O App CatchGeeks é um projeto onde foi utilizado uma API pública do GitHub: https://api.github.com/users com React Native utilizando o Expo.
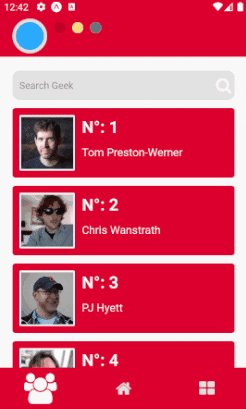
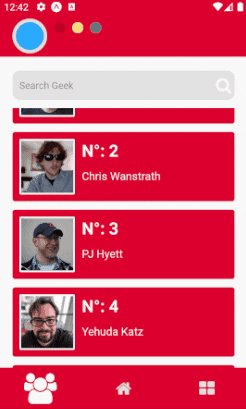
- Com os dados da API do GitHub foi possível realizar uma listagem de usuários com suas informações como foto, nome, bio, entre outras.
- Para repassar essas informações entre os componentes foi utilizado Context API e para estilizá-los utilizei Styled Components.
- É possível realizar a busca pelo usuário com seu nome ou login no caso do usuário não possuir um nome.
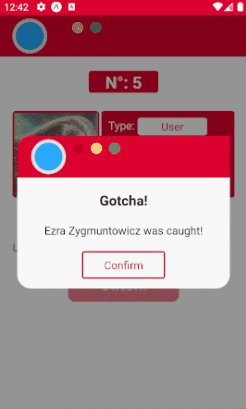
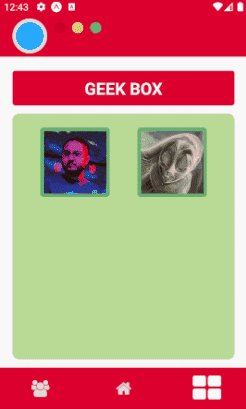
- É possível "capturar" um usuário que vai para sua caixa de usuários capturados.
É necessário ter instalado o NodeJs e o Expo.
Utilize o comando git clone na pasta escolhida:
$ git clone https://github.com/IgorAtilar/catchgeeks-react-native.git
Depois acesse o diretório e instale as dependências executando o comando conforme o gerenciador de pacotes utilizado:
$ yarn install
$ npm install
Para utilizar basta inicializar o Expo:
$ yarn start
$ npm run start
Após isso no seu terminal aparecerá as opções para abrir o aplicativo. Se quiser testar o projeto no seu celular baixe o aplicativo do Expo na Play Store ou Apple Store e escaneie o QR code.