-
Notifications
You must be signed in to change notification settings - Fork 536
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Hover Preview. Please try! #856
Comments
|
Great work! Really looking forward to its maturity! |
|
@tamuratak Great work!! Thanks for sharing this contribution. I absolutely agree speed is a number one priority here, so why did you go with MathJaX instead of KaTeX? |
|
KaTeX does not support SVG as an output format. |
|
@tamuratak I tried it just now and it seems to be working fine with the light themes but completely unusable with dark themes. The one thing I noticed is that when using 4k monitor the previews are blurry. |
|
If you set |
|
This may not be the most useful comment but, ❤❤❤Edit: This may now be a less useless comment. Could this be of interest — https://forum.vuejs.org/t/trick-katex-math-expression-render-to-svg/11713 |
|
@tamuratak place a cursor inside I think you need to handle placing cursors |
|
Now, we support hover preview for dark themes. Please test! The most tricky part of this implementation is that we cannot know actual colors used in each theme in extension process [1], but we can know the colors in WebView process. I have found this workaround in this entry by @henoc. Great thanks. [1]: related issue microsoft/vscode#32813 Since I have added MathJax as submodule for offline editing, you have to type after Regards, |
This is a wontfix bug. I think what is happening is obvious to users. If you want not to render cursor, please set |
|
@tamuratak Or what about adding an if case for |
|
Now cursor in tex commands is not rendered. Please test. |
|
@tamuratak looks good to me now. Also I had to do |
|
I think we cannot. If we can resize images in hover widget using CSS, we can fix this problem. Hover API, very restricted [1], does not allow us to customize CSS. [1] related issue microsoft/vscode#14165 I will bundle MathJax as a submodule in my PR. Otherwise, PR will be too large. Submodule or duplicating source codes of MathJax in repo depends on maintainers' decision. In either case, users will not have to care about MathJax, which will be included in an installed package. Regards, |
|
@tamuratak One final thing: Why does this take a lot of time to load? |
|
I missed that markdown engine in VSCode does support SVG format. Now, the scaling problem is fixed. Please test. |
|
@tamuratak It looks sooooooooo much better now. Thanks man, you are amazing. Try doing this and see how much time does it take on your computer: This takes a lot of time on my machine and takes milliseconds on https://www.mathjax.org/#demo so I guess there must be something off here. |
|
@tamuratak Also do you want to remove |
|
@Astrantia this problem is reproducible for me. I have measured execution time of each step. What takes lots of time seems to be VSCode rendering svg in hover. So what I can do is nothing right now. |
|
@tamuratak Are you sure something is wrong with vscode svg renderer for performance? Try hovering over this: VS From what I noticed the issue is one long line, if you split the same equation in multiple lines the time it takes to render falls significantly. |
|
Amazebalz! This would be so brilliant for boxes, minipage and tables too! |
|
@Astrantia you are right. Now fixed. Thanks. |
|
If MatJax is to large, how about Katex? It's also incredibly fast. I see it doesn't support SVG out of the box, but maybe down the line? Reference cc @tamuratak, @James-Yu |
|
@Swoy I'm not familiar with either of them. It may rely on some extra great work from the community. |
|
@James-Yu I'm looking into it. So far I an see it can be rendered into HTML5 and we could maybe use canvas2svg.js to have it rendered into SVG. Seeing how insanely fast it is compared to MatJax, I suspect that this wouldn't be too much overhead? |
|
I would definitely prefer KaTeX given its speed and small footprint. Any contributions are welcomed, and I will switch to this issue in the next week if not resolved then. Though that requires a lot of learning 😢 |
|
I'm going to deep dive a bit over the next days, if anything, I can provide my findings here. |
|
I looked into KaTeX a bit, and found it somehow limited compared with MathJax, e.g., KaTeX/KaTeX#604. I suppose this issue has served its need, and we can have a new issue on KaTeX related discussions. |
|
Incorporating a custom version of MathJax in the extension is highly appreciable I would say. |
|
Is it possible to preview inline like preview-inline? |
|
Seems not possible @alpha195 Limited by vscode. |
|
It seems it only works with tab preview but not external web preview. |
|
I'm using version 5.13.0 but do not see this hover feature at all. Am I missing any steps? |
|
It should work "out of the box", it does for me at least.. Does your files have a Try making a new file called \begin{align*}
e=mc^2
\end{align*}
$ e=mc^2 $ |
|
@viktorstrate , thanks. Yes I can compile just fine. I've been using this extension for a while with all of my .tex files. I tried a minimal file as you suggested, but I don't see any hovering capability at all even though it compiles fine and I can see the pdf as normal: |
|
Please open a new issue filling out information required in the issue template. Setting |




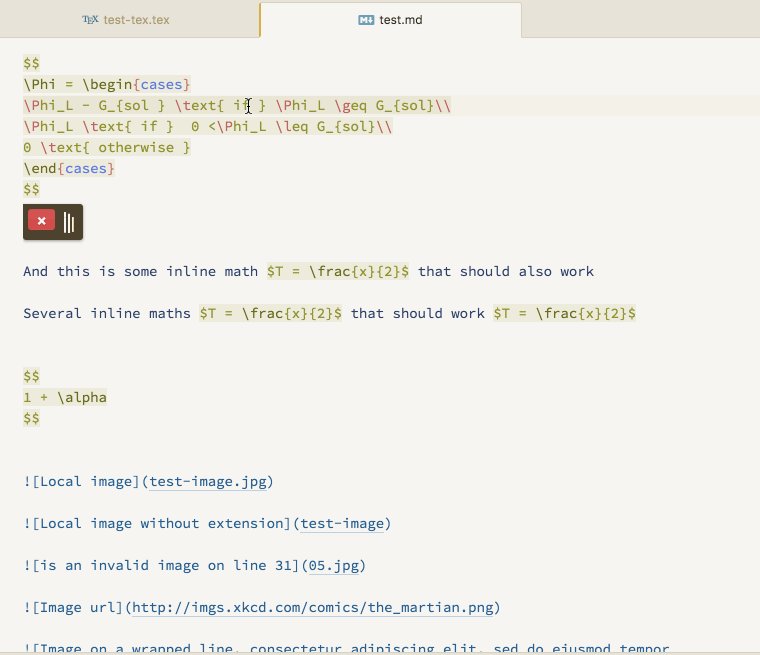
Hi,$...$ , then an equation rendered with MathJax hovers. I want this one to be merged to LaTeX-Workshop although it is now alpha version. Please try this branch. Additional libraries are not required.
I have implemented hover preview. When you put your mouse cursor on \begin{...} or
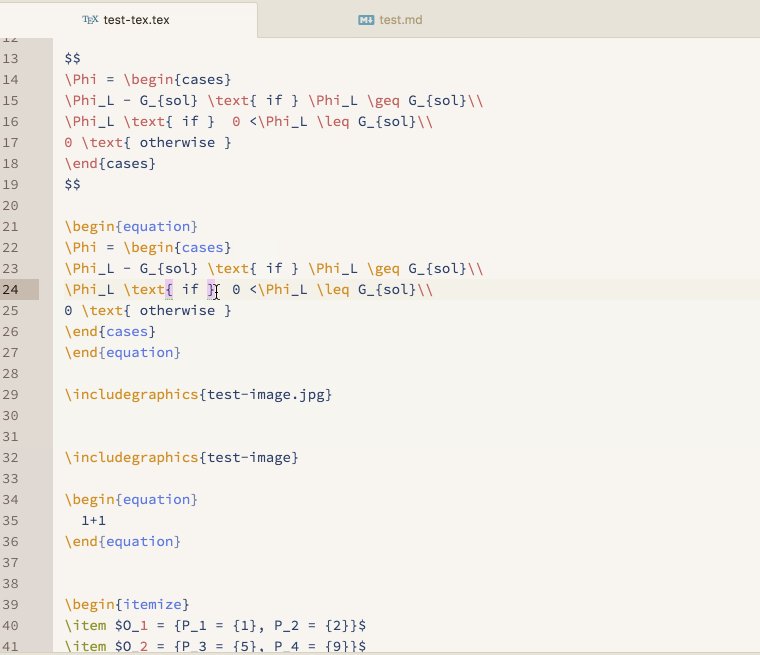
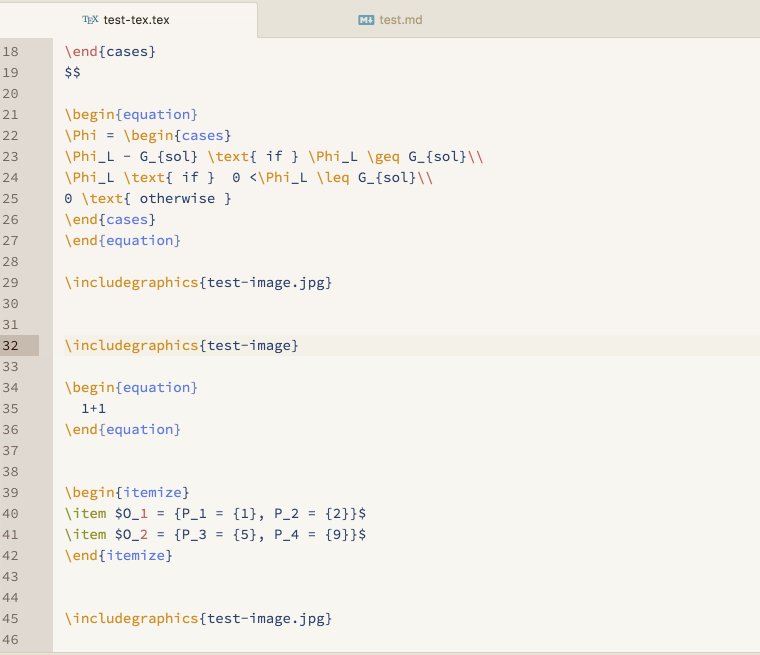
implementation
Pros
Cons
ToDo
The text was updated successfully, but these errors were encountered: