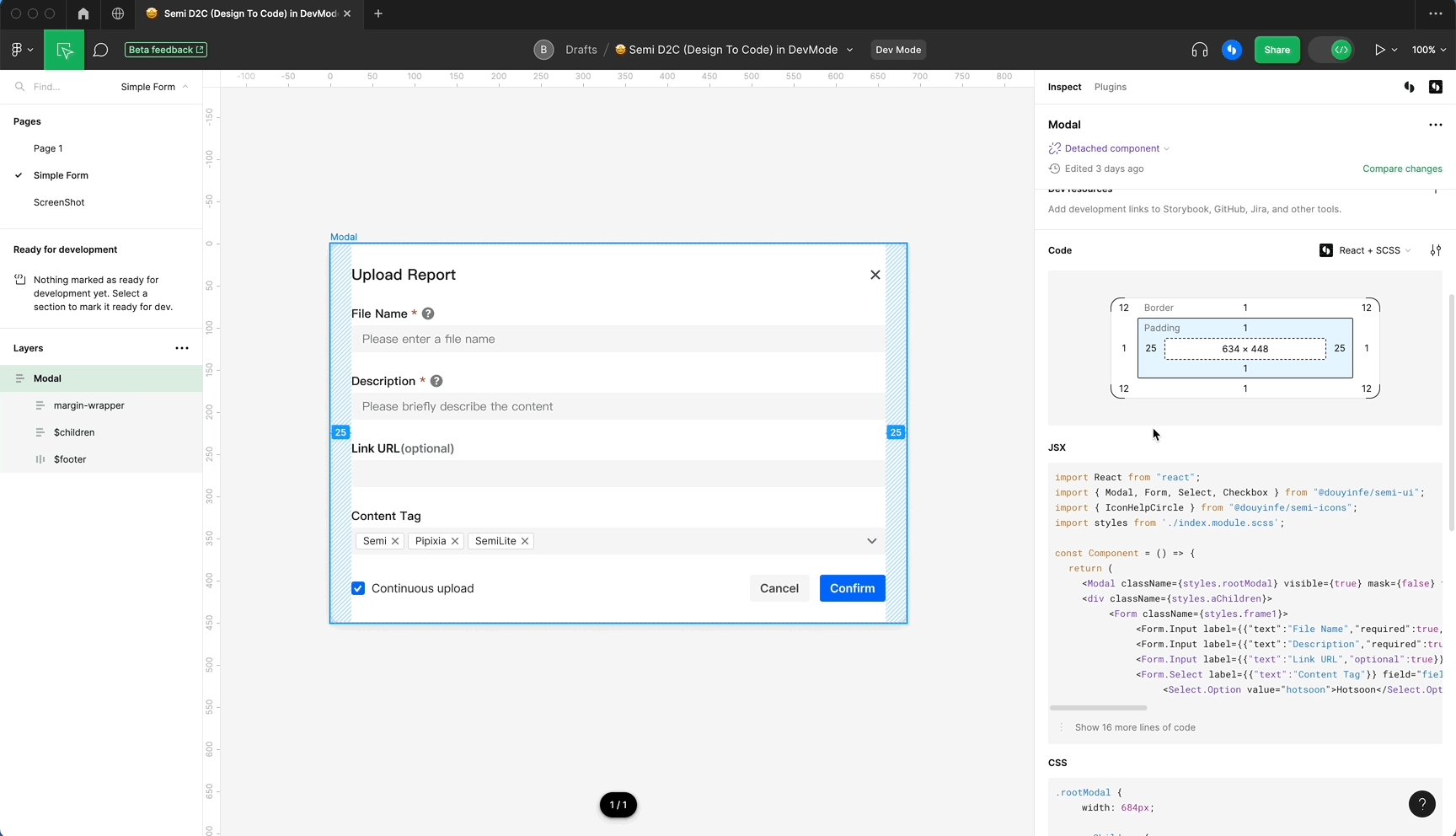
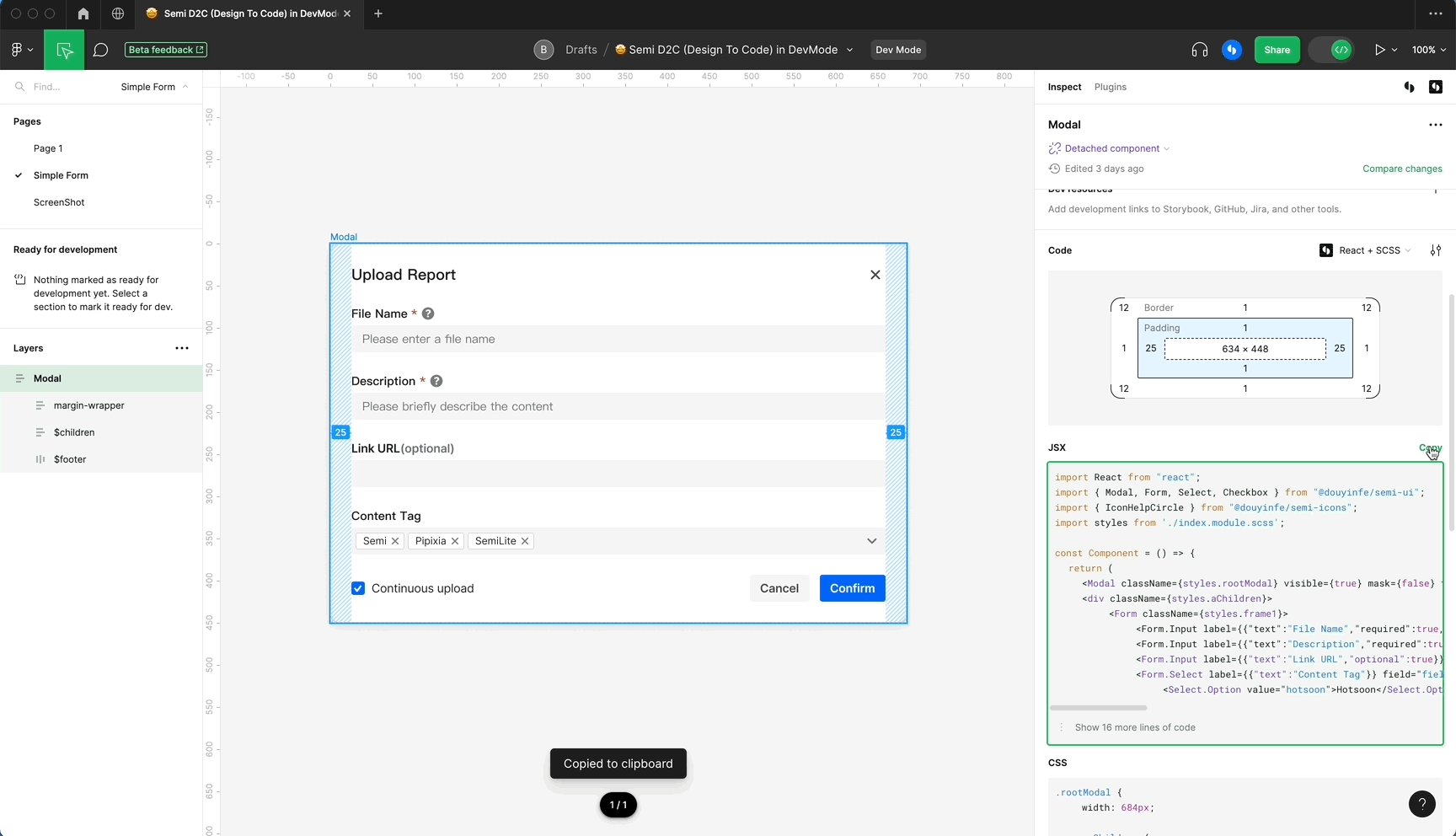
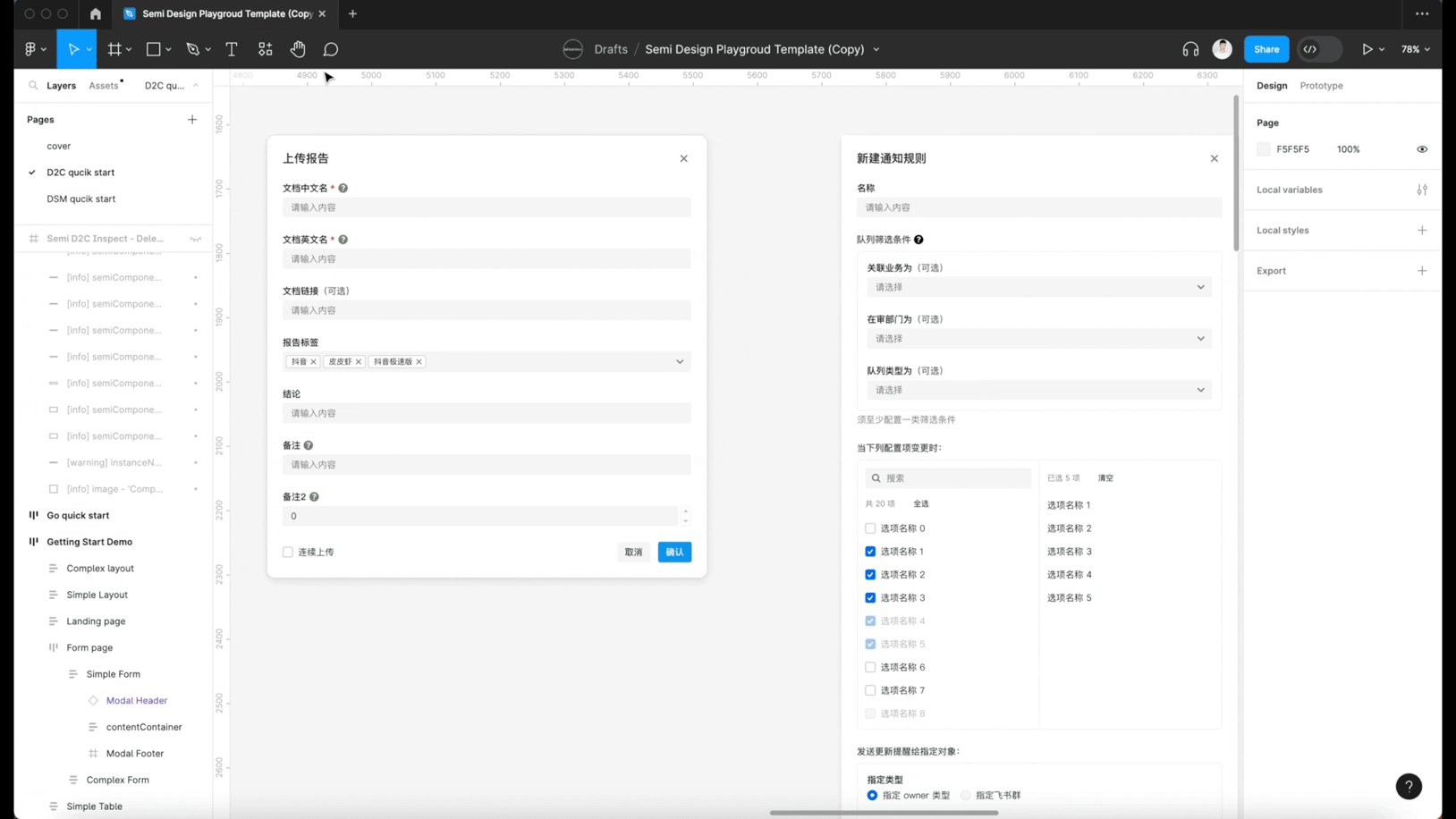
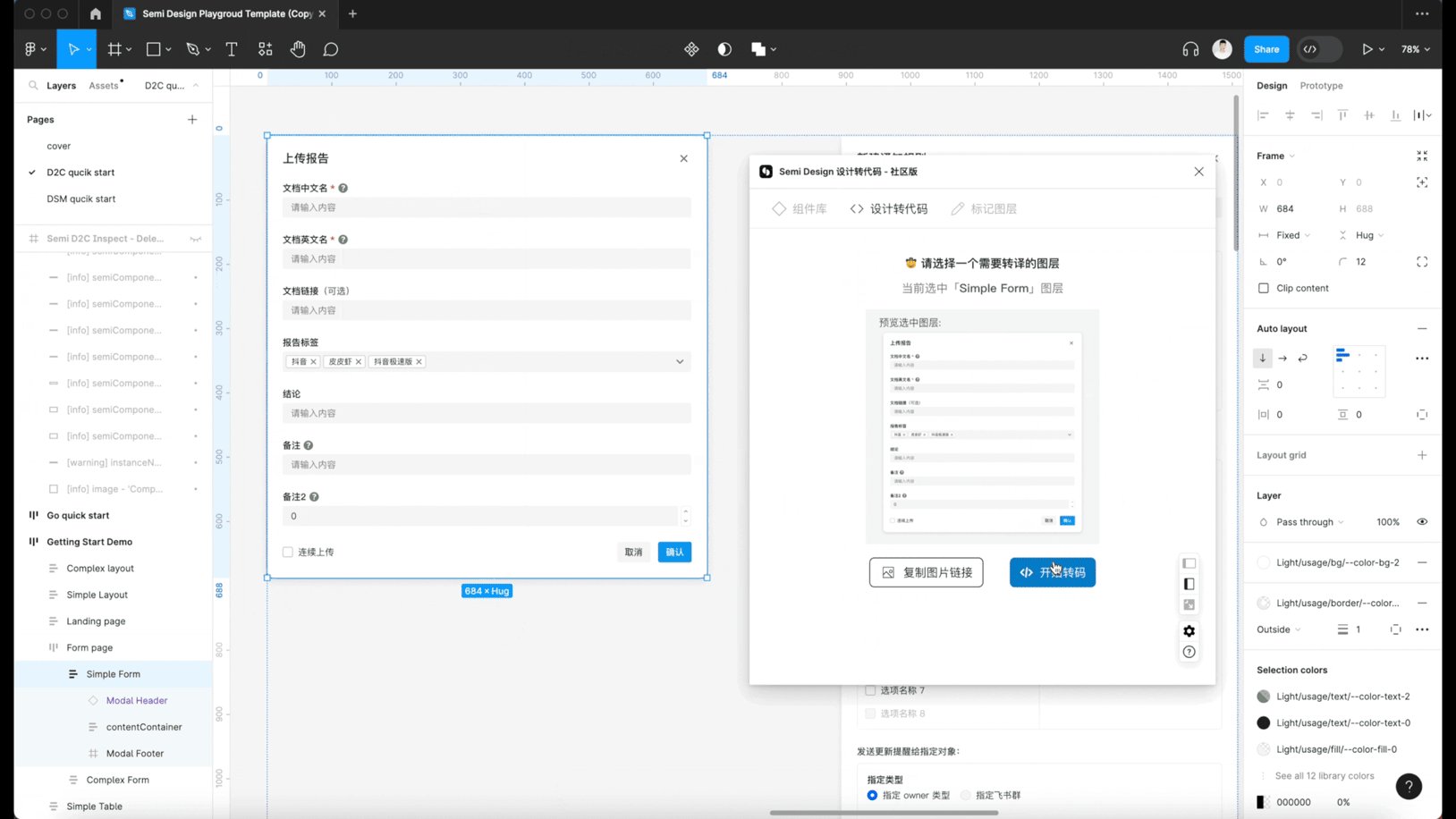
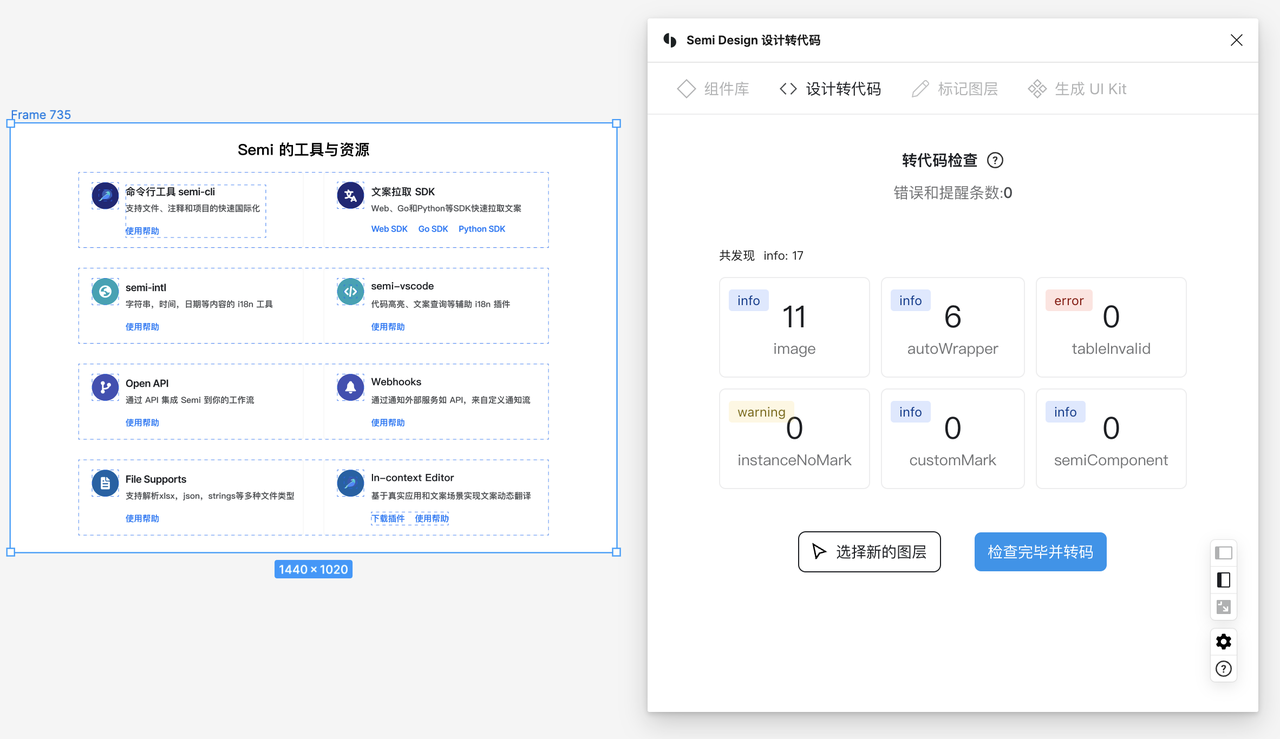
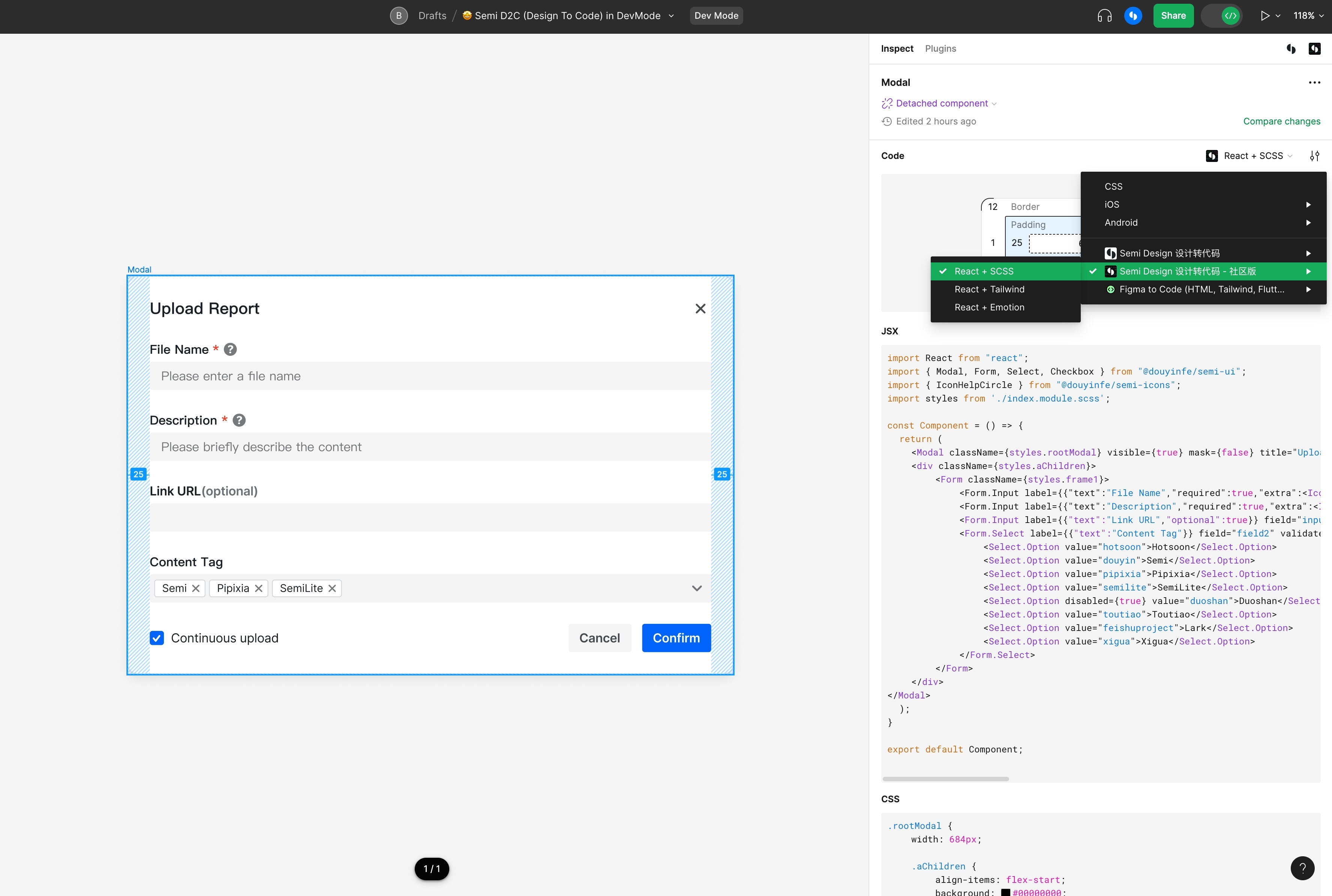
