-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3 changed files
with
254 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,68 @@ | ||
| # ios-theme | ||
| 🎨 By JuanMTech -- Theme based on the iOS system-wide light and dark mode interface | ||
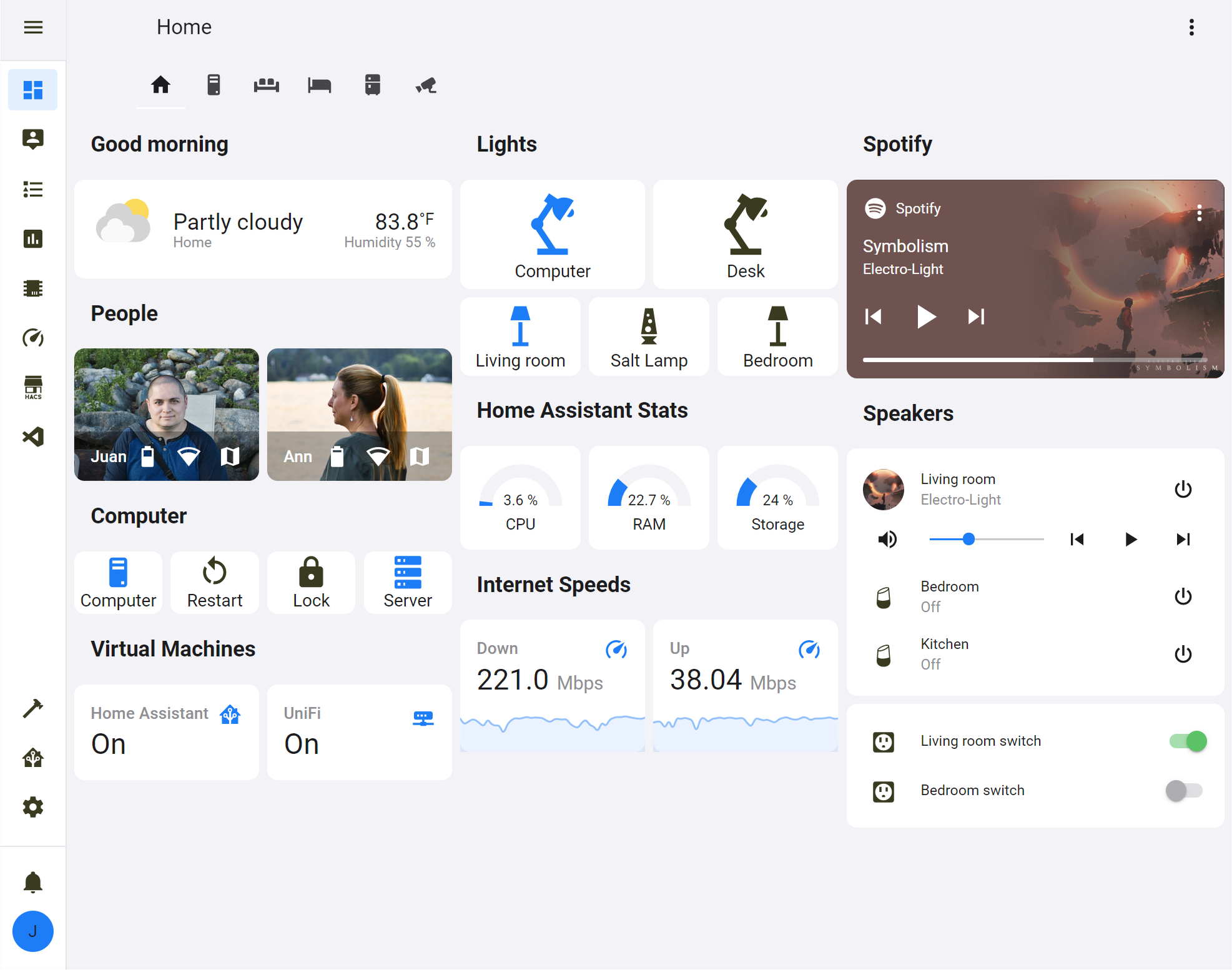
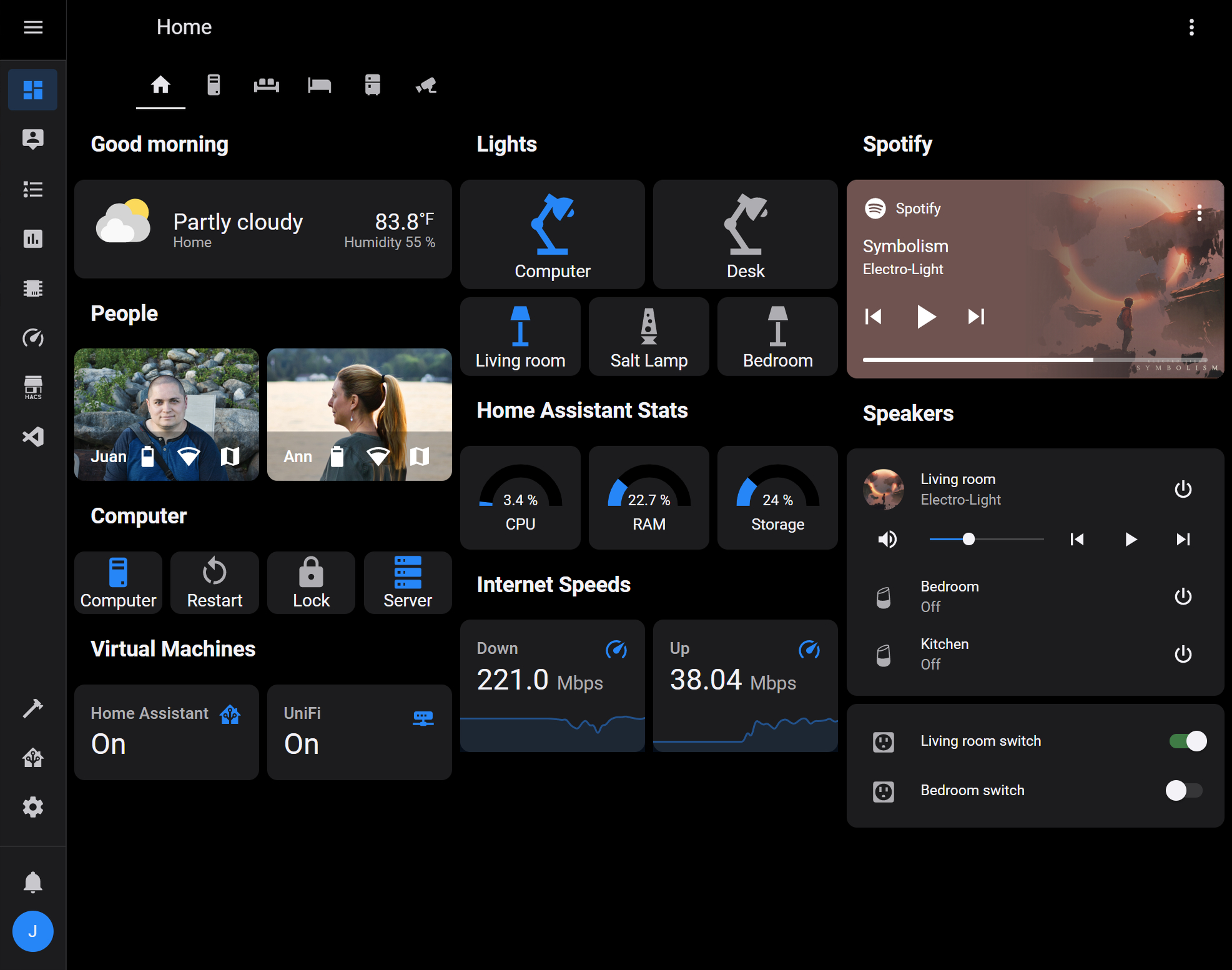
| # iOS Theme | ||
|
|
||
| A Home Assistant theme based on the iOS system-wide light and dark mode interface. | ||
| <br /> | ||
| <br /> | ||
|
|
||
| [](https://github.com/custom-components/hacs) | ||
|
|
||
|
|
||
| [![Subscribe to YouTube channel][youtube-sub-shield]][youtubesubscribe] | ||
|
|
||
| [![Become a Patron][become-a-patron-shield]][becomeapatron] | ||
|
|
||
| [![Buy me a coffee][buymeacoffee-shield]][buymeacoffee] | ||
| <br /> | ||
| <br /> | ||
|
|
||
| ## Screenshots | ||
|
|
||
| <br /> | ||
| <br /> | ||
| <br /> | ||
| <br /> | ||
|
|
||
| ### Preparation | ||
| 1. Make sure that under the **configuration.yaml** file you have the following: | ||
|
|
||
| ``` | ||
| frontend: | ||
| themes: !include_dir_merge_named themes | ||
| ``` | ||
|
|
||
| 2. Under the Home Assistant **Config** folder, create a new folder named **themes** | ||
| 3. **Restart** Home assistant to apply the changes. | ||
|
|
||
| ### HACS installation | ||
| 1. Go into the Community Store (HACS) | ||
| 2. Search for **iOS Theme** | ||
| 3. Open the theme | ||
| 4. Press Install | ||
| 5. Restart Home Assistant | ||
|
|
||
| ### Manual installation | ||
| 1. In the Home assistant **themes** folder, create a file named `ios_theme.yaml` | ||
| 2. In this GitHub repo, go into the **themes** folder, open the `ios_theme.yaml` file and copy the content | ||
| 3. Paste the content in the `ios_theme.yaml` file created under your Home Assistant themes folder | ||
|
|
||
| ### Enable theme | ||
| 1. Open your Home Assistant **Profile** | ||
| 2. Under, **Themes**, select the new **iOS Theme** | ||
|
|
||
| ### Set theme as default for all devices | ||
| 1. Open **Developer Tools** | ||
| 2. Go to **Services** | ||
| 3. Under **Service** enter `frontend.set_theme` | ||
| 4. Under **Name**, enter `iOS Theme` | ||
| 5. Enable **Mode** and set it to `light` | ||
| 6. Click on **Call Service** | ||
| 7. Repeat steps 1 to 6 but change the **Mode** to `dark` | ||
