-
Notifications
You must be signed in to change notification settings - Fork 5
DeveloperGuide
The Gadget Server project goal is to build a light-weight GWT based gadget repository server, it allows users to maintain their report/charts into different gadgets that they can control, or even better, they can create their own gadgets if they learned to create the opensocial gadget. We adopted the opensocial gadget as our gadget spec, instead of creating own one, is to reuse the skills that people have learned in the past.
We build it as an GWT component, so it can be embedded as a component in other GWT based applications.
-
Gadget-Core: This is the domain object module.
-
Gadget-Shindig: This is the module that implements the shindig SPI, and then re-packing the shindig war into gadget-server.war.
-
Gadget-Web: This is the module for GWT based UI showing the gadgets and RESTeasy powered restful services.
-
Gadgets: This is the module that keeps the available gadgets, it will be deployed as a war.

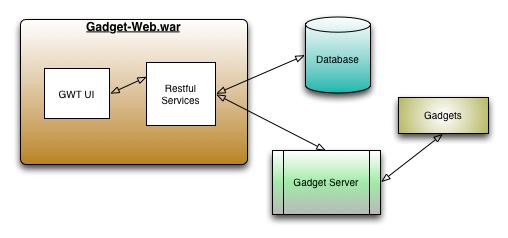
In the gadget-web module, we use the GWT, GWTP library as the MVP framework for the client application development. In the server side, we expose the services as the restful services, and then the client (GWT application) use the GWT RequestBuilder object to talk to the restful services.
The Restful service will talk to the database to store some users profile, and the users configuration etc. It also talks to the gadget-server module, which built on top of Apache Shindig, to get the html code snippet from the gadgets module.
This module basically aggregates the Apache Shindig modules, and then packaging it as a war. Currently the only changed files are: web.xml and the container.js, in the future, might need to add security info when it needs to use the OAuth to invoke the third party service with security feature enabled.
This module mainly contains the Domain model that used in the application, specifically, models that need to be stored in the backend database. It uses the Guice to do the Dependency Injection.
In this module, we fully utilise the GWT-P as a MVP framework to build the GWT application.
The JQuery UI is used for implementing the portlet, tabs, dialog widget in the application, the reason that choosing the JQuery UI is easy to implement and extend. There are sample html files in the $src/main/webapp/widgets-sample to illustrate the usage of the component, and then you can translate it into GWT component by using the JSNI methods.
The Gadget-Server module only offer some Javascript library that you can use, it actually is part of the Apache Shindig. In the gadget-web module, we have this part of javascript code in the application.js file.
|
Tip
|
It is handy to know the GWT-P’s Presenter life cycle, you can check it at this document. |
NOTICE: the 'gadgets prefs()' feature is not supported yet, we currently pass the configuration data, which we retrieve from the database, on the iframe url, and then in the gadget.xml file (gadget designer), it uses the gs-common.js script to retrieve the value from the passed url.
Currently, this module contains four gadgets, which are specific to the RTGov project. In order to make these four gadgets working perfect, you will need to install the RTGov, so the data will be shown on the gadget properly.
All of following gadgets are conform to the opensocial gadget spec.
|
Tip
|
the 'gadgets prefs()' feature is not supported yet, we use an workaround script "getUserPreferenceValue(name)" method in the gs-common.js file to get the user preference value. |
This is the Line Chart based on D3 Line Chart work, and then updated it to show the RTGov’s Response Time data.
This gadget uses the dynatree js library for the tree view, it also uses the opensocial gadget’s 'Tabs' feature.
This is a gadget that shows the svg file, the svg file is from the RTGov’s restful service. This gadget uses the opensocial gadget’s 'views' feature, means it shows the different content in different view. We call the default window as the 'default' profile, the maximised window as the 'canvas' profile.