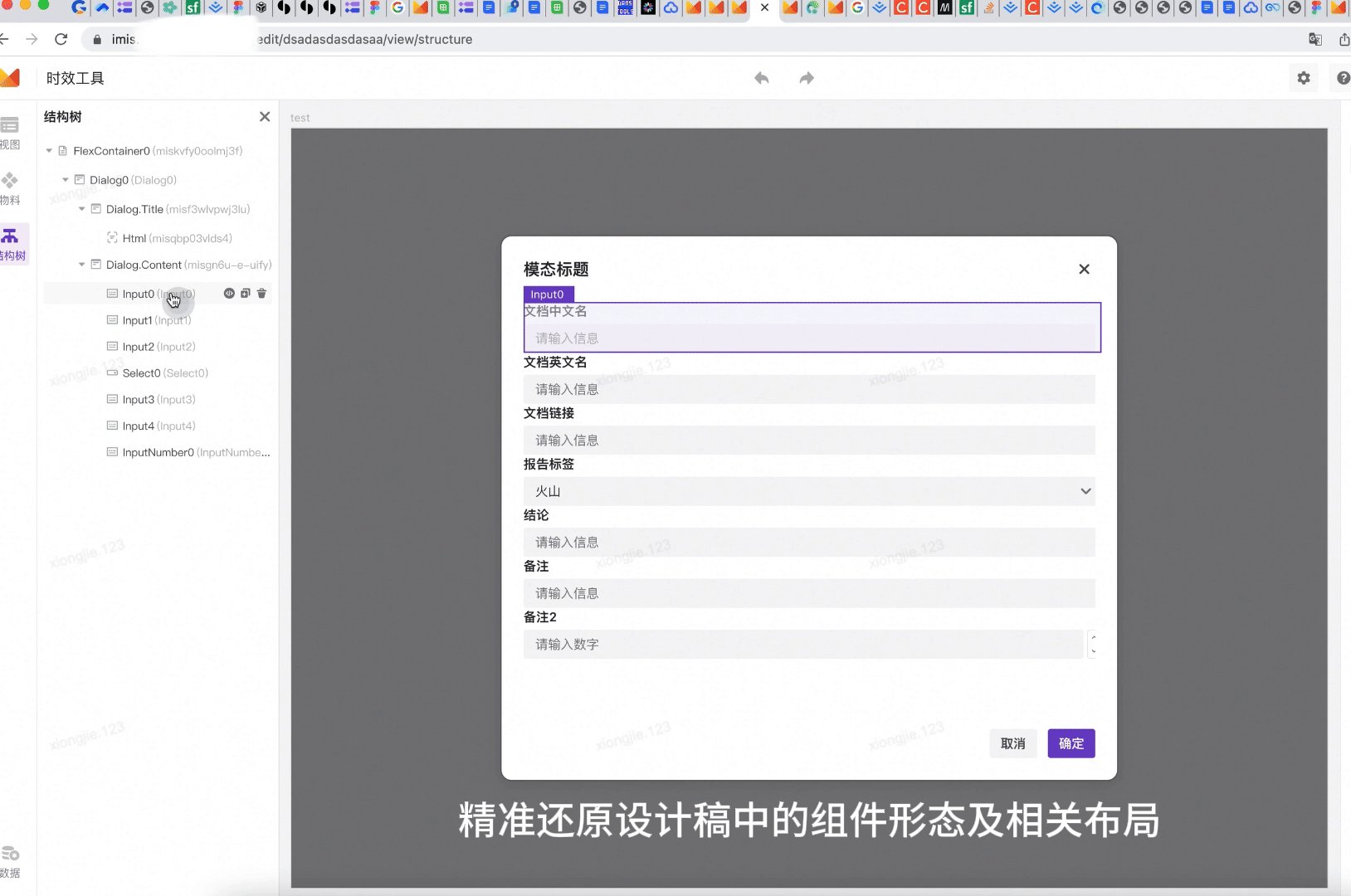
前端工程师拿到设计稿后,打开 Semi Figma D2C 插件,选中图层即可在右侧 DevMode的面板中,实时预览对应的 JSX + CSS 代码,复制所需代码至项目仓库中或通过插件直接写入本地仓库,直接使用
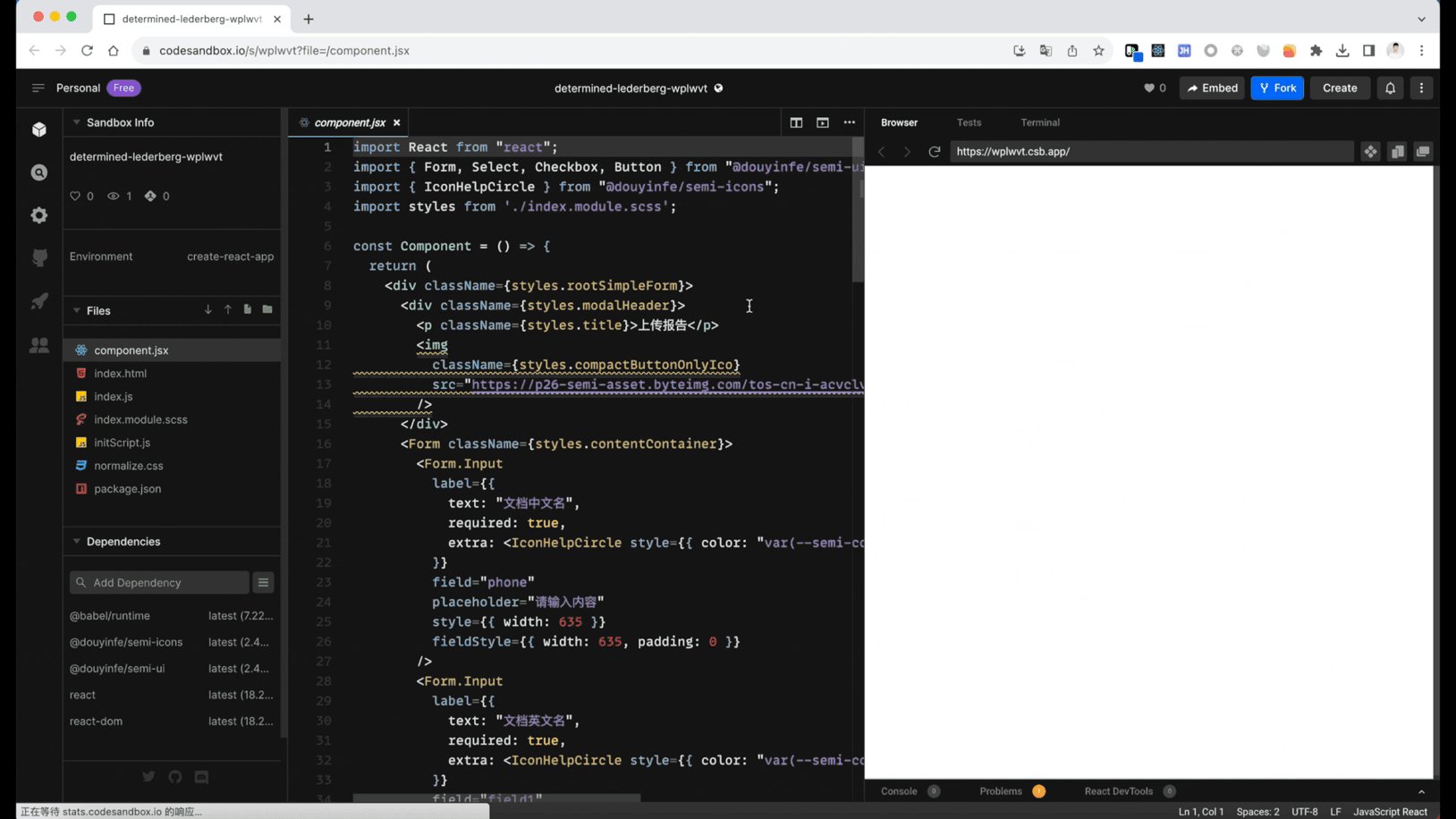
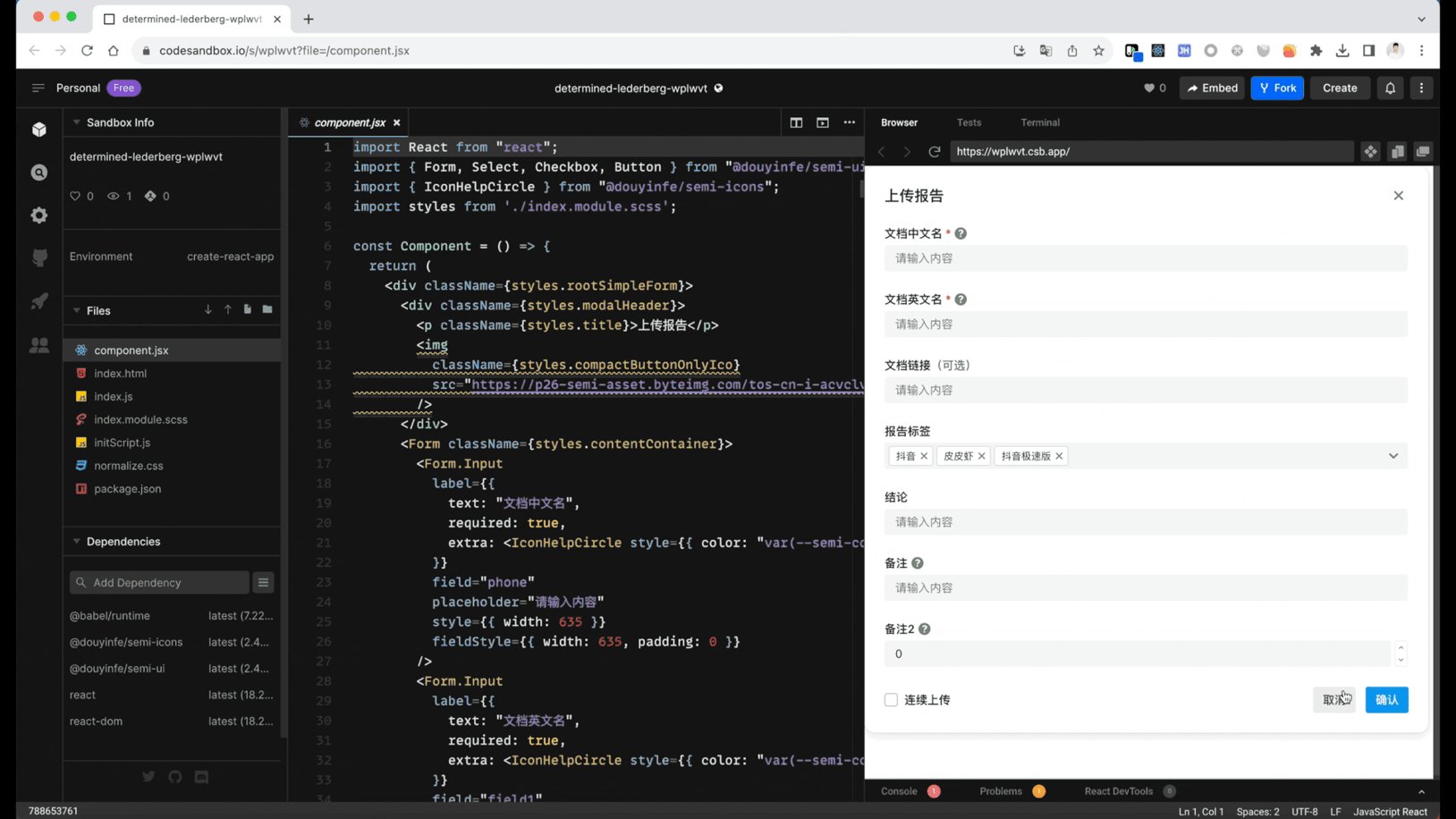
亦可跳转至 Codesandbox中进行调试或编辑复制

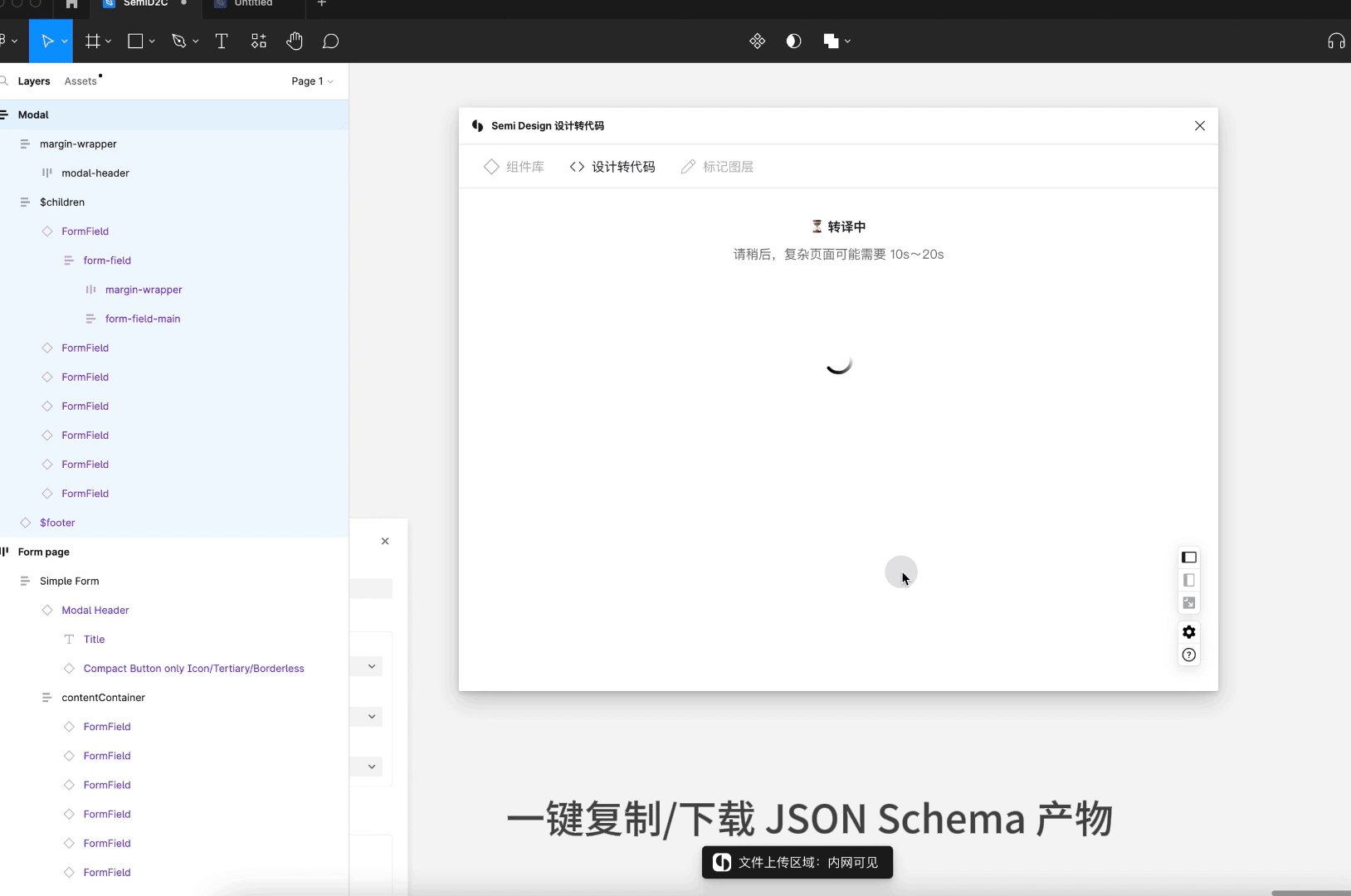
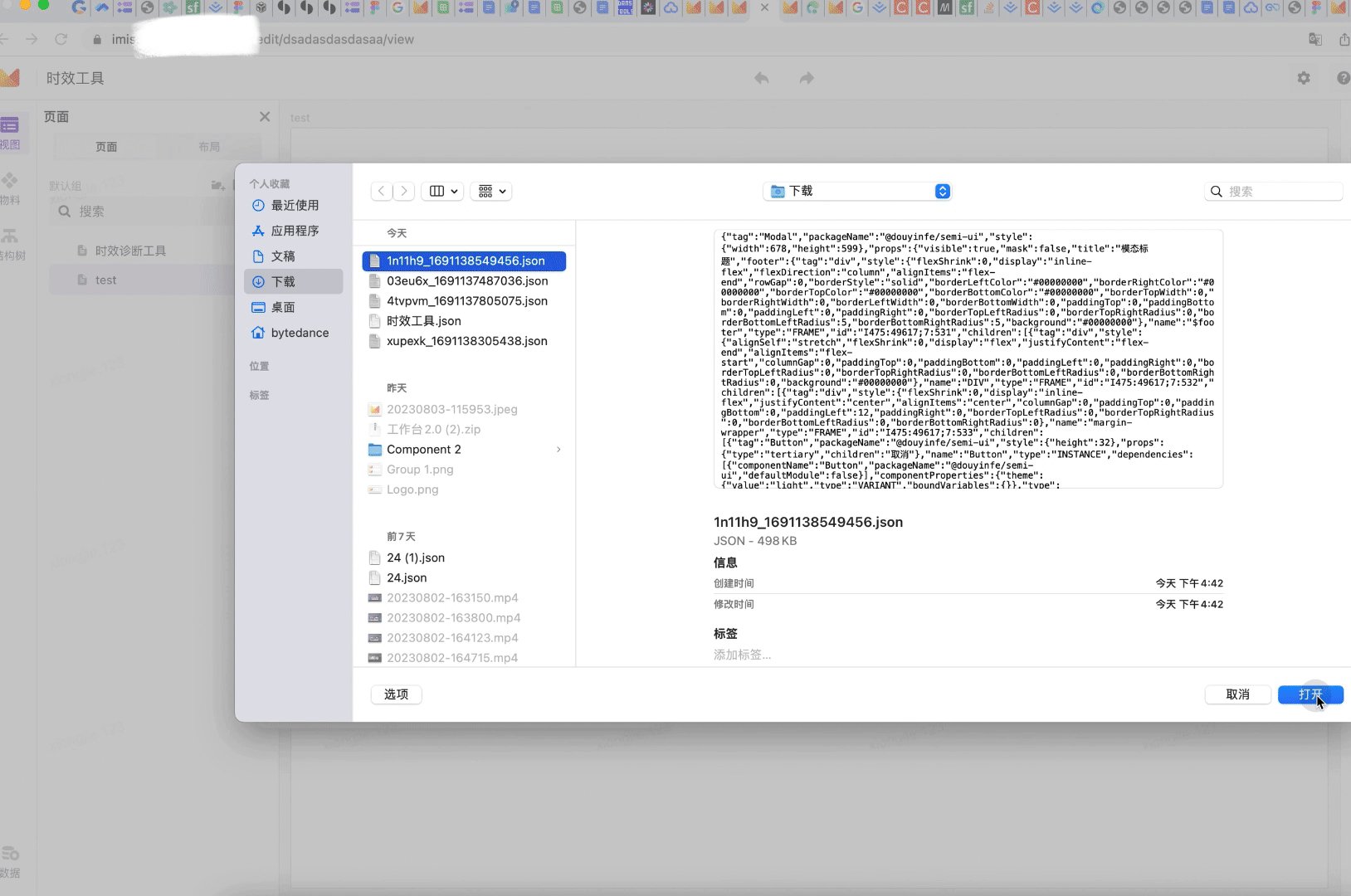
D2C 支持多种格式的产物输出,除了常规的 JSX + SCSS、JSX + Tailwind、JSX + Emotion外,我们还提供了 DSL (JSON Schema )格式导出,完整描述了内容及布局 lowcode 搭建平台可消费 Schema ,进行后续的开发流程

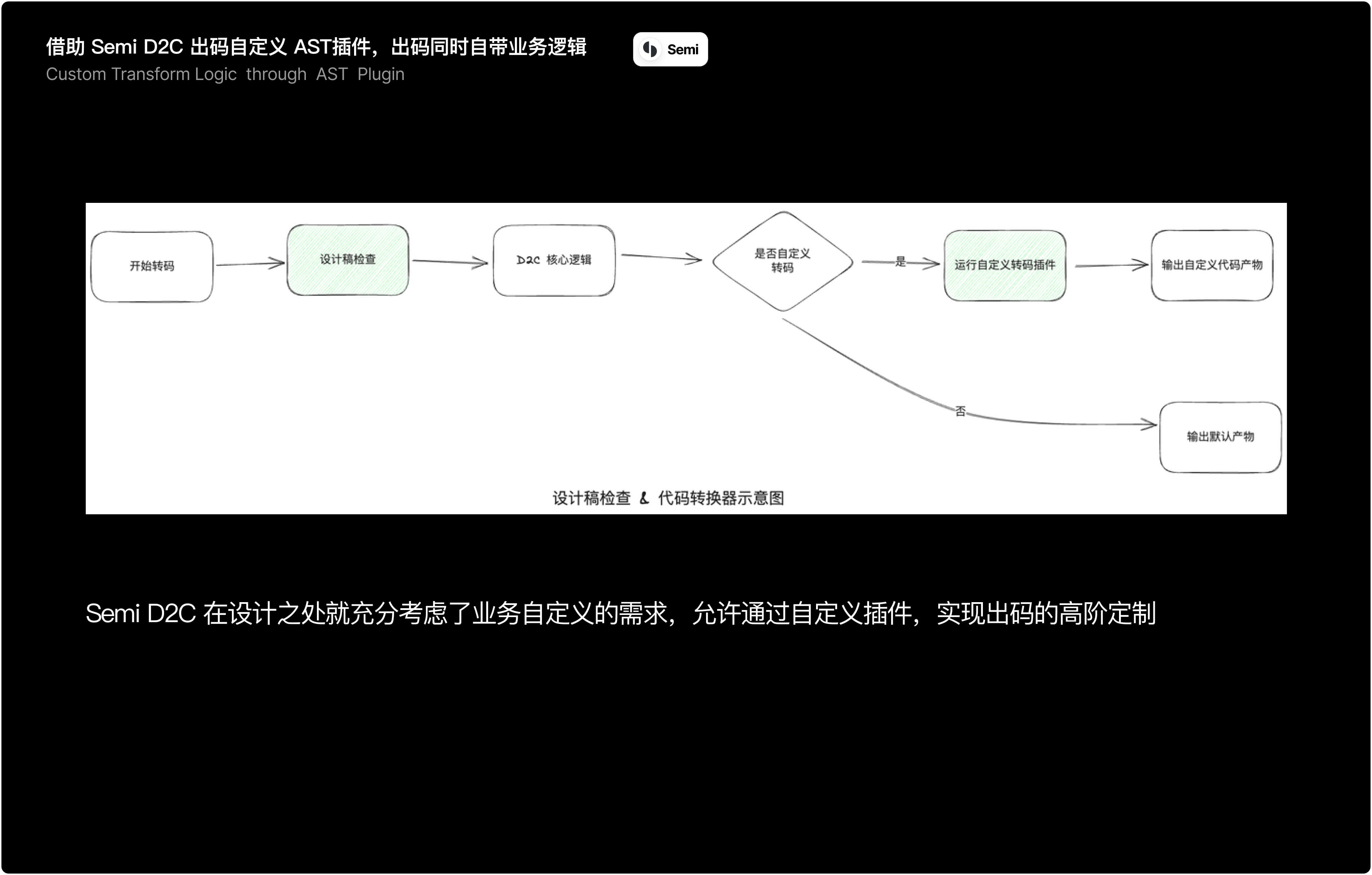
Semi D2C支持了通过转码插件实现自定义转码产物 (https://semi.design/code/zh-CN/d2c/transform-plugin),即你可以通过编写一个自定义的 AST Plugin,对 Semi D2C的原始出码产物(JSX/CSS Code 或 JSON Schema)进行二次编辑,可用于添加自定义的业务逻辑,例如:
- 为每个 Button自动添加点击事件,角色权限 Authentication 校验
- 将文本自动做 i18n适配
- 自动 fetch Data
- 为每个 Form Field 添加校验等等


过往业界的 D2C 方案,更多集中在 C 端场景。B端 与 C 端做设计稿转代码的关键区别是什么呢?
- C端页面,周抛/月抛型页面占比非常高,多为展示类,交互较为简单。 对组件识别的诉求不强烈,仅对最终视觉还原效果要求高,可采用绝对布局等方式,对代码可维护性要求不如 B端页面苛刻
- B端重交互,同时看重代码可维护性,必须能实现真实组件识别,将设计图层识别为具体某个 lib 的 某个 module,才可保证后续可维护性。属于核心级能力,做不到这一点则无法真实落地应用
Semi 作为中后台场景的设计系统,能力必须满足 B 端场景的基线,才能真实落地业务。以下有三点是 Semi D2C与其他方案最大的区别:
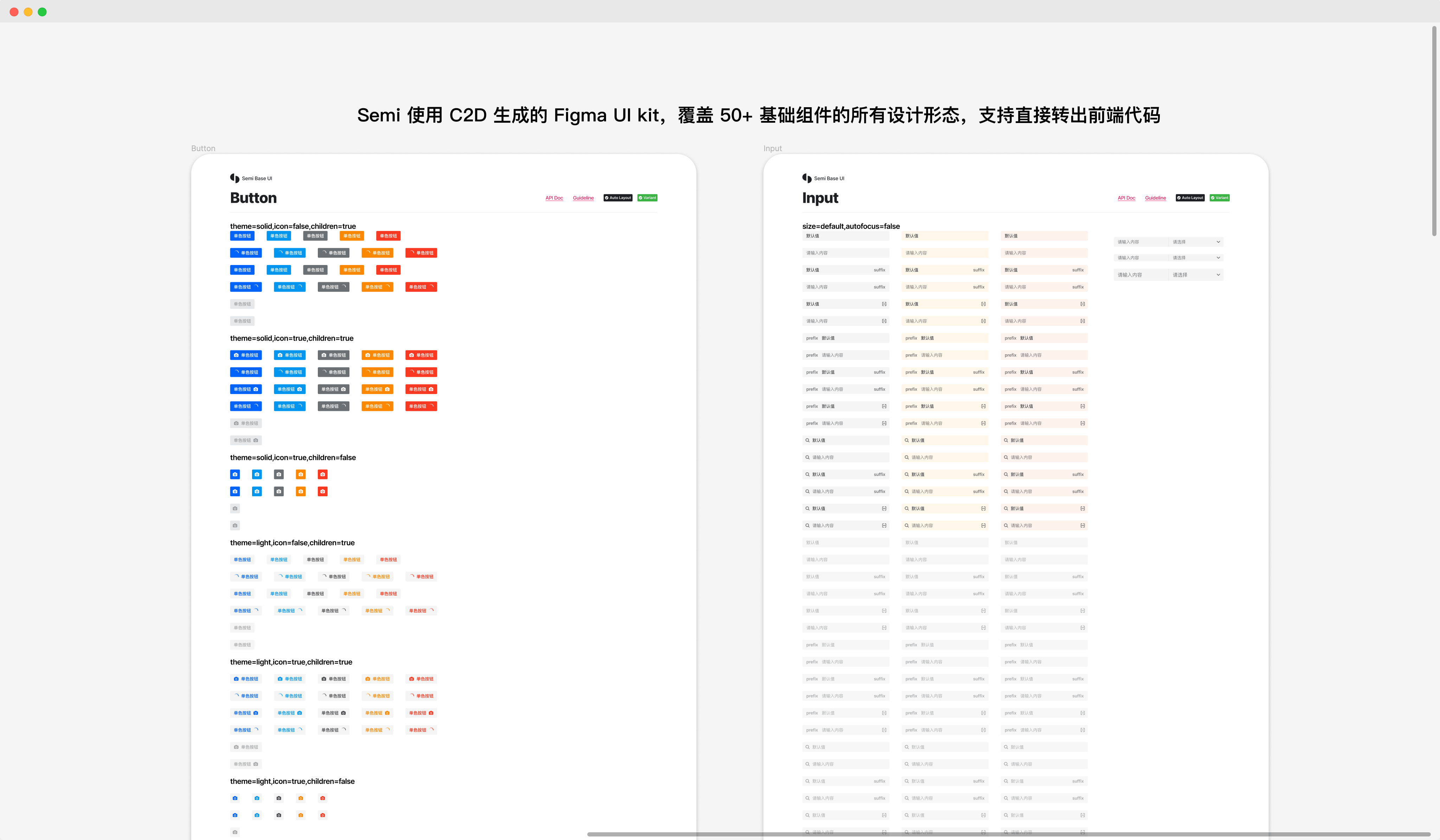
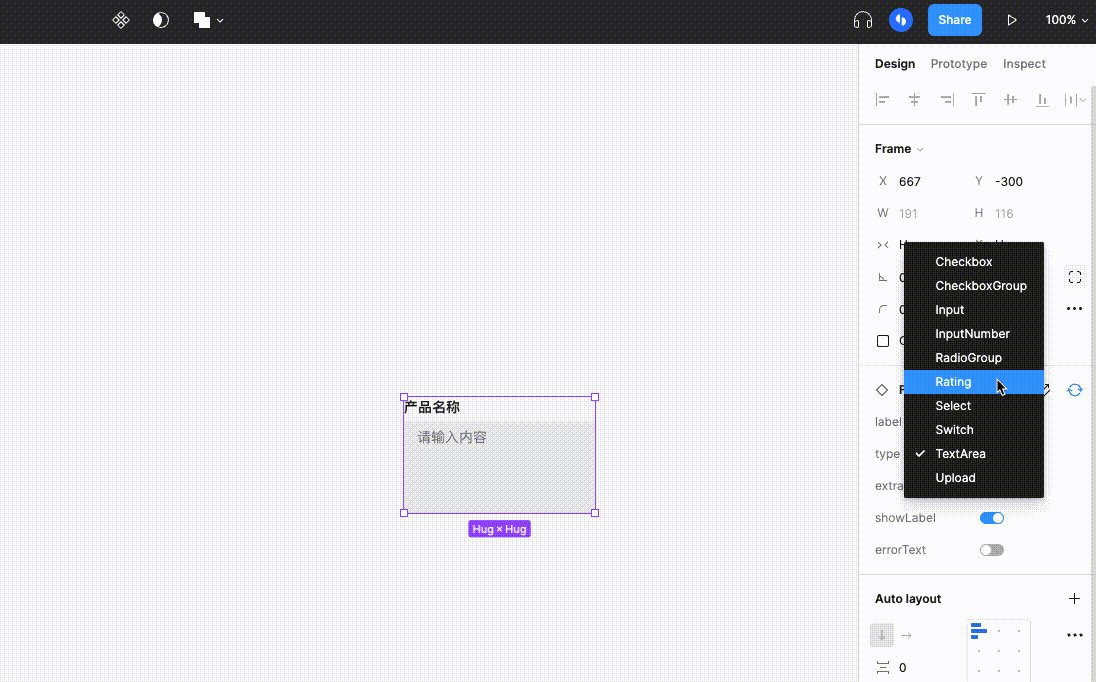
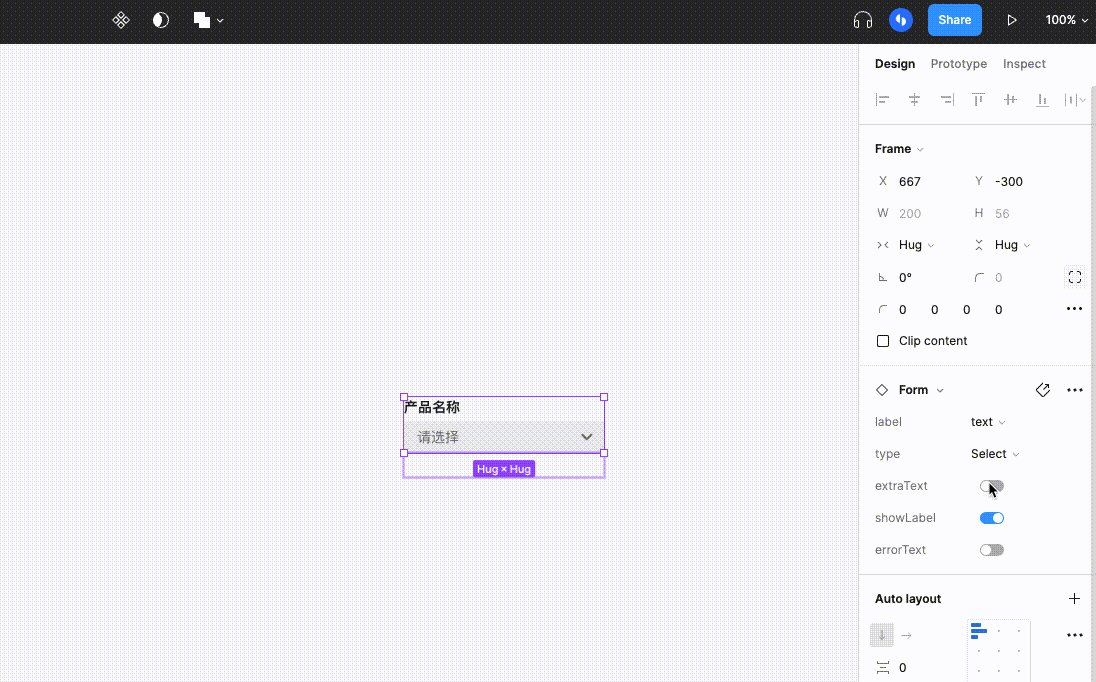
Semi D2C 方案提供了精准到组件级 props 的识别能力,对全部 Semi 基础组件的全部设计形态,都提供了识别能力,不需要研发手动对组件进行标注。
换句话说,设计师使用这套 UI Kit 搭建出的设计稿,设计稿上的组件全部都能被转移成真实的组件代码,不再仅仅是渲染后跟设计稿长得一样的无意义 div

业界也有一些 D2C 工具也提供了强大的组件标注能力,但由于没有与 Design System 做很好的打通,所以在实际的使用中需要人工将组件以及组件属性进行标注,依然存在一定的使用成本。同时由于缺乏对底层组件库的掌控以及场景建设,对使用场景中有较多限制。

我们在 2021 ~ 2022 年调研过Figma 平台上公开可用的 C2D 工具,它们基本都选择了将组件作为一个实例绘制在画布上,之后无论是创建实例还是切换组件形态都需要通过一个Figma插件操作
然而,在实际的设计流程中,设计师可能并不习惯打开一个插件创建和更新组件,这会影响设计师的使用效率,同时实例也并非是设计师习惯的消费方式,他们更习惯于通过 Figma Variant 变体的方式切换组件形态

Semi 提供的方案允许设计师继续通过 Figma 变体的方式使用组件,与原有的设计流程一致。对设计师而言,无需通过额外安装插件操作,与原有习惯保持一致,如以往般高效
C2D 并非 Semi 首创的生产方式,在之前业内已经有一些先驱产品进行过探索,他们支持导入第三方组件库转为设计组件。
但这类通用型的方案,在抖音团队的应用场景中,无法完全满足我们的诉求。主要存在以下方面的局限:
- 转出的 UI Kit 大多不具有 auto layout 能力,在内容发生变更后,往往需要费时费力地再进行宽高度、位置等细节的调整,无法达到设计师可用的标准。在设计稿的生产流程,会给设计师带来剧增的使用成本。本质上属于成本转移,牺牲设计角色的工作习惯或者效率去换取研发效率的提升,方案本身是不够合理的,在推广落地过程中也注定会有很大的阻力
- 同时,由于定位是通用型工具,无法感知设计系统的细节,缺少定制化支持,对于组件内的某些特殊 CSS 写法(如某些情况下伪类、伪元素、绝对定位等),无法很好地兼顾,导致 C2D 的产物与代码实际渲染效果可能有偏差。并且也无法很好地支持组件嵌套,组件内的自定义内容识别等实用功能。
- 另外它们的组件也没有使用设计变量,这导致设计师很难通过 design token 自定义这套组件的主题(部分设计师需要基于基础组件维护一套具有业务风格的设计组件)。一旦设计师定制了主题样式,就没法继续直接使用这类工具转化出的 UI Kit
与通用型方案相比,Semi 由于自身掌控底层组件库资产,可针对性做迭代适配修改。对Semi 组件的支持天然可以做到更全,更合理,我们C2D的产物,可以产出更合理的图层结构,以及 AutoLayout支持,同时还能兼顾主题定制等业务真实场景。设计师使用成本不会有明显变化。
从需求设计稿到研发实现 UI 还原过程,无论是研发,还是设计角色,都存在一些效率较为低下的环节,我们认为可以通过研发工具、设计工具的建设,提升双角色的效率
- 对于研发同学,当前研发侧纯前端工作中,主要包含两部分工作,UI 还原 & 交互逻辑开发。UI 还原通常是一个难度小但是特别耗费精力的工作
- 对于研发同学,需要对 Semi 组件有一定了解,才能快速从设计稿中识别哪些区块使用了 Semi 组件/物料等,开发过程中还需要反复查阅组件文档对应的 API,用于还原组件 UI,工作效率有较大提升空间
- 对于设计同学,设计侧的 Figma UI 组件和研发侧的组件分开维护,本质上不同源,很难保证所有组件体验完全一致,这可能会带来研发侧无法实现设计稿,或者需要额外工作对齐设计稿的问题
- 基于 Semi 设计系统快速产出其他设计系统(Semi Design => Any Design) 在设计侧受到限制。 与传统的主题商店不同,主题包在 Semi Design 体系内,除了会作为npm包供研发侧在代码仓库中消费,还需要在 Figma 中被设计师进行消费。我们打造了一个 DSM 设计工具用于在 Figma 、Npm间双向同步主题设置,使得设计师可以在最熟悉的平台:Figma 上进行样式变更。但即使我们通过 DSM Plugin 实现了全局级别Design Token 的双向同步写入,在落地上依然遇到了一些限制。 由于原人工方式做的UI Kit中,组件级的 Design Token在原图层中无相关表达声明,只有通过 C2D 方式重新生成 UI Kit,才可实现组件级的Token的刷入支持。我们才能做到在 Figma 端完美实现主题刷入。
因此 我们希望通过 D2C(Design to Code)解决 1,2 的问题,同时需要借助 C2D(Code to Design)解决 2,3,4 的问题
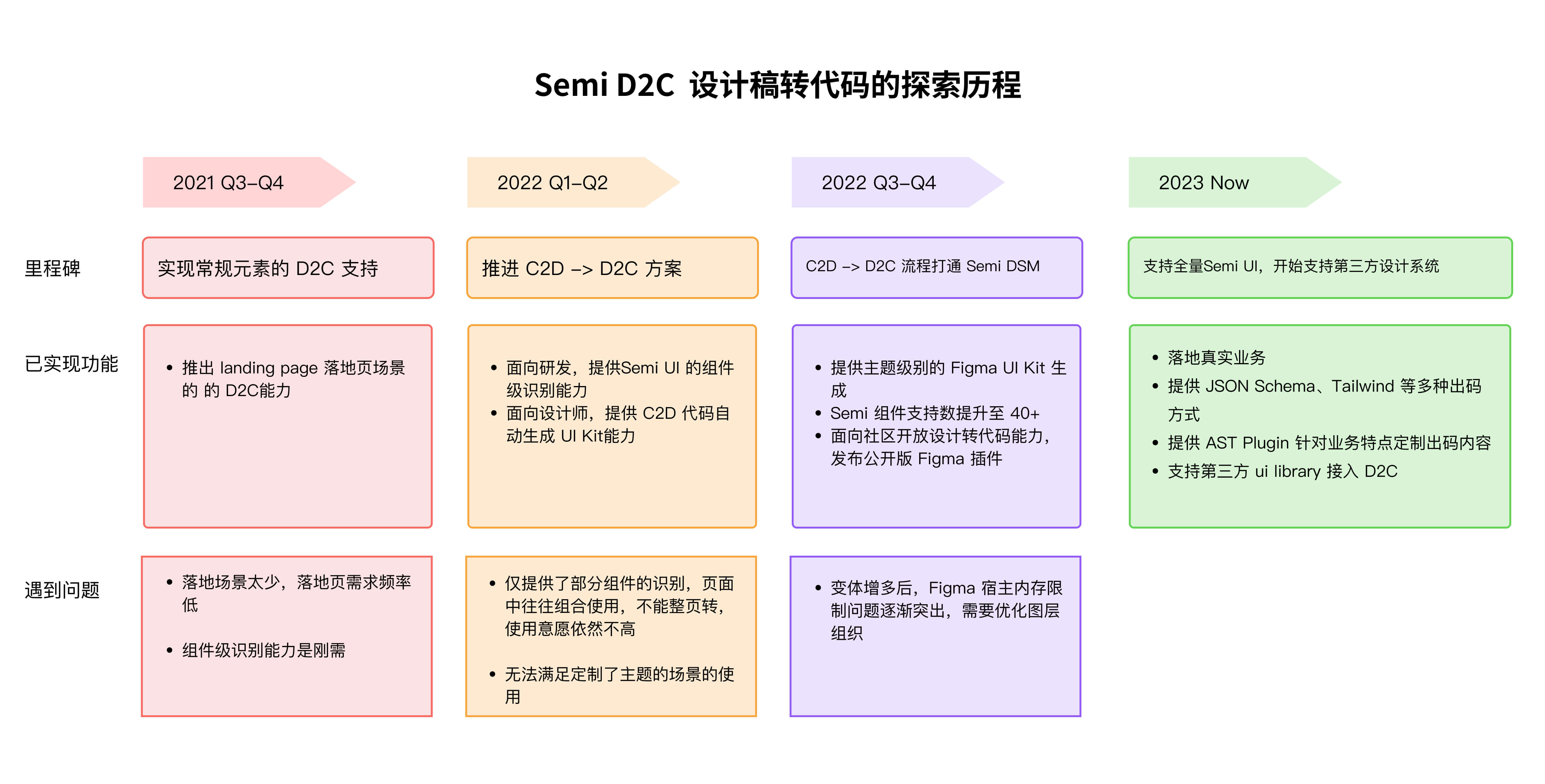
Semi D2C 的整体探索历程,自21年启动,陆续经过了近两年的持续建设。由于整体流程有非常多的细节问题需要处理,我们选择了渐进升级的路线
我们的 MVP 版本,在不包含组件的场景例如 Landing Page 类业务中,跑通了核心的布局还原逻辑,实现了将 Figma 元素到 React 代码的转换,实现了常规 Frame 等元素的 D2C 支持
随后在这基础上,我们开始进行 C2D2C 方案的验证,从中选择了20+高频组件,跑通了组件级 props 识别这一核心能力
而后续 23年的建设则主要围绕 1 扩大支持的UI 组件范围 2. 提升开发者体验 两点展开。我们陆续完善了所有组件的识别,支持了Semi 的主题功能,提供更多类型的产物输出如 Schema 、Tailwind,以便开发者可利用 D2C 工具与其他自建的工具平台打通,同时也开始提供系统性的技术方案去支持第三方 ui library 的接入。
🎓 本质上,无论是 C2D 还是 D2C,都属于结构化信息的提取与转换
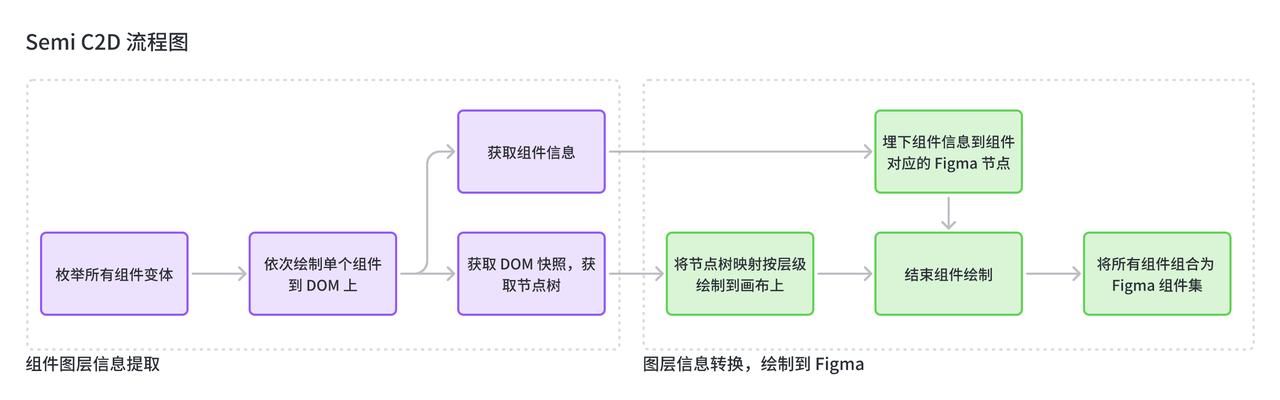
C2D Figma 组件绘制,Code to Design 的核心工作是在 Web 环境中渲染组件,获取真实的 DOM 节点信息,通过 Figma 插件 API 在 Figma 环境中重新绘制成对应图层。然后重复这一过程,通过预先穷举 Semi 组件的所有 UI 参数(影响 UI 的组件 API),在 Figma 中得到组件的所有变体
📌 整体流程:React Component -> HTML DOM + CSS -> Figma Layer -> Publish As Figma Component
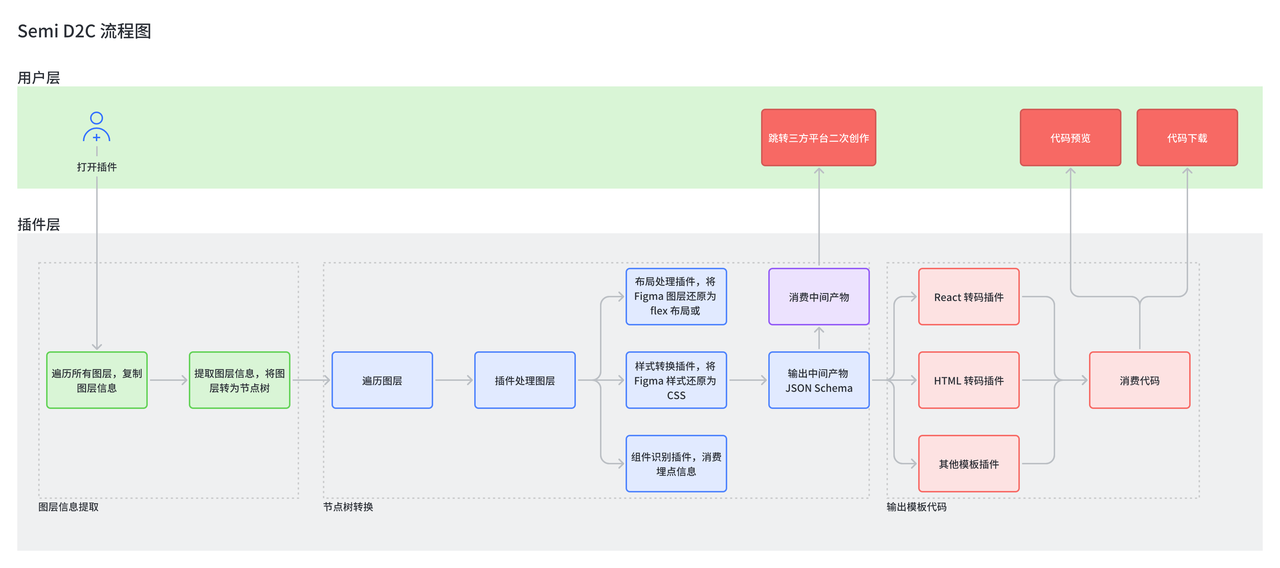
D2C Semi 组件识别,该能力主要借助了 Code to Design 过程中在 Figma 组件变体中进行预先埋点,因为 Figma 的 UI 资产完全通过代码自动生产,因此可以在 C2D 过程中对几千个组件变体预先埋下组件信息,从而在 D2C 时不但可以确定设计稿中使用了哪个组件,同时能精准确定组件需要传递的参数
📌 整体流程: Figma Component + Figma NodeInfo -> HTML + CSS
-
过往的设计工具基础能力先天不足,对 Design System 场景支持较弱 设计工具能力的进化,是该方向能得以取得实质性突破的关键。过去的设计软件,如 Sketch,Ps 对 Design System的支持不如 Figma ,设计资产不够规范化、系统化。相比之下,Figma 有多次重磅更新都集中在 Variant 变体功能上,以设计师更习惯的方式去实现 UI Kit 的生产及消费,同时使设计稿能承载并输出更多的结构化信息。
-
即使现今 Figma 具备一定基础能力,仍处于早期阶段,未作为系统化方案推出,开发成本依然较高 Figma 作为通用型平台,现阶段方案的制定以及演进速度依然有着它自身的局限,Design System 虽然是重点建设方向,但并未占据了Figma团队全部的研发资源。 在 2023.06 Figma Conf 大会之前,在 Variant 的生产及消费环节,对外仍未暴露过多的基础能力,尚未有系统化的方案推出。用户要实现C2D 2D流程,只能借助现有读写等基础openapi,在上层需要做较多的基建工具开发。
C2D 要达到可用准入标准,必须具备的三个基础核心能力如下: Auto layout、支持组件嵌套 和 合适的数量
- Auto layout:auto layout 可以让容器适应文本的宽度,或让子图层填充父图层的尺寸。我们可以把它理解为阉割版的 CSS flex。由于它的限制,我们无法 CSS flex 布局与其一一对应。针对这些限制,我们需要在生成设计组件时做特殊的处理。另外,如果组件样式本身没有 auto layout 能力,如果我们能通过一定的规则把它转为 auto layout,也会大大增加设计的可用性,这个规则最好做到通用,能满足所有组件的需要。最后,针对无法满足的特殊场景,我们还要有一定的自定义能力,可以对单个组件做一定的微调

- 嵌套组件:嵌套组件能减少组件的变体数量,并且切换内部状态更加灵活。但是如何把组件内部的组件绘制为子组件,以及如果子组件有多种类型,如何把子组件与已有的组件实例进行匹配,这些在业界没有太多的参考案例