|
|
||
|
|
||
|
|
||
| [buymeacoffee-shield]: https://i.imgur.com/Hzn2rM8.png | ||
| [buymeacoffee]: https://www.buymeacoffee.com/JuanMTech | ||
| [become-a-patron-shield]: https://i.imgur.com/U9BjCfc.png | ||
| [becomeapatron]: https://www.patreon.com/JuanMTech | ||
| [youtube-sub-shield]: https://i.imgur.com/6TAqHgi.png | ||
| [youtubesubscribe]: https://www.youtube.com/c/JuanMTech?sub_confirmation=1 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "name": "iOS Theme - Based on the system-wide light and dark mode UI", | ||
| "render_readme": true | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,182 @@ | ||
| # Theme based on the iOS light and dark mode UI | ||
| # Creator: Juan - @juanmtech | ||
| # Website: https://www.juanmtech.com | ||
| # YouTube Channel: https://youtube.com/juanmtech | ||
| # My Home Assistant Config files: https://github.com/JuanMTech/Home_Assistant_files | ||
| # | ||
| # | ||
| iOS Theme: | ||
| modes: | ||
| light: | ||
| # Header: | ||
| app-header-background-color: var(--primary-background-color) | ||
| app-header-text-color: rgb(28, 28, 30) | ||
| # Main Interface Colors | ||
| primary-color: rgb(0, 122, 255) | ||
| light-primary-color: var(--primary-color) | ||
| primary-background-color: rgb(242, 242, 247) | ||
| secondary-background-color: var(--primary-background-color) | ||
| divider-color: rgb(229, 229, 234) | ||
| accent-color: rgb(0, 122, 255) | ||
| # Text | ||
| primary-text-color: rgb(28, 28, 30) | ||
| secondary-text-color: rgb(142, 142, 147) | ||
| text-primary-color: rgb(255, 255, 255) | ||
| disabled-text-color: rgb(199, 199, 204) | ||
| # Sidebar Menu | ||
| sidebar-icon-color: rgb(58, 58, 30) | ||
| sidebar-text-color: var(--primary-text-color) | ||
| sidebar-background-color: rgb(255, 255, 255) | ||
| sidebar-selected-background-color: var(--primary-background-color) | ||
| sidebar-selected-icon-color: rgb(0, 122, 255) | ||
| sidebar-selected-text-color: var(--sidebar-selected-icon-color)) | ||
| # Buttons | ||
| paper-item-icon-color: rgb(58, 58, 30) | ||
| paper-item-icon-active-color: rgb(0, 122, 255) | ||
| # States and Badges | ||
| state-icon-color: rgb(0, 122, 255) | ||
| state-icon-active-color: rgb(58, 58, 30) | ||
| state-icon-unavailable-color: var(--disabled-text-color) | ||
| # Sliders | ||
