d3-geo-scale-bar is a JavaScript library and D3.js plugin that makes it easy to add scale bars to maps created with d3-geo.
If you use NPM, npm install d3-geo-scale-bar. Otherwise, download the latest release. AMD, CommonJS, and vanilla environments are supported. In vanilla, a d3 global is exported:
<script src="https://unpkg.com/d3-geo-scale-bar@1.2.5/build/d3-geo-scale-bar.min.js"></script>
<script>
const projection = d3.geoMercator()
.fitSize([width, height], geoJSON);
const scaleBar = d3.geoScaleBar()
.projection(projection)
.size([width, height]);
d3.select("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.call(scaleBar);
</script>Try d3-geo-scale-bar in your browser.
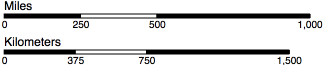
Scale bars help readers understand the geographic extent of maps. A scale bar's default design references the classic checkered design:
By tweaking the scale bar's configuration and CSS, you can produce several different scale bar designs.
A scale bar consists of a path element of class "domain", followed by four g elements of class "tick" representing each of the scale bar's ticks. Each tick has a line element to draw the tick line, a text element for the tick label, and a rect element of alternating black and white fill. There is also another text element of class "label" sitting above the bar that denotes the units.
# d3.geoScaleBar() · Source, Example
Constructs a new scale bar generator with the default settings.
# scaleBar(context) · Source, Example
Renders the scale bar to the given context, which may be either a selection of an SVG g element or a corresponding transition. Configure the scale bar with scaleBar.projection and scaleBar.extent before rendering. Generally, you will use this with selection.call:
const scaleBar = d3.geoScaleBar()
.projection(projection)
.size([width, height]);
svg.append("g").call(scaleBar);# scaleBar.extent([extent]) · Source, Example
If extent is specified, sets the extent of the scale bar generator to the specified bounds and returns the scale bar. The extent is specified as an array [[x0, y0], [x1, y1]], where x0 is the left side of the extent, y0 is the top, x1 is the right, and y1 is the bottom. If extent is not specified, returns the current extent which defaults to null. An extent is required to render a scale bar.
# scaleBar.projection([projection]) · Source, Example
If projection is specified, sets the projection and returns the scale bar. If projection is not specified, returns the current projection. A projection is required to render a scale bar.
# scaleBar.size([size]) · Source, Example
An alias for scaleBar.extent where the minimum x and y of the extent are ⟨0,0⟩. Equivalent to:
scaleBar.extent([[0, 0], size]);# scaleBar.left([left]) · Source, Example
If left is specified, sets the left position to the specified value which must be in the range [0, 1], where 0 is the leftmost side of the scale bar's extent and 1 is the rightmost, and returns the scale bar. If left is not specified, returns the current left position which defaults to 0.
# scaleBar.top([top]) · Source, Example
If top is specified, sets the top position to the specified value which must be in the range [0, 1], where 0 is the top-most side of the scale bar's extent and 1 is the bottom-most, and returns the scale bar. If top is not specified, returns the current top position which defaults to 0.
# scaleBar.distance([distance]) · Source, Example
If distance is specifed, sets the maximum distance of the scale bar and returns the scale bar. Defaults to the smallest exponent of 10, 10x2, 10x4 or 10x5 that will render the bar at least 80 pixels wide. If distance is not specified, returns the current maximum distance of the scale bar.
# scaleBar.radius([radius]) · Source, Example
If radius is specifed, sets the radius of the sphere on which the scale bar is placed and returns the scale bar. Defaults to 6371.0088, the mean radius of Earth in kilometers. If you set units to d3.geoScaleMiles, the radius will also update to 3958.7613, the mean radius of Earth in miles. You can set the radius to any number you like, useful for mapping planets other than Earth. If radius is not specified, returns the current radius.
# scaleBar.units([units]) · Source, Example
If units is specifed, sets the radius of the scale bar to the corresponding units and returns the scale bar. Defaults to d3.geoScaleKilometers, which sets the label to "Kilometers" and the radius to 6371.0088, the mean radius of Earth in kilometers. Note that the Earth's radius varies depending upon latitude, so if extremely high precision matters, you can perform your own calculation of the radius and pass the output to scaleBar.radius.
If units is not specified, returns a string representing the current unit, e.g. "kilometers". The capitalized version of this string will be used for the label if no label is specified.
When passed to scaleBar.units, sets the radius to 20902259.664, the mean radius of Earth in feet. The label will be set to "Feet" if no label is specified.
# d3.geoScaleKilometers · Source
When passed to scaleBar.units, sets the radius to 6371.0088, the mean radius of Earth in kilometers. The label will be set to "Kilometers" if no label is specified. This is the default setting.
When passed to scaleBar.units, sets the radius to 6371008.8, the mean radius of Earth in meters. The label will be set to "Meters" if no label is specified.
When passed to scaleBar.units, sets the radius to 3958.7613, the mean radius of Earth in miles. The label will be set to "Miles" if no label is specified.
# scaleBar.label([label]) · Source, Example
If a label string is specified, sets the text in the scale bar's label to the specified string and returns the scale bar. Defaults to the capitalized unit, e.g. "Kilometers". If label is specified as null, removes the label. If label is not specified, returns the current label.
# scaleBar.labelAnchor([anchor]) · Source, Example
If an anchor string is specified, aligns the scale bar's label such that it is either at the "start" of the scale bar, the "middle" of the scale bar, or the "end" of the scale bar, and returns the scale bar. Defaults to "start". If an anchor string is not specified, returns the current anchor.
# scaleBar.orient([orientation]) · Source, Example
If an orientation is specified, styles the bar according to the specified orientation and returns the scale bar. If an orientation is not specified, returns the current orientation as a string, either "top" or "bottom". Defaults to d3.geoScaleBottom.
When passed to scaleBar.orient, orients the scale bar so that the label is on the top and the ticks are on bottom. This is the default orientation.
scaleBar.orient(d3.geoScaleBottom);When passed to scaleBar.orient, orients the scale bar so that the label is on the bottom and the ticks are on top.
scaleBar.orient(d3.geoScaleTop);# scaleBar.tickFormat([formatter]) · Source, Example
If a formatter function is specified, each tick value is passed through the formatter before being displayed. Defaults to (d, i, e) => Math.round(d), where d is the tick number, i is the tick index, and e is an array of all tick data. If a formatter is not specified, returns the current formatter.
# scaleBar.tickPadding([padding]) · Source, Example
If padding is specified, sets the padding to the specified value in pixels and returns the scale bar. If padding is not specified, returns the current padding which defaults to 2 pixels.
# scaleBar.tickSize([size]) · Source, Example
If a size number is specified, sets the vertical tick size of the scale bar in pixels and returns the scale bar. Defaults to 4. If size is not specified, returns the current tick size of the scale bar.
# scaleBar.tickValues([values]) · Source, Example
If a values array is specified, sets the tick values to the specified values in the array rather than using the scale bar’s automatic tick generator, and returns the scale bar. Defaults to [0, kilometers / 4, kilometers / 2, kilometers]. Passing null removes the values and their associated ticks from the scale bar. If values is not specified, returns the current tick values.
# scaleBar.zoomClamp([clamp]) · Source, Example
If a boolean clamp is specified, sets the scale bar's zooming behavior and returns the scale bar. If clamp is true, the scale bar's width will remain constant as the zoom factor changes. If clamp is false, the scale bar's width will change with the zoom factor, but the distance represented by the scale bar will remain constant unless the bar becomes too small or too large. If clamp is not specified, returns the current clamp behavior, which defaults to true.
# scaleBar.zoomFactor([k]) · Source, Example
If k is specified, zooms the scale bar by the k scale factor and returns the scale bar. This will commonly be used in conjunction with d3-zoom:
const zoom = d3.zoom()
.on("zoom", _ => {
const t = d3.event.transform;
g.attr("transform", t);
scaleBar.zoomFactor(t.k); // Zoom the scale bar by the k scale factor.
scaleBarSelection.call(scaleBar);
});
svg.call(zoom);If k is not specified, returns the current zoom factor.