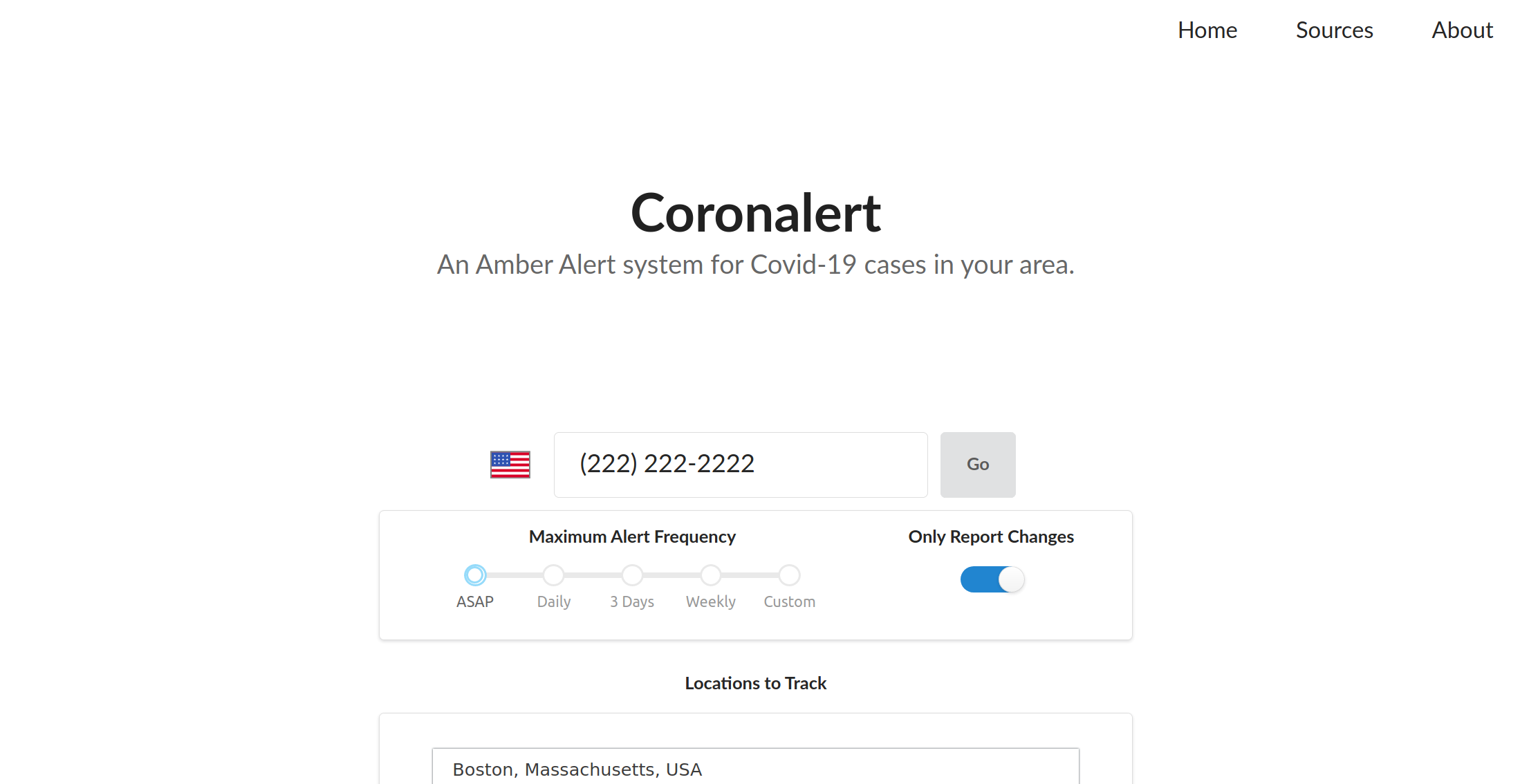
Coronalert is an SMS-based, "amber-alert" style app for alerting users of active Covid-19 cases in their area. The sign up interface is very simple and easy to use, and the alerts are meant to reflect the most up to date data at a frequency chosen by the user.
Coronalert is built with Flask and React, serving built React templates through a Flask backend.
Note: running this will not track live changes to frontend code. You will need to rebuild the React templates to see frontend changes.
- Create Python3 virtual environment
virtualenv -p python3 venv
source venv/bin/activateIf you are running windows, your Python3 may just be called python instead of python3. In that case, run:
virtualenv -p python venv
source venv/bin/activate- Install dependencies
make install- Build React templates
make build- Fill in server config accordingly
vi server/config.py- Run Flask server
python run.pyNote: running this alone will not have any of the backend logic running, but it will track live changes to frontend code. To track frontend code and have backend functionality, run both the frontend and backend development servers locally.
- Change to
clientdirectory
cd client- Install all dependencies
npm install- Start development server
npm startBefore commiting code changes, always run:
make pre-commitCurrently supports two heroku instances, development and production.
Add both instances as remotes under the names heroku and heroku-prod:
git add remote heroku <development instance url>
git add remote heroku-prod <production instance url>Deploy changes using the commands:
make deploy
make deploy-prodNote: Currently it will force add the build directory to git and push it to heroku, then remove it after. There are probably better alternatives so this is a temporary solution.