| paper-slider-knob-color: rgb(0, 122, 255) | ||
| paper-slider-knob-start-color: var(--paper-slider-knob-color) | ||
| paper-slider-pin-color: rgb(0, 122, 255) | ||
| paper-slider-active-color: rgb(0, 122, 255) | ||
| paper-slider-secondary-color: var(--paper-slider-active-color) | ||
| # Labels | ||
| label-badge-background-color: rgb(28, 28, 30) | ||
| label-badge-text-color: rgb(242, 242, 247) | ||
| label-badge-red: rgb(255, 69, 58) | ||
| label-badge-green: rgb(52, 199, 89) | ||
| label-badge-blue: rgb(0, 122, 255) | ||
| label-badge-yellow: rgb(255, 214, 10) | ||
| label-badge-gray: rgb(72, 72, 74) | ||
| # Cards | ||
| card-background-color: rgb(255, 255, 255) | ||
| ha-card-border-radius: "10px" | ||
| ha-card-box-shadow: none | ||
| paper-dialog-background-color: var(--card-background-color) | ||
| paper-listbox-background-color: var(--card-background-color) | ||
| paper-card-background-color: var(--card-background-color) | ||
| # Switches | ||
| switch-checked-button-color: rgb(52, 199, 89) | ||
| switch-checked-track-color: rgb(52, 199, 89) | ||
| switch-unchecked-button-color: rgb(174, 174, 178) | ||
| switch-unchecked-track-color: rgb(174, 174, 178) | ||
| # Toggles | ||
| paper-toggle-button-checked-button-color: var(--switch-checked-button-color) | ||
| paper-toggle-button-checked-bar-color: var(--switch-checked-track-color) | ||
| paper-toggle-button-unchecked-button-color: var(--switch-unchecked-button-color) | ||
| paper-toggle-button-unchecked-bar-color: var(--switch-unchecked-track-color) | ||
| # Table | ||
| table-row-background-color: rgb(255, 255, 255) | ||
| table-row-alternative-background-color: rgb(242, 242, 247) | ||
| data-table-background-color: var(--primary-background-color) | ||
| # Dropdowns | ||
| material-background-color: rgb(255, 255, 255) | ||
| material-secondary-background-color: rgb(242, 242, 247) | ||
| mdc-theme-surface: var(--primary-background-color) | ||
| # Pre/Code | ||
| markdown-code-background-color: rgb(242, 242, 247) | ||
| # Checkboxes | ||
| mdc-select-fill-color: rgb(255, 255, 255) | ||
| mdc-select-ink-color: var(--primary-text-color) | ||
| mdc-select-label-ink-color: var(--secondary-text-color) | ||
| mdc-select-idle-line-color: var(--primary-text-color) | ||
| mdc-select-dropdown-icon-color: var(--secondary-text-color) | ||