- 合适的数量:
- 如果单纯从研发视角出发,可能我们会认为变体数量越多越好,最好做到组件属性与设计组件一一对应。但如果我们把组件属性以两两结合的方式进行枚举,绘制出的变体数据会非常庞大。而在 Figma 中文件大小限制为 2GB,当文件大小接近 1GB 时,无论是节点的插入速度还是在画布中浏览组件都会出现明显的卡顿。同时,过多的数量对于设计师消费查找的效率也会有一定的干扰。
- 因此这个阶段我们需要与设计师确认一定的规则精简组件数量。裁剪规则的准确度会直接影响可转码的覆盖度
在C2D环节,需要将Semi Design组件的DOM转换成Figma的变体,上述三条标准均为硬性指标。但由于浏览器和Figma这两个宿主环境不一致,我们在实践过程中遇到了诸多难题,比如CSS与Figma 样式差异过大、变体图层过多突破宿主内存限制、准确还原AutoLayout自动布局难等,一些比较代表性的问题如下:
-
宿主差异过大,Figma 有一套自建的 layout 和样式引擎,与传统浏览器渲染引擎差异巨大,本质上属于两个平台。做映射转换无参考先例,需要自行摸索出所有的边界规则做处理。耗时长。eg:
- Figma 不支持 margin
- 如何在合理的图层中配置 AutoLayout,规则穷举的结果不一定符合设计师使用习惯
-
宿主内存有限制,我们需要合理控制变体数量,但设计侧准入又要求变体必须完备,不能缺失。需要对 API 做更合理的聚合,会产生有非常多 Case by case 人工介入
-
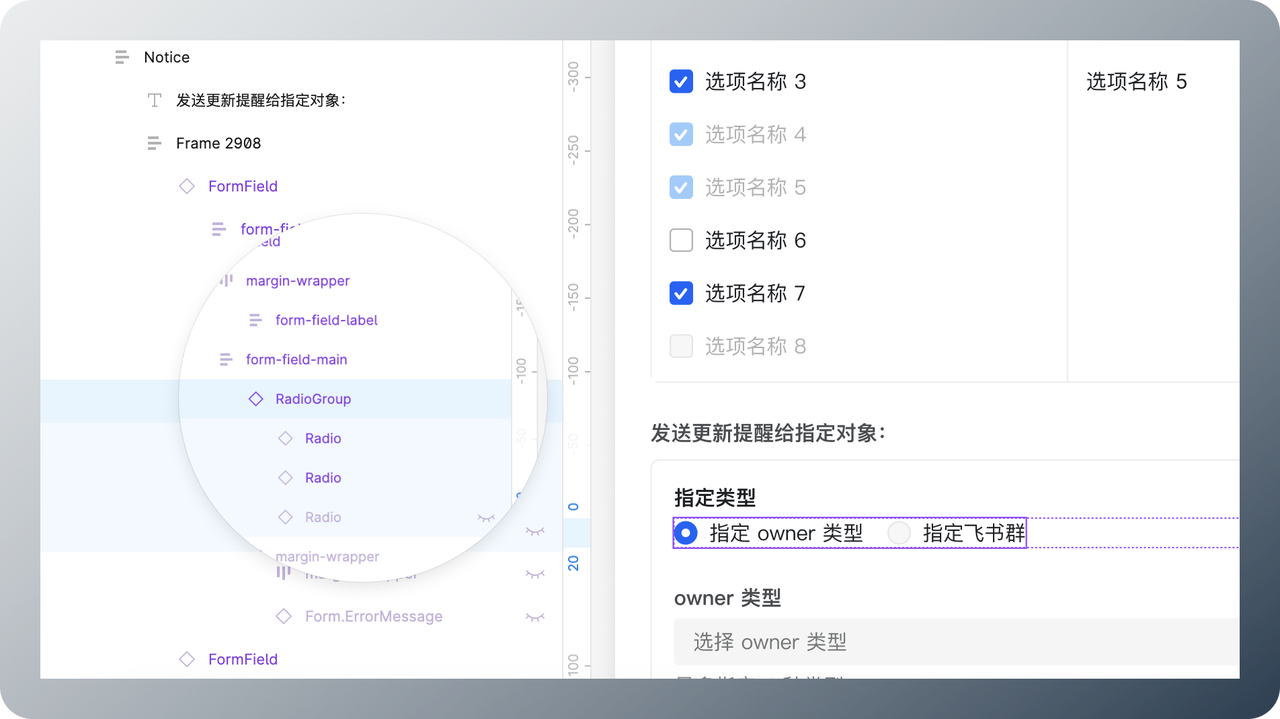
设计侧对可用性要求较高,部分API的识别也必须得有明确的承载图层,对组件的 DOM 实现层有较多要求,一些例子:
- DOM 层级不能一一照搬到 Figma Layer。例如 Popover的 DOM 结构,Portal、Mask 等传统CSS 布局中用于辅助定位的DOM层级,如果照搬到 Figma 中,会有很多无意义图层存在
- 部分 ReactNode 类型的API,例如 Modal 的 Header,必须先圈定 DOM Tree 中哪个层级为该 API 对应的结构,但原有的组件实现上,并不包含这一信息。需要改组件
- 部分 CSS 样式如果直接转换,不符合设计师使用习惯。在 Figma 中有更优的实现方式,需要Case by case 看
-
设计师使用习惯,难标准化定义。有的人习惯解绑使用,有的人习惯直接使用,具体样式调整点亦可能根据个人习惯五花八门
D2C 要达到生产环境可用,需要解决以下几个核心问题:
- 准确还原布局,设计稿还原度需要达到 100%(但不能靠绝对定位实现)
- 需要精准识别其中的组件及当前设计形态对应的 API,否则二次修改成本会偏高
- 产物需要做更合理的抽象,例如代码片段复用,合理的变量提取、定义,无用样式是否自动剔除等
由于渲染引擎不同,Figma 画布中的布局与传统的 HTML CSS 支持的布局有着较大差异
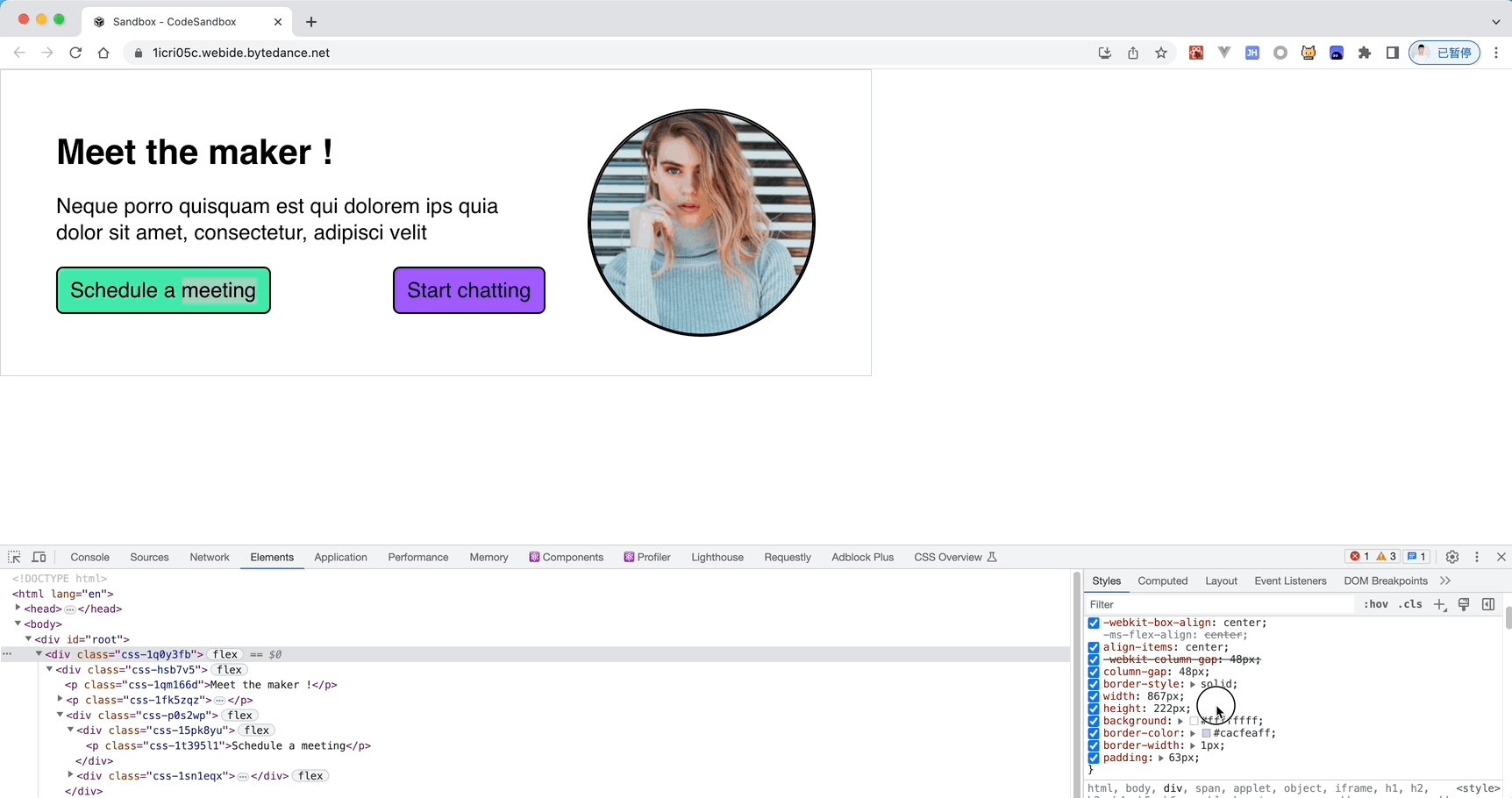
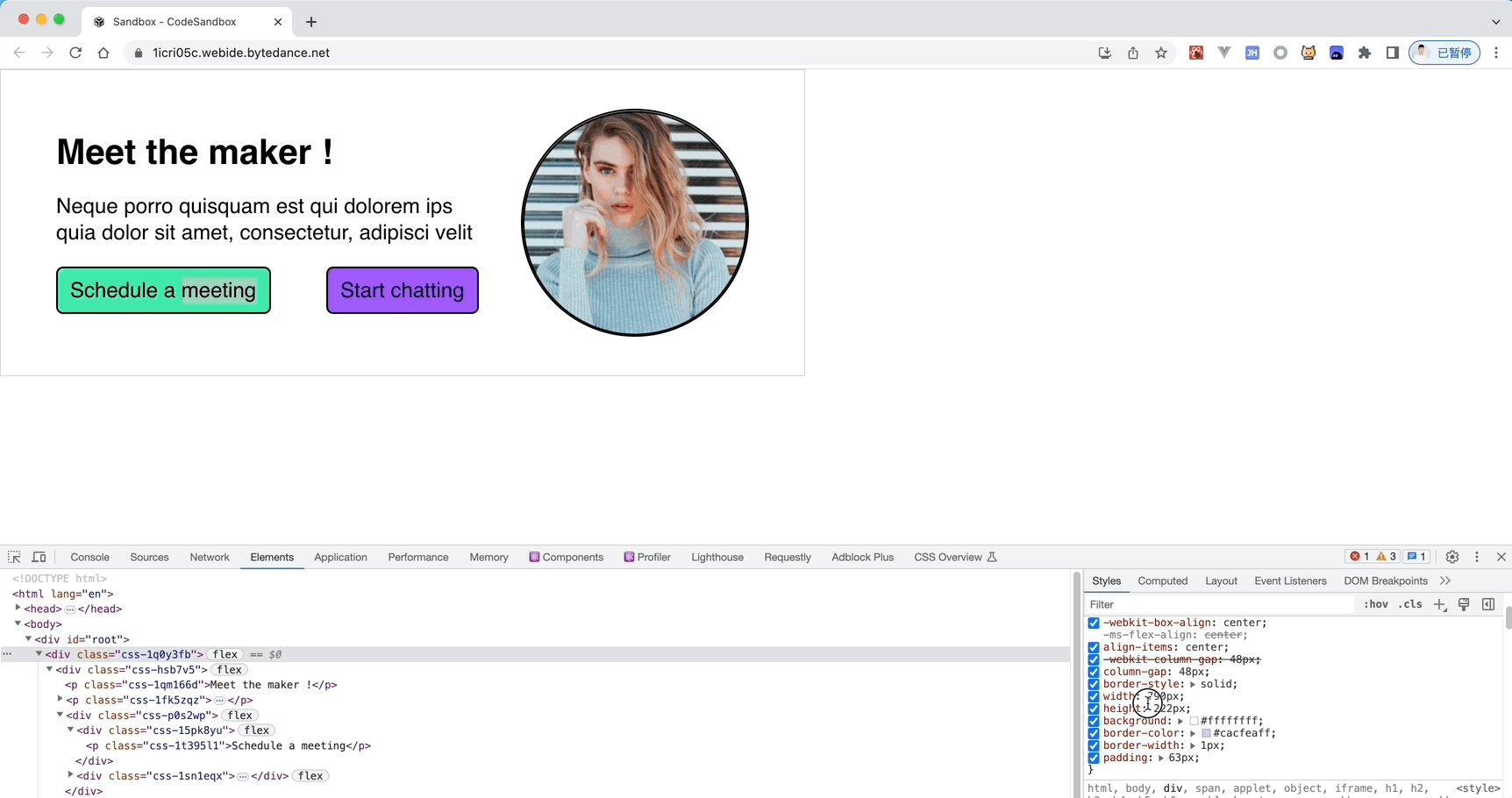
页面的常见布局有 flex 布局和 absolute 布局,在设计稿中图层之间的关系一般是绝对定位,那么 D2C 把它直接转为绝对布局是最直接方式,但绝对定位不利于二次修改,且在不同屏幕上的适配性极差,代码实用性上存在问题。
为了更贴合人工书写方式,我们需要有更智能的还原规则。一些例子,如
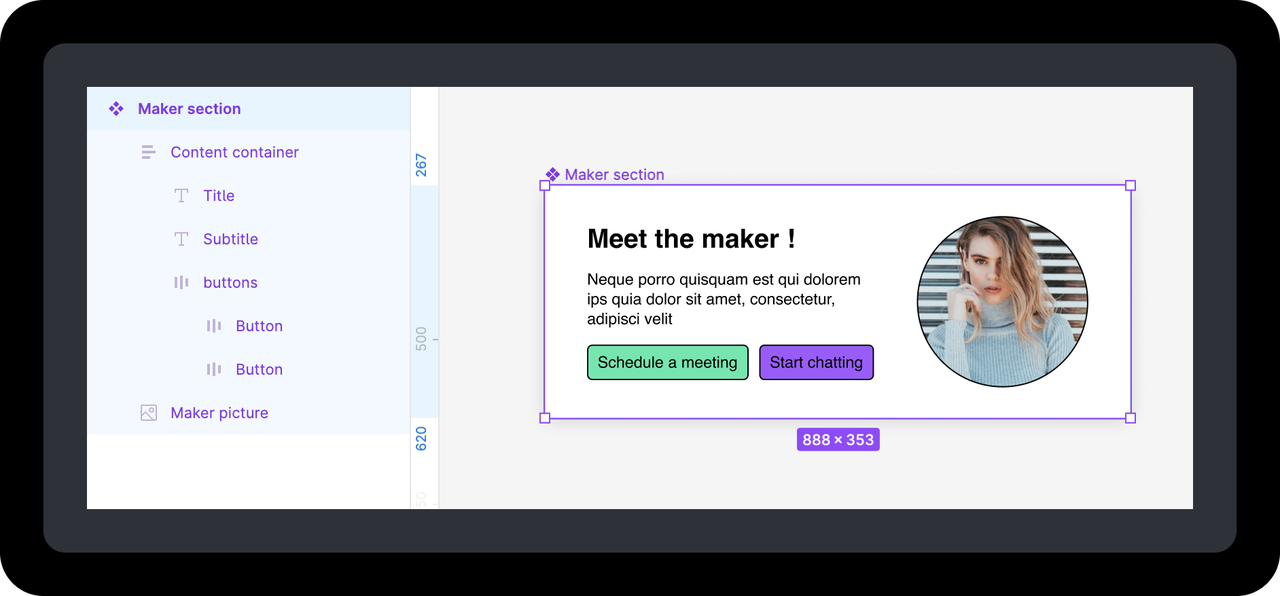
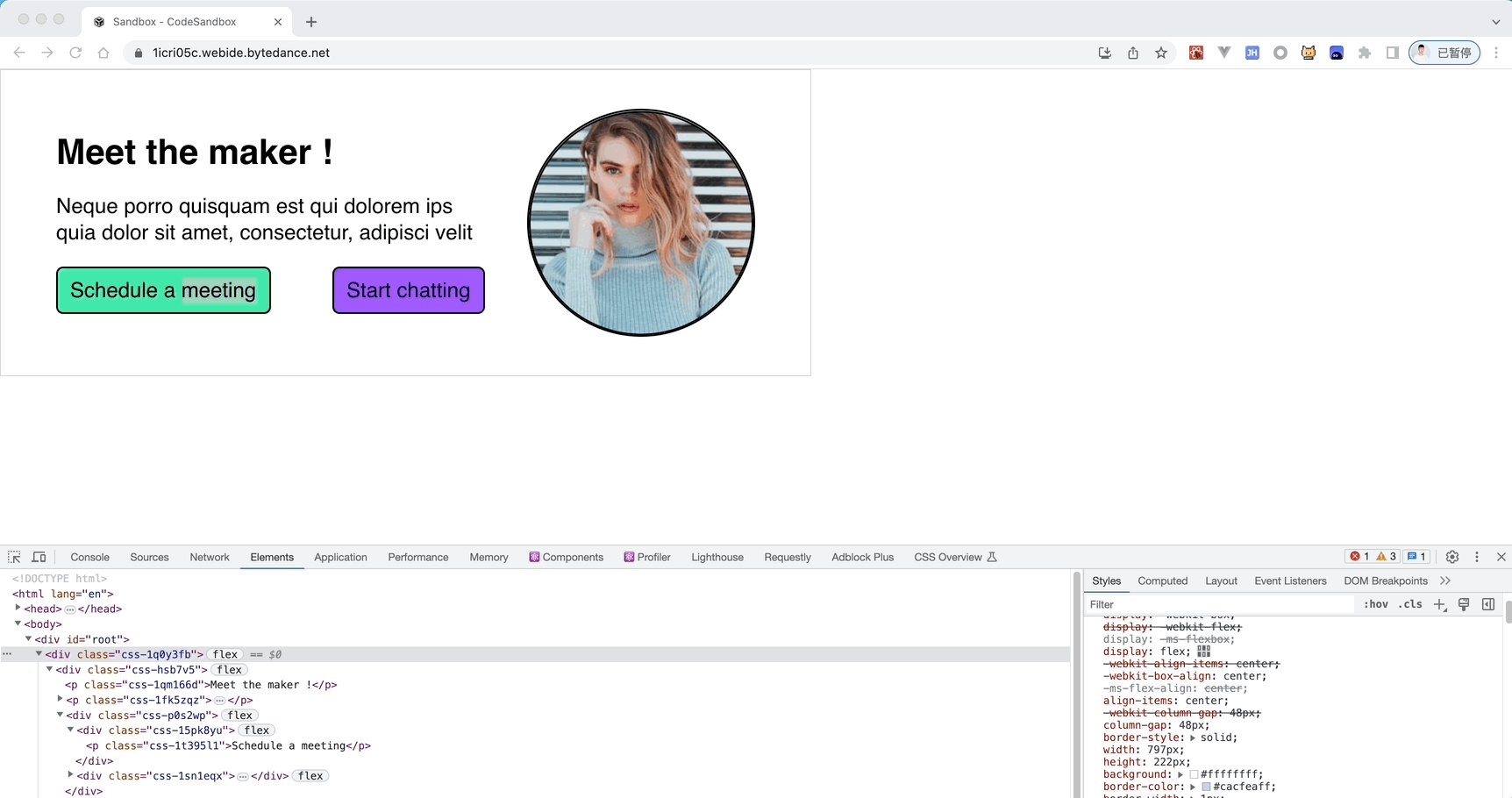
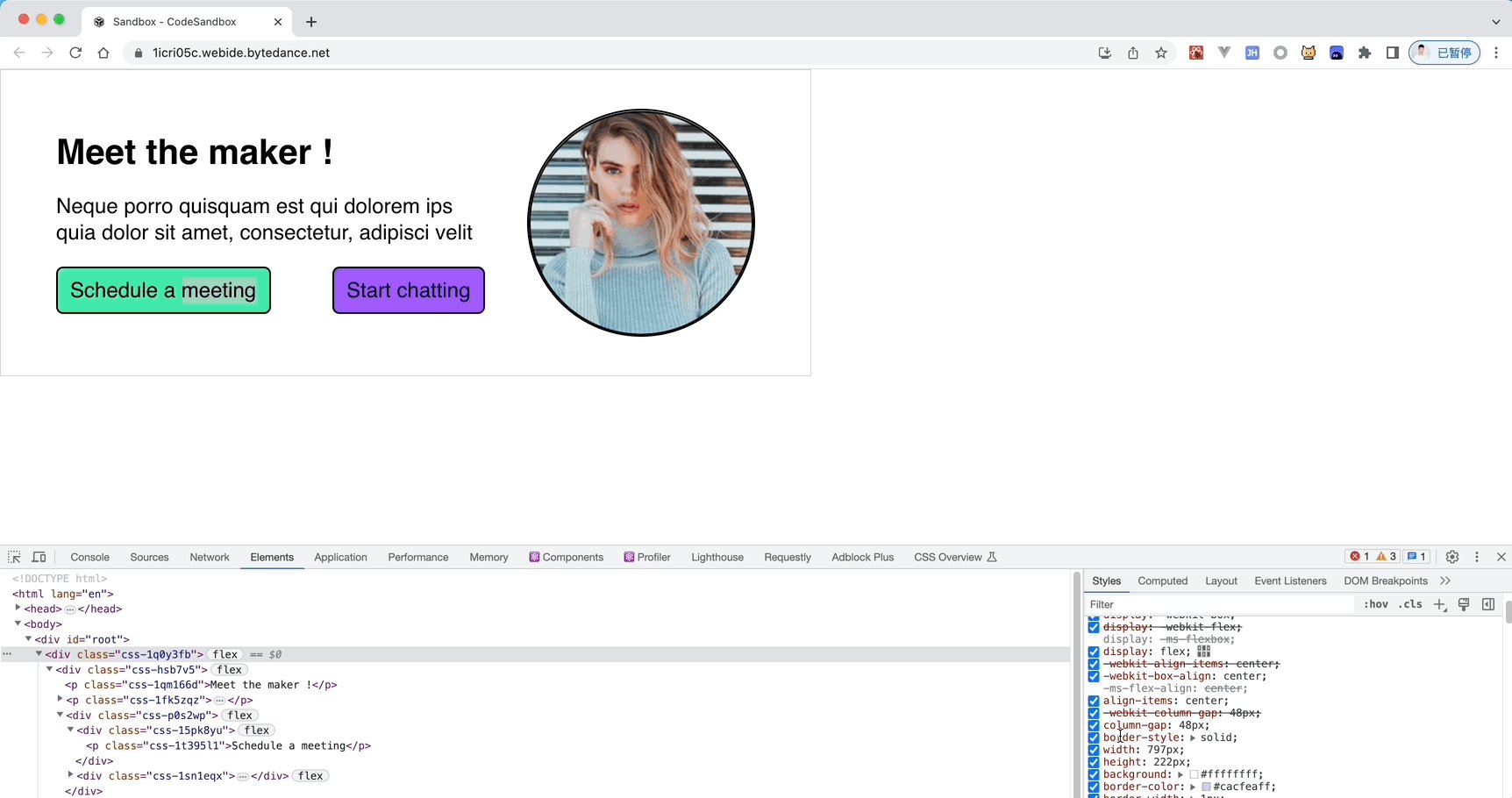
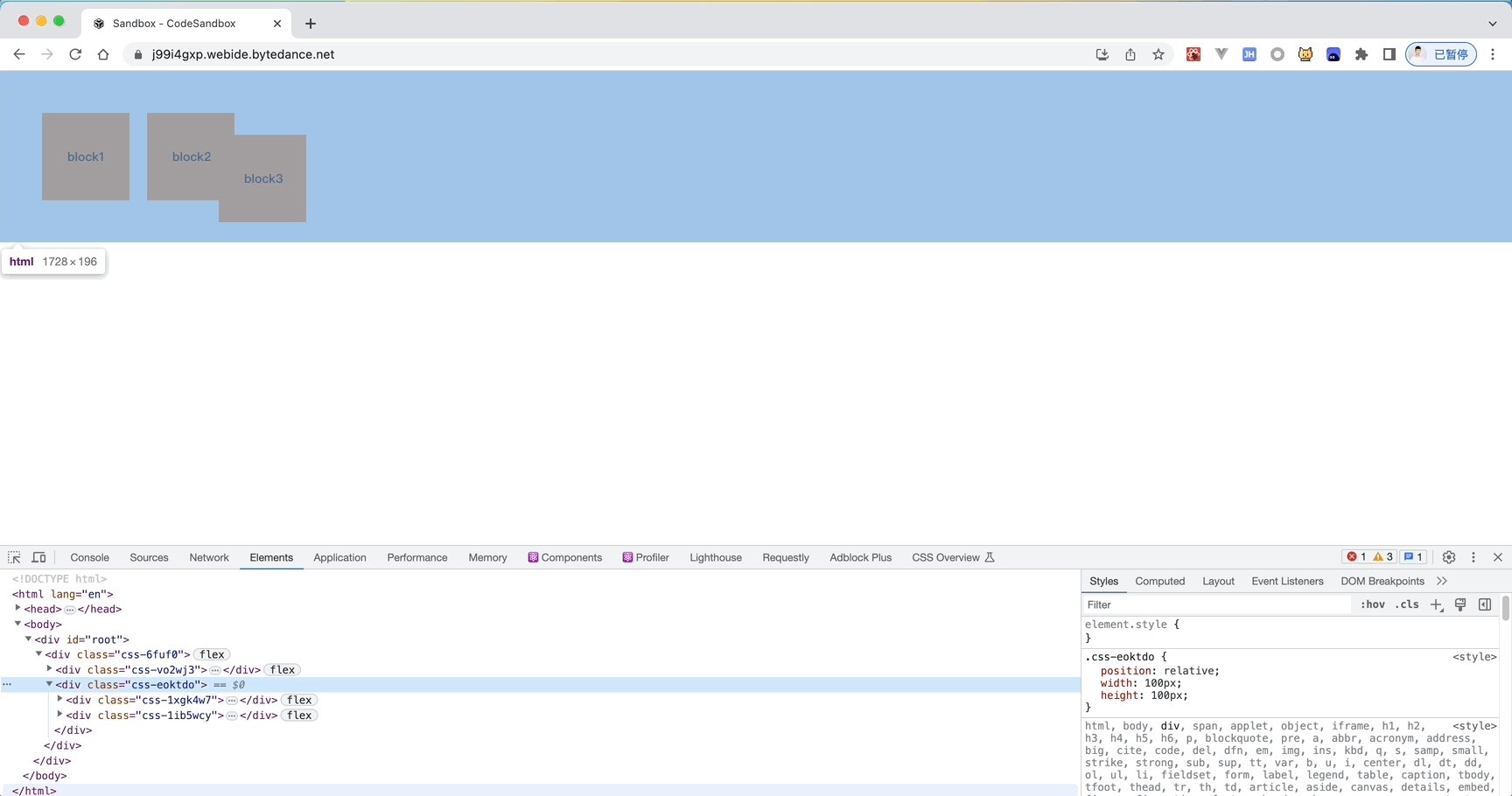
- 如果设计稿设置了 AutoLayout,D2C 之后需转换为 flex

调整最外层宽度,左侧区块可以自动填充容器。

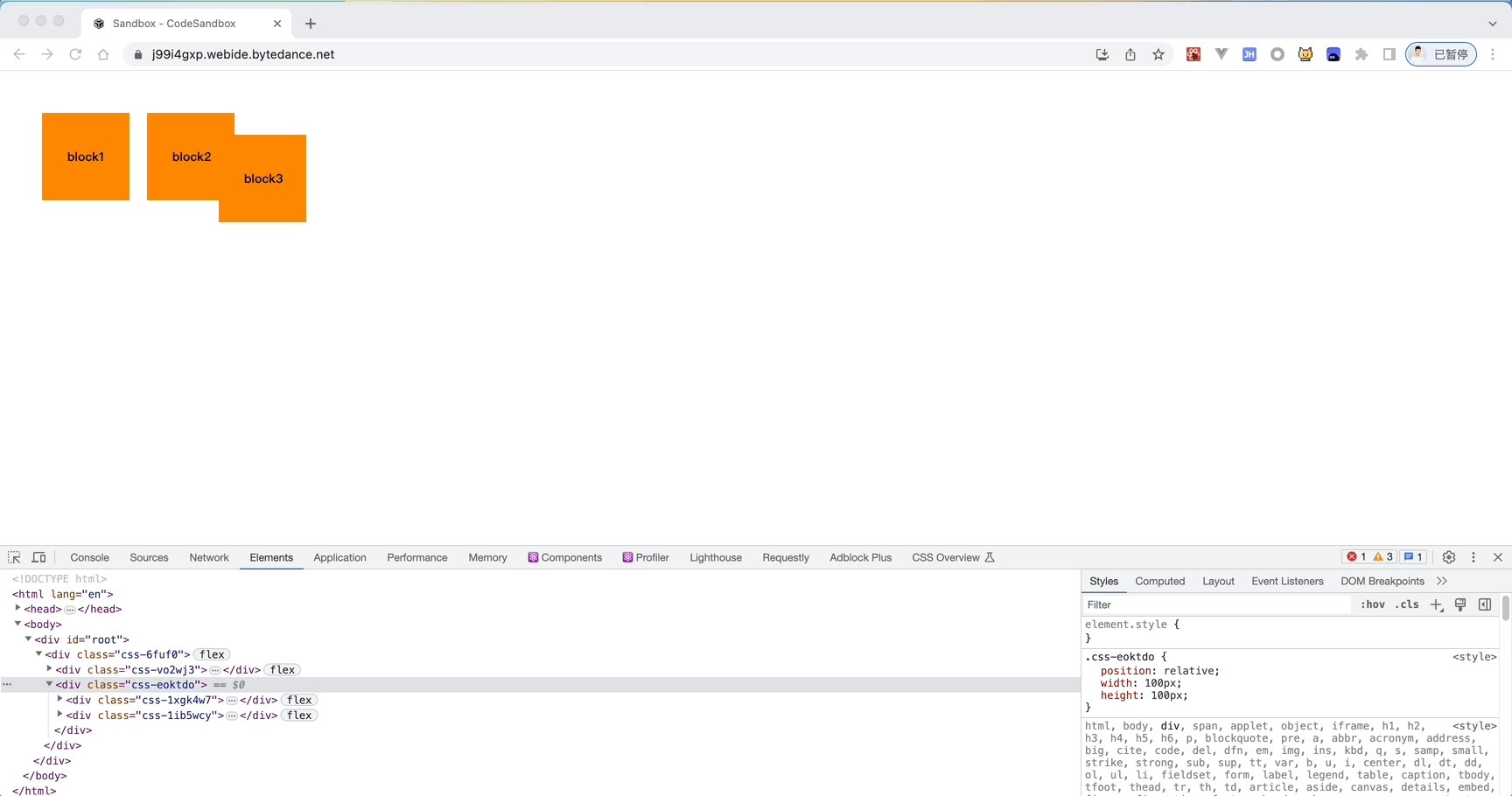
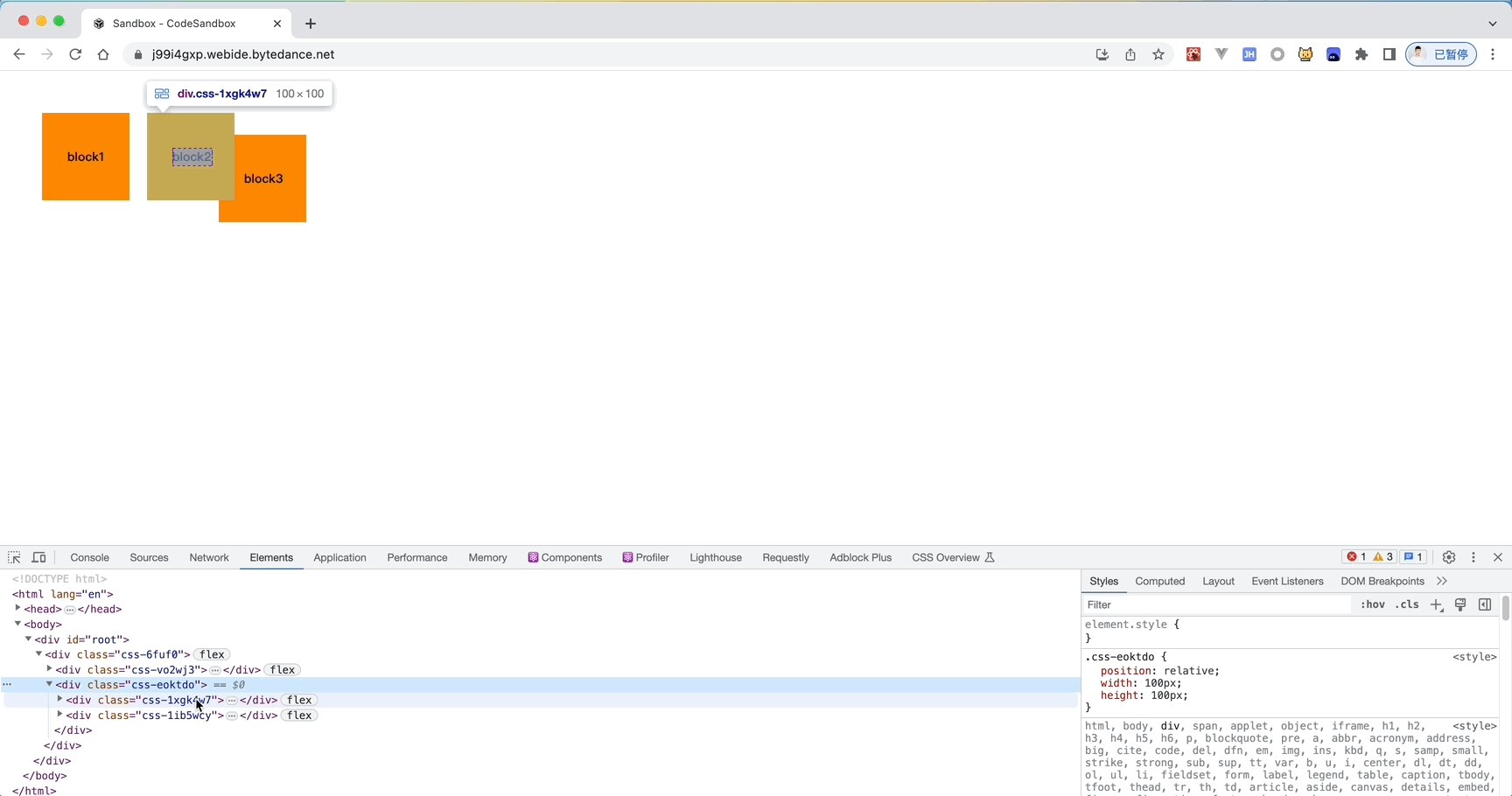
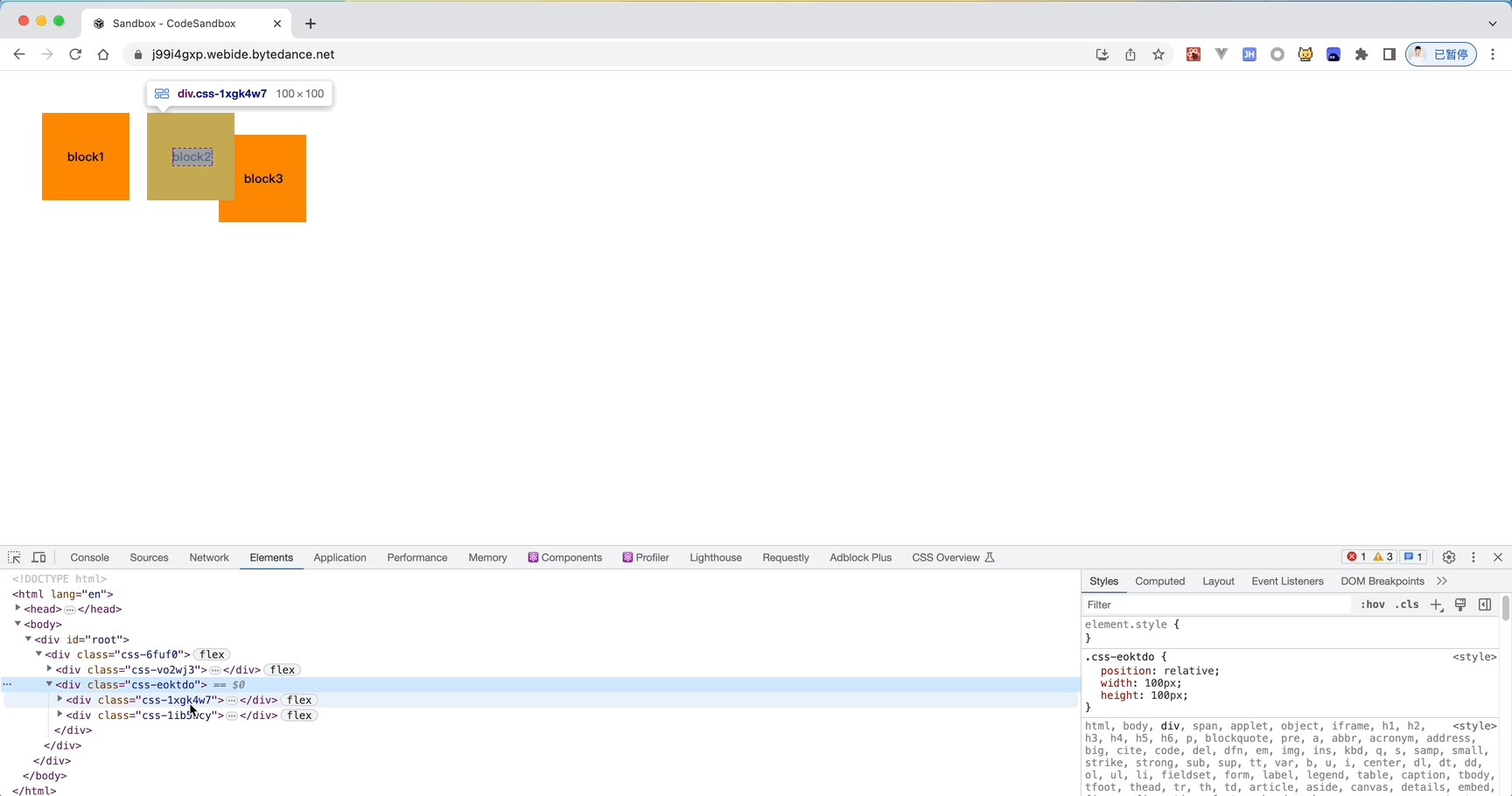
- 如果图层之间有遮挡,遮挡的图层会使用绝对定位,D2C 需为被遮挡的图层创建一个容器图层(auto wrapper)
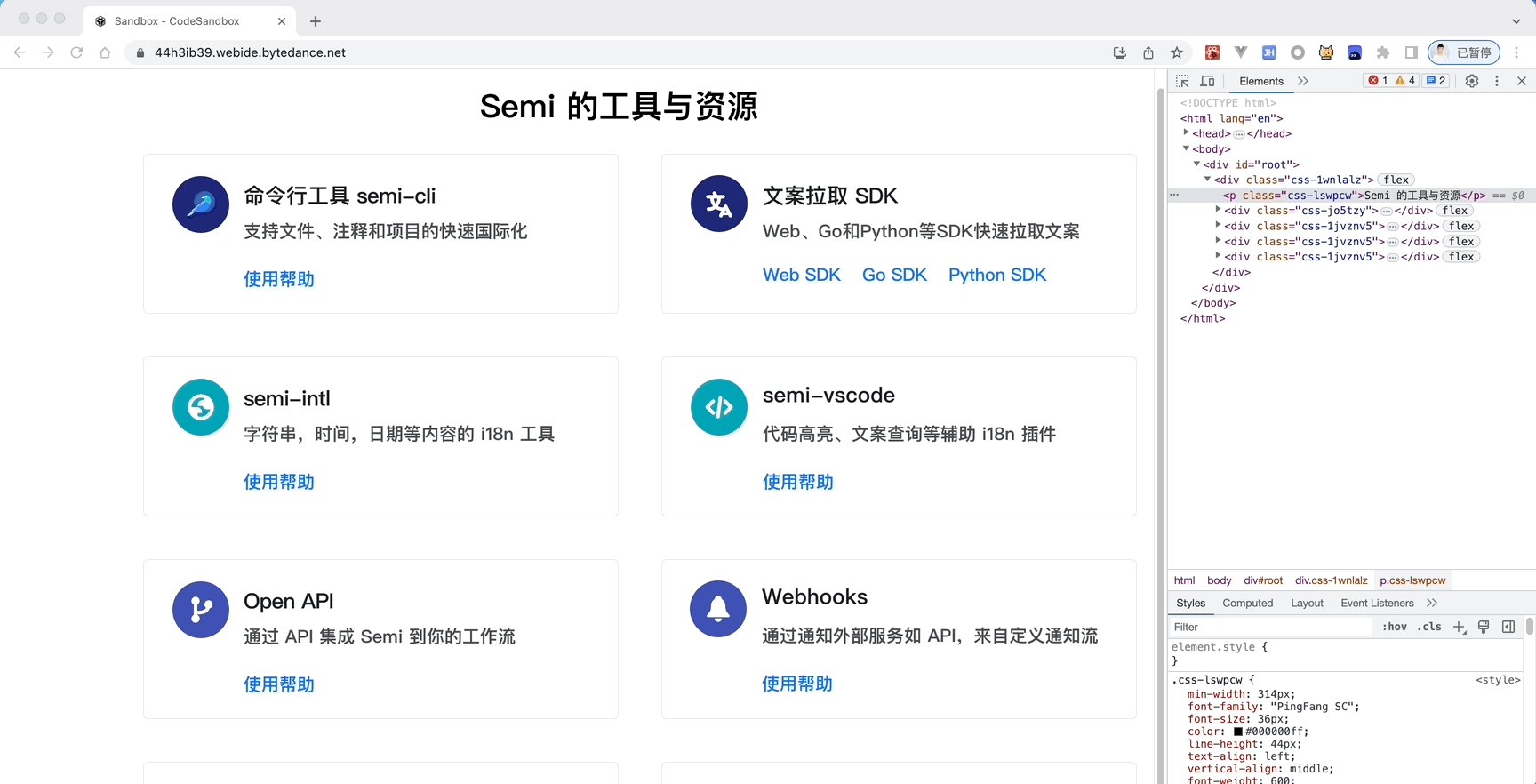
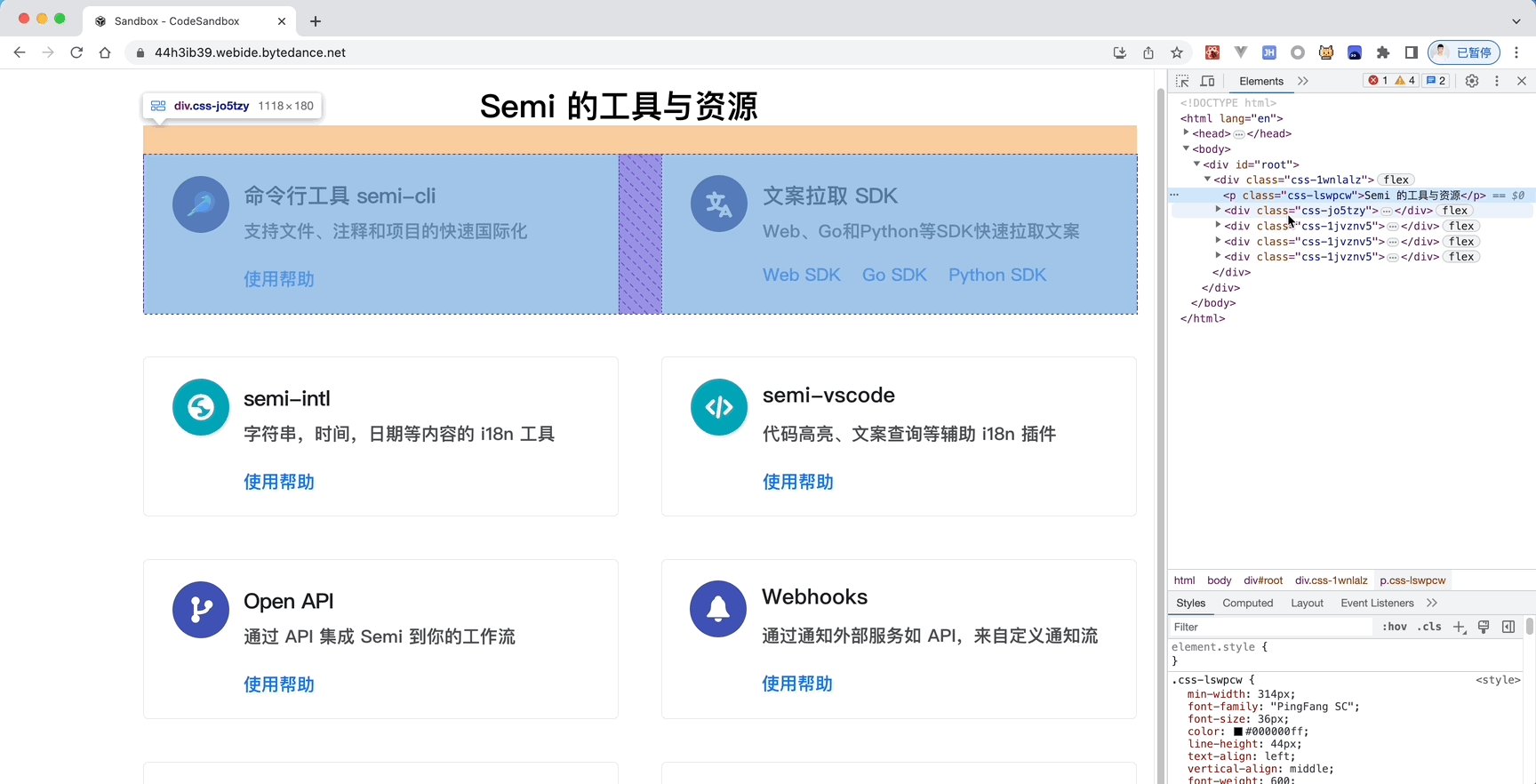
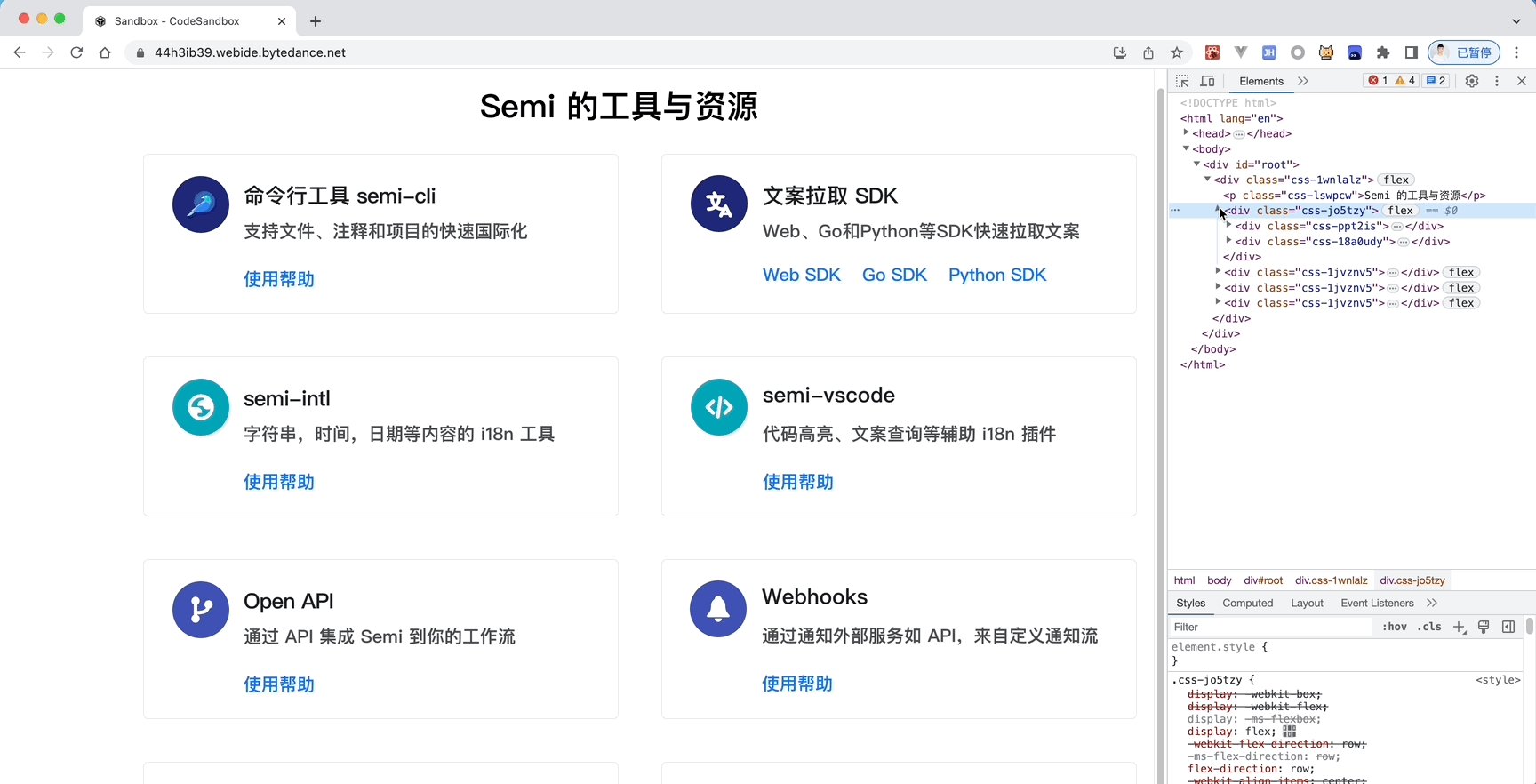
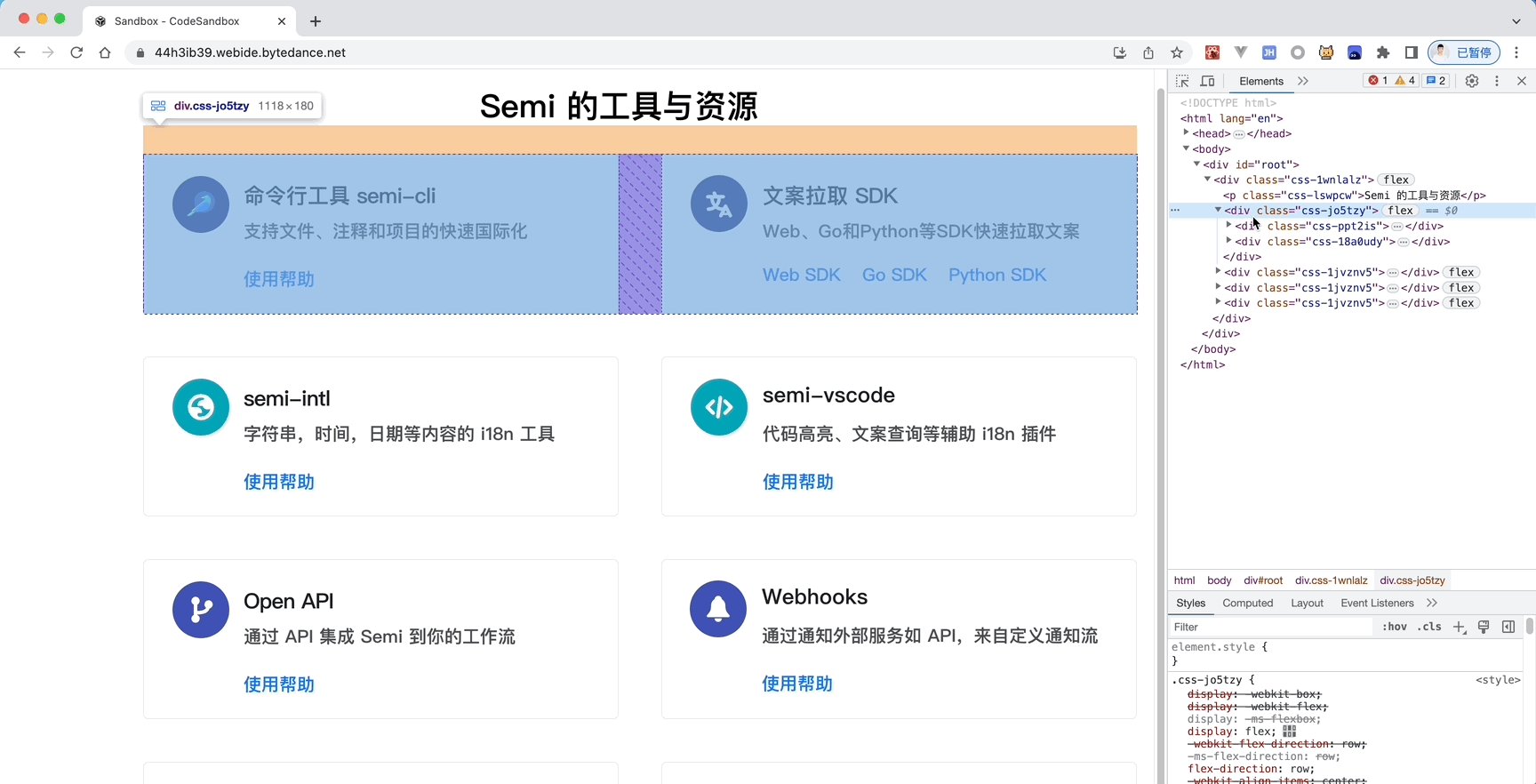
 转码时通过蓝色线框提示 auto wrapper 的位置
转码时通过蓝色线框提示 auto wrapper 的位置


- 其他情况,fallback 到 flex 布局

转码时,会自动将区块进行分组,并转换为 flex 布局。蓝色线框是转码时区块的划分位置
转码后,可以看到把水平方向上的区块划分为了一个大区块,并使用了 flex 布局
除上述例子外,还有更多实际场景中的复杂例子,篇幅所限不一一赘述。
在中后台场景的设计稿转代码识别中,支持组件粒度的识别是能否应用于生产环境的决定性因素。如果页面中有具体的 UI 组件,而转出来的代码仅仅是一堆 div + style,并没有实际用到从 npm import 的组件模块,那这些代码依然是不可用的,研发需要花费大量时间去进行替换。
如何将 Figma 组件精准地转化为 React 组件是我们首先要解决的问题。调研过后,我们发现业界对组件的识别目前有通过人工标注、CV识别的方式,但都有一定的局限性。
- 人工标注需要比较多的标注成本,且标注步骤无法前置或复用,所有成本都落在了最终使用的研发身上。而研发库本身的提供者,未能承担更多基建的职责。
- 机器学习可能无法识别细粒度的组件属性,并且训练效果很难控制。转译的代码精准度不佳,用户仍然需要对照API文档查阅配置
我们需要有一种使用成本更低 、精准度更高的组件识别方式。最后我们选择了 C2D2C(见上方 - 核心实现原理简介章节)


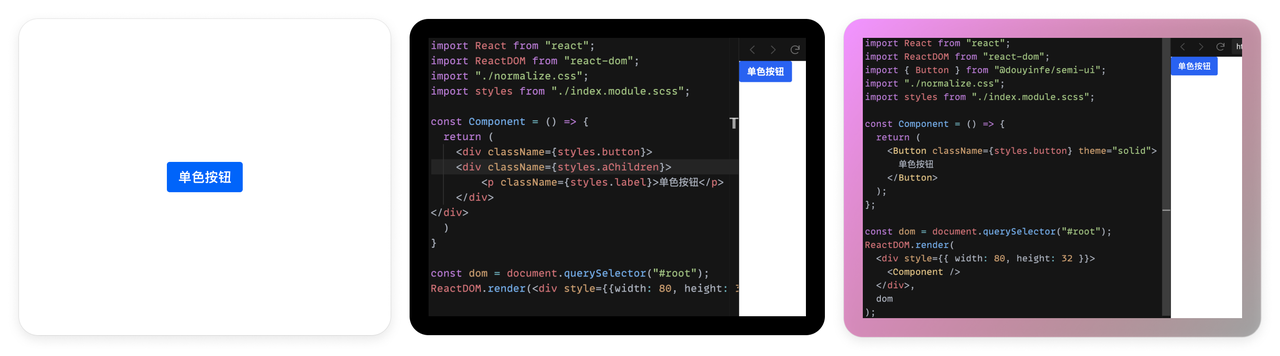
在解决了如何将 Figma Component 转换成 React Component 后,我们仍面临一个问题:如何实现组件自定义内容的识别?
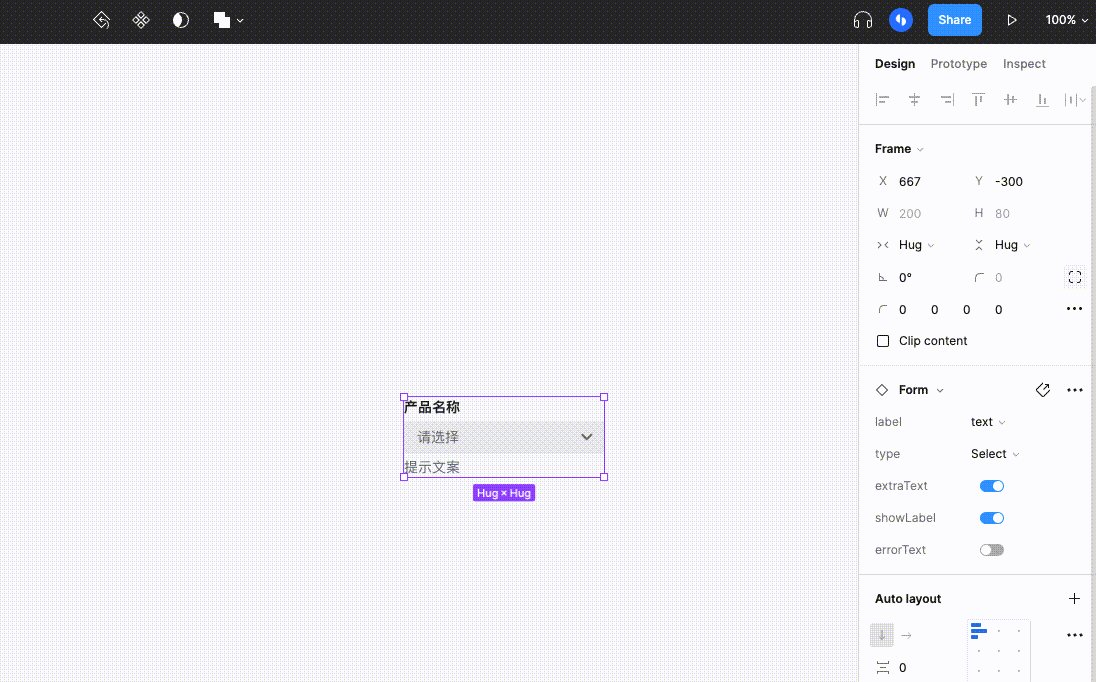
组件自定义内容是指在组件内可以修改并识别为 props 属性的地方,例如 Button 的文本、Form表单的 Title 标题、Table 表格的 Cell 单元格等。设计师在画稿时常会修改这些地方的内容,D2C 时需要将这一部分识别为 ReactNode 类型的 prop(在 React 中)。为了实现这个目标,我们需要找到对应图层与组件属性的关系,并把它的内容进行识别,然后在出码时将自定义内容作为组件属性的一部分。
由于我们拥有 Semi UI 底层资产,我们可以通过修改组件实现,在DOM 上以 attribute的方式去承载映射关系。


由于图层结构由设计师生产,而代码由研发工程师生产。两个角色之间的思维方式不同,决定了产物的组织形式上可能存在天然差异。
而 C2D / D2C 的本质是结构化信息的互相转换,设计侧的组织不一定符合研发的习惯。所以我们需要做更多智能的处理判断,使得出码风格更像人工编写,保证代码的可维护性。
在这点上,我们目前已做了一些非常基础的工作:CSS 重复样式合并、CSS 类名优化、表格内联样式优化。
下一步准备做什么:做更智能的公共变量提取、同类组件聚合、样式聚合;根据使用场景预判更多示例代码等。
主要体现在 UED 角色
- 设计师获得更多实用的变体,不再与研发侧有版本代差,保持一致
- 基于 Semi Design 定制主题后,可一键刷入 Figma UI Kit,告别手动调整绘制

主要体现在前端工程师角色上
提升研发生产效率,增大需求吞吐,较少反复验收导致的耗时
- 通过 D2C 可以有效降低 FE 对页面 UI 还原的工时,render 层的编写节约 30% ~ 以上的时间
一致性
- 设计还原一致性:通过 D2C 进行页面还原,UI一致性能够得到严格保证,极大程度降低设计师的验收走查、研发反复修改的成本
- 代码风格一致性:通过 D2C 还原的 jsx、css,命名风格高度一致,可以保证不同人迭代维护的代码风格、规范均保持一致,沉淀最佳实践,规范开发模式
一般不会输出绝对布局产物,D2C会做适当优化。具体细节,参考【实现难点】-【D2C的难点】-【如何准确将页面布局还原】章节
中后台的设计稿,对于组件级的props识别要求非常高。不仅仅是识别出它是一个什么组件,这个组件在当前设计状态下对应的 code props也得还原,才能真实地用起来。如果仅仅将其还原为 div + css,或者将不同形态下的组件,都统一当做一个形态去还原,研发依然需要做大量二次编辑的工作,实用性无法满足业务诉求。
因此,准确度是对 D2C 而言至关重要的核心能力。而视觉识别的路线,要想达到较高的准确率,成本非常高,训练过程可控性较低,精准度不够会导致二次修改成本剧增,难以在生产环境落地。
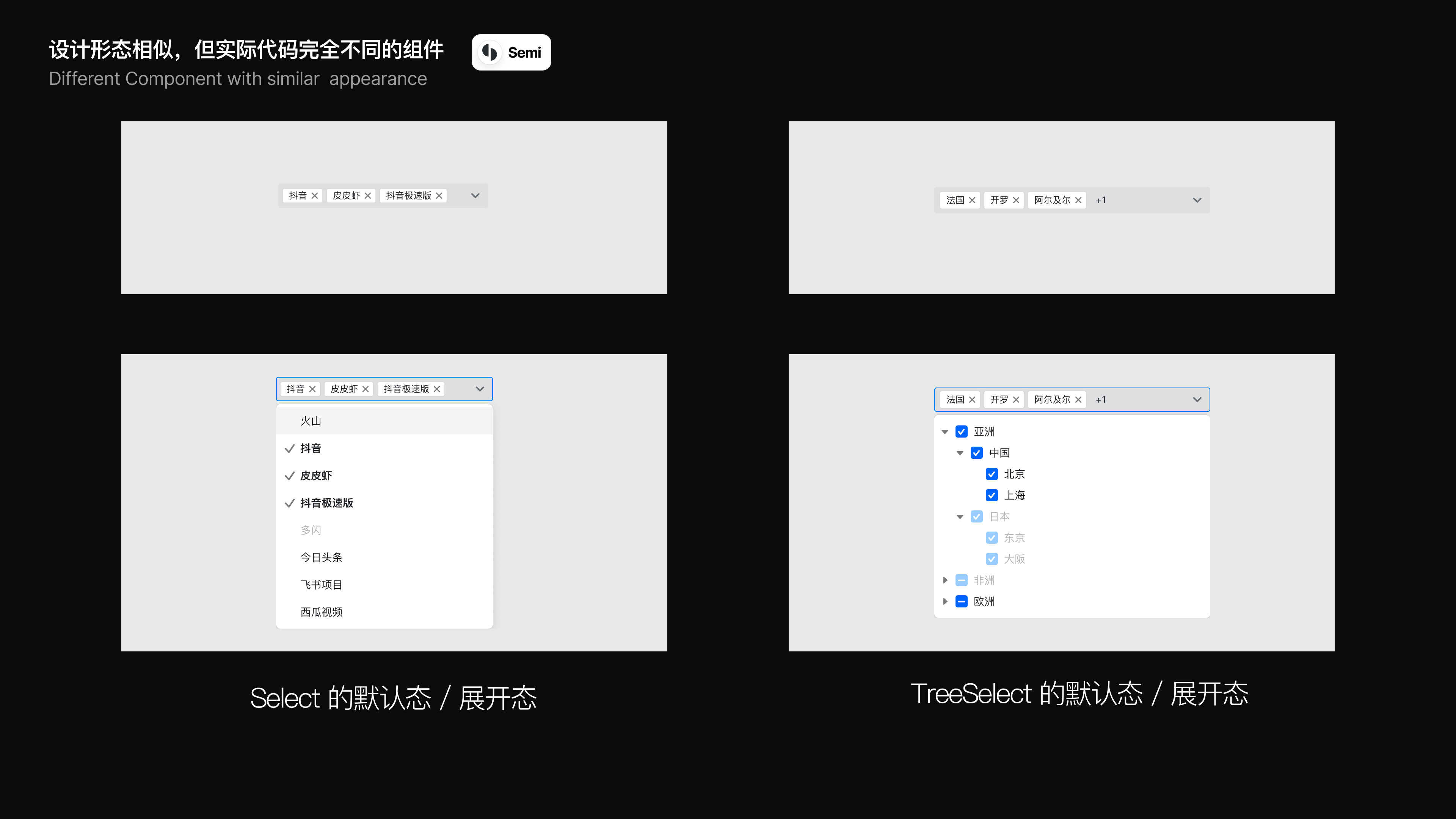
此外,视觉识别或者说 image2Code的路线,更多的限制是,它对于 Design System 的承载能力并不强。对于形态相近的元素的区分能力弱,例如 Select 组件 与 TreeSelect 组件,在设计稿上,外表形态都相近,仅靠视觉形态无法做有效区分,但实际代码差别较大。

C2D2C 本质上,相当于一个精确度 100%的模型,但是实现过程都相对透明可调试,成本可接受。
对于品牌体验有强定制诉求的场景,C2D2C 相比视觉识别,更有优势,能更好地与设计规范及结合
实现通用型的 D2C是我们的长期目标。当前 D2C 对于 Semi 体系的基础组件完善程度已经较高。我们2023 Q3建设目标,就是围绕自定义组件、第三方 Design System的 D2C 支持开展工作。
有两种方式可以对 非 Semi Design 的 UI 资产进行接入
- 一种是与 Semi UI 基础组件一样,采用 C2D2C 的链路
- 一种是市面上其他 D2C工具类似,通过批量标注图层的方式,提供识别能力
两种方式有不同的使用场景,当前我们已经在多套非 Semi 系的 library 上 进行了接入验证。更多技术细节可查阅:Semi D2C 第三方组件库接入文档

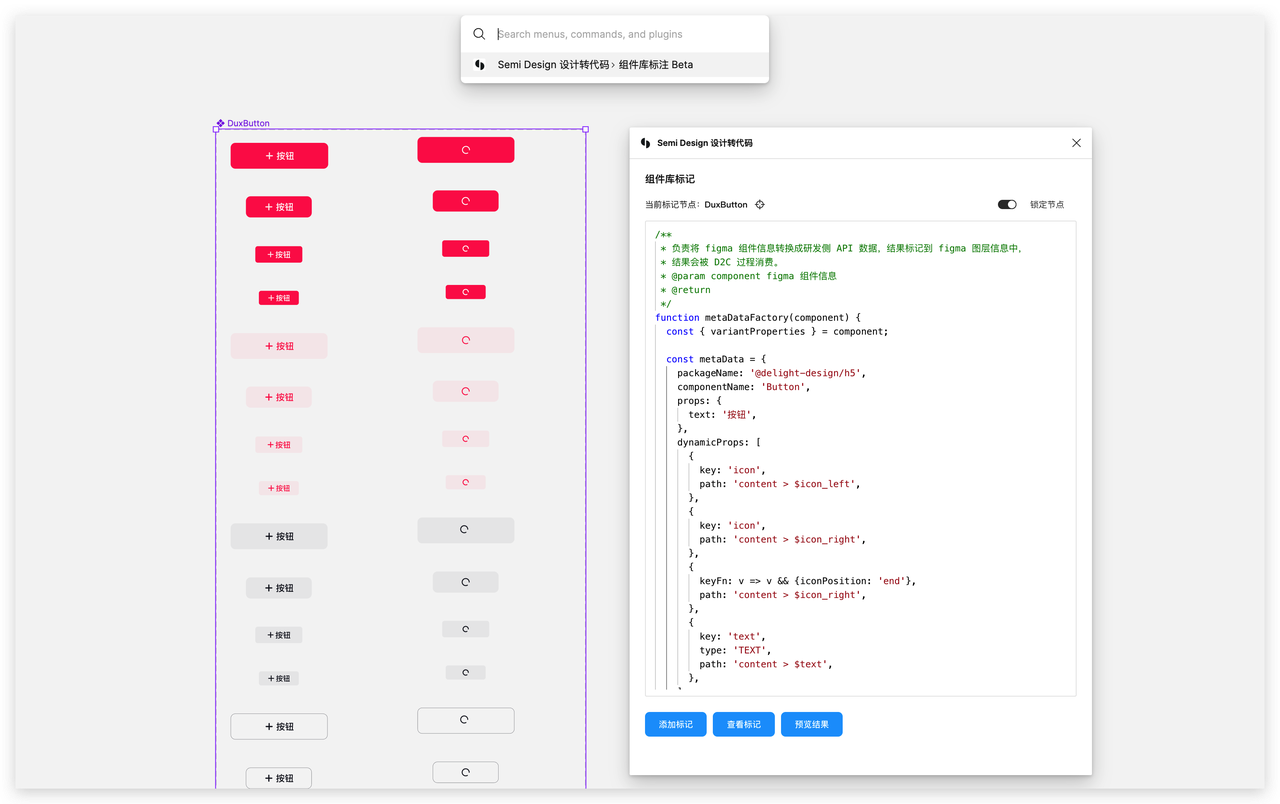
人工标注方案主要的流程如下:在 Figma 中通过使用 Semi D2C 插件提供的标记组件库功能,对已存在的 Figma Variant 组件集进行标注生产。标记过程需要研发同学实现 metaDataFactory 方法,声明 Figma 图层或 Variant Property 与 API 之间的映射关系。

-
为什么 Semi Design 选择用 C2D,而不使用标注方式接入?
- 主要由于使用场景决定,使用 C2D 的收益会大于我们投入的成本。作为抖音BU的基础设计系统,广泛落地于不同形态的业务,我们有两个点是必须向用户提供的:1. 完备的设计变体,允许业务设计师在此基础上删减;2. 必须支持主题定制,允许业务设计师根据品牌基调结合业务场景,低成本调整样式风格
-
使用 C2D2C 方案对 Semi Design 的收益
- 之前 Semi UI 的变体,由设计师人工绘制,虽然数量也不少,但受限于设计师的人力,不是完整形态。使用C2D能进一步完善,通过C2D方式,我们补充了将近五倍的设计变体,变体属性增加 +98% ,与 API 完全对应
- Semi 有非常强的 品牌定制诉求,抖音创作业务,直播、客服等不同的业务,都基于 Semi Design 定制了 XX-A Design、XX-B Design 衍生的设计系统,对于我们的应用场景而言,主题不仅仅是用于研发侧,【同一个主题配置会同时在Figma 端、FE Codebase端被消费】,我们需要提供为 UI Kit 刷入主题的能力,将Figma 上的 Semi Design 定制为 Any Design,我们必须在图层上,种入我们相关的 Design Token。
对于其他lib而言,我们一般推荐优先使用标注方式接入,因为:
- 业务一般主题已经确定,不再需要作为 基础 Design 再次被定制
- 无论是设计、研发而言,成本都明显比 C2D 低
参考上述【实现难点】-【C2D的难点】章节,C2D 设计组件要达到满足设计师的使用习惯,有非常多的过程需要人工处理,入手成本和适配成本都很高,无法简单适配一套第三方组件库(这也是目前设计师没法直接使用 Figma社区内现有的一些通用型 C2D方案的主要阻塞点)
这里同步一个数据供大家参考:Semi C2D 已支持全量Semi UI 组件。在前置流程已跑通的情况下,其中每个复杂组件的C2D生产过程需要研发 6 人日,中等复杂组件 4 人日,简单组件 2 人日。另外也需要设计的验收成本,每个组件预计 1 ~ 2h
在当前,这一方式的成本仍然明显高于标注的方式。因此对于非强诉求的场景,我们一般不推荐以这种方式进行。
Auto layout 是设计组件可用性标准之一,简单来讲就是 Figma 的弹性布局,可以让容器适应文本的宽度,或让子图层填充父图层的宽度。如果设计组件不支持弹性布局,例如在 Input 里如果没有 auto layout,修改完文本后,还需要手动调整子级相对父级的位置;或者外层容器调整宽度后,子级位置没有跟随容器变化。可以想象,没有 auto layout,设计组件一次修改需要改动多个地方,对于设计师来说是比较繁琐的。 可以说,如果不支持 AutoLayout ,对设计师而言,这套 UI Kit 基本等于不可用

首先:交互范式有可能发生改变,未来不一定仍是 GUI 为主,可能是LUI,设计系统未来的发展可能是不定的。但 LUI 是否在所有场景下,都能比 GUI 有更高的交互效率,不一定。假设人机交互范式仍维持现有的模式的前提下,使用设计系统搭建企业级应用,在效率、体验上仍然具有较高的价值。
如果仍然以现有的 Design System 在设计、研发链路的使用习惯去看。未来若随着大模型能力的提升,当前的 C2D、 标记组件库这些成本较高的环节都有可能得到进一步简化,甚至直接省掉。
但当前而言,AI 对于设计系统的支持,要提升精准度,需要做较多的调教,准确度是最大的问题,目前暂时没出现成本可接受且易用程度高的方案。从0到1,完全由 AI 去做识别,当前的可落地性不强,成本仍然较高。
前面提到,D2C 的另一个难点是使得转出的代码更像人类工程师书写,我们可以使用 AI 去加速改进这一过程。目前仍然处于内部 Demo 探索阶段,在Semi 内暂时未有成熟的实践结论,此处暂不展开。
- Semi D2C 官方站点:https://semi.design/code
- Semi D2C Figma 插件 :https://www.figma.com/community/plugin/1166339852662786534
- Semi D2C 第三方组件库接入文档: https://bytedance.feishu.cn/wiki/MQZ1wsHaIiyA5ukz0qMcL53en1g
- Figma AutoLayout 说明: https://help.figma.com/hc/en-us/articles/5731482952599-Using-auto-layout
- Semi D2C官方飞书交流群:https://applink.feishu.cn/client/chat/chatter/add_by_link?link_token=8d2t6572-dd09-43aa-8356-c51abee273ed