-
Notifications
You must be signed in to change notification settings - Fork 3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Make sure that archived reports are shown properly in the LHN and the search options #11725
Conversation
|
|
src/libs/OptionsListUtils.js
Outdated
| result.text = reportName; | ||
| result.searchText = getSearchText(report, reportName, personalDetailList, result.isChatRoom || result.isPolicyExpenseChat); | ||
| result.icons = ReportUtils.getIcons(report, personalDetails, policies, personalDetail.avatar); | ||
| result.subtitle = subtitle; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
NAB, but I would this above line 307. 307-337 is a huge block that is dedicated to figuring out the alternateText.
Nitpicky i know, but seems strange to have all this after that.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, this actually broke some of the unit tests and some other code. I've gone and reverted this change. Good catch!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good!
|
|
@ctkochan22 looks like this was merged without passing tests. Please add a note explaining why this was done and remove the |
|
Checklists were all completed |
Make sure that archived reports are shown properly in the LHN and the search options (cherry picked from commit 9090055)
…-11725 🍒 Cherry pick PR #11725 to staging 🍒
|
🚀 Deployed to production by @AndrewGable in version: 1.2.12-4 🚀
|
|
🚀 Cherry-picked to staging by @ctkochan22 in version: 1.2.12-4 🚀
@Expensify/applauseleads please QA this PR and check it off on the deploy checklist if it passes. |
…ering Make sure that archived reports are shown properly in the LHN and the search options
|
🚀 Cherry-picked to staging by https://github.com/AndrewGable in version: 1.3.28-2 🚀
@Expensify/applauseleads please QA this PR and check it off on the deploy checklist if it passes. |
Fixed Issues
$ #11685
$ #11686
Tests
Testing that policy rooms show up properly
#focusmost recentTesting that archived rooms show up properly
#focusmost recentTesting that an invited user gets access to workspace chats
#announceroom for that workspacePR Review Checklist
PR Author Checklist
### Fixed Issuessection aboveTestssectionQA stepssectiontoggleReportand notonIconClick)src/languages/*filesSTYLE.md) were followedAvatar, I verified the components usingAvatarare working as expected)/** comment above it */displayNamepropertythisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)PR Reviewer Checklist
The reviewer will copy/paste it into a new comment and complete it after the author checklist is completed
### Fixed Issuessection aboveTestssectionQA stepssectiontoggleReportand notonIconClick).src/languages/*filesSTYLE.md) were followedAvatar, I verified the components usingAvatarhave been tested & I retested again)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)QA Steps
Same as all the tests written in the test section
Screenshots
Web screenhots
Mobile Web - Chrome screenhots
focus mode:  most recent mode:


Mobile Web - Safari screenhots
focus mode:  most recent mode:


Desktop screenhots
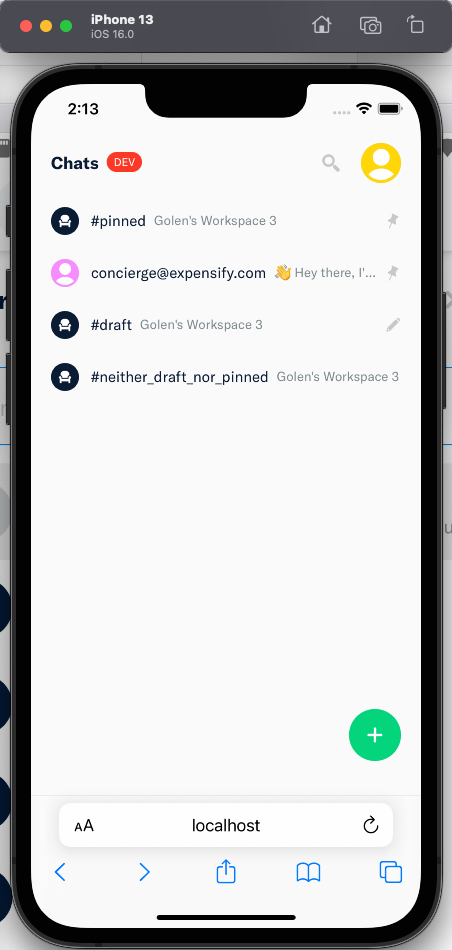
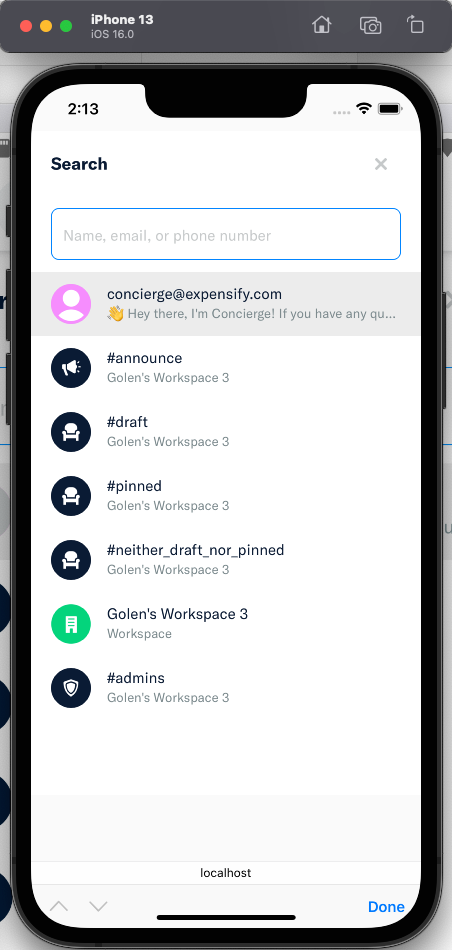
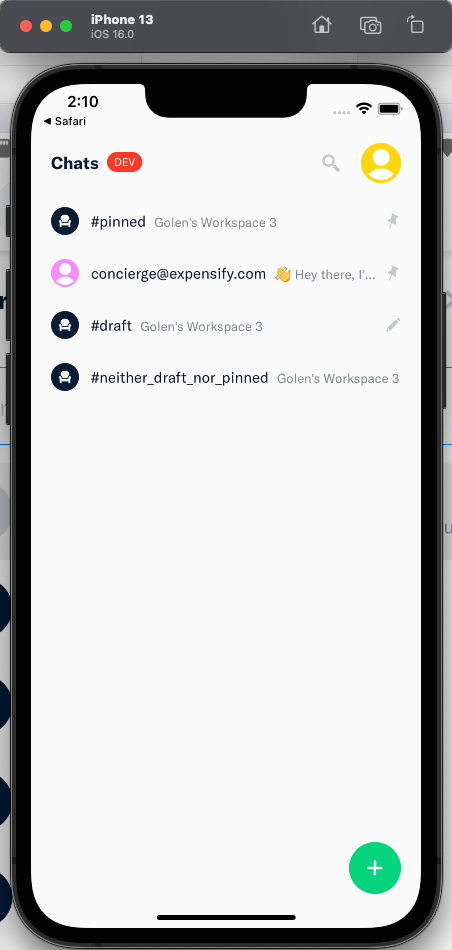
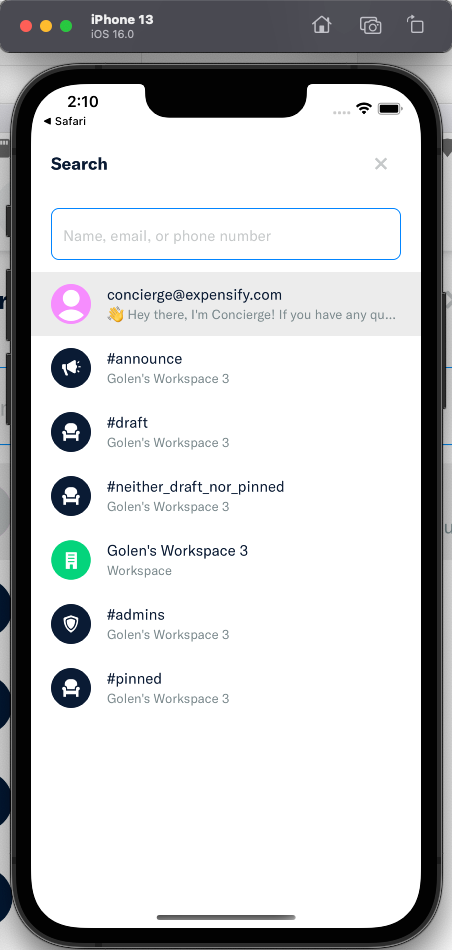
iOS screenhots
Focus mode:  most recent mode:


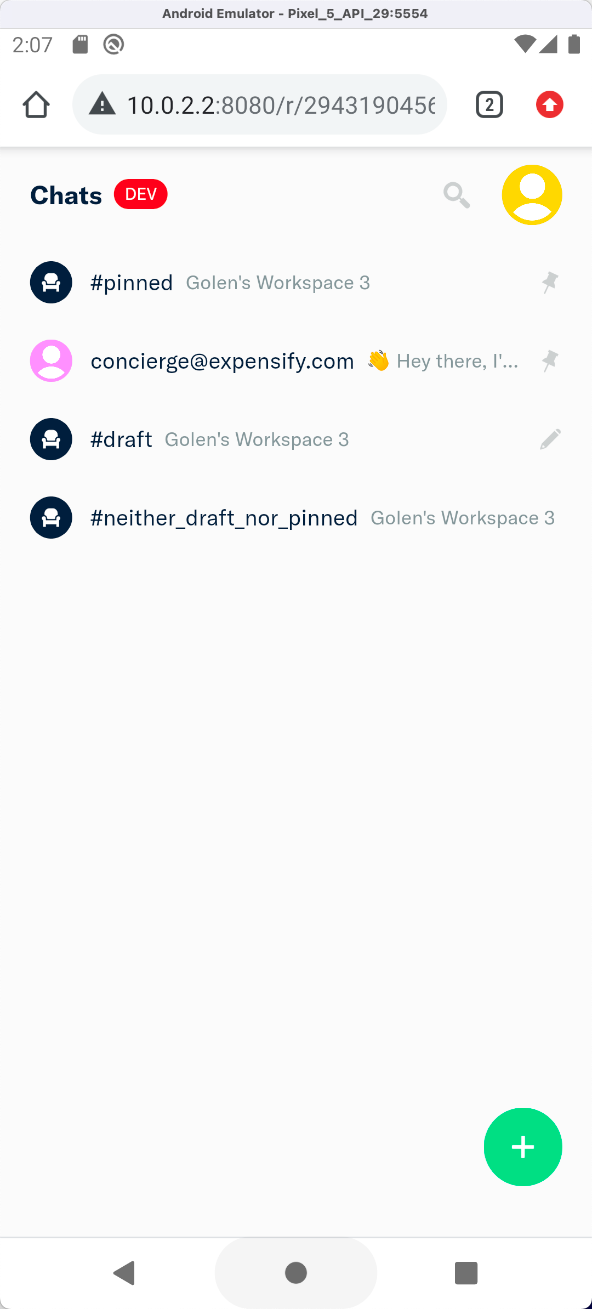
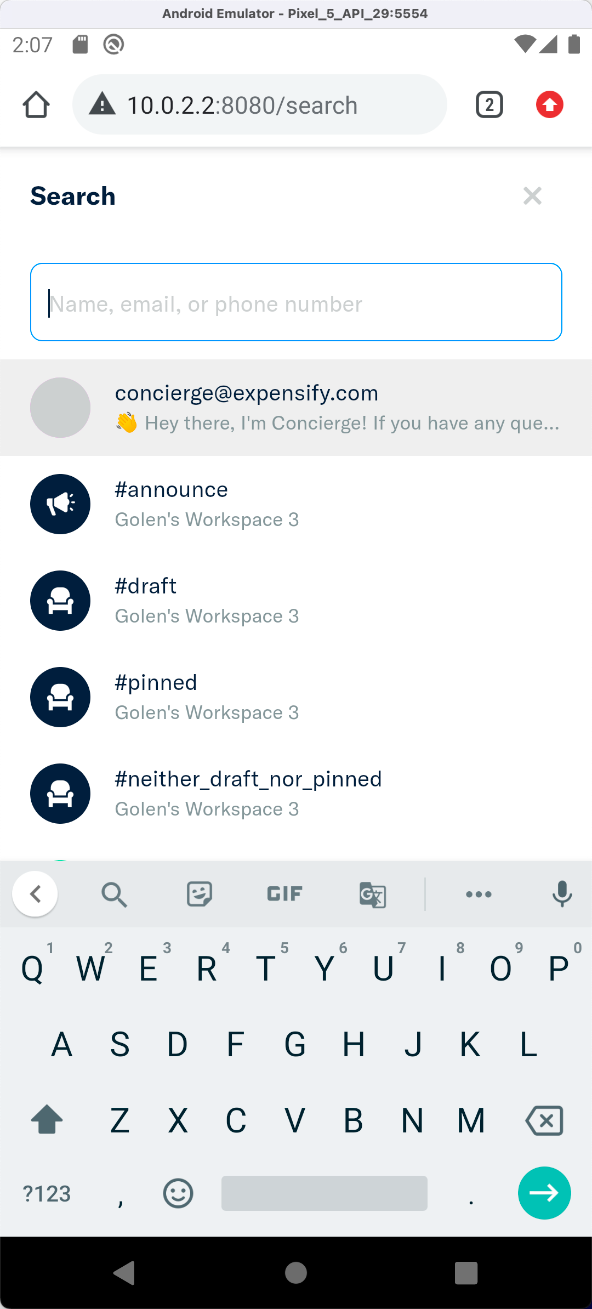
Android screenhots
focus mode:


most recent mode:

