Gatsby JS theme to create a Shopify headless eCommerce PWA store.
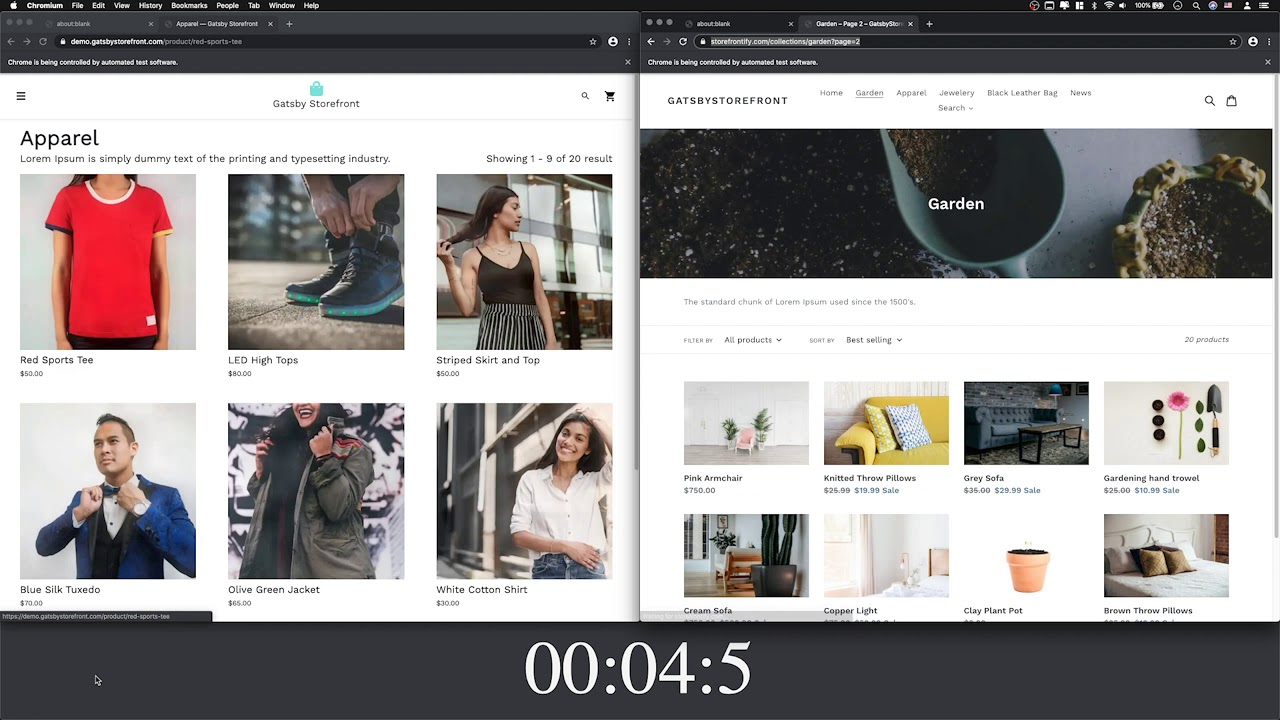
Please see our demo, speed test video and create a Gatsby JS based Shopify store with us.
If you like Gatsby Storefront please give us a star on GitHub ⭐ 👍 😀
Exceptional Lighthouse audit results:

Please, see the demo here: https://demo.gatsbystorefront.com.
Please, see our speed test video: https://youtu.be/B7CXzx9jQeM.
The tests are made with puppeteer based test script that emulates a customer journey and counts time necessary to load the pages: https://github.com/GatsbyStorefront/speedtests.
You can use the starter package for fatster setup process.
gatsby new store gatsbystorefront/gatsby-starter-storefront-shopifyThis downloads the files and initializes the site by running npm install.
Install the Gatsby CLI:
npm install -g gatsby-cli
Create new gatsby site for your web store:
gatsby new storeInstall Gatsby Storefront NPM package:
npm install @gatsbystorefront/gatsby-theme-storefront-shopifyCreate .env file in your store's root directory with your Shopify storename (storename.myshopify.com) and access token (your token must have full permissions on Storefront API).
GATSBY_SHOPIFY_SHOP_NAME=your_shopify_store_name
GATSBY_SHOPIFY_ACCESS_TOKEN=your_shopify_access_token
In case you are using Gatsby Storefront API to enable connections with external data sources (Contentful, Yotpo), please add additional configuration variables to your .env file:
GATSBYSTOREFRONT_API_URL=your_api_url.gatsbystorefront.com
GATSBYSTOREFRONT_ACCESS_TOKEN=your_gatsbystorefrontApi_access_token
Enable gatsbystorefront/gatsby-theme-storefront-shopify plugin in your gatsby-config.js:
require("dotenv").config({ path: `.env` })
const flattenMenu = require("@gatsbystorefront/gatsby-theme-storefront-shopify/src/utils/flattenMenu")
module.exports = {
plugins: [
{
resolve: '@gatsbystorefront/gatsby-theme-storefront-shopify',
options: {
shopify: {
shopName: process.env.GATSBY_SHOPIFY_SHOP_NAME,
accessToken: process.env.GATSBY_SHOPIFY_ACCESS_TOKEN,
},
gatsbyStorefrontApi: {
apiUrl: process.env.GATSBYSTOREFRONT_API_URL,
accessToken: process.env.GATSBYSTOREFRONT_ACCESS_TOKEN,
},
useGatsbyStorefrontApi: false, // Set to 'true' in case you are using Gatsby Storefront API to enable connections with external data sources
basePath: '/',
productImagesCarouselProps: {
// See: https://github.com/express-labs/pure-react-carousel#carouselprovider-
naturalSlideWidth: 500,
naturalSlideHeight: 500,
},
product: {
maxDescriptionSectionsNumber: 10,
},
manifest: { // web app manifest options to be passed to 'gatsby-plugin-manifest' installed inside theme
name: 'Gatsby Storefront Demo Store',
short_name: 'Gatsby Storefront',
start_url: '/',
background_color: '#fff',
theme_color: '#333',
display: 'standalone',
icon: 'src/images/shopping_bag.svg',
icon_options: {
purpose: 'any maskable',
},
cache_busting_mode: 'none',
},
},
},
],
siteMetadata: {
siteUrl: 'https://demo.gatsbystorefront.com',
gatsbyStorefrontConfig: {
// Your Gatsby Storefront configuration
// Copy exmaple from the starter:
// https://github.com/GatsbyStorefront/gatsby-starter-storefront-shopify/blob/master/gatsby-config.js
}
};Please make sure that your Shopify web store has at least one Collection, one Product (associated with Collection) and store Policies added before runing your Gatsby Storefront, as it is neccesary for correct API exposure.
Main theme configuration options are located in gatsbyStorefrontConfig object in gatsby-config.js file. Use it to:
- Configure main store parameters.
- Set up main menu and footer links.
- Use shadowing for making necessary changes in
@gatsbystorefront/gatsby-theme-storefront-shopifytheme. - Use shadowing of
@gatsbystorefront/gatsby-theme-storefront-shopify/src/gatsby-plugin-theme-ui/index.jsto change theme colors in accordance with theme-ui specification.
For code example please see our shadowing exmaple repo.
Note: In order to work in shadowed components GrapshQL queries have to be renamed.
gatsby developWill start a hot-reloading development environment accessible by default at localhost:8000.
gatsby buildWill perform an optimized production build for your site, generating static HTML and per-route JavaScript code bundles.
gatsby serveStarts a local HTML server for testing your built site. Remember to build your site using gatsby build before using this command.
After making a build, upload public/ directory to your web host. See additional instructions here.
Thank you! And we would love to hear your feedback [😍😜😮😐😤].
Thanks goes to these wonderful people (emoji key):
Pavel 💻 🎨 📖 💡 🤔 📆 👀 |
mimibar 🐛 💻 |
Adam Chilton 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!