| mdc-select-hover-line-color: var(--accent-color) | ||
| # Input | ||
| input-fill-color: var(--secondary-background-color) | ||
| input-dropdown-icon-color: var(--secondary-text-color) | ||
| input-ink-color: var(--primary-text-color) | ||
| input-label-ink-color: var(--secondary-text-color) | ||
| input-idle-line-color: var(--primary-text-color) | ||
| input-hover-line-color: var(--accent-color) | ||
| # | ||
| dark: | ||
| # Header: | ||
| app-header-background-color: var(--primary-background-color) | ||
| app-header-text-color: rgb(229, 229, 234) | ||
| # Main Interface Colors | ||
| primary-color: rgb(10, 132, 255) | ||
| light-primary-color: var(--primary-color) | ||
| primary-background-color: rgb(0, 0, 0) | ||
| secondary-background-color: rgb(44, 44, 46) | ||
| divider-color: rgb(44, 44, 46) | ||
| accent-color: rgb(10, 132, 255) | ||
| # Text | ||
| primary-text-color: rgb(242, 242, 247) | ||
| secondary-text-color: rgb(174, 174, 178) | ||
| text-primary-color: var(--primary-text-color) | ||
| disabled-text-color: rgb(72, 72, 74) | ||
| # Sidebar Menu | ||
| sidebar-icon-color: rgb(199, 199, 204) | ||
| sidebar-text-color: var(--primary-text-color) | ||
| sidebar-background-color: rgb(28, 28, 30) | ||
| sidebar-selected-background-color: var(--primary-background-color) | ||
| sidebar-selected-icon-color: rgb(10, 132, 255) | ||
| sidebar-selected-text-color: var(--sidebar-selected-icon-color)) | ||
| # Buttons | ||
| paper-item-icon-color: rgb(174, 174, 178) | ||
| paper-item-icon-active-color: rgb(10, 132, 255) | ||
| # States and Badges | ||
| state-icon-color: rgb(10, 132, 255) | ||
| state-icon-active-color: rgb(174, 174, 178) | ||
| state-icon-unavailable-color: var(--disabled-text-color) | ||
| # Sliders | ||
| paper-slider-knob-color: rgb(242, 242, 247) | ||
| paper-slider-knob-start-color: var(--paper-slider-knob-color) | ||
| paper-slider-pin-color: rgb(10, 132, 255) | ||
| paper-slider-active-color: rgb(10, 132, 255) | ||
| paper-slider-secondary-color: var(--paper-slider-active-color) | ||
| # Labels | ||
| label-badge-background-color: rgb(28, 28, 30) | ||
| label-badge-text-color: rgb(242, 242, 247) | ||
| label-badge-red: rgb(255, 69, 58) | ||
| label-badge-green: rgb(48, 209, 88) | ||
| label-badge-blue: rgb(10, 132, 255) | ||
| label-badge-yellow: rgb(255, 214, 10) | ||
| label-badge-gray: rgb(72, 72, 74) | ||
| # Cards | ||
| card-background-color: rgb(28, 28, 30) | ||
| ha-card-border-radius: "10px" | ||
| ha-card-box-shadow: none | ||
| paper-dialog-background-color: var(--card-background-color) | ||
| paper-listbox-background-color: var(--card-background-color) | ||
| paper-card-background-color: var(--card-background-color) | ||
| # Switches | ||
| switch-checked-button-color: rgb(242, 242, 247) | ||
| switch-checked-track-color: rgb(48, 209, 88) | ||
| switch-unchecked-button-color: rgb(242, 242, 247) | ||
| switch-unchecked-track-color: rgb(99, 99, 102) | ||
| # Toggles | ||
| paper-toggle-button-checked-button-color: var(--switch-checked-button-color) | ||
| paper-toggle-button-checked-bar-color: var(--switch-checked-track-color) | ||
| paper-toggle-button-unchecked-button-color: var(--switch-unchecked-button-color) | ||
| paper-toggle-button-unchecked-bar-color: var(--switch-unchecked-track-color) | ||
| # Table | ||
| table-row-background-color: rgb(28, 28, 30) | ||
| table-row-alternative-background-color: rgb(44, 44, 46) | ||
| data-table-background-color: rgb(0, 0, 0) | ||
| # Dropdowns | ||
| material-background-color: rgb(28, 28, 30) | ||
| material-secondary-background-color: rgb(44, 44, 46) | ||
| mdc-theme-surface: var(--secondary-background-color) | ||
| # Pre/Code | ||
| markdown-code-background-color: rgb(58, 58, 60) | ||
| # Checkboxes | ||
| mdc-checkbox-unchecked-color: rgb(174, 174, 178) | ||
| mdc-checkbox-disable-color: var(--disabled-text-color) | ||
| mdc-select-fill-color: rgb(28, 28, 30) | ||
| mdc-select-ink-color: var(--primary-text-color) | ||
| mdc-select-label-ink-color: var(--secondary-text-color) | ||
| mdc-select-idle-line-color: var(--primary-text-color) | ||
| mdc-select-dropdown-icon-color: var(--secondary-text-color) | ||
| mdc-select-hover-line-color: var(--accent-color) | ||
| # Input | ||
| input-fill-color: var(--secondary-background-color) | ||
| input-dropdown-icon-color: var(--secondary-text-color) | ||
| input-ink-color: var(--primary-text-color) | ||
| input-label-ink-color: var(--secondary-text-color) | ||
| input-idle-line-color: var(--primary-text-color) | ||
| input-hover-line-color: var(--accent-color) |