-
Notifications
You must be signed in to change notification settings - Fork 1.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Wrong spacing with new field analyzer buttons #4230
Comments
|
@bernd I think that was intentional by @lennartkoopmann. At least I read it that way in #4219 (comment)
|
|
@joschi @lennartkoopmann If it was intentional, the "Customize" and "Add to dashboard" buttons should at least be grouped like before. Now it looks like there is a missing margin. |
|
You are right, the previous implementation looked a little different with regards to the borders of the two buttons. I guess the I’m okay with moving this out of 2.4 if it’s not an easy fix. |
* Fix styling of unified analyzer buttons Fixes #4230 * Open analyzer menus to the left Dropdown menus on the unified analyzer menus open currently to the right, but they are very close to the edge of the window and will be cropped. This commit changes that by opening menus to the left. (cherry picked from commit f09054a)

Expected Behavior
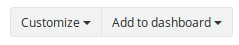
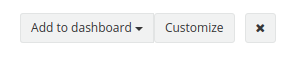
There should be consistent spacing between the field analyzer widget buttons.
Current Behavior
After #4219 went it, there is no spacing between the "Add to dashboard" and "Customize" buttons in the field analyzer widgets.
QuickValues:

Chart:

Possible Solution
I guess we want to use a
ButtonGroupwrapper component to get consistent spacing.Steps to Reproduce (for bugs)
Your Environment
The text was updated successfully, but these errors were encountered: